Generatore di Moduli di Contatto: Guida Rapida
Un modulo di contatto ben progettato non offre solo un modo per mettersi in contatto, ma diventa uno strumento potente per raccogliere email e dati preziosi che i tuoi clienti sono pronti a condividere. Tuttavia, creare un modulo che si integri con piattaforme come Google Sheets, Mailchimp o Zapier può essere complicato senza la soluzione giusta. Prova il widget Modulo di Contatto di Elfsight.
Con il widget di Elfsight, puoi creare facilmente un modulo non solo personalizzabile, ma anche pronto a raccogliere e inviare dati direttamente alla piattaforma che preferisci. Ecco quanto è semplice configurarlo:
- Seleziona un modello
- Modifica i campi del modulo
- Personalizza il design
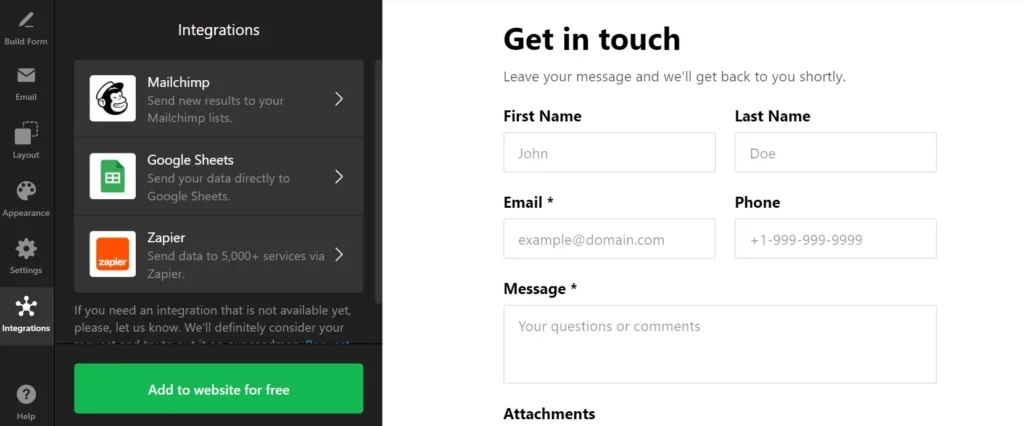
- Collega le integrazioni di cui hai bisogno
- Copia il codice del widget e incollalo nel tuo sito web
È veloce, fluido ed efficace.
Prova a creare il tuo Modulo di Contatto nell’editor ⇩
Casi d’Uso per i Moduli di Contatto
Incorporare un modulo di contatto nel tuo sito web apre molte possibilità per raccogliere informazioni utili e migliorare il tuo business. Ecco cinque casi d’uso essenziali che rendono il modulo di contatto uno strumento indispensabile per ogni proprietario di sito:
- Raccogliere feedback e suggerimenti
I visitatori spesso hanno opinioni preziose sulla loro esperienza sul tuo sito. Un modulo di contatto permette loro di condividere feedback o suggerimenti, aiutandoti a individuare aree di miglioramento e a comprendere meglio le esigenze del tuo pubblico. Questi feedback sono fondamentali per ottimizzare il sito o i servizi offerti. - Richiedere recensioni per il tuo prodotto o servizio
Un modulo di contatto può anche essere un’opportunità per i clienti soddisfatti di lasciare recensioni sui tuoi prodotti o servizi. Invitando gli utenti a condividere la loro esperienza direttamente tramite il modulo, non solo raccogli prove sociali preziose, ma aumenti anche la fiducia e l’engagement dei clienti. - Fornire assistenza clienti
I clienti spesso hanno bisogno di aiuto, e un modulo di contatto rende semplice per loro richiedere assistenza. Che si tratti di domande sui tuoi servizi, prodotti o di supporto tecnico, il modulo ti permette di offrire un’assistenza efficiente e organizzata, garantendo risposte tempestive. - Iscrizioni a eventi, registrazioni e prenotazioni
Che tu stia organizzando un evento, offrendo consulenze o gestendo appuntamenti, un modulo di contatto semplifica il processo. I visitatori possono registrarsi agli eventi, iscriversi a workshop o prenotare appuntamenti semplicemente compilando un modulo. In questo modo raccogli tutte le informazioni necessarie, gestisci le iscrizioni in modo efficiente e sincronizzi con strumenti come il calendario o il CRM. - Offrire newsletter e iscrizioni
Permetti ai visitatori di iscriversi alle tue newsletter o ricevere avvisi su promozioni e aggiornamenti tramite un modulo di contatto. Questo semplifica la crescita della tua mailing list e offre ai clienti un modo facile per restare aggiornati sulle novità della tua attività.
Guida Dettagliata per Creare un Modulo di Contatto
Che il tuo caso sia tra quelli elencati o che tu abbia un’idea personale per incorporare un modulo di contatto nel tuo sito, è il momento di vedere come costruirlo in pochi minuti con il nostro generatore di moduli. Pronto a iniziare?
