デジタルフリップブックとは?
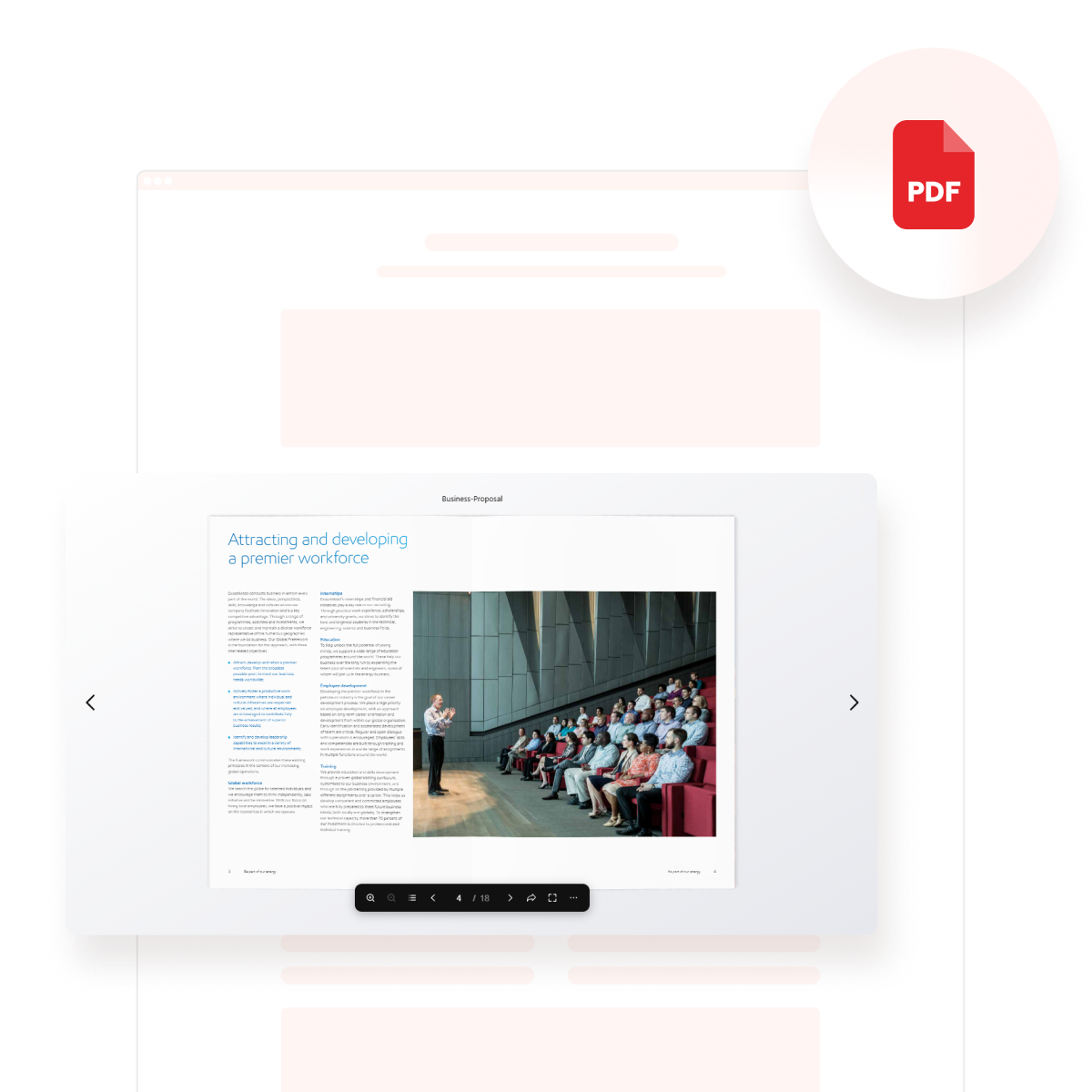
デジタルフリップブックは、静的なPDFを動的でインタラクティブな体験に変え、まるで本をめくるような感覚を再現します。パンフレット、カタログ、雑誌、プレゼンテーションなど、魅力的なコンテンツ作成に最適です。従来のPDFとは異なり、アニメーションやインタラクティブ要素、滑らかなページ切り替えを含めることができ、オンラインで注目を集めるのに優れています。
手軽にフリップブックを作りたいなら、Elfsightのフリップブックメーカーがおすすめです。使いやすい設定で、PDFを数クリックで美しいオンラインフリップブックに変換できます。専門的なスキルは不要です!
サインアップ不要でフリップブックをすぐにプレビュー。エディターで試してみてください!⇩
どんなウェブサイトにもフリップブックを埋め込む方法
コーディング不要でウェブサイト用のフリップブックを簡単に作成できます。エディターで作業を始めて完成させましょう。結果に満足し、ウェブサイトに埋め込みたいと思うまでアカウント作成は不要です。
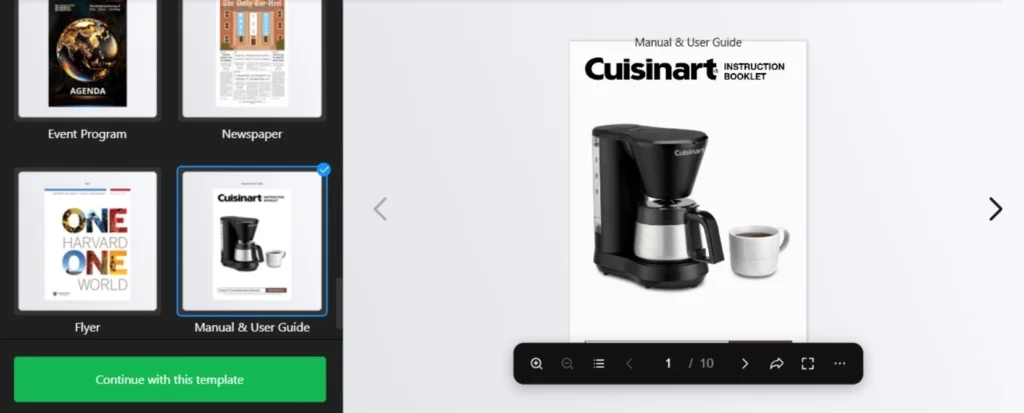
