Pourquoi utiliser le widget de compte à rebours d’Elfsight ?
Les développeurs d’Elfsight ont étudié les besoins du marché lorsqu’ils travaillaient sur un brillant compte à rebours qui peut être créé et intégré dans le HTML des sites Web de manière intuitive. Les entreprises en ligne et les propriétaires de sites Web peuvent désormais gagner du temps, de l’argent et des efforts en utilisant simplement un créateur de compte à rebours. Ajouté au HTML, le plugin fonctionne parfaitement sur WordPress, Opencart, Squarespace, Shopify, WIX et de nombreux autres systèmes. Le plugin attire de nouveaux clients et aide à maintenir l’attention et l’activité parmi vos utilisateurs et clients actuels. Il devient d’une grande aide pour :
- Faire des annonces avant le lancement
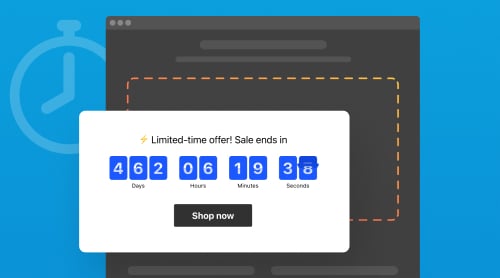
- Mettre en évidence les réductions et promotions pour les acheteurs
- Renforcer l’interaction avec le public de votre site Web
- Mettre l’accent sur les pages de produits les plus importantes et les offres temporaires.
Nous allons vous présenter par la suite l’utilité du compte à rebours de manière plus explicite, mais pour l’instant, passons à la partie la plus agréable. Nous avons préparé une démo en ligne conviviale du créateur de compte à rebours en tant que tutoriel pour une meilleure compréhension du widget.
Créez votre compte à rebours Elfsight en ligne en moins de 15 minutes
- Choisissez un joli modèle de compte à rebours dans le créateur ci-dessous.
- Définissez l’apparence et le positionnement du plugin.
- Enregistrez les paramètres qui auront un bon rendu sur le HTML de votre site Web.
- Inscrivez-vous ou connectez-vous sur Elfsight.
- Obtenez un HTML de votre compte à rebours personnalisé.
- Intégrez le HTML du compte à rebours dans votre site Web.
C’est tout. Chaque étape ne nécessite que quelques clics. Si c’est facile, pourquoi ne pas consacrer ce temps à gagner des visiteurs, des ventes et l’engagement des utilisateurs avec le créateur de compte à rebours ?
Tutoriel complet sur le créateur de compte à rebours
Tout d’abord, nous vous invitons à regarder un tutoriel vidéo sur la manière de créer le widget de compte à rebours dans n’importe quel HTML en général. C’est la manière la plus simple de se familiariser avec le créateur de compte à rebours et de commencer facilement, afin que vous ayez une meilleure compréhension du produit :
Après avoir regardé la vidéo, vous voudrez peut-être disposer d’un guide textuel pour vous et vos collègues, afin qu’il soit facile de trouver des directives chaque fois que vous utilisez le créateur de compte à rebours. Suivez ces étapes pour créer un plugin personnalisé pour votre site Web en résultat.
Étapes préliminaires
Connectez-vous ou Inscrivez-vous. Créez un compte Elfsight ou connectez-vous si vous en avez déjà un pour accéder à toutes les fonctionnalités gratuites et aux éléments personnalisés du créateur de compte à rebours.
Accédez au Catalogue d’Applications. Une fois connecté, accédez à votre profil. De là, localisez et cliquez sur le menu Catalogue d’Applications.