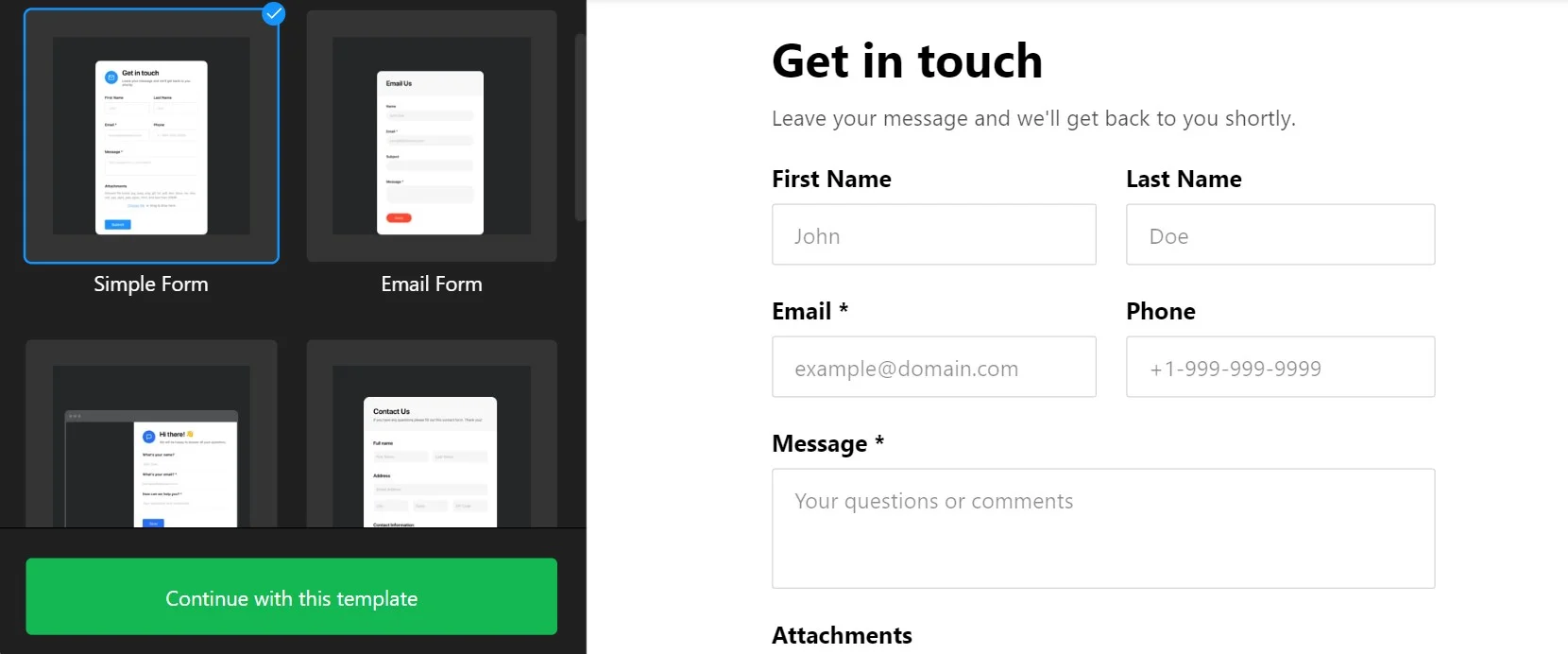
- Inizia con un modello adatto. L’editor ti offre diverse opzioni per partire con il widget. Sono predefiniti per i casi più comuni e potrai riorganizzare tutto in seguito.
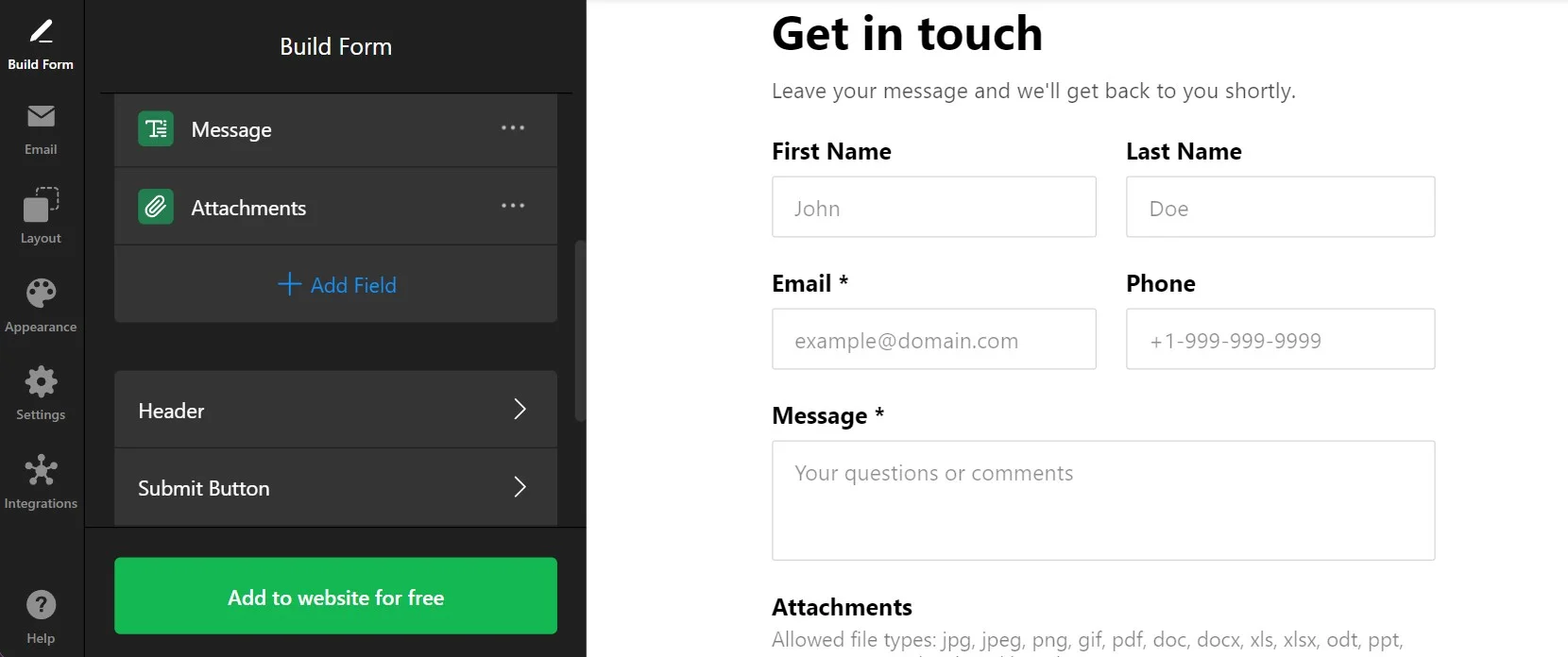
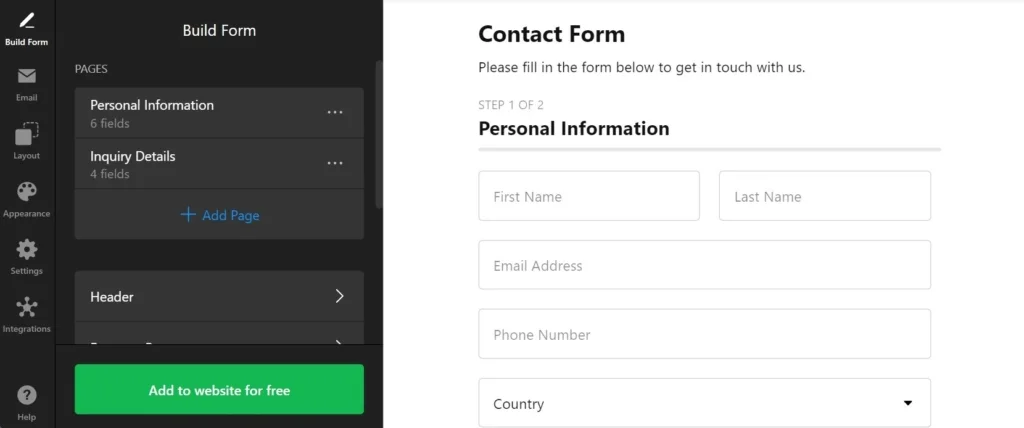
- Costruisci il tuo modulo. Qui inizia il divertimento: aggiungi qualsiasi tipo di campo per il tuo scenario, modifica la struttura e personalizza tutti gli elementi chiave.
