現代のデジタル環境において、多言語の多様なユーザーに対応することは不可欠です。Google翻訳はご存知の通り、200以上の言語に対応したコスト効率が高く、簡単に導入できるウェブサイト翻訳ツールです。
なぜGoogle翻訳をあなたのウェブサイトに追加するのか?
Google翻訳をウェブサイトに導入することは、コンテンツを世界中のユーザーに届けるための大きな一歩です。インターネットは多様な言語背景を持つ人々をつなげています。多言語対応はもはや贅沢ではなく、リーチ拡大とユーザー満足度向上のための必須条件です。
主なメリットは以下の通りです:
- 世界中のユーザーにリーチ
Google翻訳により、言語の壁を越えて世界中のユーザーがあなたのコンテンツにアクセスできます。 - ユーザーエンゲージメントの向上
多言語対応することで、ユーザーは自分の言語でサイトを利用でき、信頼感と関与度が高まります。 - 簡単な実装
最小限のコーディングで、技術的な知識がなくてもGoogle翻訳を導入可能です。 - コスト効率の良い解決策
プロの翻訳者を雇ったり複数言語版を作成するよりも、無料または低コストで利用できます。
ウェブサイトを翻訳する方法
Google翻訳を使ってウェブサイトを多言語対応にする方法はいくつかあり、目的や技術レベルに応じて選べます。手軽な手動翻訳から高度な統合まで、さまざまな選択肢があります。
主な方法は以下の通りです:
- 静的翻訳。Google翻訳で翻訳した内容を手動でコピー&ペーストし、一度きりの翻訳としてサイトに反映させる方法。
