GoDaddy 前後のスライダー プラグイン

Before and After Slider プラグインを作成する
Elfsight ウィジェットを使用して GoDaddy に Before and After Slider を埋め込む
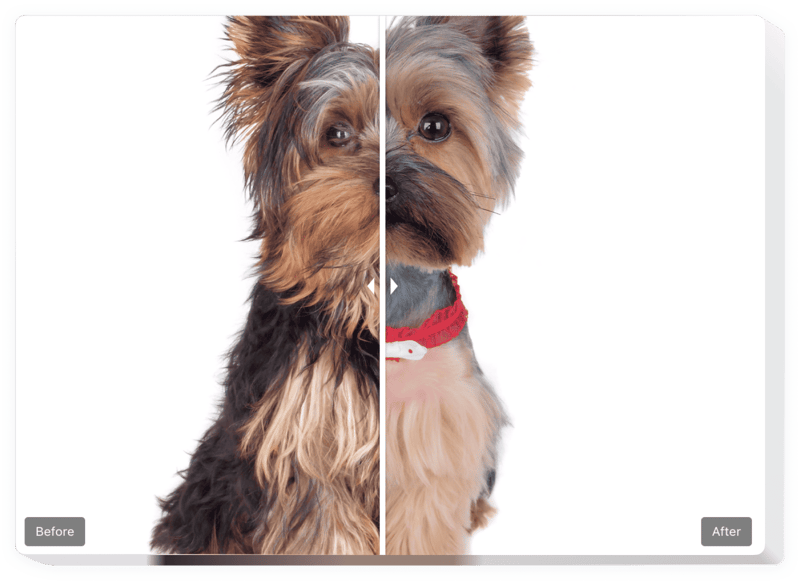
Elfsight の Before and After Slider は、印象的なプロモーションの構成に役立ちますあなたのサイトの画像。ユーザーは、製品やサービスによってもたらされるすべての変化を確認できます。 GoDaddy の Before and After Slider に 2 枚の写真をアップロードするだけで、変化を見つけるために動く仕切りが装備されます。それぞれに独自のキャプションを付けた写真のセットを無制限に公開できます。スライドの方向は水平または垂直で、最適な画像比率を自由に選択できます。ユーザーは、実際の効率性を知ると、購入せずにはいられなくなります。あなたのオファーの!
前後の写真を使用してサイトをビジネス タスクにさらに効果的にします
これらは単なる機能です豊富なプラグイン機能のいくつか:
- 任意の数の画像の前後のカップルを表示
- テキストの書式設定を含むキャプションを各画像に追加します
- すぐに使用できる 2 つのレイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向
- クリックしてドラッグするか、ホバリングするだけで仕切りを移動できます
- スワイプタッチデバイス
GoDaddy に Before および After スライダーを追加するにはどうすればよいですか?
以下の手順を適用してツールを挿入するだけです。
- 無料のデモを使用して、カスタム構築プラグインの作成を開始してください。
プラグインの選択したレイアウトとパラメータを選択し、編集内容を保存します。 - Elfsight アプリのウィンドウに個人コードを表示します
プラグインのカスタマイズが完了したら、表示されたウィンドウから専用コードをコピーして保存します。今後の機会。 - GoDaddy サイトでツールの使用を開始します
前にコピーしたコードをホームページに実装し、変更を保存します。 - 完了!埋め込みは完全に完了しました
Web ページにアクセスして、ツールの機能を観察します。
質問がある場合、または何らかの問題に遭遇した場合は、ためらわずにサポート スタッフにご連絡ください。当社の担当者は、製品に関するあらゆる問題について喜んでお手伝いいたします。
コーディング スキルなしで GoDaddy Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、GoDaddy Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料プランを購入することなく、GoDaddy Web サイトに埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、GoDaddy Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