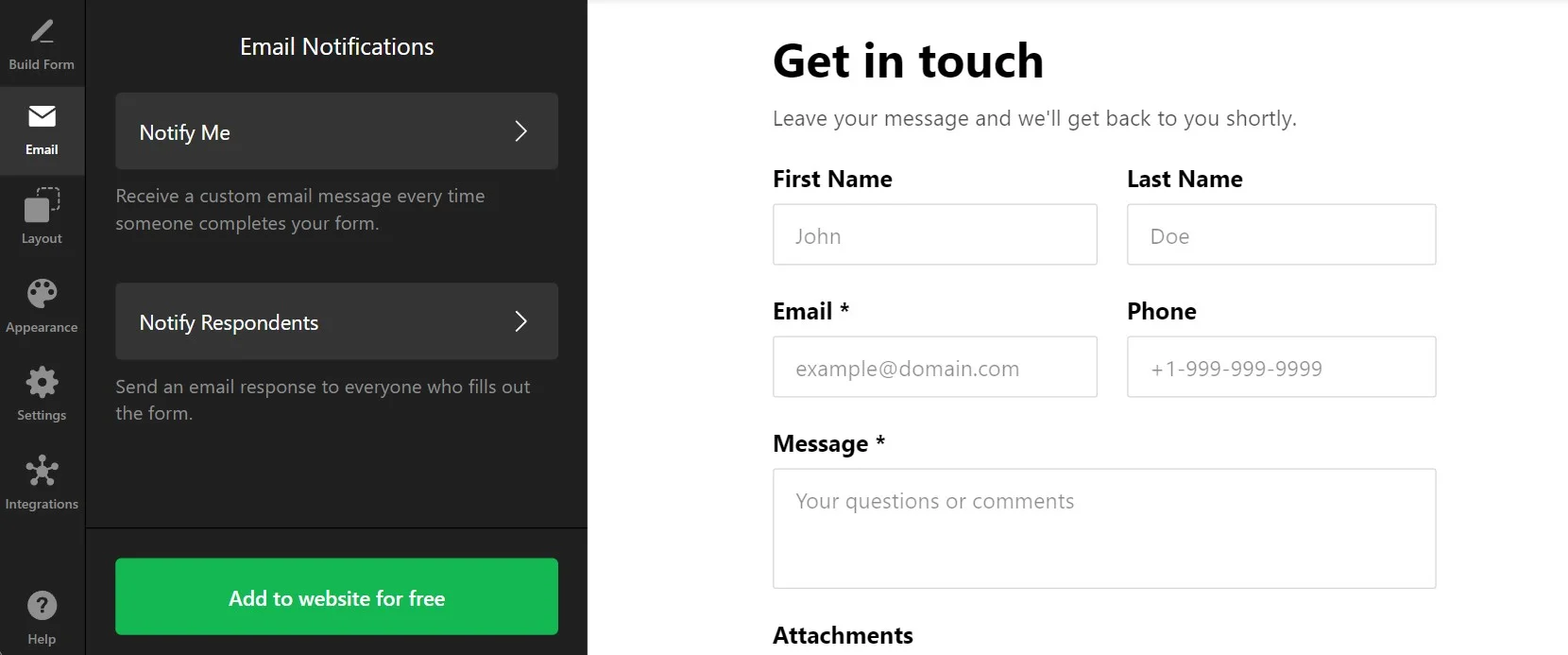
- Configura le notifiche. La scheda successiva ti permette di impostare le notifiche per te e per i tuoi clienti al completamento del modulo.