- 適切なテンプレートを選ぶ。用途に合わせて、アイデアに最も合うテンプレートを選択しましょう。
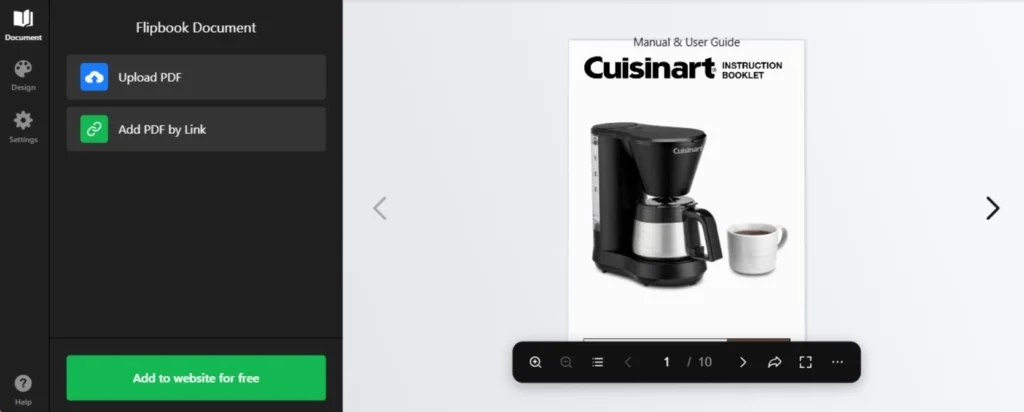
- オンラインでフリップブックを作成。変換したいPDFをアップロードします。あるいはURLを挿入してカスタムファイルを使い続けることも可能です。
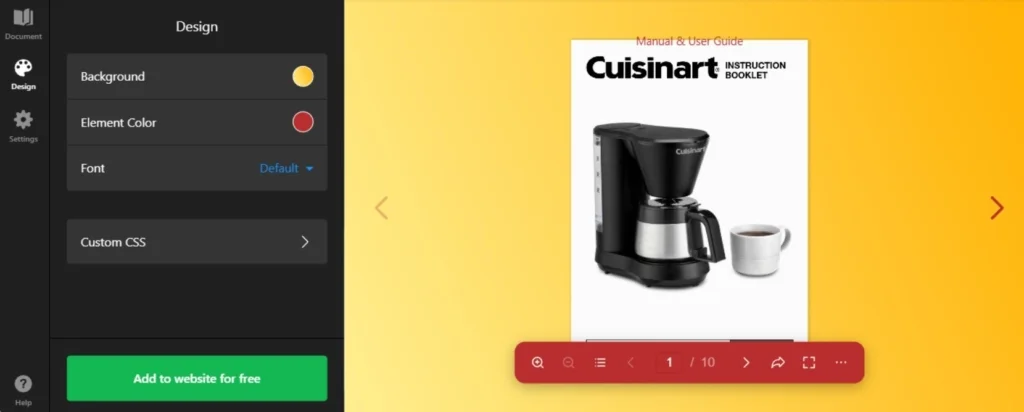
- デザインを変更。ブランドに合わせてデジタルフリップブックの要素を調整します。独自のCSSを適用することも可能です。
- 言語設定を指定。「設定」タブでウィジェットのテキストを編集し、フリップブックの操作に使う言語を選べます。
- フリップブックをウェブサイトに追加。作成が完了したら「ウェブサイトに追加」を押してウィジェットのHTMLコードを取得。コードをコピーして、どんなウェブサイトプラットフォームにも埋め込めます。
人気のCMSやウェブサイトビルダーへのカスタムフリップブックの埋め込み方法を見てみましょう。私たちのウィジェットはどんなウェブサイトにも埋め込めます:
HTMLサイトへのフリップブック埋め込み

