Widget Plugin pour Photo pour Webflow

Créez votre widget Galerie de photos
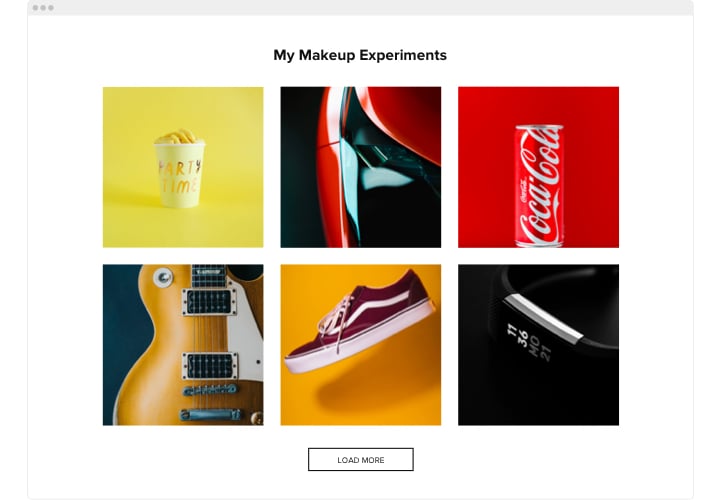
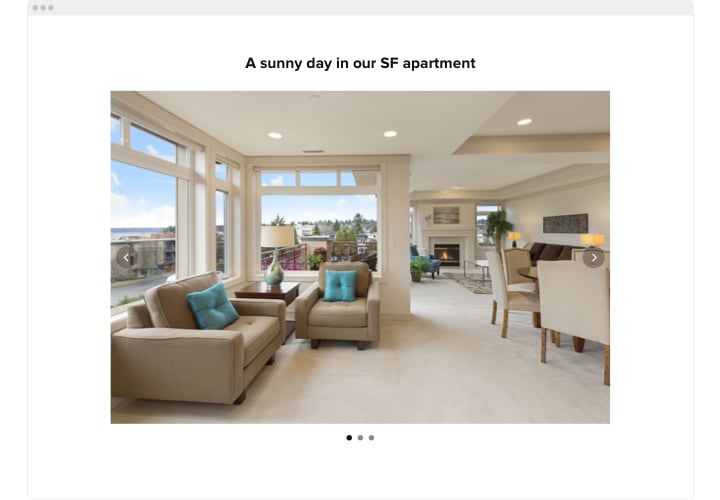
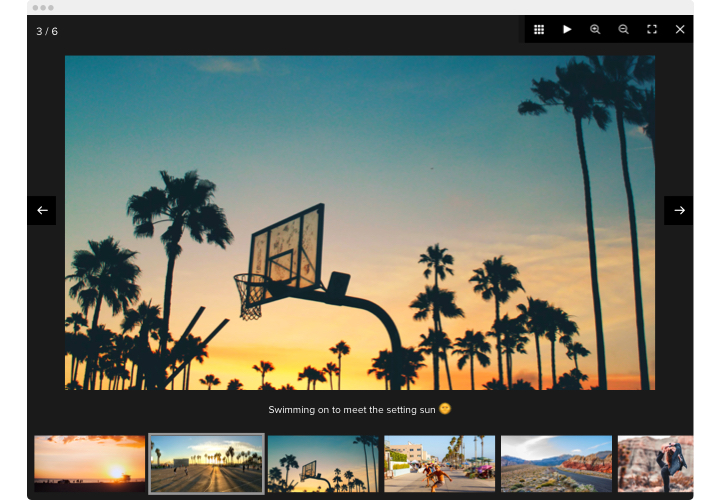
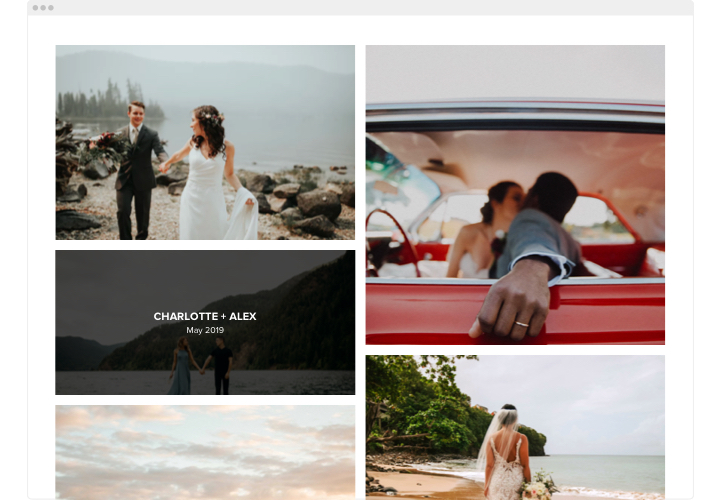
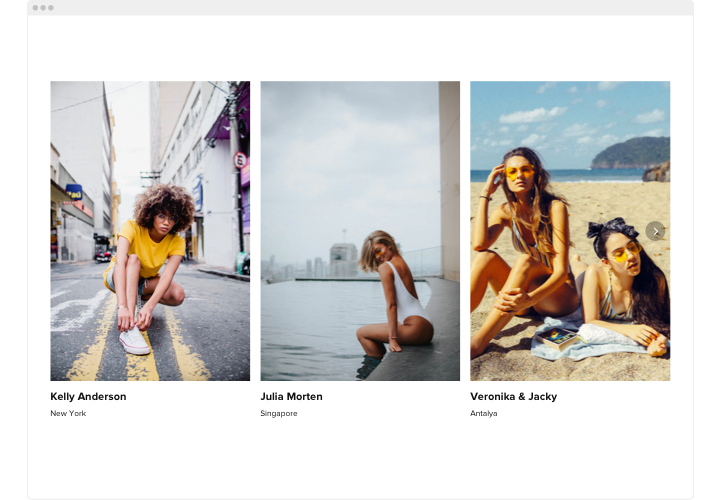
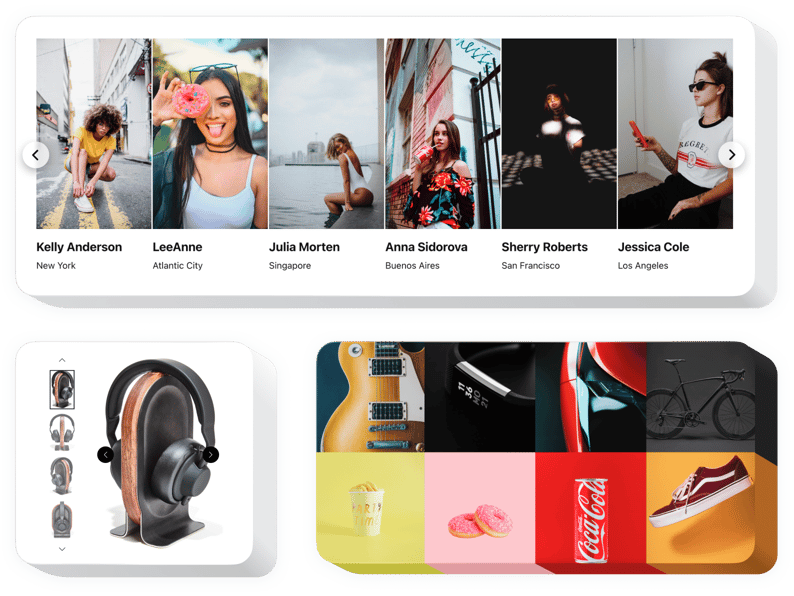
Screenshots
Intégrer une galerie de photos sur Webflow avec le widget Elfsight
Elfsight Gallery est le moyen le plus rapide d’afficher des images ou de concevoir un style élégant. galerie sur votre site Web. Téléchargez n’importe quelle quantité d’images, affichez les descriptions et trouvez la manière optimale de les placer sur la page. Le widget Elfsight comprend six mises en page et de nombreuses options d’interface supplémentaires. Chaque image s’affiche dans une fenêtre contextuelle, les utilisateurs peuvent les parcourir ou activer un diaporama, zoomer et admirer les photos en plein écran. Vous avez la possibilité de colorer l’interface du widget et d’appliquer un arrière-plan unique, d’utiliser des options de texte et davantage de variations de style.
Augmentez l’engagement des utilisateurs avec des collections de photos incontournables !
Quels autres plugins pour Webflow puis-je utiliser ?
Vous êtes libre de tester une pléthore de plugins pour n’importe quel objectif sur votre site Web, quel que soit votre secteur d’activité. . Par exemple, vous pouvez commencer avec ceux-ci : Form Builder, Consentement aux cookies, Popup, Flux Instagram, Curseur.
De quelle manière puis-je intégrer le widget Galerie de photos dans mon site Web Webflow ?
Vous êtes libre d’ajouter le widget Galerie de photos à votre site Web Webflow pour présentez une galerie très réactive avec vos images et photos. Ouvrez simplement notre configurateur gratuit pour ajouter le widget à votre site Webflow et suivez ces étapes :
- Sélectionnez les paramètres du thème.
- choisissez l’élément sur lequel vous devez intégrer la galerie de photos Webflow.
- Ajoutez le code du service Elfsight Apps et enregistrez vos modifications.
