Drupal の前後スライダー

Before および After Slider モジュールを作成する
説明
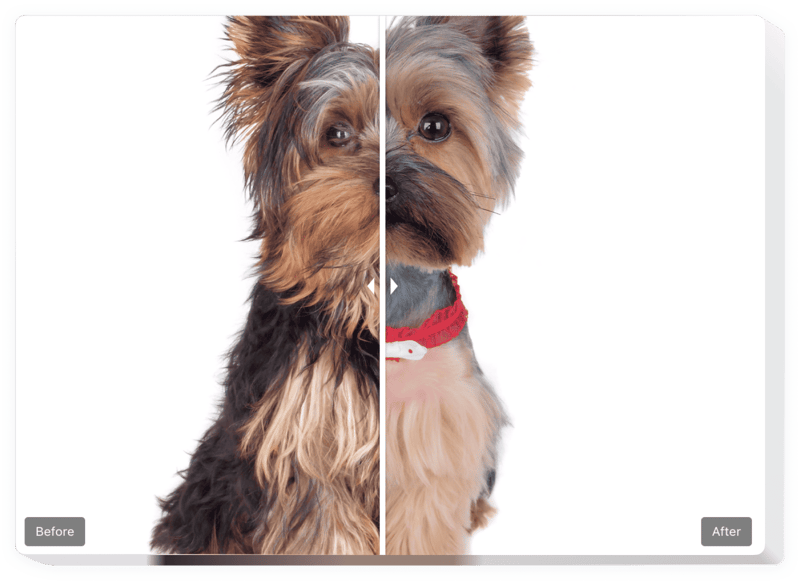
Elfsight の Before and After Slider を使用すると、Web サイトに魅力的な販売用画像を公開できます。ユーザーは、紹介した商品やサービスの効果をすべて確認することができます。前後の写真を Drupal の Before and After Slider にアップロードするだけで、比較できるように移動するディバイダーとともにデモンストレーションされます。それぞれに独自のキャプションを付けた写真のペアを無制限に公開できます。スライドの向きは縦横どちらでも可能で、最適な画面比率を自由に選択できます。訪問者は、一度本当の効果を探求すれば、購入を逃すことはなくなります。あなたの製品の!
導入前と導入前を最大限に活用しましょう。スライダーを使用すると、より少ない労力で e コマースのピークに到達できます。
これらは貴重なウィジェット機能のほんの一部です:
- Before と After を任意の量追加します。画像のセット
- 各スライドにテキスト形式のキャプションを書き込みます
- すぐに使用できる 2 つのレイアウト: リストとカルーセル
- 区切り線の水平方向または垂直方向
- クリックしてドラッグするか、カーソルを合わせるだけで境界線を移動できます
- タッチ スクリーン上でスワイプします
Drupal に Before および After Slider を埋め込むにはどうすればよいですか?
Drupal でプラグインを有効にするには、以下のガイドラインに従ってください。
- 無料のエディターを実行して、カスタムメイドの作成を開始してください。スライダーモジュールの前後。
ツールの選択したレイアウトと機能を指定し、編集内容を保存します。 - Elfsight アプリのボックスに表示される個別のコードを取得します。
モジュールの生成が完了したら、表示されるボックスに個人コードをコピーし、将来の必要に備えて保存します。 - Drupal サイトでツールの使用を開始します。
最近コピーしたコードを Web サイトに貼り付け、修正内容を保存します。 - これで完了です。統合は完全に完了しています。
サイトにアクセスして、ツールの動作を確認してください。
問い合わせがあった場合、または何らかの問題に遭遇した場合は、ためらわずにサポート スタッフにお問い合わせください。当社のコンサルタントは、製品に関するお客様のあらゆるご質問を喜んで解決いたします。
コーディングスキルなしで Drupal Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Drupal Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料バージョンを購入しなくても、Drupal Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、Drupal Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