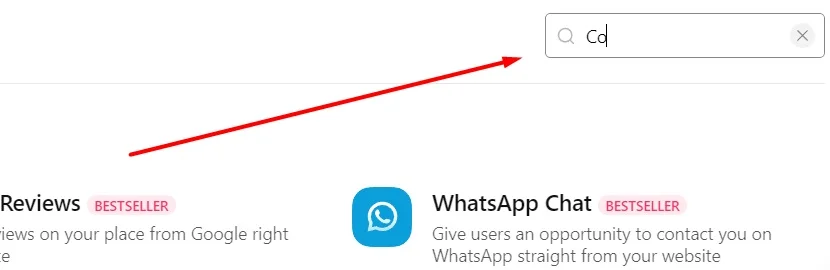
Recherchez le Créateur de Compte à Rebours. Dans le Catalogue d’Applications, utilisez la barre de recherche pour trouver le Créateur de Compte à Rebours parmi le large choix de widgets disponibles.

Personnalisez l’étape du widget
Choisissez un Modèle. La première chose que vous voyez à gauche de la page du créateur de compte à rebours est une gamme de modèles. Parcourez les différentes options créées par les développeurs d’Elfsight pour le Créateur de Compte à Rebours et choisissez celui qui correspond le mieux à l’objectif de votre site Web de magasin en ligne.
Personnalisez l’Apparence. Modifiez l’apparence du compte à rebours dans le créateur en ligne pour qu’elle corresponde au design de votre site Web. Vous pouvez ajouter un bouton d’appel à l’action, activer l’animation de l’horloge, personnaliser le message, ajuster les couleurs, changer les polices et créer le style du plugin. Assurez-vous que le compte à rebours personnalisé ait une belle apparence sur votre site Web.
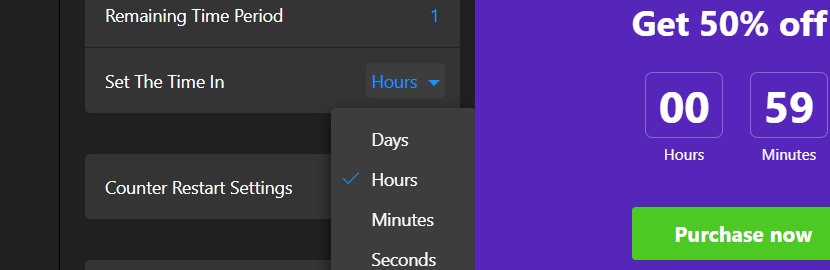
Définissez la Date et l’Heure. Spécifiez la date d’expiration et l’heure pour rendre votre plugin de compte à rebours personnalisé logique. Choisissez parmi les types de minuterie personnalisés, y compris le début et la fin, le compteur de temps restant par visiteur, et le compteur numérique du début à la fin. Votre horloge peut compter les secondes, les minutes, les heures ou les jours en ligne.

Phase finale dans le Créateur
Prévisualisez les Résultats. Avant de terminer le processus de création, prévisualisez le compte à rebours personnalisé en utilisant le Créateur de Compte à Rebours Elfsight et voyez comment il apparaîtra sur votre site Web. Assurez-vous qu’il compte le temps comme prévu.
Publiez Votre Compte à Rebours. Après avoir satisfait avec l’horloge personnalisée, cliquez sur le bouton « Publier » en haut à droite du Créateur de Compte à Rebours Elfsight. Cette action génère un code d’intégration spécifique à votre plugin personnalisé.
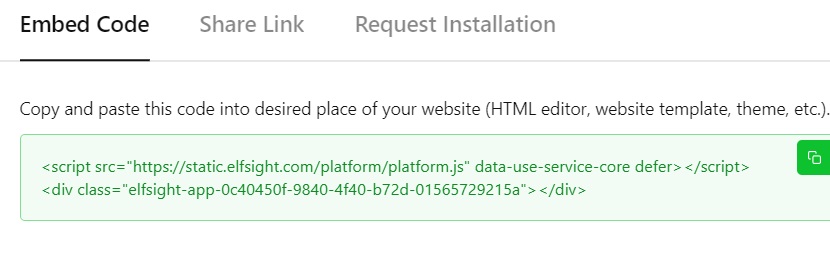
Copiez le Code d’Intégration. Après avoir bien fait votre travail dans le menu du créateur, vous recevez un code HTML personnalisé à intégrer dans le site Web. Copiez le code HTML qui a été généré pour votre widget de compte à rebours spécifique.