- ウィジェットの追加。訪問者がサイト上で言語を選択できる翻訳ウィジェットを組み込む方法。
- Google翻訳API。開発者向けに、ウェブサイトやアプリに直接翻訳機能を組み込み、自動化やカスタマイズを可能にする方法。
- ブラウザ拡張機能の利用。ユーザーがブラウザの拡張機能を使ってワンクリックでページ全体を翻訳する方法。
以下でそれぞれの方法の特徴と利用シーンを詳しく解説します。
Google翻訳を使った静的翻訳
静的翻訳は、Google翻訳で生成した翻訳を手動で保存し、特定のコンテンツに適用する方法です。商品説明や法的文書、ランディングページなど、正確さが求められる恒久的なコンテンツに適しています。
メリット:
翻訳精度の向上(レビュー時)
静的翻訳なら、Google翻訳の結果を確認・修正して品質を高められます。特に重要なコンテンツに有効です。
SEO効果の向上
動的翻訳とは異なり、静的翻訳は検索エンジンにインデックスされやすく、多言語キーワードでのサイトの可視性を高め、国際的なSEO戦略に貢献します。
デザインの自由度
翻訳ページをサイトデザインに完全に統合でき、見た目もプロフェッショナルに仕上げられます。
管理と永続性
第三者のウィジェットやスクリプトに依存せず、翻訳コンテンツを完全にコントロールできます。頻繁に変わらないコンテンツに最適です。
- 各ページの翻訳作成とアップロードに手間がかかる。
- 頻繁に更新されるサイトには不向き(CMSのワークフローが必要)。
- 数百ページ規模の大規模サイトは、専門家によるレビューが必要な場合、時間とコストがかかる。
