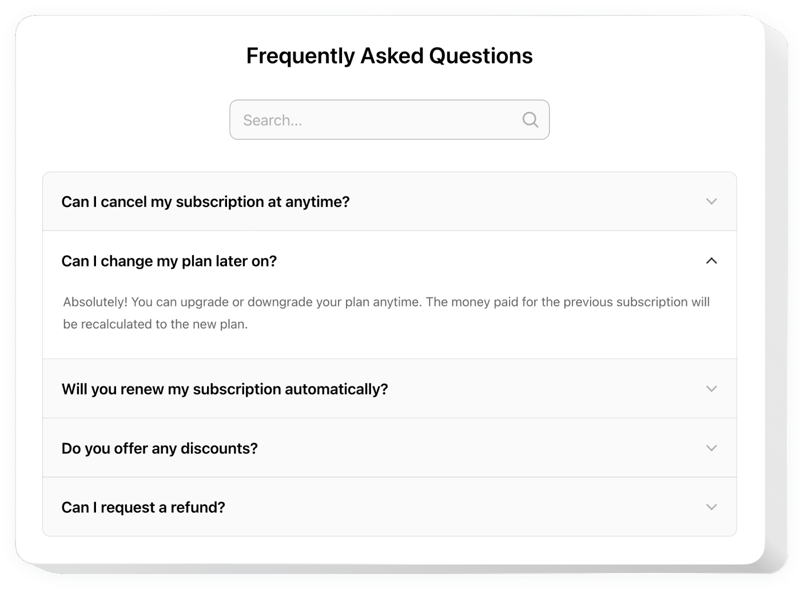
Webnode 用 Accordion FAQ ウィジェット
よくある質問に対する回答を整理された検索可能な形式で提供し、ユーザーが Webnode Web サイトで解決策を簡単にすばやく見つけられるようにします。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
FAQ ウィジェットを作成する
FAQ を設定して Webnode Web サイトに無料で追加してください。
説明
FAQウィジェットは、最も頻繁にリクエストされる質問とその回答を個人サイトに掲載するためのものです。インタラクティブなデザインで、ビジネスに関する広範なデータを提供し、顧客の疑問や不信感を解消し、購入を促進します。
顧客の質問に迅速に答え、ウェブサイトでの売上向上に貢献します。
- スマートなテキストで顧客を購入へ導く
重要な質問に事前に回答し、顧客がサイトで注文を完了するよう説得します。 - ビジネスのイメージを伝える
訪問者にブランドの実際のイメージを示し、疑念を解消します。 - 顧客の質問に事前に対応
ユーザーが製品やサービスに関する最も詳細な情報を得られるようにします。
機能
Elfsightウィジェットの主な利点により、WebnodeウェブサイトでFAQを表示するための最も柔軟な手段を提供します。
- 質問と回答を一度に表示するリストレイアウト
- 質問テキスト、回答テキスト、カテゴリ名、背景色をカスタマイズ可能
- アコーディオンレイアウトの十字または矢印アイコン
- テキスト内でHTMLがサポート
- モバイルに最適化され、スムーズな体験
Accordion FAQ ウィジェットを Webnode に追加する方法
簡単なガイドを使って、開発スキルがなくてもFAQウィジェットをWebnodeに追加できます。セットアップはわずか2分で完了します。
- カスタムFAQをデザイン
無料デモを使って、希望するレイアウトとオプションを選択し、プラグインを生成します。 - インストール用コードを取得
ウィジェットを生成後、Elfsight Appsから表示されるコードをコピーします。 - Webnodeウェブサイトにプラグインを公開
ページの必要な場所にコードを貼り付け、公開します。 - 埋め込み完了!
Webサイトで動作確認を行います。
インストール中に問題が発生した場合は、Elfsightサポートにお問い合わせいただくか、こちらのチュートリアルをご覧ください。
コーディングスキルなしでFAQをWebnodeに追加するにはどうすればよいですか?
Elfsightは、FAQウィジェットを自分で作成できるSaaSソリューションを提供しています。オンラインエディターで直接作業し、コーディング不要でFAQウィジェットをカスタマイズし、Webnodeウェブサイトに簡単に埋め込むことができます。
FAQウィジェットの作成プロセスは簡単ですか?
オンラインエディターを使えば、すぐにウィジェットを作成できます。事前に作成されたテンプレートを選び、質問と回答を追加し、レイアウトや色を調整するだけで簡単にカスタマイズできます。
サポートが必要な場合、どこに問い合わせればよいですか?
技術的なサポートが必要な場合は、Elfsightのサポートチームに直接お問い合わせいただくか、Elfsightの完全なマニュアルをご覧ください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
プラットフォームに依存しないソフトウェア
0ドル/月から
無料プランから始める
無制限のウェブサイト
迅速なサポート
無料のインストールサポート
複数のアプリの特別オファー
