Widget Formulaire de Contact pour jQuery

Créez votre plugin de formulaire de contact
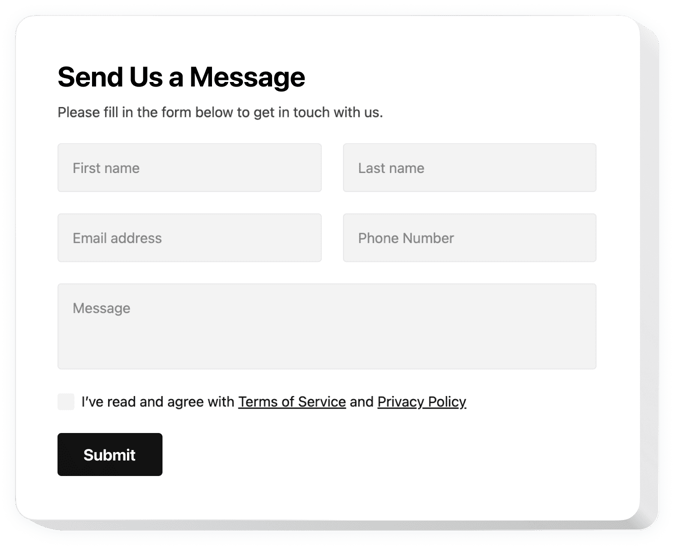
Formulaire de contact pour jQuery
Si vous recherchez un simple formulaire de contact jQuery, le plugin Elfsight Contact peut vous aider . Il s’agit d’un widget générateur de formulaire de contact jQuery dont l’objectif principal est de vous aider à répondre à toutes les demandes réelles pour obtenir des impressions et des demandes de clients sur votre site. Révélez simplement les parties cruciales à remplir, choisissez votre modèle préféré et concevez l’interface pour inciter vos utilisateurs à laisser des demandes pour les services proposés par votre entreprise. Le widget Formulaire est conçu pour répondre à tous vos besoins de collecte de commentaires et d’être toujours en contact avec votre public.
Recueillez des commentaires, prenez des commandes et répondez aux messages des visiteurs de votre site Web !
- Améliorez l’acquisition de leads.
Gardez en contact avec vos clients potentiels en leur permettant de vous parler à tout moment via le plugin Contact. Un plus petit nombre de champs entraînera une conversion plus élevée. - Arrêtez le spam.
Préservez uniquement les communications organiques grâce à l’outil Google reCAPTCHA très efficace qui protège contre le spam et les robots. - Recueillez facilement les commentaires des clients.
Créez un widget de formulaire accrocheur afin qu’il puisse être facilement trouvé sur les pages de votre site, ce qui incitera vos visiteurs à vous donner leur avis à tout moment. ils veulent.
Plugin de formulaire de contact
Pourquoi notre simple formulaire de contact est-il le meilleur plugin pour que le site jQuery obtienne impressions des clients et recevoir des commandes ? Testez nos principales fonctionnalités :
- Un ensemble minimum de champs pour envoyer un commentaire : nom, e-mail, téléphone et message ;
- Définissez n’importe quelle largeur de formulaire ;
- Mise en page en ligne avec ajustement automatique des champs à la largeur du formulaire ;
- ReCAPTCHA (Google captcha) est là pour protéger votre formulaire du spam et des robots ;
- Divers modèles : simples formulaire, formulaire flottant, demande d’assistance, formulaires étendus et par courrier électronique ;
- Fonctionne et s’affiche parfaitement sur les appareils mobiles.
Comment ajouter le plugin Contact Form au site jQuery
Suivez notre manuel pour ajouter formulaire sur votre site Web. Pas besoin d’avoir des compétences en développement. Le temps d’installation complet est d’environ 1 minute.
- Construisez votre plugin Contact sur mesure.
À l’aide de notre configurateur gratuit, créez un plugin avec la mise en page, les fonctions et les fonctionnalités souhaitées. champs et captcha. - Obtenez un code pour afficher le plugin.
Après la personnalisation du widget, obtenez un code pour le plugin de contact jQuery à partir de la notification contextuelle sur les applications Elfsight. - Intégrer le plugin sur le site Web.
Insérez le plugin à l’endroit requis de la page et appliquez les modifications. - L’intégration est réussie !.
Entrez sur votre site Web pour voir votre plugin.
Vous êtes tombé sur quelque chose en appliquant le didacticiel ou en créant votre formulaire simple ? Contactez le centre d’aide Elfsight avec une explication détaillée de votre question, et notre équipe se fera un plaisir de vous aider.
Comment ajouter un formulaire de contact à mon site Web jQuery sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget de formulaire de contact. Voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de formulaire de contact que vous aimeriez voir sur votre site Web jQuery. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du formulaire de contact, ajoutez votre contenu, modifiez la mise en page et les couleurs sans compétences en codage. Enregistrez le formulaire de contact et copiez son code d’installation, que vous pouvez facilement coller dans votre site Web jQuery sans avoir besoin d’acheter un forfait payant. Avec notre éditeur intuitif, tout internaute peut créer un widget de formulaire de contact en ligne et l’intégrer facilement à son site Web jQuery. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.
Existe-t-il des modèles de formulaire de contact pour le site Web jQuery ?
Oui, il y a! L’équipe Elfsight a créé une superbe collection de plus de 300 modèles prêts à l’emploi. Et vous ne serez certainement pas déçu par les modèles de formulaire de contact.