動的Google翻訳ウィジェット
動的Google翻訳プラグインは、ブラウザ上でリアルタイムにページを翻訳します。ウェブサイトにコードを埋め込み、訪問者が言語を選べるドロップダウンやボタンを表示。ユーザーの操作に応じて動的に翻訳されます。
現在はGoogle翻訳のウェブサイトプラグインは利用できませんが、ブラウザ拡張機能やGoogle翻訳API、その他の代替ウィジェットは利用可能です。
強力なGoogle翻訳ウィジェットの代替案
Google翻訳ウィジェットの代わりに、カスタマイズ性が高く簡単に導入できるElfsightのWebsite Translatorウィジェットがおすすめです。美しいデザインと多言語対応機能を両立し、ビジネスやブログ、オンラインストアに最適です。
この翻訳ウィジェットは第三者ツールで、単なる自動翻訳とは異なり、外観や機能を自由にカスタマイズ可能。130以上の言語に対応し、グローバルなアクセスを実現しつつ、モダンで使いやすいインターフェースを備えています。
Elfsight Website Translatorをサイトに追加する手順:
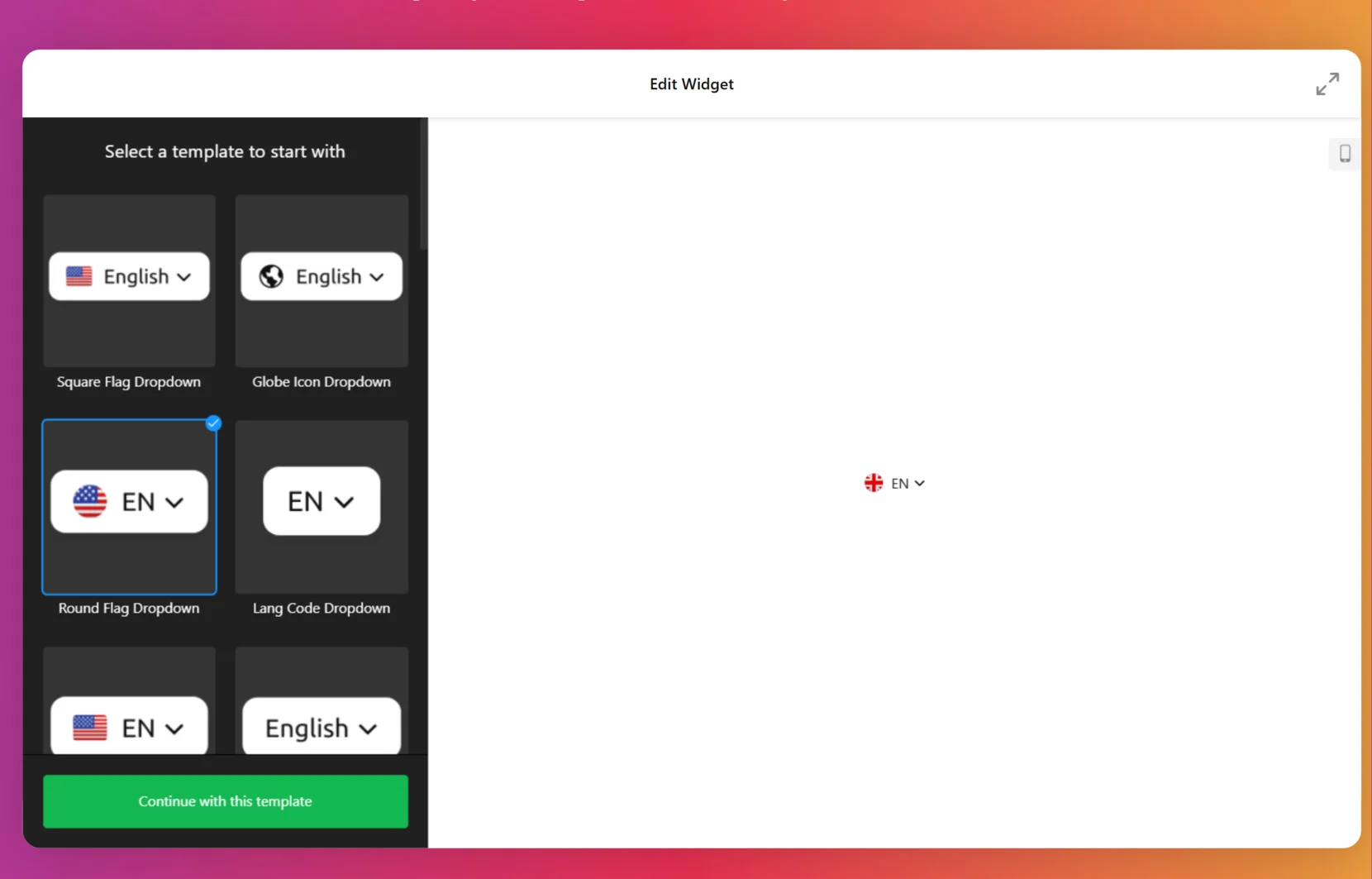
1. レイアウトを選択。ウィジェットエディターでテンプレートを選び、「このテンプレートで続行」をクリックします。

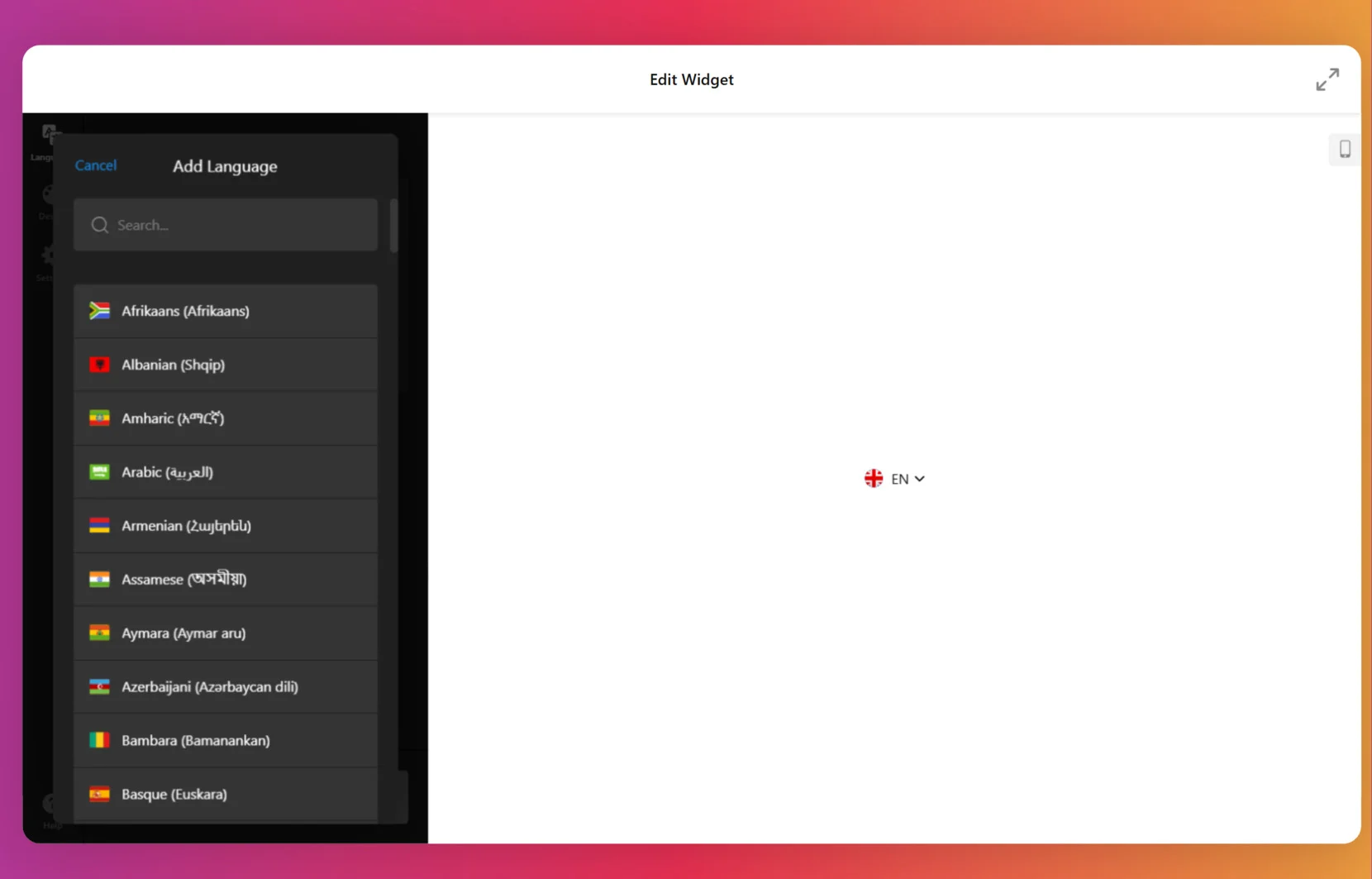
2. 対応言語を追加。「言語を追加」ボタンから利用可能な言語を選択します。