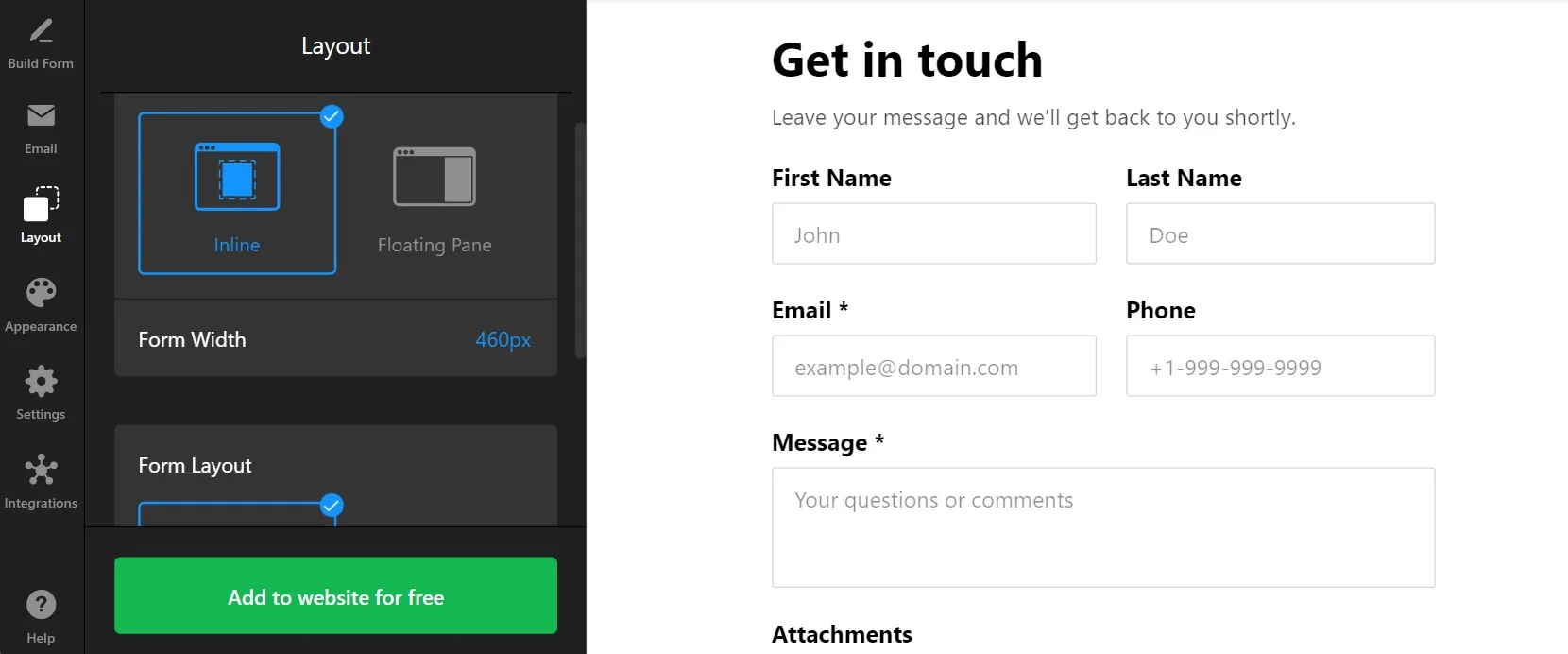
- Definisci l’aspetto del modulo. Scegli un layout adatto per il tuo modulo verticale o orizzontale. Pensa a come renderlo più accattivante per i visitatori del sito.
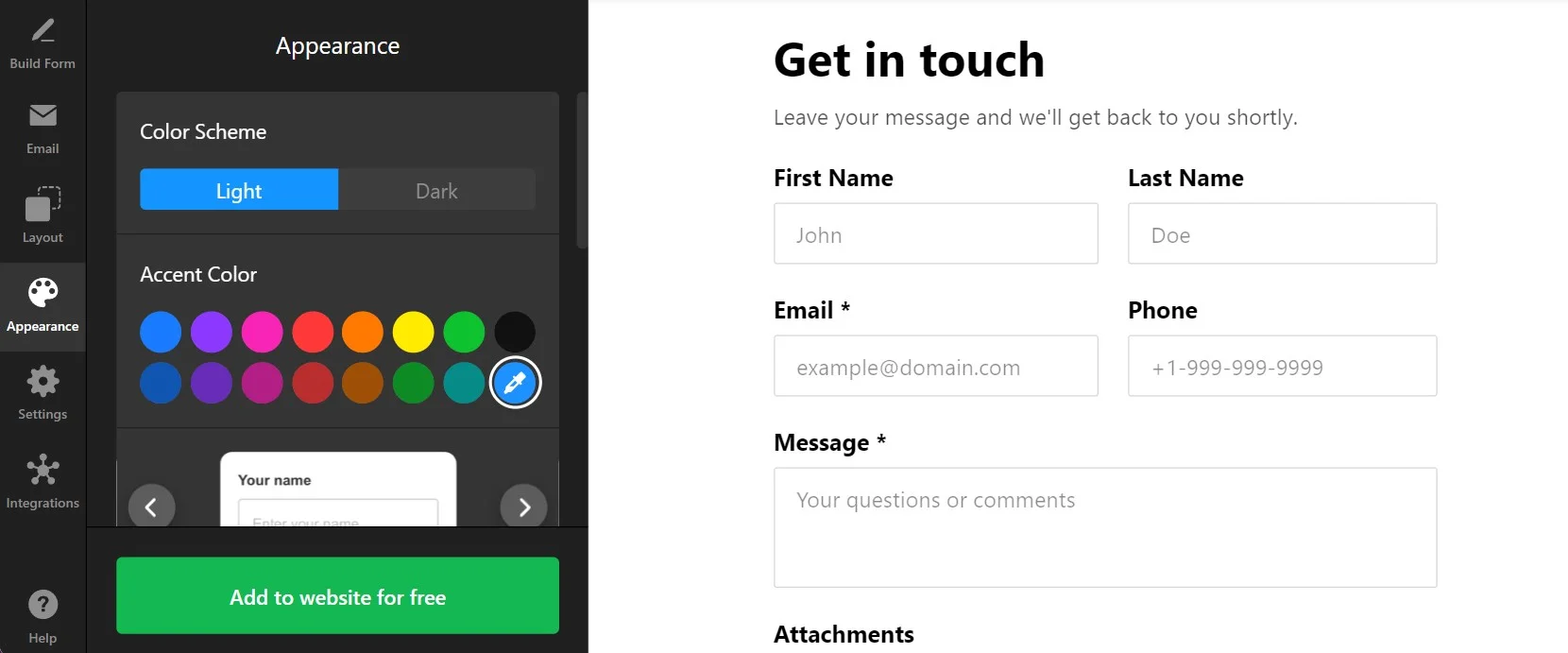
- Personalizza il modulo. La scheda ‘Aspetto’ serve a rendere il modulo completamente unico: cambia font, colori, forma e bordi dei campi e degli altri elementi.
