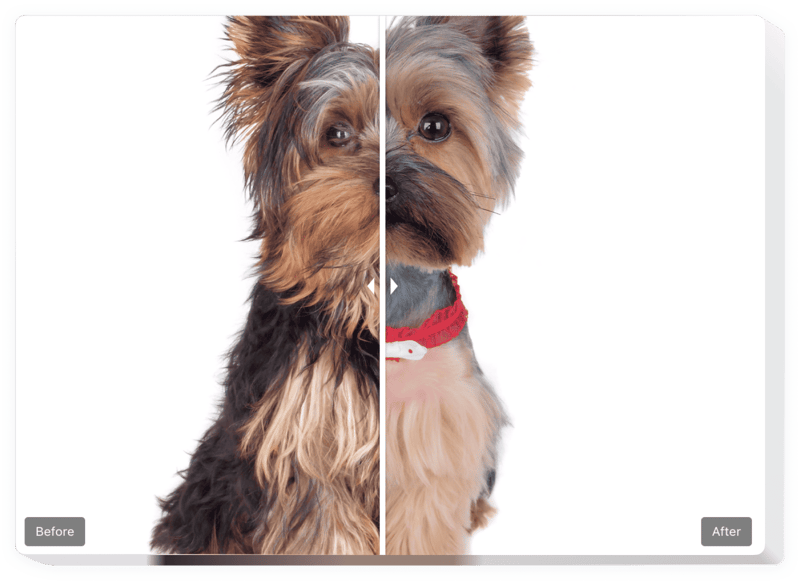
Weebly の前後スライダー
2 つの画像の比較を表示します。これは、Weebly Web サイトでの変革を強調したり、製品の利点を簡単に紹介したりするのに最適です。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Before and Afterスライダーアプリを作成する
Before および After スライダーを設定して、Weebly Web サイトに無料で追加してください。
説明
ElfsightのBefore and After Sliderを使えば、サイトに魅力的な販売用写真を簡単に表示できます。ユーザーはあなたの商品やサービスがもたらす変化をしっかり確認できるようになります。WeeblyのBefore and After Sliderに2枚の写真をアップロードするだけで、ユーザーが移動して比較できる仕切り線が自動で設置されます。スライドは無制限に追加可能で、キャプションやラベルも付けられます。仕切り線の方向は水平または垂直から選択でき、最適な画面比率を自由に設定できます。実際の効果を見たお客様は、買わずにはいられなくなるでしょう。
Before and Afterの写真を活用して、ビジネス目標の達成に向けてサイトをさらに効果的にしましょう。
便利な機能
- 任意の数のビフォー&アフター写真ペアを埋め込み可能
- 各写真にテキスト形式のキャプションを挿入できる
- すぐに使える2つのレイアウト:リストとカルーセル
- 仕切り線を水平または垂直方向に移動可能
- クリック&ドラッグ、もしくはホバーで仕切り線を操作
- タッチスクリーンデバイスでのスワイプ対応
WeeblyサイトにBefore and After Sliderを追加する方法
ウィジェットを埋め込むには、以下の手順に従ってください。
- 無料のコンフィギュレーターを使ってカスタムウィジェットの作成を開始します。
デザインやパラメータを設定し、変更を保存してください。 - Elfsightアプリの画面に表示される専用コードを取得します。
ウィジェット作成後に表示されるコードをコピーし、後で使えるように保存します。 - WeeblyのWebページにコードを貼り付けて適用します。
- これで完了です。埋め込みが正常に実行されました。
サイトを開き、ウィジェットの動作を確認してください。
ご不明な点や問題があれば、いつでもカスタマーサービスまでご連絡ください。専門スタッフが丁寧にサポートいたします。
コーディングスキルがなくてもWeeblyサイトにBefore and After Sliderを追加できますか?
Elfsightは、コーディング不要でビフォー&アフタースライダーウィジェットを作成できるSaaSサービスを提供しています。オンラインエディターでテンプレートを選び、設定をカスタマイズ、コンテンツを追加して保存すれば、生成されたコードをWeeblyに貼り付けるだけで簡単に導入できます。支払い情報の入力も不要です。困った時はテクニカルサポートにご相談ください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆるWebサイトに適したクロスプラットフォームバージョン
0ドル/月から
無料プランから始める
無制限のウェブサイト
24時間年中無休のカスタマーサポート
無料導入サポート
100%カスタマイズ可能