- Tout est fait.
Nous vous recommandons également de prêter attention à notre guide complet sur l’installation du widget sur les plateformes les plus populaires. Vous pouvez trouver le guide ici.
Existe-t-il un moyen de tester votre widget Galerie de photos Webflow ?
Bien sûr ! Vous êtes invités à utiliser notre démo pour avoir une idée des fonctionnalités du widget. Vous pouvez également utiliser la démo pour ajouter le widget Galerie de photos à votre site Web Webflow !
Principales fonctionnalités de Photo Widget Galerie
Vérifiez une liste de tous les traits fonctionnels de la Galerie de photos pour Webflow. Vous pouvez les définir directement dans l’éditeur et ils vous aideront à construire le widget le plus adapté à vos besoins.
- Utilisez des boutons CTA pour guider les utilisateurs vers votre objectif.
- Modifier la durée du changement de diapositive.
- Choisissez entre de nombreuses options de pagination.
- Placez le texte n’importe où sur la page grâce à la position avancée.
- Adaptez cinq fonctions de contenu.
Vous pouvez essayer toutes les fonctionnalités du widget directement dans la démo
Comment intégrer la Galerie de photos à Webflow ?
Pour introduire le widget, suivez simplement les instructions ci-dessous.
- Générez votre plugin Galerie personnalisé
A l’aide de notre démo gratuite, configurez un plugin avec une interface et des fonctions personnalisées. - Copiez le code individuel pour afficher le plugin
Après avoir configuré votre widget, vous obtiendrez le code unique dans la fenêtre apparue sur Elfsight Apps. Copiez-le. - Intégrez le plugin sur votre site Webflow
Choisissez l’endroit où vous souhaitez placer le plugin et insérez-y le code enregistré. Enregistrez les résultats. - L’installation est terminée
Allez sur le site pour jeter un oeil à votre travail.
Vous êtes invités à contacter le support client au cas où vous auriez besoin de conseils ou si vous avez quelque chose à demander. Nos spécialistes se feront un plaisir de répondre à chaque demande.