HTMLサイトの特定ページにボタンウィジェットを追加するのは簡単です。Elfsightで作成したコードを必要な場所に貼り付けるだけです。
- ウェブサイトの管理画面にアクセス。管理パネルでHTMLコードを編集できることを確認し、ウィジェットをスムーズに統合しましょう。
- コードを挿入。ウィジェットを表示したい場所にボタンのHTMLコードを追加します。
- 変更を保存。動作や見た目が期待通りか確認しましょう。
WordPressサイトへのフリップブック埋め込み

提供されたコードをブロックに挿入するだけで、WordPressサイトにデジタルフリップブックを簡単に表示できます。必要な場所にボタンを配置可能です。
- WordPressにログイン。管理パネルでHTMLコードを編集できるようにします。
- 「ページ」から編集したいページを選択。ビジネスの目的や埋め込み場所を考慮しましょう。
- カスタムHTMLブロックを追加。ボタンを埋め込みたい場所に配置します。
- 生成されたコードをブロックに貼り付け。ページを「更新」してウィジェットの動作を確認しましょう。
Wixサイトへのフリップブック埋め込み

Wixの指定ページにHTMLボタンのコードを追加するのは簡単です。Elfsightから受け取ったカスタムコードはページの任意の場所にシームレスに統合されます。
- Wixエディターにアクセス。アカウントにログインし、編集したいサイトを選択。ダッシュボードから「サイトを編集」をクリックしてエディターを開きます。
- ウィジェット用のHTMLブロックを追加。左メニューのプラスアイコンをクリックし、「埋め込み」セクションへ。 「カスタム埋め込み」タブで「ウィジェットを埋め込む」を選択し、新しいHTMLブロックをページに追加します。
- ボタンウィジェットのHTMLコードを挿入。「コードを入力」をクリックし、ボタンウィジェットエディターから提供されたコードを貼り付けます。入力後「更新」を押してページに埋め込みます。
- ウィジェットのサイズと配置を調整。ページ上でウィジェットがぴったり収まり、見栄え良くなるようにリサイズ・配置を調整します。
- モバイル対応を最適化。モバイルエディターに切り替えて必要に応じて調整。モバイルでも美しく表示されることを確認し、満足したら変更を公開します。
Shopifyサイトへのフリップブック埋め込み

Shopifyの任意のページにHTMLボタンを素早く追加できます。Elfsightから提供されたコードを必要な場所に挿入するだけです。
- Shopify管理画面にアクセス。「オンラインストア」セクションを見つけます。
- ドロップダウンメニューから「カスタマイズ」を選択。左メニューで「セクションを追加」を選びます。
- 「カスタムコンテンツ」で「追加」をクリック。事前にインストールされているShopifyのパーツを削除する必要があります。
- 「カスタムHTML」を選択。「コンテンツを追加」メニュー内のオプションです。
- 「HTML」セクションを見つける。ここにフォームのインストールコードを埋め込み、変更を保存します。
Squarespaceサイトへのフリップブック埋め込み

