Ajouter un chatbot à votre site web est un excellent moyen d’améliorer le support, d’enrichir les interactions avec les clients et de stimuler l’engagement. Le processus d’installation peut sembler complexe, mais avec le bon outil, vous pouvez créer et personnaliser votre chatbot IA en un rien de temps.
Dans ce guide, nous vous montrerons comment ajouter un chatbot IA à votre site web, étape par étape. De la configuration de l’assistant et de la personnalisation de son comportement à son intégration sur votre site, vous apprendrez à créer un outil qui offre un support 24/7 à vos visiteurs.
Comment ajouter un chatbot à votre site web : Guide rapide
Elfsight propose désormais un nouveau widget Chatbot IA, une excellente solution pour améliorer les interactions et le support client sur votre site web. Il est facile à configurer et prêt à l’emploi — voici un guide rapide pour vous aider à démarrer :
- Lancez l’éditeur du widget. Entrez l’URL de votre site web ou les détails de votre entreprise pour configurer votre assistant.
- Configurez le comportement du chatbot, son message de bienvenue et ses instructions supplémentaires.
- Personnalisez l’apparence du widget, ses paramètres et son thème pour qu’il corresponde au design de votre site.
- Publiez le chatbot et copiez le code d’intégration. Insérez-le sur votre site. C’est terminé !
Créez votre propre chatbot IA avec l’éditeur facile à utiliser et améliorez l’engagement client !
Comment ajouter un chatbot IA à un site web : Guide détaillé
Passons maintenant en détail sur la façon dont vous pouvez personnaliser votre widget de chatbot IA.
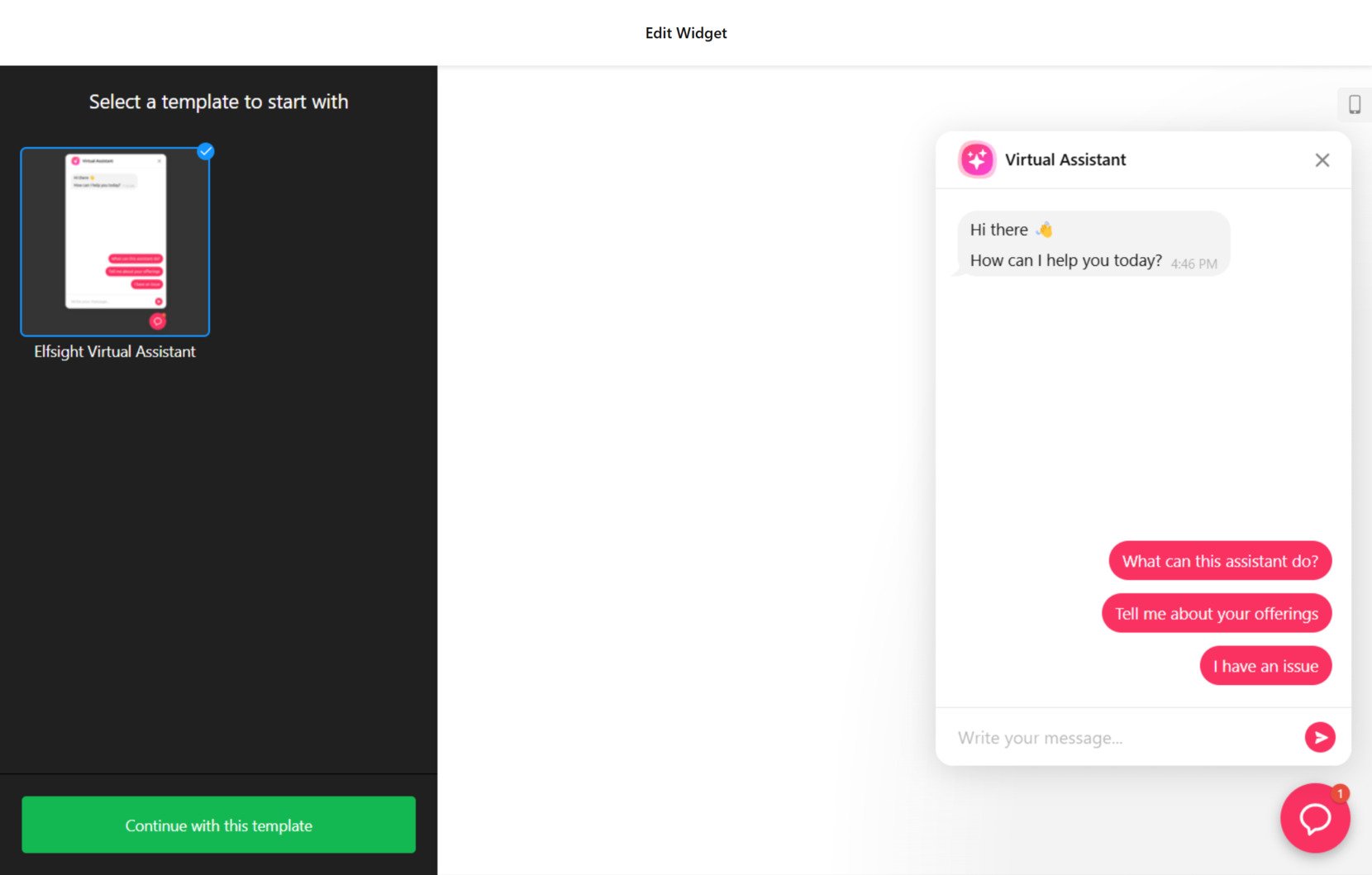
- Lancez l’éditeur. Ouvrez l’éditeur de chatbot et cliquez sur ‘Continuer avec ce modèle’. Plus de modèles arriveront bientôt.