Intégrez le HTML dans votre Site Web
Collez le Code. Insérez le code créé de votre plugin personnalisé dans la section désirée du site Web ou du système de gestion de contenu. Observez les changements en ligne si votre CMS peut le faire.
Vérifiez l’Affichage. Prenez un moment pour vérifier que le compte à rebours personnalisé que vous avez créé s’affiche sur votre site Web comme vous le souhaitez.
Finalisez la Publication. Si tout semble comme prévu, enregistrez les modifications apportées à votre site Web. Assurez-vous que toutes les sections de la page restent là où elles sont censées être. Cela complète le processus de publication, et vous avez maintenant le Compte à Rebours Elfsight prêt à engager votre public.
Créateur de Compte à Rebours pour Diverses Plateformes
Si vous avez choisi d’obtenir un compte à rebours pour le HTML de votre site Web, nous voulons que vous vous sentiez à l’aise sur le chemin avec tous les processus de construction et d’intégration. Nous avons composé des directives succinctes pour les plateformes de site Web populaires où vous pouvez incorporer le widget de Compte à Rebours Elfsight avec notre créateur. Vous ne ferez que quelques efforts pour doter votre HTML d’horloges personnalisées attrayantes qui décomptent le temps, incitant les gens à s’inscrire, à acheter et à participer à des événements en ligne et sur place.
Dans la section précédente, nous avons appris comment recevoir un code unique pour votre plugin à partir du créateur. Passons maintenant à des tutoriels étape par étape sur la manière d’incorporer le plugin dans les pages. Nous devrions commencer la création de votre widget en choisissant une plateforme de site Web souhaitable.
- Accédez à l’Éditeur de Site Web Wix. Connectez-vous à votre compte Wix et choisissez le site Web où vous avez l’intention d’incorporer le widget d’horloge de compte à rebours personnalisé. Ensuite, cliquez sur « Modifier le Site ».
- Insérez un Bloc HTML. Localisez l’icône « Plus », située dans l’éditeur de site Web. Accédez à la section « Intégrer », et dans l’onglet « Intégrations personnalisées », sélectionnez « Intégrer un Widget ».
- Collez le Code d’Intégration. Cliquez sur « Entrer le Code », et procédez à coller le code HTML fourni du compte à rebours dans le champ désigné. Ensuite, cliquez sur « Mettre à Jour ».
- Ajustez la Taille et le Placement du Widget. Déplacez le widget d’horloge de compte à rebours personnalisé vers la zone souhaitée de la page. Étirez les bordures si nécessaire pour obtenir la taille souhaitée. Continuez à l’étendre jusqu’à ce que les barres de défilement ne soient plus visibles et que toutes les informations essentielles s’insèrent confortablement dans le bloc.
- Configurez l’Affichage Mobile et Publiez. Cliquez sur l’icône « Mobile » pour passer en mode d’édition mobile. Ajustez les dimensions en l’étirant dans l’éditeur mobile. Après avoir apporté les ajustements, cliquez sur « Publier » pour que vos modifications prennent effet.
Vous avez maintenant créé et intégré avec succès votre widget de compte à rebours Elfsight dans une page spécifique de votre site Wix !
- Accédez au Panneau d’Administration Squarespace. Connectez-vous à votre compte Squarespace et sélectionnez le site Web où vous souhaitez incorporer le widget de compte à rebours.
- Accédez aux Paramètres de la Page. Accédez au menu de gauche et cliquez sur la section « Site Web ».
- Ouvrez la Page pour l’Édition. Localisez la page spécifique à laquelle vous souhaitez ajouter le widget de compte à rebours et cliquez sur « Modifier ».
- Insérez une Section pour le Bloc. Choisissez l’emplacement approprié pour votre widget de compte à rebours personnalisé dans la mise en page de la page. Cliquez sur « Ajouter une Section » à l’emplacement choisi.