Squarespaceの任意のページにカスタマイズ可能なボタンを簡単に埋め込めます。Elfsightで生成したコードをページの特定ブロックに入力するだけです。
- Squarespaceにログイン。ウィジェットを追加したいサイトを選択し、ダッシュボードにアクセスします。
- 「ウェブサイト」セクションへ移動。フォームウィジェットを追加したいページを選びます。
- 「編集」をクリックし、「セクションを追加」。ウィジェットを配置したい場所に新しいセクションを作成します。
- コードブロックを追加。「空のセクションを追加」し、「ブロックを追加」から「コード」を選択。ここにボタンウィジェットのコードを挿入します。
- ウィジェットのインストールコードを貼り付け。「編集」アイコンでコードを貼り付け、ブロックの幅を調整。ページ上で見栄え良く配置されているか確認します。
Webflowサイトへのフリップブック埋め込み

Webflowページへのウィジェット追加はスムーズです。Embed要素を追加し、ボタンのHTMLコードを貼り付けるだけで完了します。
- Webflowにログイン。ウィジェットを埋め込みたいサイトを選択します。
- ウィジェットを埋め込む。エディターでプラスアイコンをクリックし、左メニューからEmbed要素をドラッグ&ドロップで配置します。
- コードを挿入。表示されるHTML Embed Code Editorにインストールコードを貼り付け、「保存して閉じる」をクリック。
- カスタマイズと公開。ボタンの設定を調整し、「公開」を押してドメインを選択します。
Elementorサイトへのフリップブック埋め込み

Elementorへのボタンウィジェット埋め込みは簡単で便利です。コードを挿入する空のブロックがあればすぐに設置できます。
- WordPress管理画面から開始。WordPressの管理画面にログインし、「ページ」からボタンを追加したいページを選びます。
- Elementor編集を開始。「Elementorで編集」を選択してページのカスタマイズを始めます。
- HTML要素を配置。ドラッグ&ドロップでHTML要素をページに追加します。
- ウィジェットのコードを挿入。ElfsightのボタンHTMLコードをHTMLコードボックスに埋め込みます。
- 更新して完了。「更新」を押して変更を反映し、ページにボタンが表示されるのを確認しましょう。
フリップブックの活用例と事例
フリップブックは非常に多用途で、ビジネスプレゼンから個人プロジェクトまで幅広く対応可能です。ここでは、活用例と始めるのに役立つテンプレートをご紹介します:
#1 レストランメニュー
インタラクティブなレストランメニューフリップブックでお客様を惹きつけましょう。このテンプレートは料理を視覚的に魅力的に見せ、顧客が楽しくメニューを探索できるようにします。ウェブサイトに埋め込んで食事体験を向上させ、リピーターを増やすのに最適です。

#2 新聞
伝統的な新聞をデジタルフリップブックで生き生きと表現。このテンプレートはニュース記事や特集、最新情報を視覚的に魅力的でインタラクティブなスタイルで提供します。滑らかなページ切り替えと使いやすいレイアウトで読者を引きつけます。

#3 マニュアル&ユーザーガイド
マニュアルやユーザーガイドのフリップブックで説明を簡潔にし、ユーザー体験を向上させましょう。このテンプレートはインタラクティブなナビゲーションとリアルなページめくり効果で複雑な情報もわかりやすく伝えます。オンラインでのステップバイステップガイドや製品説明に最適です。

#4 ポートフォリオ
クリエイティブな作品を魅力的に見せるポートフォリオフリップブック。アーティストやデザイナー、プロフェッショナルがプロジェクトを動的に紹介できます。めくり効果や共有ボタンなどの機能で、潜在的なクライアントに強い印象を与え、専門性をアピールしましょう。

#5 フォトアルバム
大切な思い出を美しいインタラクティブなフォトアルバムに変えましょう。このテンプレートは滑らかな切り替えとエレガントなデザインで写真を引き立て、ページごとに宝物のような感覚を演出します。個人的な節目の共有や視覚的に魅力的なコンテンツ作成に最適です。