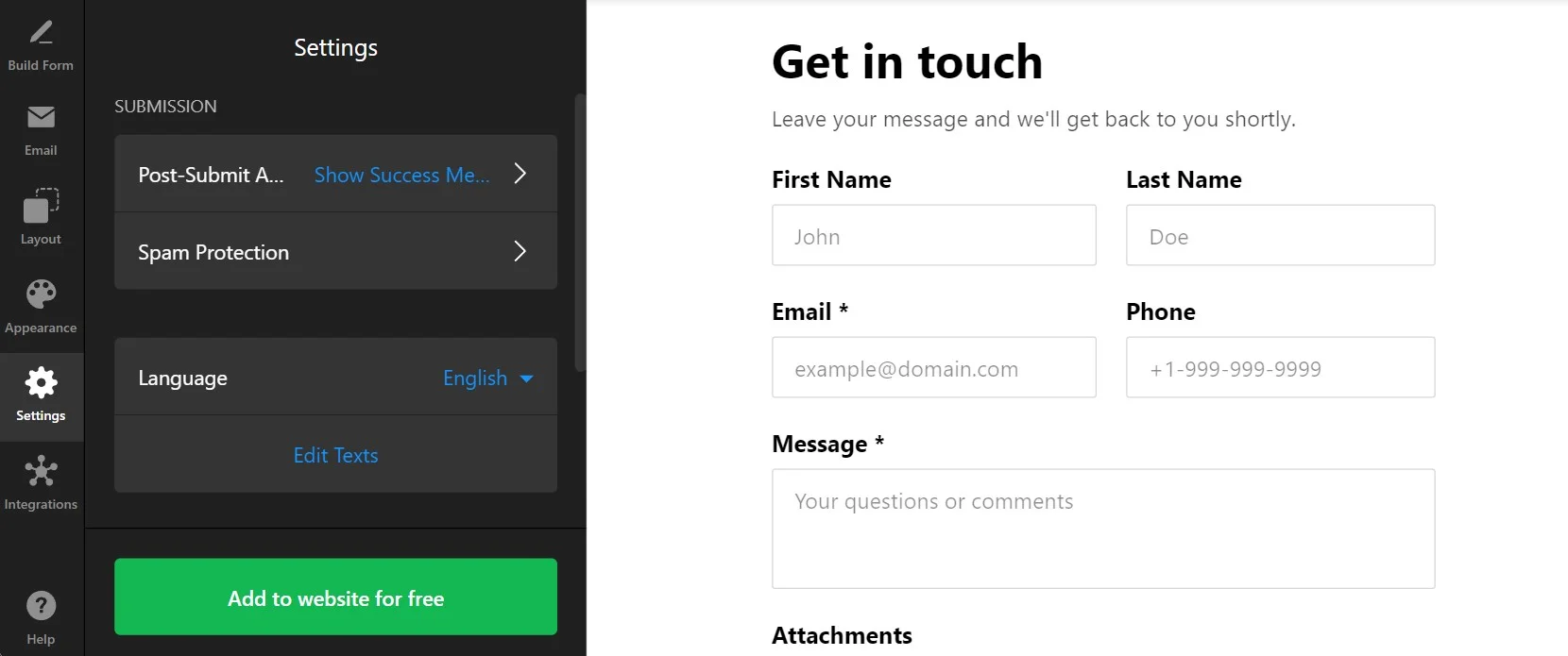
- Esplora altre impostazioni. La scheda ‘Impostazioni’ aggiunge ulteriori funzionalità al widget. Puoi configurare la protezione anti-spam, i messaggi post-invio, la lingua e altri dettagli che rendono il modulo più comodo per te e per gli utenti.
Il widget è quasi pronto. Ma c’è un ultimo dettaglio importante per renderlo davvero utile.
Come Raccogliere le Risposte con il Mio Modulo di Contatto?
La vera forza del generatore di moduli di contatto è la sua capacità di collegare facilmente il feedback dei clienti ai servizi essenziali. Il tuo modulo funziona come uno strumento semplice che raccoglie le risposte, che possono poi essere salvate in Mailchimp, Zapier o anche Google Sheets. Se usi un sistema diverso per gestire i moduli, parlacene nella Wishlist.

Ora puoi completare e pubblicare il tuo widget sul sito per vedere come funziona tutto. La sezione successiva spiega come incorporare un modulo di contatto in HTML e nelle piattaforme web più popolari.
Come Inserire un Modulo di Contatto in un Sito Web?
È molto semplice aggiungere il widget del modulo a qualsiasi sito web. Vedremo alcune guide che spiegano il processo per le piattaforme CMS più diffuse.
Aggiungi il Modulo di Contatto a un sito HTML
Guarda questo video per imparare come incorporare rapidamente il widget Modulo di Contatto in qualsiasi sito basato su HTML. È utile vedere il processo in azione prima di iniziare. Se preferisci, puoi seguire anche i semplici passaggi scritti qui sotto.
- Accedi al backend del tuo sito. Assicurati di poter modificare il codice HTML nel pannello di amministrazione per integrare il widget senza problemi.
- Inserisci il codice Elfsight nell’HTML del sito. Scegli la posizione dove vuoi che il modulo appaia per raggiungere i tuoi obiettivi di business.
- Salva le modifiche al sito. Verifica che tutto funzioni come previsto e che l’aspetto sia coerente nella pagina.
Crea Modulo di Contatto in HTML→
Aggiungi il Modulo di Contatto a un sito WordPress

Puoi incorporare rapidamente il tuo widget no-code nel sito inserendo il codice fornito in un blocco. Così il modulo apparirà esattamente dove desideri.