- Sélectionnez « Ajouter une Section Vide ». Dans la fenêtre contextuelle qui s’affiche, optez pour le choix « Ajouter une section vide ».
- Intégrez un Bloc pour le Code d’Installation. Introduisez le Bloc : Cliquez sur le bouton « Ajouter un bloc » puis sélectionnez l’option « Code ».
- Collez le Code d’Installation. Cliquez sur l’icône “Éditer” pour entrer en mode d’édition du bloc nouvellement ajouté. Collez le code du créateur dans la fenêtre contextuelle du Contenu.
- Ajustez les Dimensions du Bloc. Modifiez la largeur du bloc en faisant glisser la bordure du widget de compte à rebours vers la droite.
En suivant ces étapes, vous intégrerez avec succès le widget de compte à rebours dans la page choisie de votre site Squarespace de manière simple.
- Connectez-vous et Trouvez les Modules. Accédez au tableau de bord de votre site Web Opencart. Connectez-vous à l’arrière-plan de votre site Web Opencart → choisissez la section “Extensions” → Extensions → Choisissez “Modules” comme filtre.
- Ajoutez du Code HTML. Dans la liste des « Modules », trouvez l’élément « Contenu HTML » et ajoutez un nouvel élément.
- Remplissez les Détails. Fournissez les informations suivantes et ajoutez le code HTML du plugin de compte à rebours du créateur.
- Nom du Module : elfsight
- Description : cliquez sur l’icône “Vue du Code” et ajoutez le code
- Statut : Activé
- Éditez la Page. Accédez à la section “Design” → Mise en Page → trouvez la page Web souhaitée et appuyez sur l’icône “Éditer“.
- Ajoutez votre widget de compte à rebours personnalisé au site Web. Choisissez la position des modules et cliquez sur le bouton “Ajouter un Module”. Dans le menu déroulant, choisissez le module Elfsight et cliquez sur le bouton “Ajouter un module”.
Vous avez ajouté avec succès le plugin à une page spécifique de votre boutique en ligne Opencart ! Maintenant, le minuteur comptera les périodes d’offres, les produits en stock ou le nombre d’utilisateurs en ligne pour vous. Le plugin créera un sentiment d’urgence et d’anticipation parmi vos visiteurs.
- Accédez au Backend WordPress. Connectez-vous à l’interface d’administration de votre site Web WordPress. Cliquez sur « Apparence », puis sélectionnez « Thèmes ». Trouvez le thème, cliquez sur les trois points, et choisissez « Modifier ».
- Ajoutez un Élément de Code à la Page. Allez dans l’onglet « Pages », choisissez la page désirée. Cliquez sur le modèle du côté droit. Dans l’éditeur, repérez où vous souhaitez afficher le widget de compte à rebours, puis cliquez sur « Ajouter un Bloc » et sélectionnez « HTML Personnalisé ».
- Collez le Code HTML. Collez votre code de plugin dans la fenêtre contextuelle, puis enregistrez les modifications.
De cette manière, le Compte à Rebours Elfsight sera d’une grande aide pour votre boutique en ligne et rendra la navigation sur les pages plus intéressante pour vos clients. Votre boutique en ligne et vos pages de produits deviendront instantanément plus frais et plus dynamiques. En conséquence, vous créerez une ambiance d’interaction plus profonde avec les visiteurs de votre site.
- Personnalisez votre Boutique en Ligne. Connectez-vous à votre panneau d’administration Shopify, et dans « Canaux de Vente », accédez à « Boutique en Ligne ». Cliquez sur le bouton « Personnaliser ».
- Ajoutez une Section Liquid Personnalisée. Après être entré dans l’éditeur visuel, la page d’accueil par défaut est affichée. Si vous souhaitez modifier une autre page, localisez-la dans le menu déroulant en haut. Pour ajouter le widget de décompte, cliquez sur « Ajouter une Section » et choisissez « Liquid Personnalisé » parmi les options.