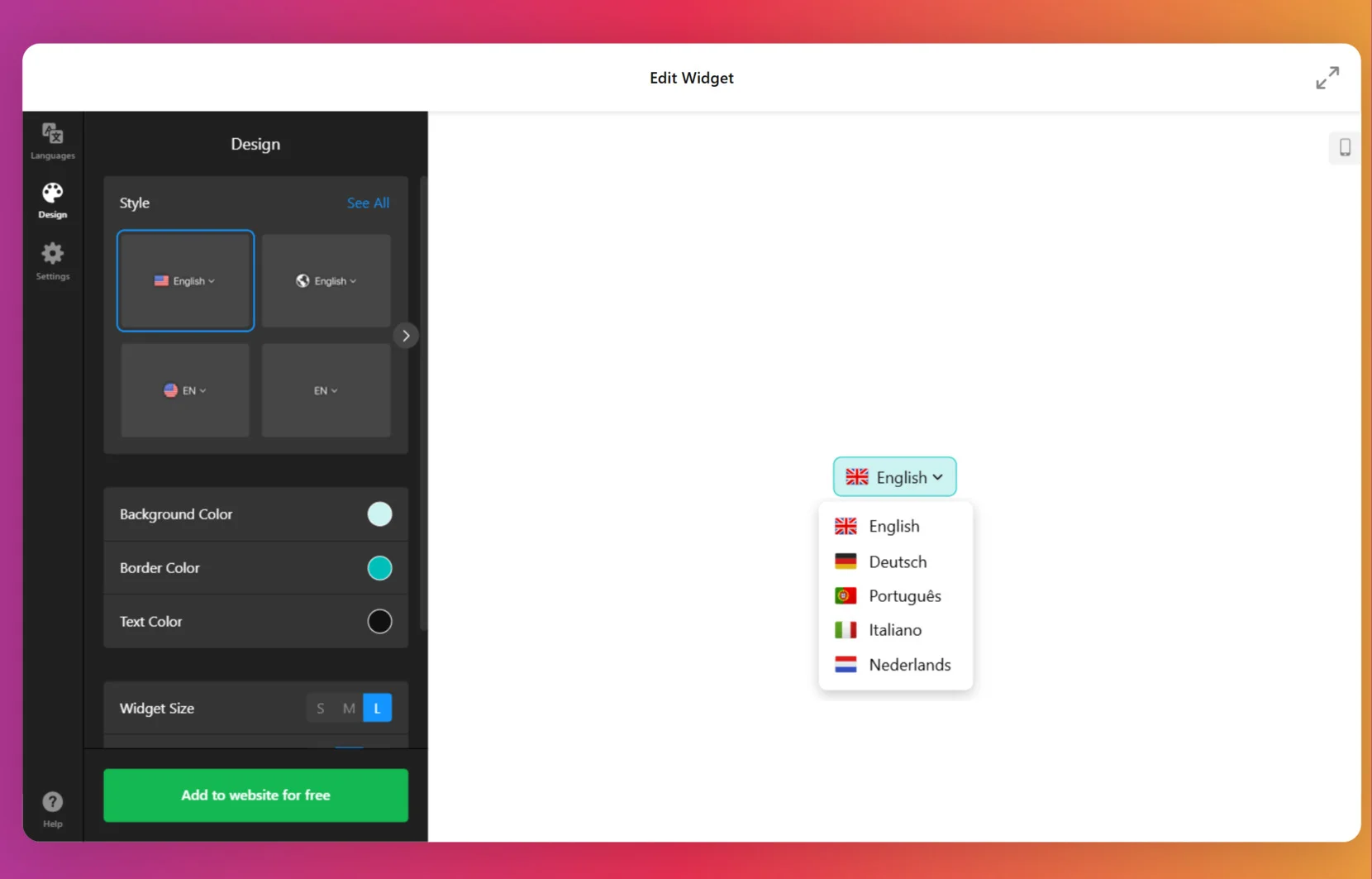
3. 外観をカスタマイズ。「デザイン」タブでスタイル、背景色、枠線の色、サイズ、角丸を調整します。

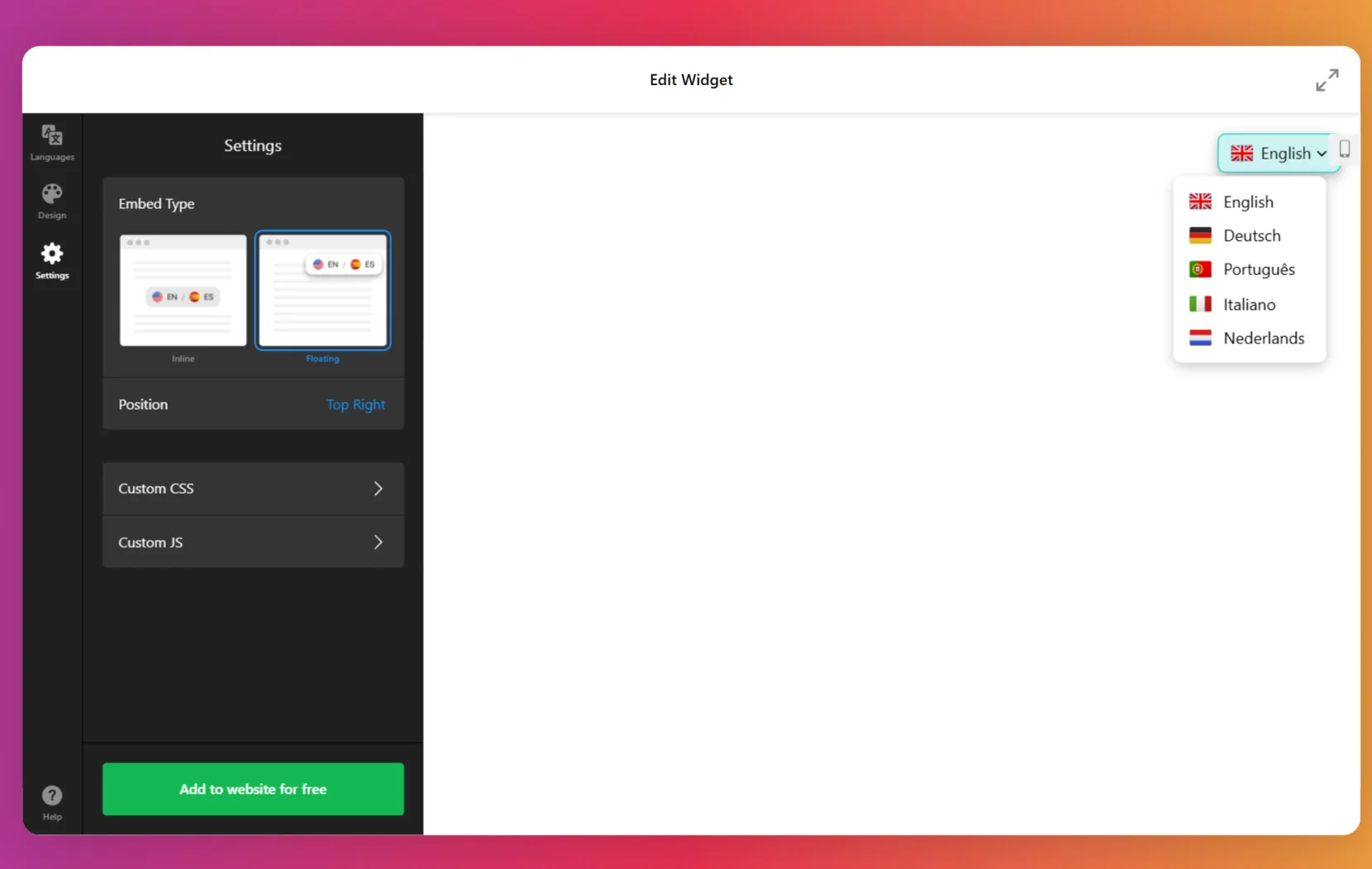
4. 設定を確定。「設定」から埋め込みタイプ(インラインまたはフローティング)を選択。必要に応じてカスタムCSSやJSも追加可能です。

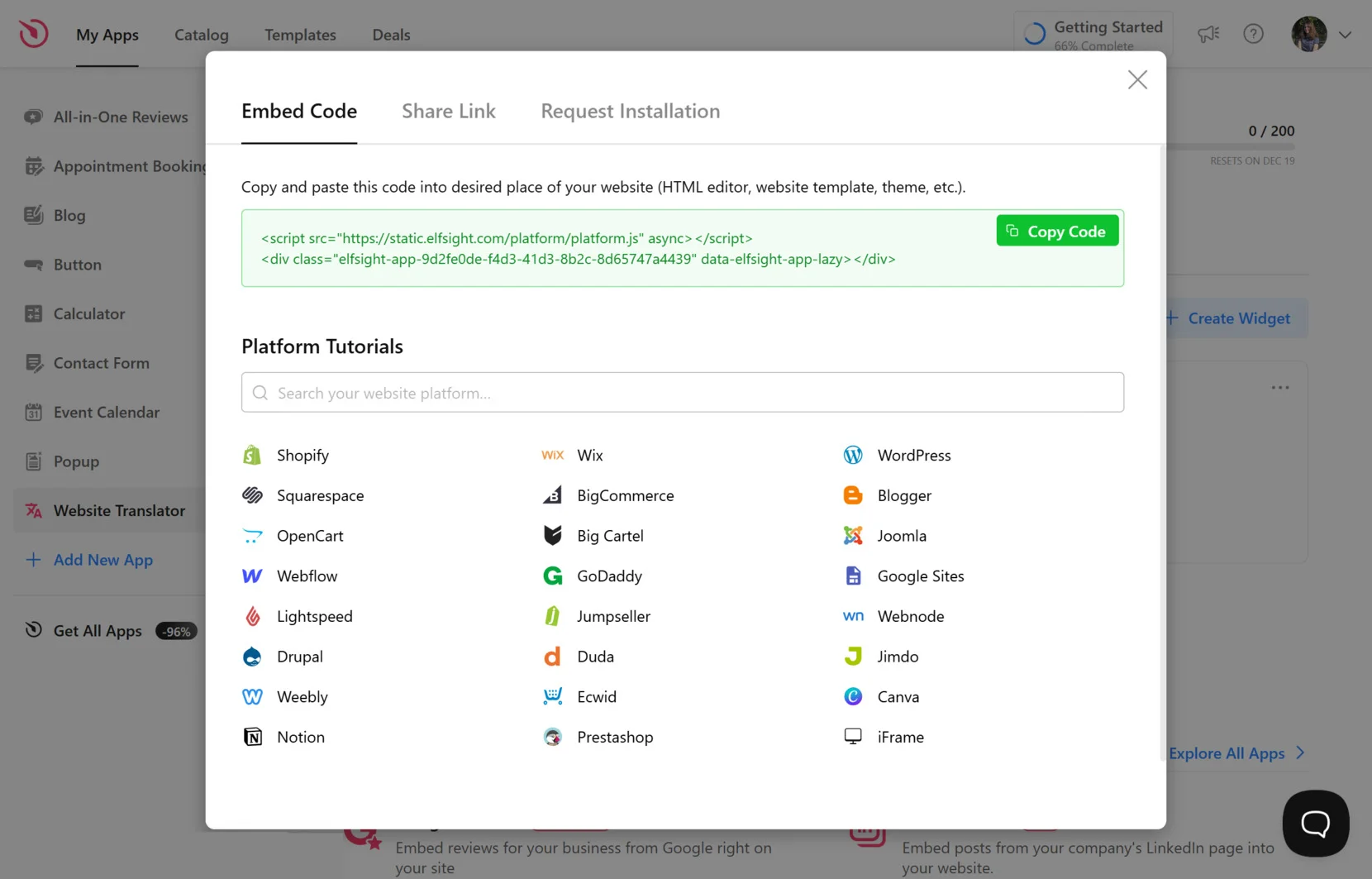
5. サイトに設置。準備ができたら「無料でサイトに追加」をクリックし、「公開」。生成されたコードをコピーしてサイト編集画面に貼り付けて有効化します。

Elfsight Website Translatorウィジェットの主な特徴:
- カスタマイズ可能なデザイン。ブランドのテーマに合わせて外観を調整し、一貫したユーザー体験を提供。
- 簡単な導入。HTMLのコピー&ペーストだけで複雑なコーディング不要。
- レスポンシブデザイン。モバイル・デスクトップ両対応であらゆるデバイスで快適に利用可能。
- クロスプラットフォーム対応。WordPress、Shopify、Wixなど主要CMSとシームレスに連携。
- 言語選択の記憶機能。ユーザーが以前選択した言語を記憶し、次回訪問時も好みの言語で表示。
Elfsight Website Translatorウィジェットは、多言語対応を簡単かつ効果的に実現する多機能で使いやすいツールです。ビジネスオーナーやコンテンツ制作者にとって、ユーザー体験を向上させながらグローバル展開を支援します。