- Accedi al tuo account WordPress. Devi lavorare nel pannello di amministrazione per modificare il codice HTML.
- Vai su ‘Pagine’ e scegli quella desiderata. Considera i tuoi obiettivi di business e le ragioni per inserire il plugin in una certa area.
- Aggiungi un blocco HTML personalizzato. Deve trovarsi nella parte del sito scelta per il modulo.
- Incolla il codice generato in questo blocco. Non dimenticare di ‘Aggiornare’ la pagina e verificare il funzionamento del widget.
Crea Modulo di Contatto in WordPress→
Aggiungi il Modulo di Contatto a un sito Wix

Aggiungere il widget con il modulo a una pagina Wix è semplice. Il codice personalizzato fornito da Elfsight si integra perfettamente nell’area desiderata delle pagine.
- Accedi all’editor del sito Wix. Entra nel tuo account Wix e seleziona il sito da modificare. Vai alla dashboard e clicca su ‘Modifica sito’ per aprire l’editor.
- Aggiungi un blocco HTML per il widget. Clicca sull’icona Plus nel menu a sinistra e vai alla sezione Embed. Sotto la scheda ‘Embed personalizzati’, seleziona ‘Incorpora un widget’ per aggiungere un nuovo blocco HTML alla pagina.
- Inserisci il codice di installazione del modulo. Clicca su ‘Inserisci codice’ e incolla il codice fornito dall’editor del widget Modulo di Contatto. Dopo aver inserito il codice, clicca su ‘Aggiorna’ per incorporare il widget nella pagina.
- Regola dimensioni e posizione del widget. Assicurati che il widget si adatti perfettamente e sia esteticamente gradevole ridimensionandolo e posizionandolo correttamente.
- Ottimizza per dispositivi mobili. Passa all’editor mobile e regola il widget se necessario. Assicurati che il widget sia ben visibile sui dispositivi mobili, poi pubblica le modifiche quando sei soddisfatto del layout.
Crea Modulo di Contatto in Wix→
Aggiungi il Modulo di Contatto a un sito Shopify

Puoi aggiungere rapidamente il widget a qualsiasi pagina del tuo sito Shopify. Ti basta inserire il codice pronto di Elfsight nell’area desiderata del sito.
- Accedi al pannello di amministrazione Shopify. Trova la sezione ‘Negozio online’ del sito.
- Seleziona ‘Personalizza’ dal menu a tendina. Poi nel menu a sinistra scegli ‘Aggiungi sezione’.
- In ‘Contenuto personalizzato’, clicca su ‘Aggiungi’. Dovrai rimuovere le parti preinstallate di Shopify.
- Seleziona ‘HTML personalizzato’. È l’opzione che trovi nel menu ‘Aggiungi contenuto’.
- Individua la sezione ‘HTML’. Qui puoi incollare il codice di installazione del modulo e salvare le modifiche.
Crea Modulo di Contatto in Shopify→
Aggiungi il Modulo di Contatto a un sito Squarespace

Chiunque può incorporare rapidamente il modulo di contatto nella pagina desiderata di un sito Squarespace. Basta inserire il codice generato da Elfsight in un blocco specifico della pagina.
- Accedi al tuo account Squarespace. Entra nel tuo account e seleziona il sito per il widget. Vai alla dashboard e scegli il sito da modificare.
- Vai alla sezione ‘Sito web’. Scegli la pagina dove vuoi aggiungere il modulo. Dal menu principale seleziona ‘Sito web’ e poi la pagina desiderata.
- Clicca su ‘Modifica’ e poi su ‘Aggiungi sezione’. Clicca su ‘Modifica’ nella pagina scelta e poi seleziona ‘Aggiungi sezione’ dove vuoi inserire il widget. Così crei una nuova sezione per il widget.
- Aggiungi un blocco codice. Seleziona ‘Aggiungi una sezione vuota’, poi clicca su ‘Aggiungi blocco’ e scegli ‘Codice’ dalla lista. Qui incollerai il codice del widget.
- Incolla il codice di installazione del widget. Nell’icona ‘Modifica’, incolla il codice del widget Modulo di Contatto e regola la larghezza del blocco. Assicurati che il widget sia ben posizionato e gradevole alla vista.
Crea Modulo di Contatto in Squarespace→
Aggiungi il Modulo di Contatto a un sito Webflow

Aggiungere il widget alle pagine Webflow è semplice: basta inserire un elemento Embed dove incollare il codice generato del tuo Modulo di Contatto.
- Inizia da Webflow. Accedi al tuo account e scegli il sito dove vuoi inserire il widget.
- Incorpora il widget. Nell’editor Webflow clicca sull’icona Plus. Trascina l’elemento Embed dal menu a sinistra nel punto dove vuoi che appaia il modulo.
- Inserisci il codice. Incolla il codice di installazione del modulo nell’HTML Embed Code Editor che si apre. Poi clicca su ‘Salva e Chiudi’.
- Personalizza e pubblica. Regola le impostazioni del modulo, poi clicca su ‘Pubblica’ e scegli i domini per l’attivazione.
Crea Modulo di Contatto in Webflow→
Aggiungi il Modulo di Contatto a un sito Elementor

È semplice e comodo incorporare il widget Modulo di Contatto in Elementor. Ti basta avere un blocco vuoto nella pagina dove inserire il codice del widget.
- Inizia dal backend di WordPress. Accedi al backend del tuo sito WordPress, vai su ‘Pagine’ e seleziona quella dove aggiungere il widget Modulo di Contatto.
- Avvia la modifica con Elementor. Scegli ‘Modifica con Elementor’ per iniziare a personalizzare la pagina selezionata.
- Inserisci l’elemento HTML. Usa il drag-and-drop per posizionare l’elemento HTML nella pagina.
- Aggiungi il codice del widget al sito. Incolla il codice di installazione del modulo fornito da Elfsight nella casella del codice HTML.