- Insérez le Code d’Installation. Collez le code d’installation dans le champ « Liquid Personnalisé » désigné. Ajustez le « Schéma de Couleur » et définissez les « Rembourrages Haut/Bas » selon vos besoins. Une fois terminé, enregistrez les modifications.
Après ces étapes faciles à suivre, vous aurez le widget de compte à rebours personnalisé que vous avez créé vous-même. Un plugin de décompte sur le site Web le rendra plus vivant.
Plus de guides pour d’autres plateformes vous attendent sur notre Centre d’Aide.

Obtenez le Widget de Compte à Rebours pour Augmenter les Conversions
Un widget de compte à rebours est un plugin puissant et facile à utiliser qui peut considérablement augmenter les conversions et améliorer les performances globales de votre entreprise en ligne. Pour une meilleure gestion de l’audience, vous pouvez le combiner avec d’autres développements Elfsight comme le Chat Messenger ou le plugin Avis Google qui inspirent plus de confiance. Voici quelques idées avec des explications succinctes sur la manière dont vous pouvez obtenir une meilleure efficacité dans vos affaires en ligne.
| Lancements de Produits | Les décomptes créent une anticipation pour les nouveaux lancements de produits pour inciter votre audience à revenir. À mesure que le plugin compte à rebours, les visiteurs sont excités à l’idée de faire partie des premiers à accéder à la nouvelle offre, ce qui entraîne un engagement et des conversions plus élevés. |
| Offres à Durée Limitée | Une autre bonne manière d’utiliser les décomptes est pour les promotions à durée limitée, créant un sentiment d’urgence et motivant les visiteurs à prendre des décisions rapides pour profiter de l’offre avant son expiration. |
| Inscriptions à des Événements | Lors de la promotion d’événements, ce plugin encourage les inscriptions anticipées. À mesure que l’événement approche, le minuteur rappelle aux visiteurs de sécuriser leur place, ce qui se traduit par un taux de participation plus élevé. |
| Ventes Flash | Les décomptes sont souvent créés pour les ventes flash, incitant les visiteurs avec une courte période pour saisir des produits à prix réduit. L’urgence encourage une action immédiate, augmentant les conversions, car le temps est inévitablement compté. |
| Concours et Cadeaux | Ajoutez plus d’excitation aux concours et cadeaux, incitant les visiteurs à participer rapidement et à augmenter leurs chances de gagner avant que le temps ne soit écoulé. Il est essentiel d’être honnête avec vos concours afin de créer une communauté basée sur la fidélité et la confiance. |
| Promotions de Fêtes | L’utilisation du plugin pendant les périodes de vacances renforce l’efficacité de vos promotions, encourageant les acheteurs de vacances à agir rapidement tandis que les minutes sont décomptées. Prouvez que votre site est vivant en répondant aux événements importants de la société. |
| Réapprovisionnements de Produits | Pour les produits temporairement en rupture de stock, créez un compte à rebours sur la page concernée pour informer les clients du temps estimé avant le réapprovisionnement, augmentant ainsi la probabilité de futures ventes pendant que les minutes sont décomptées. |
Résumé des Tutoriels sur le Créateur de Compte à Rebours
Nous avons préparé ces guides faciles à utiliser sur le Créateur de Compte à Rebours afin de fournir des informations complètes sur l’utilisation de ce widget de compte à rebours et enfin d’améliorer votre site Web. Ce résumé présente les points clés que nous avons appris sur la projection de plugins personnalisés.
Pourquoi nous vous conseillons d’essayer le Créateur de Compte à Rebours Elfsight
Les compteurs de décompte sont conçus comme des éléments dynamiques offrant de nombreux avantages lorsqu’ils sont intégrés aux sites Web. Ils créent un sentiment d’urgence, encourageant les visiteurs à agir immédiatement, en comptant les minutes et les secondes pour eux. De plus, de tels plugins par défaut ou personnalisés sont efficaces pour promouvoir les offres à durée limitée, les lancements de produits, les événements, et plus encore. Ils instillent un sentiment d’anticipation, stimulent l’engagement et améliorent l’expérience utilisateur.
