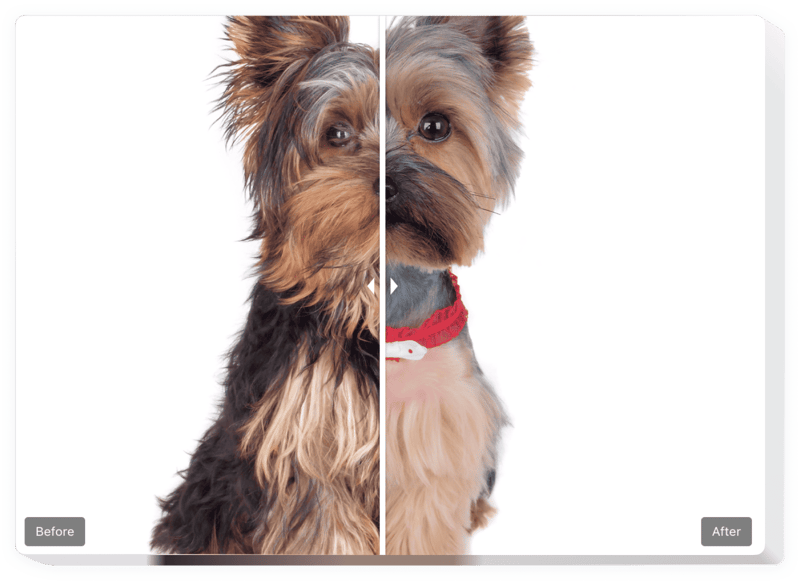
Squarespace の前後のスライダー

Before and After Slider プラグインを作成する
Elfsight ウィジェットを使用して、Squarespace に Before and After Slider を埋め込む
Elfsight の Before and After Slider は、素晴らしい設定に役立ちますサイトの写真を宣伝します。ユーザーは、製品やサービスに導入されたすべての変更を調べることができます。 Squarespace の Before and After Slider に 2 枚の写真をアップロードするだけで、変更を確認するために移動するディバイダーが表示されます。写真のペアを無制限に作成し、キャプションやラベルを書き込むことができます。スライド方向は横・縦の2種類があり、最適な画面比率を自由に選択できます。実際の効率性を目にすれば、顧客は必ず注文するでしょう|あなたの製品の!
使用前と使用後の写真を活用して、サイトを e コマースの目的でさらに成功させましょう
最大の機能のリストをご覧ください:
- 任意の数の前後の画像を埋め込む
- 各写真にテキスト形式のオプションを含むキャプションを挿入します
- 2 つのレイアウト: リストとカルーセル
- 仕切りの水平または垂直方向
- クリックしてドラッグするか、ホバリングするだけで仕切りを移動します
- タッチでスワイプデバイス
Squarespace Web サイトに Before および After Slider を埋め込むにはどうすればよいですか?
以下の手順に従ってツールを統合します。
- 無料のコンフィギュレーターを開いて、独自のプラグインの作成を開始してください。
プラグインのカスタム フォームと特性を決定し、修正を保存します。 - Elfsight アプリの特別なフォームにポップアップ表示される独自のコードを取得します
プラグインの生成が完了したらすぐに、表示されたポップアップから個人コードをコピーして保存しますさらに必要な場合に使用します。 - Squarespace ホームページでツールの使用を開始します
前にコピーしたコードを Web サイトに配置し、改善を適用します。 - セットアップが完全に実行されました
ページに移動して、ウィジェットがどのように実行されているかを実際に確認してください。
問い合わせがあった場合、または何らかの障害に直面した場合は、遠慮せずにカスタマー サービス スタッフにお問い合わせください。当社スタッフは、ウィジェットに関するあらゆる問題を喜んで解決いたします。
コーディングスキルなしで、Squarespace Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。 、プロセスがいかに簡単かを確認してください: オンライン エディターで直接作業して、Squarespace Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before and After スライダーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入しなくても、Squarespace Web サイトに簡単に含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、Squarespace Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
