Elementor の前後スライダー

Before および After スライダー ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor に前後のスライダーを埋め込む
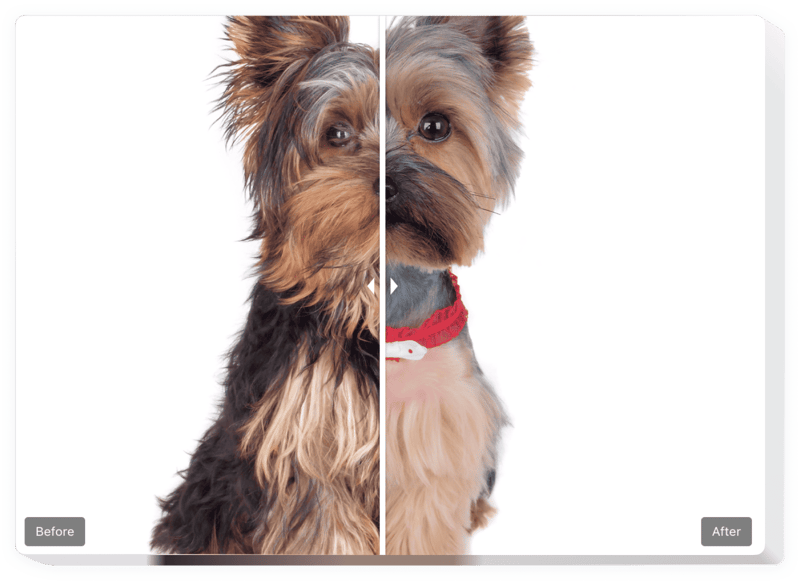
Elfsight の前後のスライダーは、印象的な構図を作成するのに役立ちます。販売効率の高い画像をサイトに提供します。訪問者は、あなたの製品やサービスが紹介するすべての結果を一度に見ることができます。 Elementor の Before and After Slider にビフォー&アフター写真をアップロードするだけで、違いを確認できる可動式の仕切りが表示されます。無制限の写真セットを作成し、キャプションやラベルを書き込むことができます。スライド方向は横・縦の2種類があり、最適な画面比率を自由に設定できます。実際の結果を把握すれば、訪問者は間違いなく注文するでしょう|あなたの製品の!
比較スライダーを使用して、ビジネスの強力な成長と売上の増加を開始します。
基本的なウィジェット機能には以下が含まれます
- 任意の量の画像の前後セットを整形します
- テキスト書式オプションを含むキャプションを各画像に追加します
- 2 つのレイアウト: リストとカルーセル
- ディバイダの水平方向または垂直方向
- クリックしてドラッグするか、ホバリングするだけでディバイダを移動します
- タッチ スクリーン デバイスでのスワイプ
Before とエレメンターのスライダーの後は?
以下に示す手順に従ってウィジェットを埋め込みます。
- 無料のコンフィギュレーターを管理して、カスタマイズされた計測器の作成を開始します。
ウィジェットの適切な外観と特性を見つけて、編集を適用します。 - Elfsight アプリのボックスに表示される固有のコードを取得します
ツールの設定が完了した直後に、表示されたウィンドウにある専用のコードをコピーし、保存しておきます。将来の使用。 - Elementor Web ページでツールの使用を開始します
以前に保存したコードをホームページに統合し、調整を保存します。 - インストールは完全に終了しました
ページに移動して、ツールのパフォーマンスを確認してください。
お問い合わせが発生したり、問題が発生した場合は、遠慮せずにカスタマー サービス チームにご連絡ください。当社のコンサルタントは、ウィジェットに関するあらゆる質問にお答えしたいと考えています。
コーディングのスキルがなくても、Elementor Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Elementor Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入しなくても、Elementor Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、Elementor Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