使いやすいWebsite Translatorエディターであなたの多言語サイトを作成しましょう!
Google翻訳APIの統合
このAPIは、開発者や大規模サイト向けに設計された高度でカスタマイズ可能な翻訳ツールです。廃止されたGoogle翻訳ウィジェットとは異なり、翻訳機能を完全に制御でき、商用利用にも対応しています。
API導入の手順:
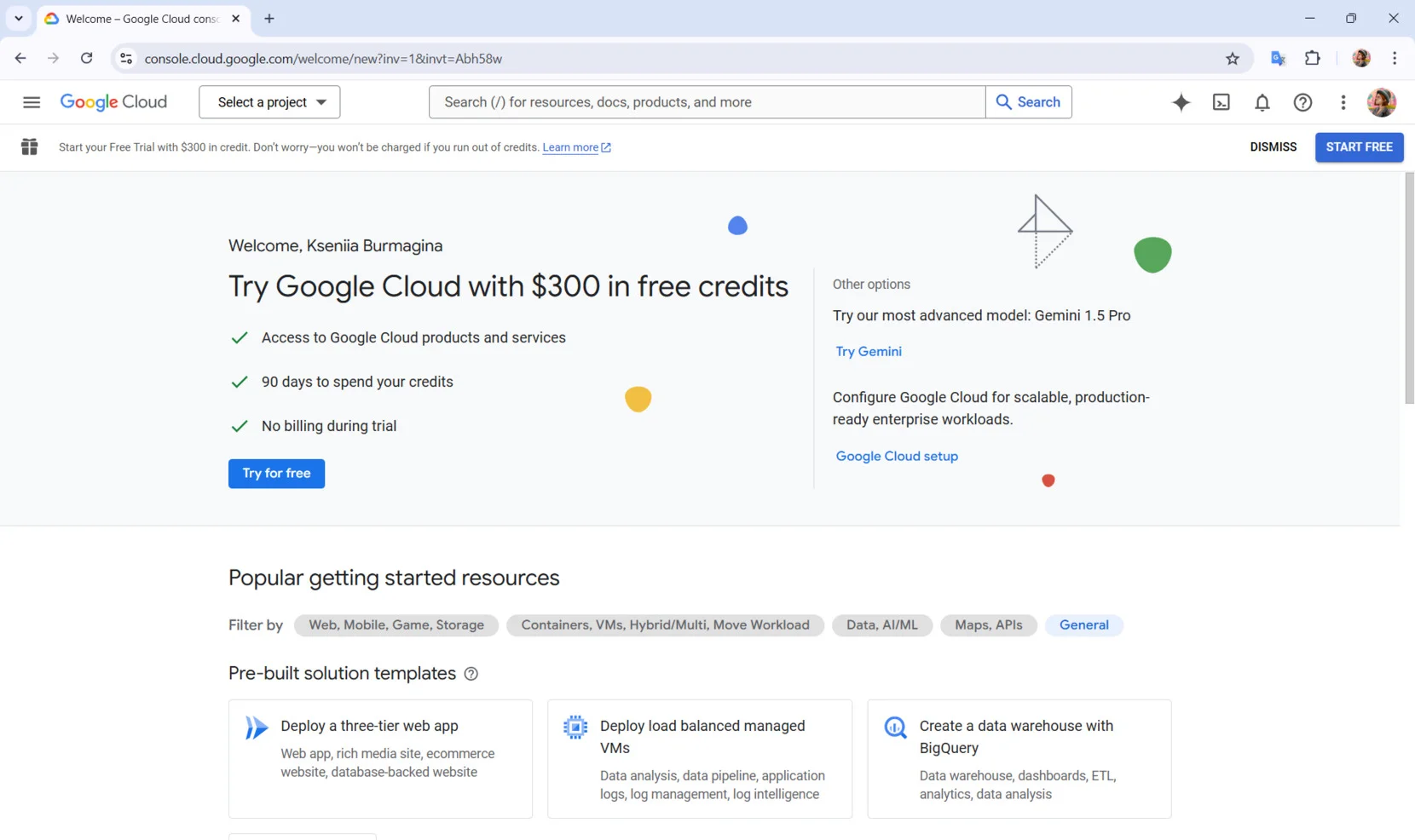
1. Google Cloud Consoleにアクセス。Googleアカウントでログインします。

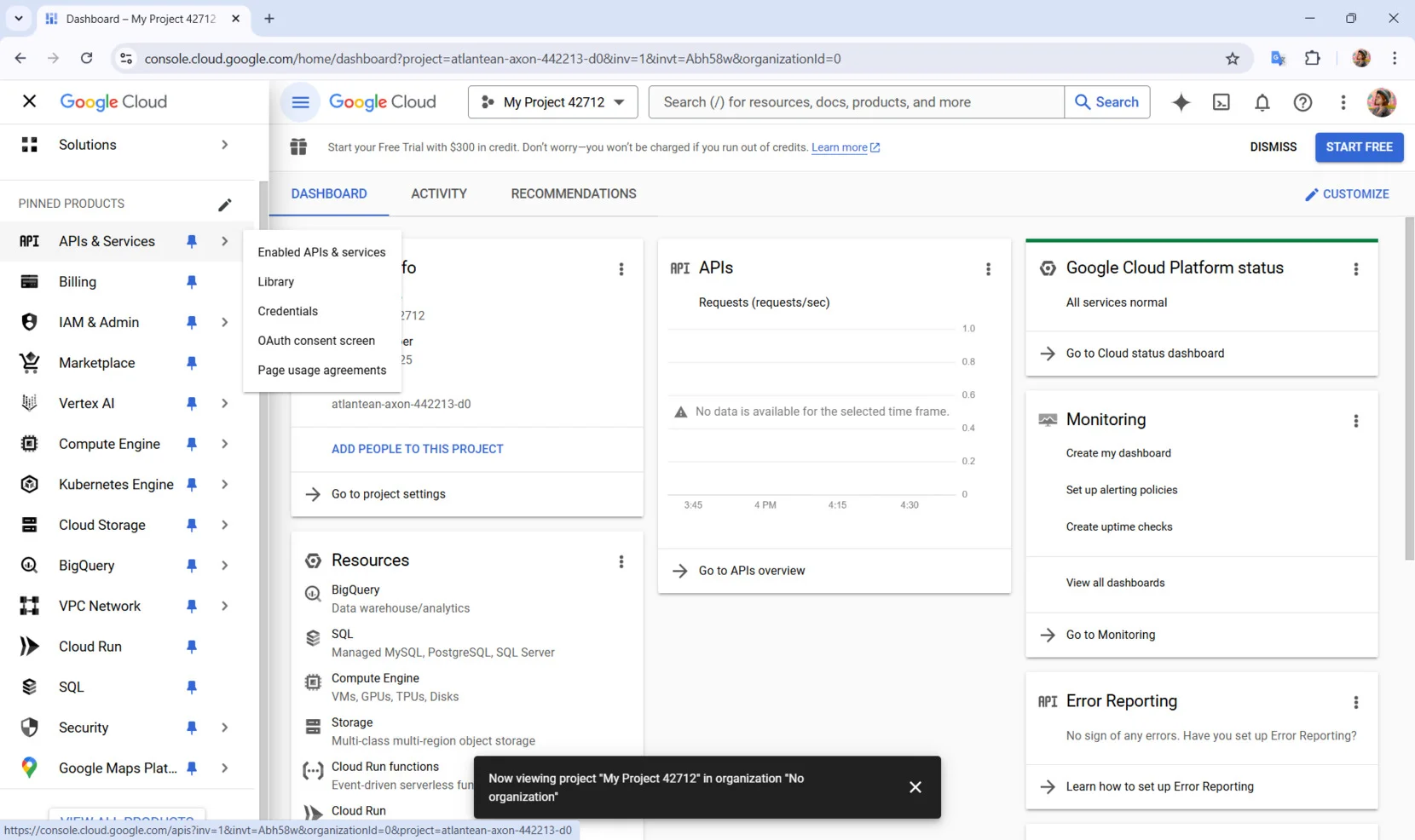
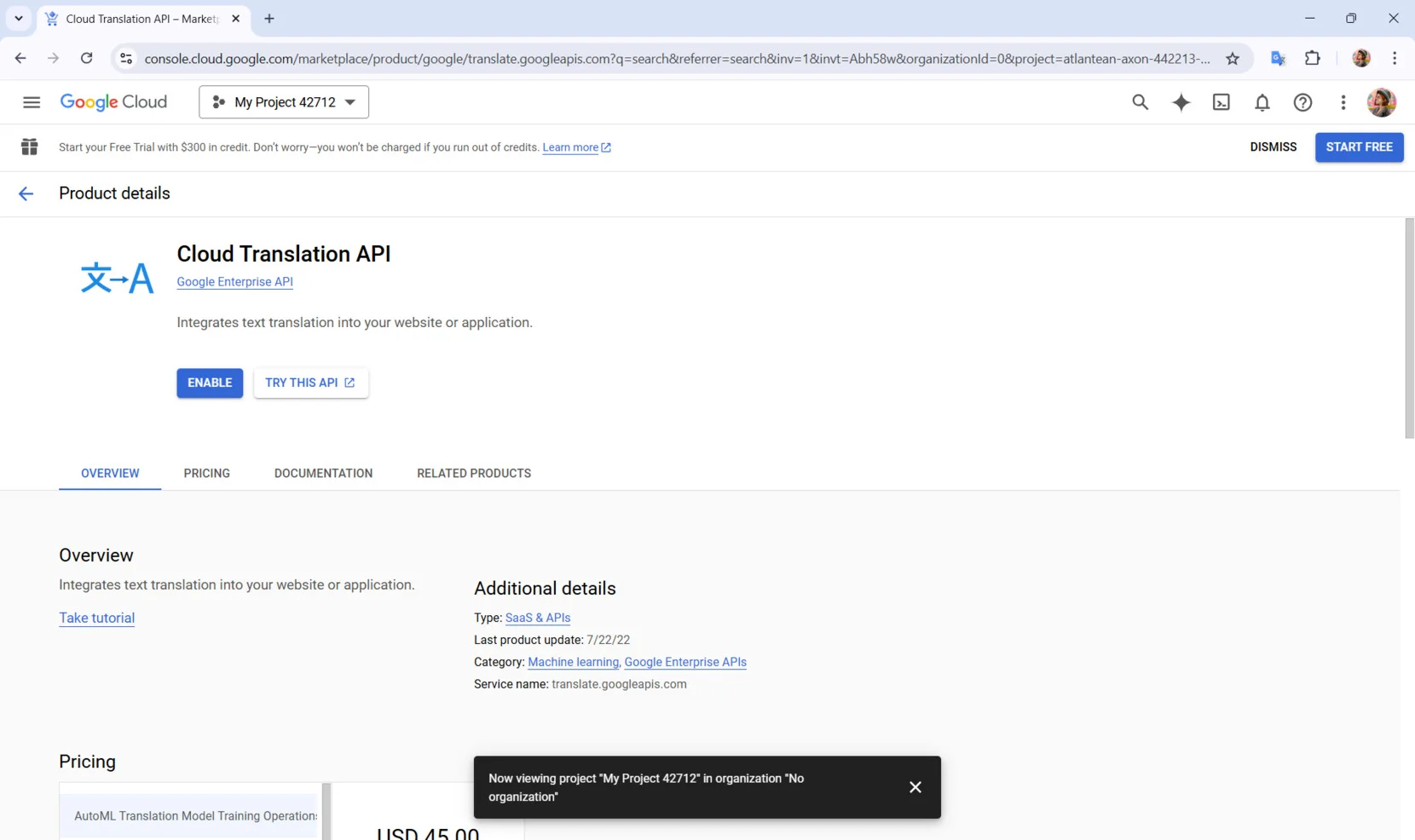
2. Google翻訳APIを有効化。新規プロジェクトを作成し、「APIとサービス」からGoogle翻訳APIを検索して「有効にする」をクリック。

3. APIキーを発行。プロジェクトの「認証情報」タブでAPIキーを作成し、ウェブサイトやアプリからのリクエスト認証に使用します。

4. バックエンドにAPIを統合。Python、JavaScript、PHPなどの言語で翻訳リクエストを送信。例えばtranslateText関数を使い、動的にテキストを翻訳。動作確認後、サイトに実装します。
- APIは使用量に応じて課金されるため、特にアクセスが多いサイトでは利用状況を監視しましょう。
