Widget Heures d'ouverture Webflow

Créez votre widget Heures d'ouverture
Intégrer les heures ouvrables sur Webflow avec un widget Elfsight
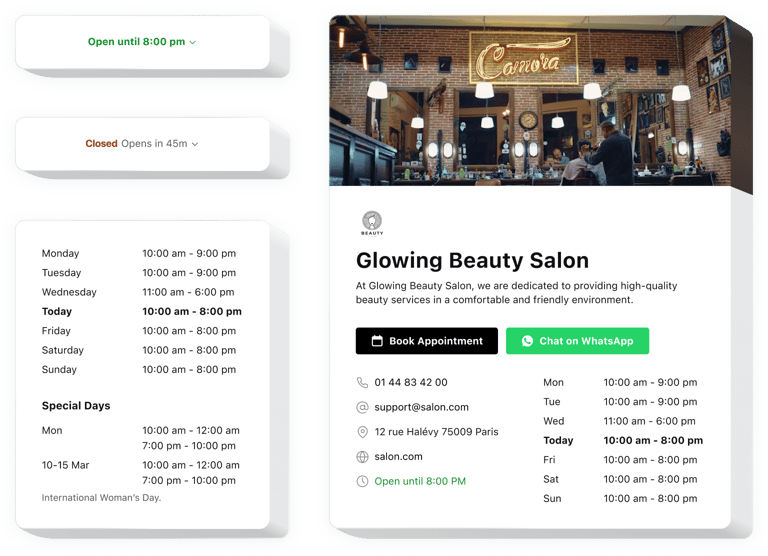
Elfsight Business Hours pour Webflow est un widget sans code simple et efficace qui vous permet de créer une carte de visite attrayante contenant les informations essentielles sur vos horaires de travail. Vous pouvez partager votre disponibilité et faciliter les contacts avec votre public. Le widget vous permet de concevoir des éléments visuels pratiques pour que vos clients puissent rapidement trouver les informations dont ils ont besoin, que ce soit de manière succincte ou détaillée.
Ce widget propose plusieurs modèles, afin que vous puissiez choisir l’option la plus adaptée à votre site. Chaque modèle offre divers paramètres vous permettant de créer un widget personnalisé avec des options telles que des boutons de réservation, qui stimulent les ventes. Intégrer vos heures de travail et vos informations de contact sur vos pages est extrêmement simple avec Elfsight, grâce à des tutoriels et des instructions claires. Tout éditeur de site Web peut créer et ajouter gratuitement le widget des heures d’ouverture sans avoir besoin de coder.
Ajoutez les détails de votre entreprise à votre site Web pour augmenter les ventes et renforcer la crédibilité auprès des clients. Affichez facilement les informations clés concernant votre activité professionnelle.
Avec ce widget intégré à votre site Web Webflow, vous pouvez informer vos clients sur votre activité et ainsi générer plus de ventes. Voici quelques-uns des principaux avantages après avoir ajouté le widget d’heures d’ouverture sans code à votre site :
- Permettez à vos clients d’être toujours à l’heure. Augmentez les ventes en étant facilement disponible pendant vos heures d’ouverture. Les visiteurs de votre site verront vos horaires et seront plus enclins à effectuer un achat lorsqu’ils sauront que vous êtes disponible.
- Évitez les malentendus sur vos horaires de travail. En affichant clairement vos heures d’ouverture sur votre site, vous facilitez la planification des visites et des commandes pour vos clients, renforçant ainsi leur confiance dans votre entreprise.
- Partagez vos informations de contact de manière visible. L’ajout de vos informations de contact dans le widget d’heures d’ouverture vous permet de communiquer facilement avec vos clients, ce qui améliore les ventes. Montrez-leur que vous êtes prêt à répondre à leurs questions, ce qui favorisera leur fidélité.
Questions fréquentes
Existe-t-il d'autres plugins pour Webflow que je peux utiliser sur mon site Web ?
Nous proposons de nombreux autres plugins pour atteindre vos objectifs sur Webflow et augmenter vos ventes. Par exemple :
Comment puis-je bénéficier des heures ouvrables sur Webflow ?
Il existe de nombreuses façons d’améliorer les performances de votre site avec le plugin Business Hours. Avec les modèles Elfsight pour ce plugin, vous pouvez créer une solution personnalisée adaptée à vos besoins. Vous pouvez afficher des informations détaillées sur vos horaires de travail et les moyens de vous contacter, ou intégrer un petit widget de statut. En créant des fiches de contact et en les ajoutant aux sections appropriées de votre site Web, vous attirerez l’attention des visiteurs et les informerez sur vos services, ce qui pourra augmenter vos ventes.
Comment ajouter gratuitement le plugin Business Hours à mon site Web Webflow ?
Ajouter le plugin Business Hours à votre site Web Webflow est une excellente manière de communiquer avec vos visiteurs et de les informer de vos horaires et de votre statut. Voici un guide rapide pour ajouter le plugin à votre site Web :
- Créez un compte sur Elfsight. Accédez au site Web Elfsight et inscrivez-vous.
- Personnalisez votre plugin Business Hours gratuitement. Ajustez l’apparence et les paramètres du plugin pour qu’ils s’intègrent parfaitement à votre thème Webflow.
- Copiez le code d’intégration fourni. Après avoir configuré le plugin selon vos préférences, copiez le code d’intégration fourni et collez-le dans le code HTML de votre site Web Webflow à l’endroit où vous souhaitez afficher le widget.
En intégrant vos heures d’ouverture à votre site Web Webflow, vous améliorerez l’attractivité visuelle de votre site et encouragerez une interaction continue avec vos visiteurs. Profitez gratuitement des avantages du widget Business Hours d’Elfsight !
Fonctionnalités utiles et simples :
- Affichage de l’état actuel de votre organisation
- Configuration simple du calendrier
- Gestion des occasions spéciales
- Affichage du statut en temps réel
- Mode graphique insérable ou compact pour économiser de l’espace
Essayez toutes les fonctionnalités dans une démo entièrement fonctionnelle
Comment ajouter le plugin Business Hours à mon site Web Webflow ?
Suivez ces étapes simples pour insérer le plugin sur votre site Web Webflow :
- Utilisez notre configurateur pour créer votre plugin personnalisé.
Sélectionnez le modèle et les fonctionnalités appropriées pour votre widget et appliquez les modifications nécessaires. - Obtenez le code d’intégration.
Une fois la personnalisation terminée, copiez le code d’intégration fourni dans la fenêtre Elfsight Apps. - Intégrez le plugin sur votre site Web Webflow.
Collez le code copié à l’endroit voulu sur votre page et enregistrez les modifications. - Terminé !
Votre widget d’heures d’ouverture est maintenant intégré. Accédez à votre site pour voir le widget en action.
Si vous rencontrez des problèmes, n’hésitez pas à contacter notre équipe d’assistance. Nous serons ravis de vous aider à résoudre tout problème lié à l’intégration du plugin sur Webflow.