テンプレートでオンラインフリップブックを作成
多彩なテンプレートをご用意しており、ウィジェットのスタートや最適な作成・公開方法を見つけるのに役立ちます。
デジタルフリップブック作成の代替方法
ウィジェットやプラグインのようなサードパーティのオンラインソリューションが好みでない場合でも、ウェブサイトで共有できる完璧なフリップブックを作る方法は他にもあります。
#1 デスクトップソフトでデジタルフリップブック作成
デスクトップソフトは、豊富なカスタマイズ機能でプロフェッショナルかつ洗練されたフリップブックを作るのに最適です。Adobe InDesignはインタラクティブ機能を備えたレイアウト設計が可能で、FlippingBook Publisherはマルチメディアやブランド要素の追加が簡単にできるフリップブック作成に特化しています。どちらもオフラインで作業でき、高品質な成果物をニーズに合わせて作成できます。
デスクトップソフトのメリット
- オフラインで作業可能。インターネット接続不要で、安全な環境や外出先でのプロジェクトに最適。
- 高度なカスタマイズ。マルチメディアやインタラクティブ要素、詳細なブランド設定に対応。
- 高品質な出力。滑らかなアニメーションとレスポンシブデザインのプロ仕様フリップブックを作成。
デスクトップソフトのデメリット
- コストがかかる。多くはサブスクリプションや高額な初期費用が必要。
- 習得に時間がかかる。高度な機能は習熟に時間を要する場合がある。
- デバイス依存。ソフトがインストールされた端末に限定され、共同作業には不向き。
#2 HTML5でフリップブック作成
少しコーディングに慣れているなら、HTML5でのフリップブック作成は比類ない柔軟性を提供します。Turn.jsやPDF.jsのようなライブラリを使えば、完全にカスタマイズ可能なフリップブックを構築し、ウェブサイトにシームレスに統合できます。独自の機能やアニメーション、インタラクティブ要素を追加でき、クリエイティブな自由度が高いです。
HTML5フリップブックのメリット
- 完全なカスタマイズ。ブランドやサイトのスタイルに合わせてあらゆる要素を調整可能。
- スケーラビリティ。分析機能や独自アニメーションなど特定の機能要件がある大規模プロジェクトに最適。
- 最新技術。HTML5はレスポンシブデザインとスムーズな動作をデバイスやブラウザ問わず実現。
HTML5フリップブックのデメリット
- コーディングスキルが必要。開発知識や熟練した開発者が必要になる場合が多い。
- 時間がかかる。ゼロから作成やライブラリのカスタマイズは既製ツールより大幅に時間を要する。
- 即利用可能な機能が少ない。ソフトウェアツールと違い、既成のインターフェースやテンプレートがなく、構築に手間がかかる。
よくある質問
フリップブックのダウンロードを許可できますか?
PDFをアップロードしてフリップブックに変換するには?
フリップブック用のPDFファイルはどう準備すればいい?
フリップブック変換用のPDFは、見栄えの良いデザインで作成することが重要です。Canvaはテンプレートと使いやすいインターフェースで魅力的なPDFを作成できます。
より高度な編集が必要なら、Adobe Proが専門的な機能でドキュメントを整え、正しいフォーマットに仕上げます。
プレゼンテーションには、PowerPointでスライドを作成しPDFにエクスポートする方法も有効です。
レイアウトを細かく制御したい場合は、InDesignが複雑なフォーマットのドキュメント設計に最適です。
これらのツールを使うことで、動的でインタラクティブなフリップブックに変換した際に美しく見えるPDFを準備できます。
まとめ
まとめると、Elfsightのノーコードフリップブックウィジェットを使った埋め込みは、手軽で効果的にウェブサイトを強化する方法です。静的なPDFとは異なり、このインタラクティブなソリューションは人気のウェブサイトビルダーとシームレスに連携し、サイトのスタイルにぴったり合う視覚的に魅力的で完全カスタマイズ可能なデザインを提供します。
使いやすいナビゲーションとリアルなページめくり効果で、訪問者に没入感のある魅力的な体験を届けます。ドキュメントを洗練されたインタラクティブなフリップブックに変えて、コンテンツを際立たせましょう。
さらに、フリップブック作成の代替方法もご紹介し、テキストやビジュアル素材を魅力的に見せる多様な選択肢を提供しました。
もっと知りたいですか?
このガイドがお役に立てば幸いです!どんなウェブサイトにもカスタムフリップブックを作成する方法についてさらに知りたい場合は、ぜひお問い合わせください。Elfsightでは、シームレスでノーコードのウィジェットソリューションを提供し、皆様の体験をスムーズかつ成功に導くことをお約束します。
活発なコミュニティに参加して、他のユーザーと交流し、アイデアを共有し、知見を深めましょう。新機能や改善のご提案があれば、ぜひウィッシュリストに追加してください。皆様のフィードバックが、より良いソリューションの開発に役立ちます。