- Aggiorna e goditi il risultato. Clicca su ‘Aggiorna’ per applicare le modifiche e vedere la pagina trasformata con il modulo incorporato.
Crea Modulo di Contatto in Elementor→
Widget Modulo di Contatto: Vantaggi
Il widget di Elfsight ti permette di creare moduli di contatto davvero utili per la tua azienda in molti modi. Ecco alcuni dei principali vantaggi nell’usare i nostri moduli senza codice.
- Crea moduli versatili per molteplici scenari
Puoi costruire moduli altamente personalizzati con numerosi campi per qualsiasi tipo di raccolta dati. Chiedi alle persone di condividere contatti, allegare file e selezionare opzioni da liste e pulsanti radio. - Rendi ogni questionario pertinente e logico
I clienti apprezzeranno la funzione di logica condizionale che fa adattare il modulo alle loro risposte mostrando solo i campi rilevanti da compilare. Combinala con la possibilità di creare moduli multipagina per evitare sondaggi lunghi o confusionari. - Personalizza l’incorporamento del modulo per integrarlo naturalmente nel sito
Usa le numerose opzioni di personalizzazione e layout di Elfsight per far sì che il modulo si integri perfettamente nella pagina del sito. Decine di modelli ti aiuteranno a iniziare con un modulo dall’aspetto impeccabile per ogni scenario. - Raccogli dati in modo comodo e strutturato
Le informazioni raccolte con il Modulo di Contatto saranno facili da gestire grazie alle integrazioni con Mailchimp, Zapier e Google Sheets. Riceverai le nuove risposte in tempo reale e potrai lavorare senza intoppi con il tuo database clienti.
Esempi di Moduli di Contatto Incorporabili
Diamo un’occhiata ad alcuni esempi di moduli di contatto che puoi creare e inserire nel tuo sito per raccogliere feedback, richieste e informazioni dai clienti.
Modulo di Contatto Multistep
Il Modulo di Contatto Multistep suddivide i moduli lunghi in sezioni gestibili tramite pagine. È perfetto per richieste complesse o raccolta dati, permettendo agli utenti di procedere facilmente passo dopo passo. Dividendo il modulo in fasi, lo rendi più user-friendly e meno opprimente, assicurando che i visitatori completino l’invio senza sentirsi sopraffatti.

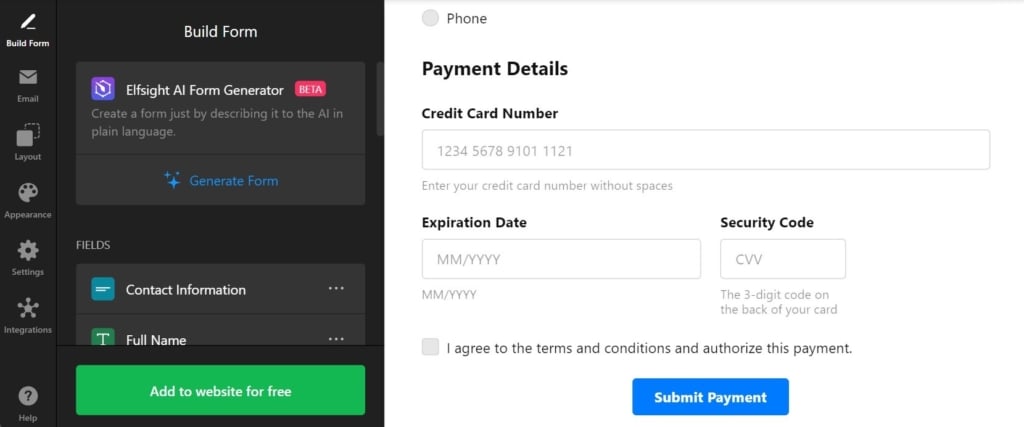
Modulo di Contatto con Pagamento
Il Modulo di Contatto con Pagamento è ideale per aziende che devono processare pagamenti direttamente tramite il modulo, includendo un campo pagamento per transazioni fluide. Che tu raccolga tariffe per servizi, prodotti o iscrizioni a eventi, questo modulo offre un modo comodo per gestire i pagamenti insieme agli altri dati essenziali dei clienti.

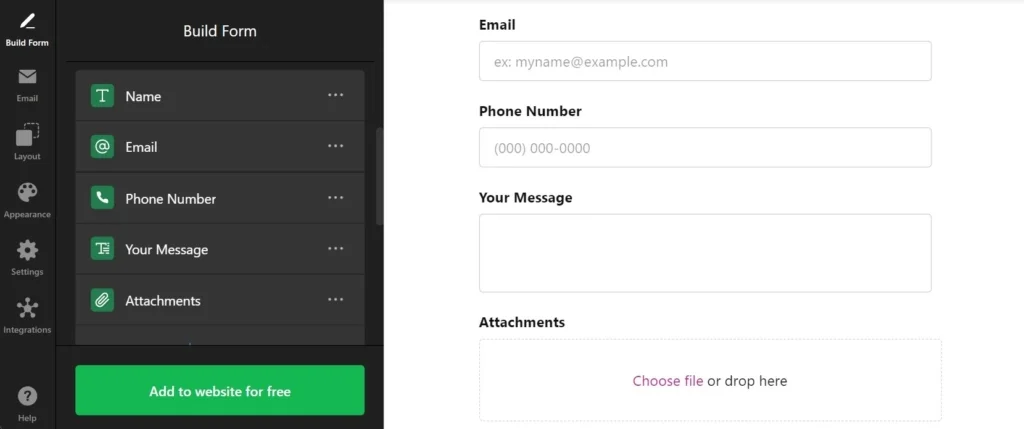
Modulo di Contatto con Caricamento File
Il Modulo di Contatto con Caricamento File è pensato per situazioni in cui gli utenti devono caricare file. Questo modello permette ai clienti di allegare documenti o immagini direttamente, risultando particolarmente utile per l’assistenza clienti. Consente agli utenti di inviare screenshot di problemi o foto di prodotti danneggiati per richieste di reso, semplificando il processo per clienti e team di supporto.

