Webnode の前後スライダー

Before および After スライダー ウィジェットを作成する
説明
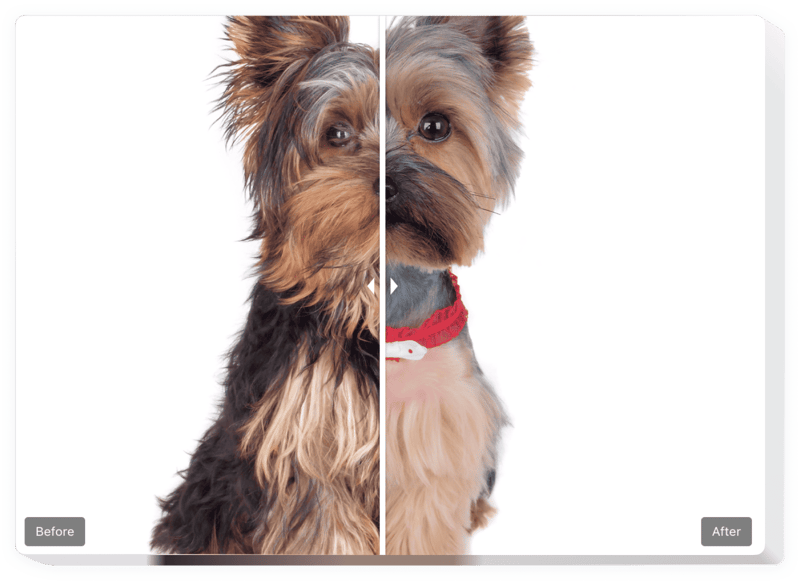
Elfsight の Before and After Slider を使用すると、Web サイトに販売効率の高い印象的な画像を表示できます。クライアントは、商品やサービスに導入されたすべての変更を調査できます。 2 枚の写真を Webnode の Before and After Slider にアップロードするだけで、移動して違いを確認できるディバイダーが装備されます。無制限のスライドを公開し、キャプションやラベルを書き込むことができます。スライドの向きは縦横どちらでも可能で、最適な画面比率を選択できます。顧客は実際の結果を把握すれば、間違いなく購入するでしょう|あなたのオファーの!
前に挿入&スライダーを使用すると、より少ない労力で電子商取引の目的を達成できます。
最も人気のあるウィジェット機能には次のものが含まれます
- 前後のカップルの写真を無制限に表示 >
- テキスト書式設定オプションを含むキャプションを各セットに挿入します
- 2 つの組み込みレイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向の移動
- クリックしてドラッグするか、単にホバーして分割線を移動します
- タッチ スクリーンをスワイプします
Webnode ウェブサイトに Before および After Slider を追加するにはどうすればよいですか?
プラグインを挿入するには、以下のガイドラインを実行するだけです。
- 無料のコンフィギュレーターを管理して、カスタマイズされた計測器の作成を開始します。
ウィジェットの好みの外観とオプションを指定し、変更を保存します。 - Elfsight アプリの専用フォームに表示される専用コードを取得します
個人用プラグインのカスタマイズが完了したら、表示されたウィンドウに専用コードをコピーして保存しますさらに必要な場合に備えて。 - Webnode ウェブサイトでツールの使用を開始します
最近保存したコードをページに埋め込み、修正を適用します。 - インストールは完全に終了しました
Web ページにアクセスして、プラグインがどのように動作しているかを調べてください。
問い合わせに異議を唱えたり、問題が発生したりした場合は、お気軽にサポート スタッフにお問い合わせください。当社のスタッフは、ウィジェットに関するお客様の疑問をすべて解決したいと考えています。
コーディング スキルなしで Webnode Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Webnode Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入することなく、Webnode Web サイトに追加できます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Before および After スライダー ウィジェットを作成し、Webnode Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