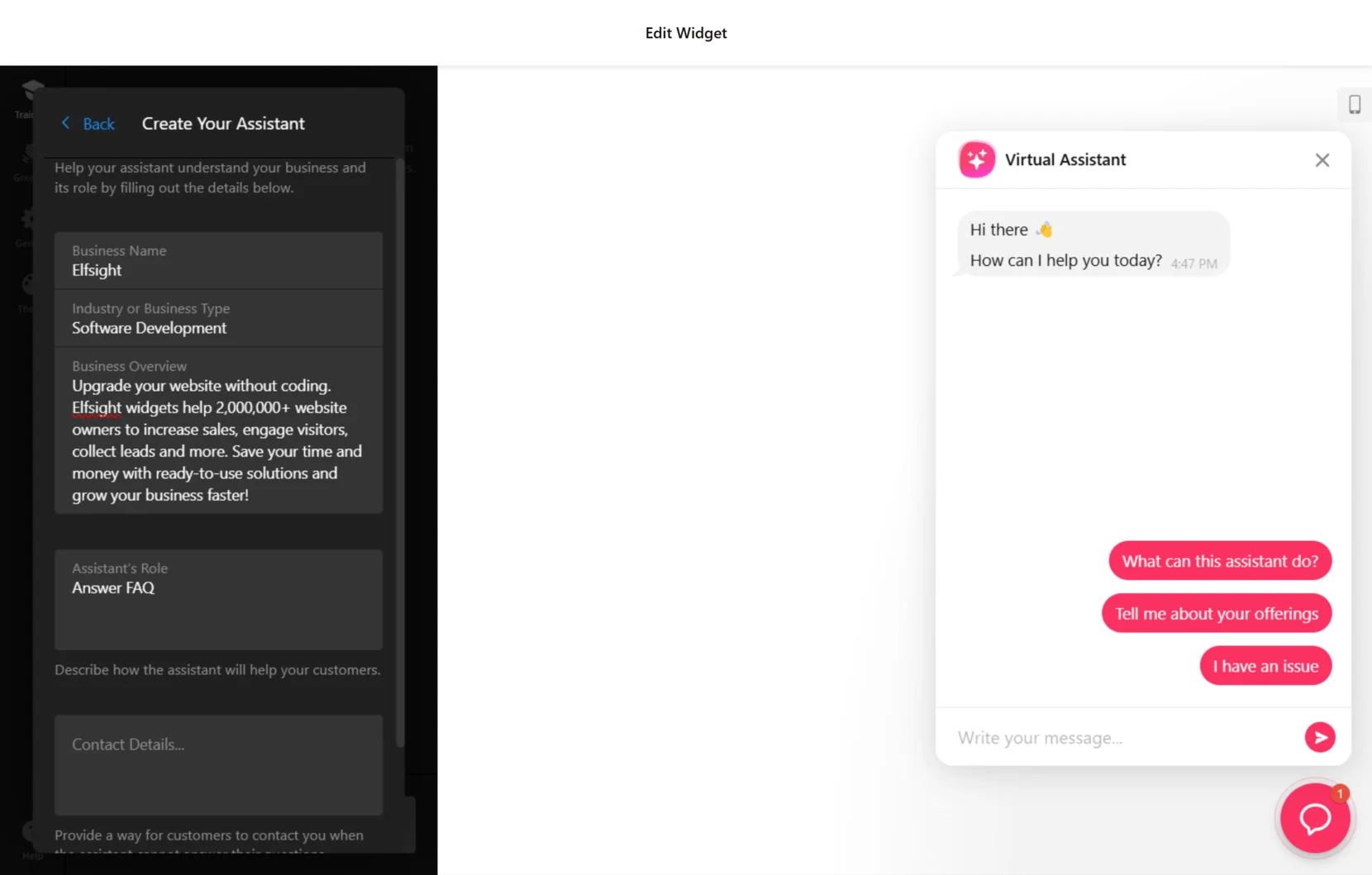
- Créez votre assistant. Entrez l’URL de votre site web ou saisissez manuellement les détails de votre entreprise, tels que le nom, l’industrie, les coordonnées, etc. Une fois toutes les informations remplies, vous verrez le message ‘Votre assistant est prêt !’ Cliquez sur le bouton ‘Ajouter des connaissances’ en dessous.