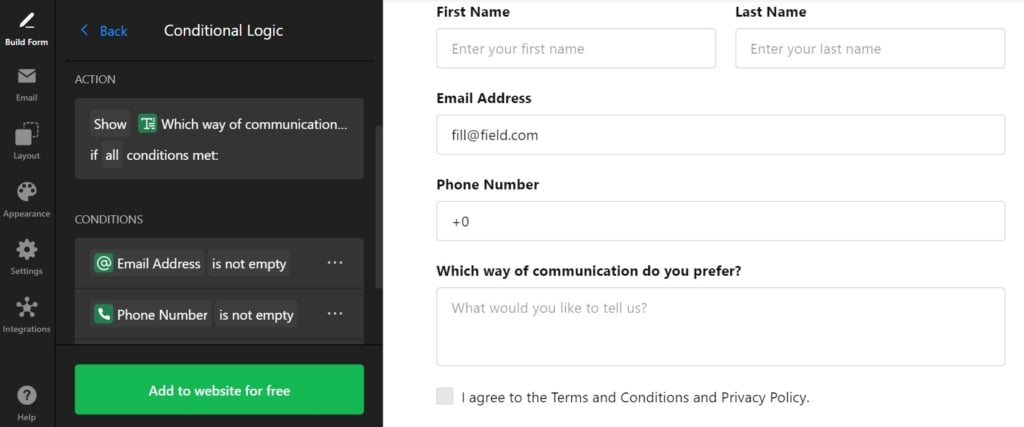
Modulo di Contatto con Logica Condizionale
Il Modulo di Contatto con Logica Condizionale offre campi dinamici che appaiono in base alle risposte dell’utente. Per esempio, se un cliente inserisce sia email che numero di telefono, può scegliere come preferisce essere contattato. È perfetto per personalizzare l’esperienza del modulo in base alle esigenze dell’utente, mantenendo il modulo pulito e mostrando solo le opzioni rilevanti.

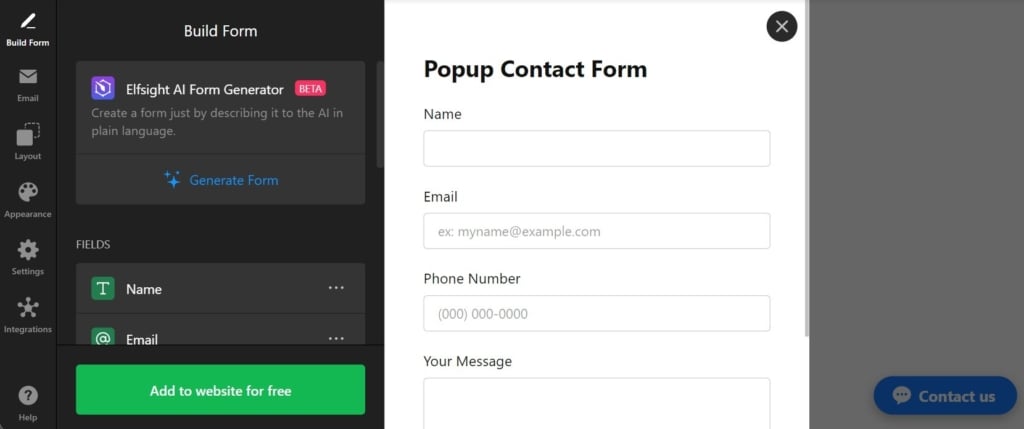
Modulo di Contatto Fluttuante
Il Modulo di Contatto Fluttuante è la soluzione ideale quando lo spazio nell’area principale del sito è limitato. Questo modulo rimane fissato sul lato sinistro o destro dello schermo, sempre visibile e accessibile, senza occupare spazio prezioso nel layout principale. Garantisce che i clienti possano contattarti in qualsiasi momento senza interrompere la navigazione.

Scopri molti altri modelli che ti aiuteranno a trovare la soluzione migliore per il tuo caso d’uso:
FAQ
Come aggiungere Captcha al Modulo di Contatto?
Come collegare un Modulo di Contatto alla tua email?
Come centrare un modulo?
Come trovare un indirizzo email dal Modulo di Contatto?
Altre Idee per Far Crescere il Tuo Sito
- Il tuo brand è sui social media? Abbiamo un widget che può aiutarti a promuovere le tue attività social sul sito. Dai un’occhiata al widget Social Feed di Elfsight per accompagnare i tuoi moduli e aumentare ancora di più il pubblico fedele.
- Hai a che fare con i numeri? Un altro tipo di modulo che sta diventando popolare su Elfsight è il widget Calcolatrice. Con numerosi campi di calcolo, un builder semplice e una funzione AI per la generazione automatica di calcolatrici, puoi creare la soluzione perfetta per i clienti che vogliono misurare il beneficio della tua offerta.
- Vuoi ricevere più feedback? Incorpora recensioni da Amazon, Facebook, Yelp e oltre 30 altre piattaforme nel nostro widget All-in-One Reviews. Puoi organizzare sondaggi all’interno del modulo, ma la possibilità di scrivere una recensione pubblica sulla tua attività può aumentare ancora di più l’engagement e la fiducia dei clienti.
Oppure dai un’occhiata alla lista di tutti i widget che Elfsight ha sviluppato per semplificare l’e-commerce, le attività sui social media e la gestione del sito.
Hai una domanda?
Speriamo che questa guida ti sia stata utile. Contattaci se hai bisogno di ulteriori informazioni sull’incorporamento del widget Modulo di Contatto o se necessiti di assistenza. Siamo qui per assicurarti un’esperienza fluida e di successo. Elfsight è dedicata a fornire una soluzione completa senza codice per le esigenze del tuo sito. Siamo anche una vivace Community dove idee ed esperienze si incontrano, quindi sentiti libero di condividere le tue proposte creative nella nostra Wishlist!