Google サイトの前後のスライダー ウィジェット

Before および After スライダー ウィジェットを作成する
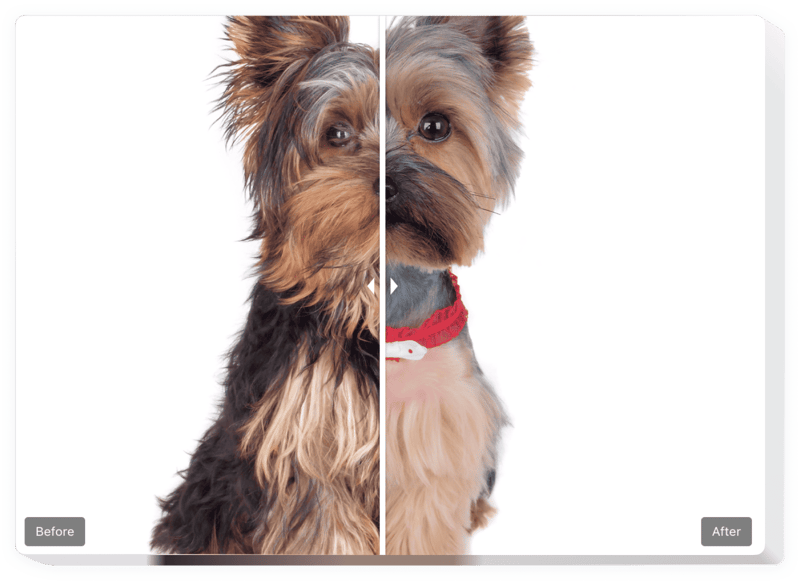
Elfsight ウィジェットを使用して前後のスライダーを Google サイトに埋め込む
Elfsight の前後のウィジェットを使用すると、設定を行うことができますあなたのウェブサイトに驚くほど売れる写真を。クライアントは、製品やサービスに加えられたすべての変更を一度に確認できるようになります。 Google サイトの比較スライダーに 2 枚の写真をアップロードするだけで、違いを見つけるために動く仕切りが表示されます。スライドは無制限に公開でき、各スライドには独自のキャプションが付けられます。ディバイダーの方向は水平または垂直にすることができ、最も適切な画像比率を自由に選択できます。オファーの実際の結果を知ったら、ユーザーは注文を逃れることはできません。
導入前と導入前を最大限に活用しましょう。プラグインを追加すると、eコマースの課題をより早く達成できます。
これらはさまざまなウィジェット機能のほんの一部です:
- 無制限の前後ペアを埋め込みます。写真
- 各写真にテキスト形式のキャプションを追加します
- 2 つの既製レイアウト: リストとカルーセル
- 分割線の水平方向または垂直方向
- クリックしてドラッグするか、単にホバリングして境界線を移動します
- タッチ スクリーンでスワイプ
Google サイトに前後のスライダーを追加するにはどうすればよいですか?
以下に示す手順に従って、比較ウィジェットを統合します。
- 無料のエディターを実行して、自分専用の楽器の構築を開始します。
ツールの適切な形式と仕様を決定し、編集内容を保存します。 - Elfsight アプリのウィドウに公開されている個人コードを取得します
個人プラグインのカスタマイズが完了したら、表示されたウィンドウから個別のコードをコピーし、今後使用できるように保管しておきます。
li> - Google サイトで比較スライダーの使用を開始します
最近コピーしたコードをウェブサイトに入力し、変更を適用します。 - これで完了です。セットアップは正常に終了しました
ウェブサイトにアクセスして、ウィジェットの機能を確認してください。
ご質問がある場合や問題が発生した場合は、遠慮なくカスタマー サービス スタッフにお問い合わせください。当社のコンサルタントは、このツールで発生する可能性のあるすべての問題を喜んで解決します。
コーディングのスキルがなくても、Google サイトのウェブサイトにビフォー スライダーとアフター スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供しています。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Google サイト ウェブサイトに表示したい Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料版を購入しなくても、Google サイトのウェブサイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Before および After スライダー ウィジェットを作成し、Google サイト Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