- よく使うフレーズはキャッシュしてAPIリクエストを減らし、時間とコストを節約しましょう。
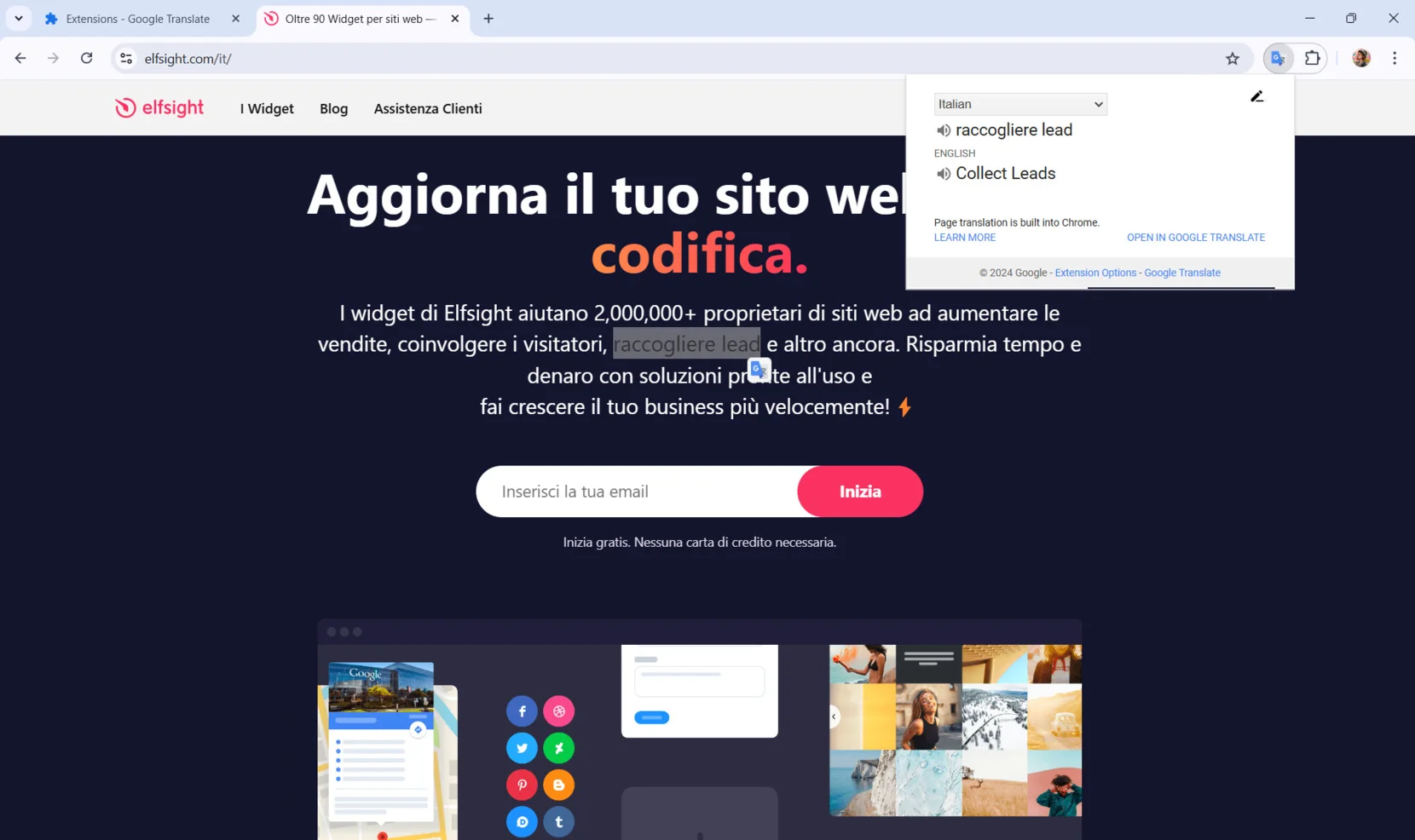
Google翻訳ブラウザ拡張機能の利用
Google ChromeにはGoogle翻訳が組み込まれており、ユーザーは自動的に異なる言語のウェブページを翻訳できます。Mozilla FirefoxやMicrosoft Edge向けの拡張機能も提供されています。
Google翻訳ブラウザ拡張機能は、個々のユーザーがブラウザ内で直接ページを翻訳するシンプルな方法です。ウェブサイトに翻訳機能を埋め込む必要はありませんが、訪問者が簡単に翻訳を利用できるメリットがあります。
拡張機能の使い方:
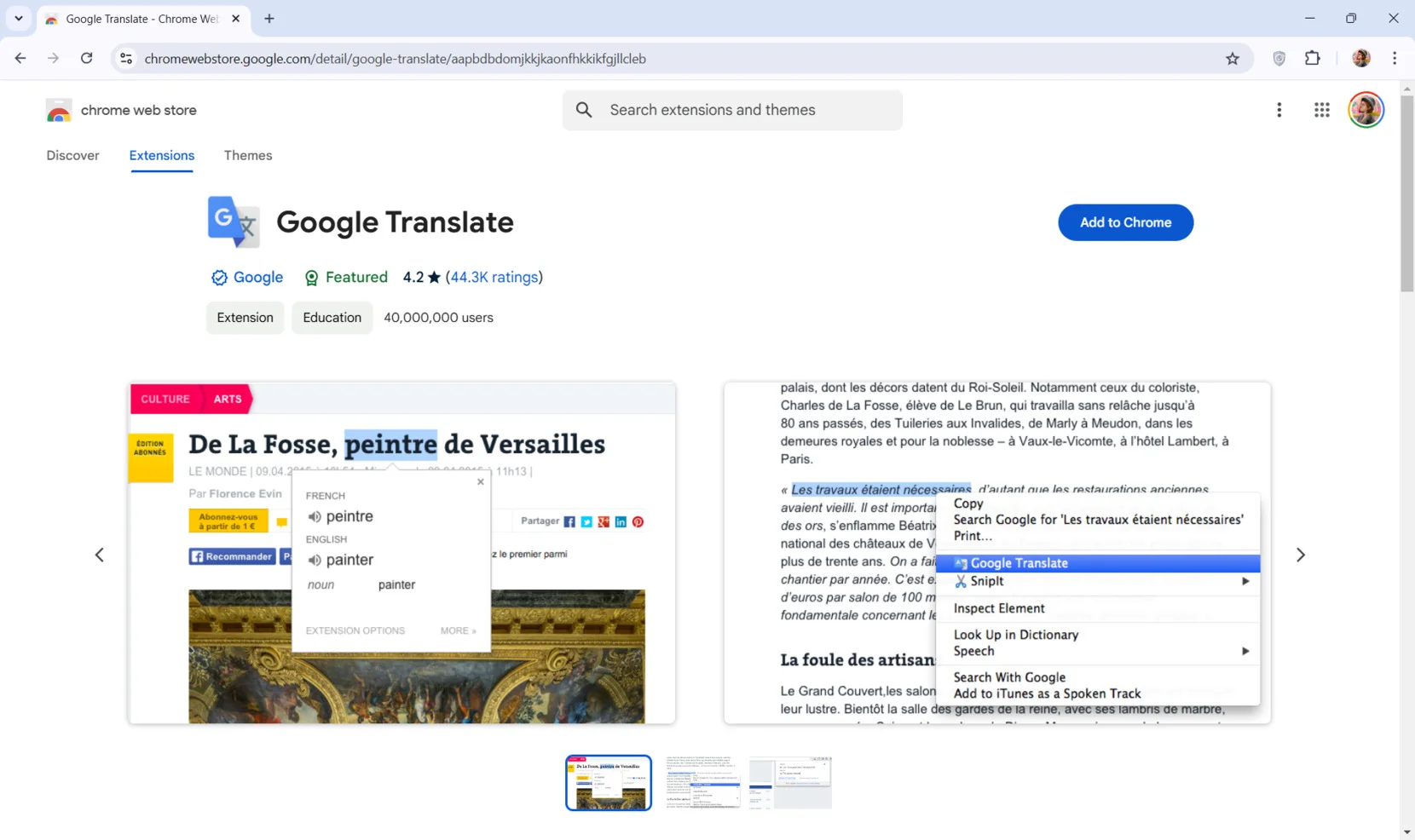
1. ブラウザの拡張機能ストアを開く。ChromeならChromeウェブストア、FirefoxやEdgeならそれぞれのアドオンマーケットで「Google Translate」を検索し、公式拡張機能を選択します。

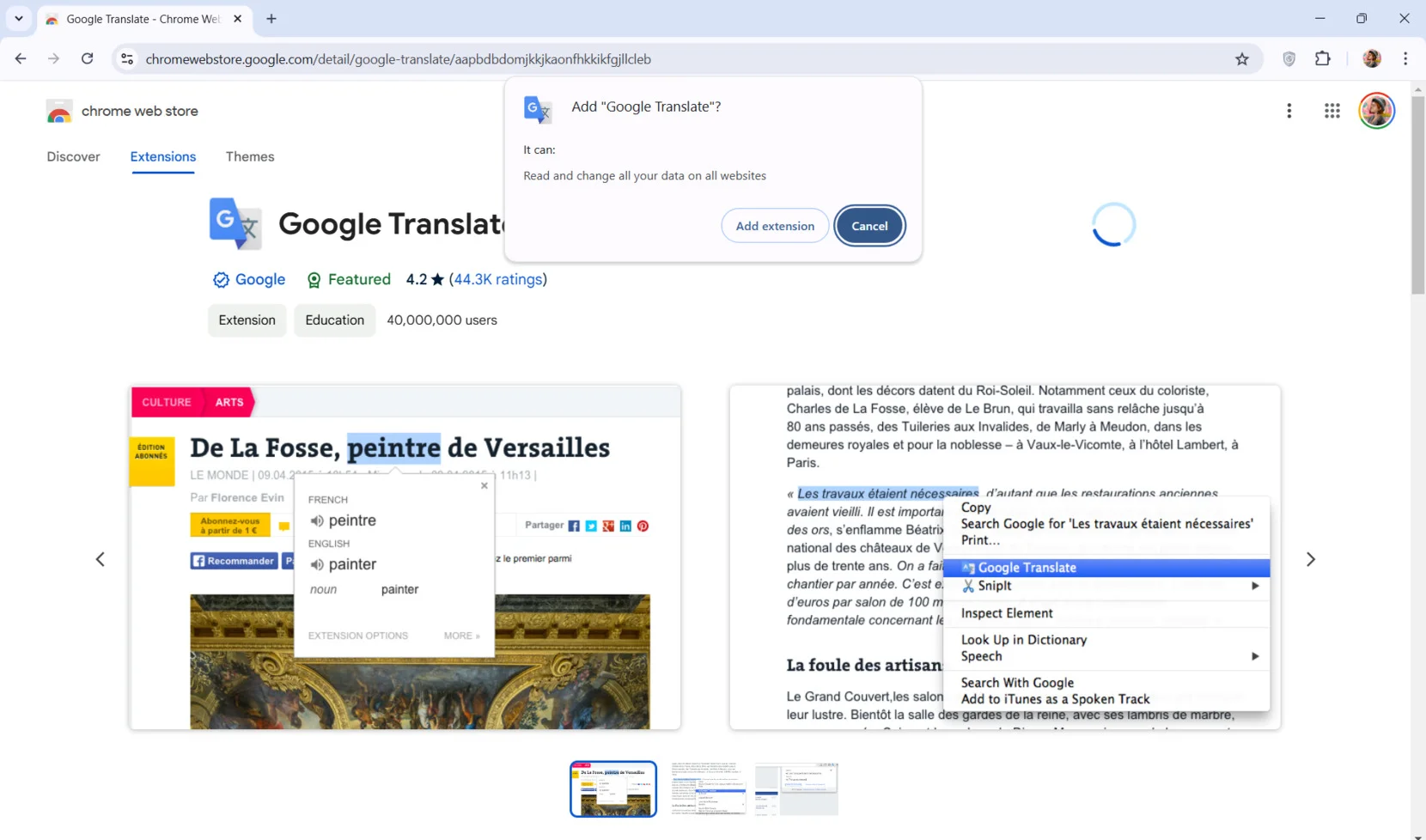
2. 「Chromeに追加」(または同等のボタン)をクリック。拡張機能ページでインストールボタンを押し、画面の指示に従って追加を完了させます。

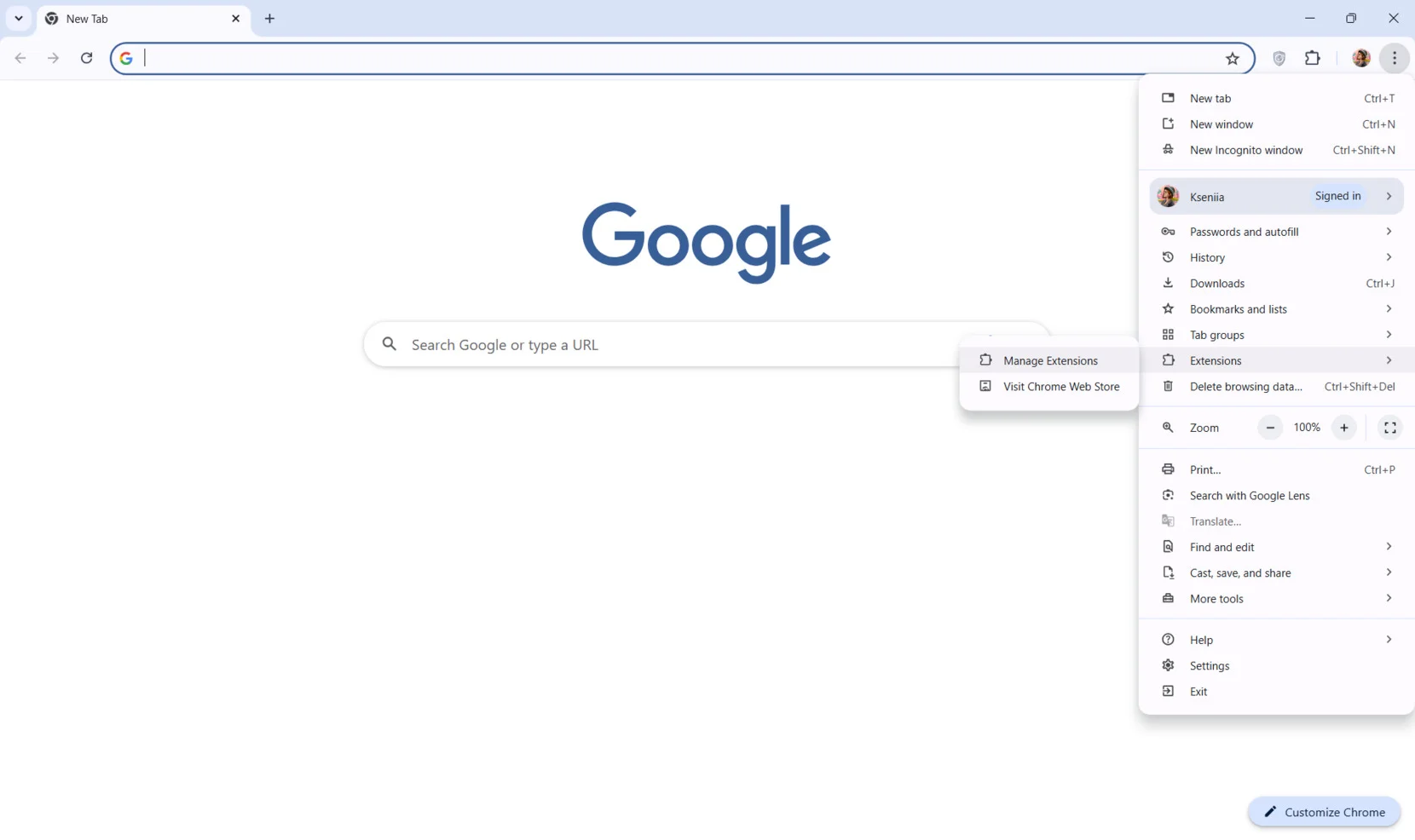