Guides approfondis pour les utilisateurs Elfsight
Les manuels que nous avons créés explorent l’ajustement des paramètres et du design à l’aide du Créateur de Compte à Rebours Elfsight. Les utilisateurs sont guidés à travers la personnalisation de divers aspects, tels que les schémas de couleurs, les polices, le positionnement, les options de comptage et les types de minuterie. Cette personnalisation garantit que les compteurs de décompte s’alignent parfaitement avec l’image de marque et l’esthétique du site Web, créant une expérience utilisateur cohérente.
Un aspect crucial couvert dans les tutoriels est la création et l’intégration du compte à rebours personnalisé dans le HTML des sites Web. En fournissant des instructions étape par étape, les utilisateurs sont habilités à bénéficier du créateur de minuterie en toute simplicité, quel que soit leur plateforme ou leur expertise technique. Des directives claires vous aideront à vous assurer que les ajustements de décompte fonctionnent comme prévu, en maintenant leur attrait visuel et leur fonctionnalité.
Les tutoriels étendent leur guidance à plusieurs plateformes, démontrant comment intégrer vos compteurs personnalisés dans des constructeurs de sites Web populaires. Que ce soit WIX, Squarespace, Opencart, WordPress ou Shopify, les tutoriels offrent des instructions spécifiques à la plateforme pour une intégration sans tracas avec le créateur de compte à rebours. Cette polyvalence permet aux utilisateurs de différentes plateformes de tirer parti des avantages de ces horloges numériques.
Rappelez-vous d’utiliser les compteurs de décompte avec sagesse
En plus des détails techniques, les tutoriels offrent des recommandations précieuses pour une utilisation optimale des plugins et leur positionnement. Les utilisateurs sont conseillés sur les positions stratégiques qui maximisent la visibilité et l’impact. Les compteurs de décompte sont les plus efficaces lorsqu’ils sont positionnés près des appels à l’action pertinents, créant un chemin clair pour les visiteurs pour convertir tandis que les secondes sont décomptées en ligne.
En résumé, nous espérons que les instructions sur le Créateur de Compte à Rebours vous ont été utiles. Nous avons prévu de donner une vue d’ensemble des avantages, de la personnalisation, de l’intégration et de la mise en œuvre stratégique des compteurs de décompte. En comprenant leur potentiel, en maîtrisant la personnalisation et en les intégrant efficacement dans différentes plateformes, les utilisateurs peuvent exploiter la puissance des compteurs de décompte pour stimuler l’engagement, les conversions et la performance globale des affaires en ligne.
Aide, Communauté et Partenariat à Long Terme
Nous avons fait tous les efforts nécessaires pour vous fournir des tutoriels conviviaux, des instructions visuelles et des présentations détaillées des produits. Nous espérons sincèrement que nos efforts vous ont été utiles. Si vous rencontrez des défis lors de l’intégration ou de l’utilisation de notre créateur de compte à rebours, sachez que nous sommes là pour vous offrir de l’aide. De plus, nous sommes plus qu’heureux de participer à des conversations concernant tout problème ou suggestion lié à nos produits.
Chez Elfsight, nous nous engageons à offrir une expérience qui va au-delà de nos produits et services. C’est pourquoi nous vous encourageons à explorer notre Centre d’Aide et la Communauté conviviale. Dans ces espaces, vous en apprendrez non seulement plus sur le créateur de compte à rebours, mais vous aurez également la possibilité de vous connecter avec d’autres passionnés, débloquant ainsi de nombreuses possibilités sur notre plateforme.
Dans la Communauté Elfsight, vous pouvez participer à des discussions sur les questions, les idées, les expériences et les performances du créateur de compte à rebours et d’autres widgets. C’est un environnement contribué par des experts, des développeurs et des utilisateurs chevronnés, prêts à partager leurs connaissances et leurs idées.