3. 拡張機能を管理。インストール後、「拡張機能」設定で「拡張機能を管理」を開き、Google翻訳拡張機能をオンにします。

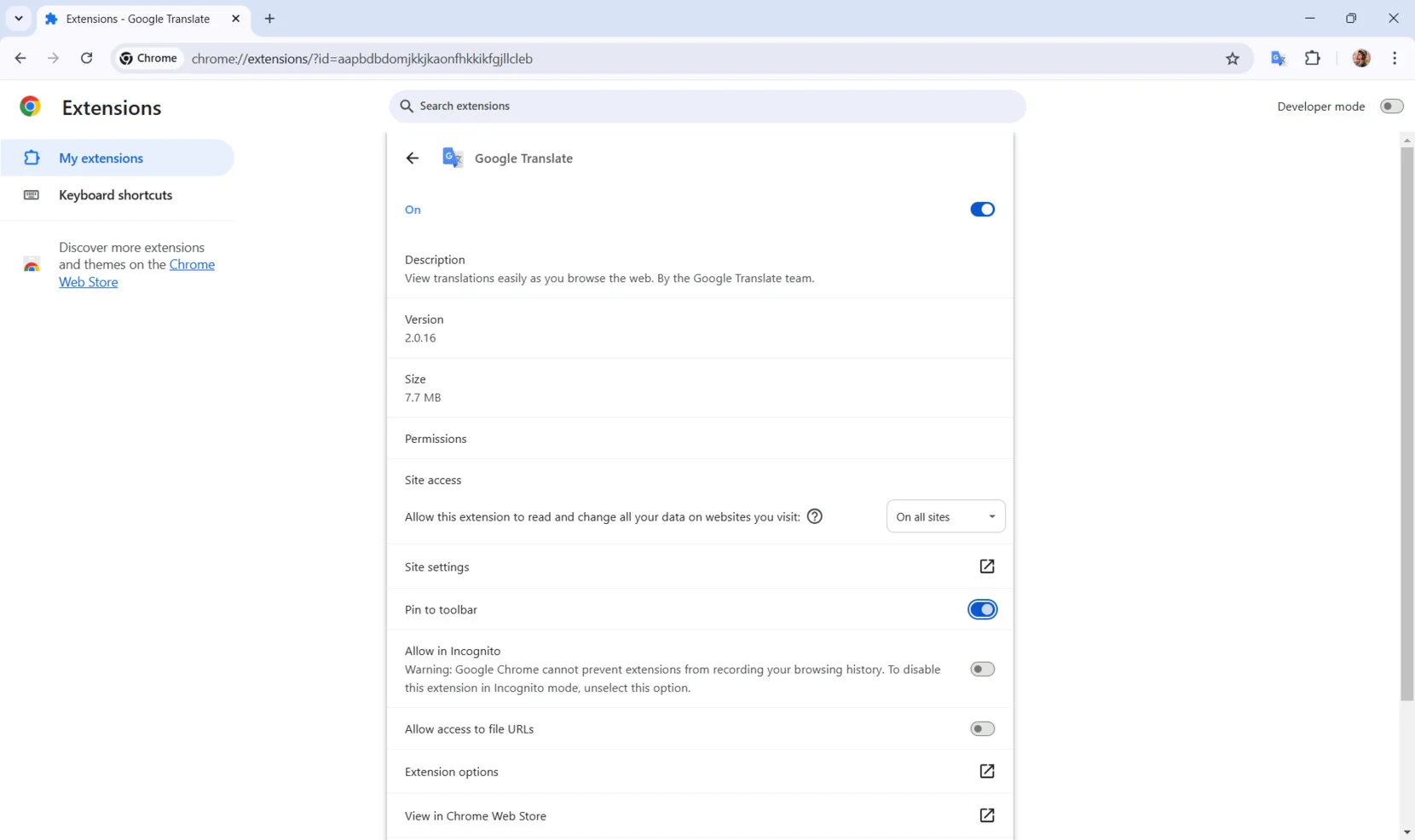
4. 拡張機能を設定。「詳細」からGoogle翻訳アイコンをブラウザツールバーにピン留めし、必要に応じて追加設定を行います。

5. ウェブページを翻訳。任意のサイトにアクセスし、Google翻訳アイコンをクリック。翻訳したいテキストを選択すると結果が表示されます。

- サイトに翻訳機能がない場合は、ユーザーにブラウザ拡張機能のインストールを促しましょう。
- ヘルプやFAQページでブラウザ拡張機能の使い方を簡単に案内すると親切です。
Google翻訳の制限
Google翻訳は多機能で広く使われていますが、特定の状況では効果に限界があります。
翻訳の不正確さ
機械翻訳は文脈や慣用表現、文化的ニュアンスの正確な解釈が難しく、不自然な訳や誤解を招く表現になることがあります。
専門的な基準への対応
法務、医療、技術文書など専門用語が重要なコンテンツには不向きで、誤訳が重大な問題を引き起こすため、専門家によるレビューやプロの翻訳が必要です。
SEO上の制約
動的翻訳コンテンツは検索エンジンにうまくインデックスされないことがあり、多言語検索でのサイトの見つけやすさに影響します。また、機械翻訳はターゲットキーワードに最適化されていない場合が多く、SEO効果が限定的です。
翻訳ウィジェット実装のベストプラクティス
翻訳ウィジェットをサイトに組み込むことでグローバルなユーザーとつながれますが、効果を最大化するにはベストプラクティスに従うことが重要です。以下のポイントでユーザー体験を損なわずに機能を活かしましょう。
ウィジェットの配置
ウィジェットは目立つが邪魔にならない場所に設置しましょう。一般的にはヘッダーやフッターが適切で、メインコンテンツの邪魔をせずアクセスしやすい位置です。
デザインの統合
ウィジェットの色、ボタンサイズ、フォントをサイトのブランドに合わせてカスタマイズし、統一感のあるデザインにしましょう。
利用状況の追跡
お好みの解析ツールでイベントトラッキングを設定し、言語切替の利用状況を把握しましょう。人気の言語や地域を分析し、翻訳戦略の改善に役立てられます。
手動での調整
自動翻訳は便利ですが、特に技術的・マーケティング的な内容では誤訳が起こりやすいです。重要なページは手動でレビューし、明確で文化的に適切な表現に修正しましょう。
これらのベストプラクティスを守ることで、翻訳ウィジェットの導入効果が大幅に向上し、ユーザーエンゲージメントとグローバルリーチの拡大につながります。定期的な見直しと工夫で、訪問者にとって快適で包括的な体験を提供しましょう。
まとめ
ウェブサイトに翻訳機能を追加することは、グローバルなユーザーにリーチするための大きな変革です。Google翻訳APIや専用の翻訳ウィジェットを活用すれば、多言語対応が簡単になります。制限はありますが、多言語戦略を大きく前進させることができます。
言語の壁に阻まれず、今すぐWebsite Translatorウィジェットを埋め込んで、リーチを広げましょう!