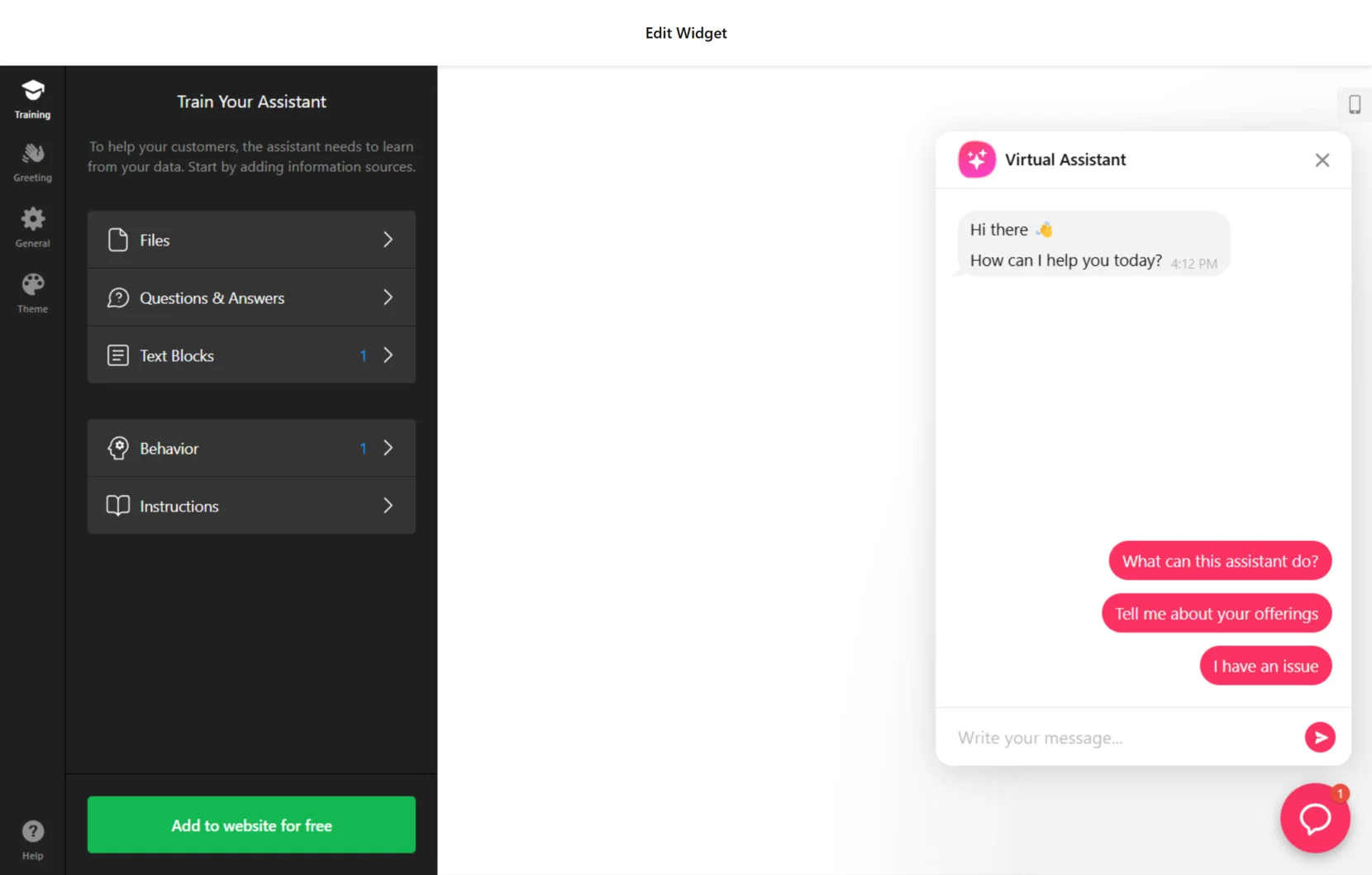
- Apprenez au chatbot IA. Maintenant, vous devez ajouter les informations que votre chatbot doit connaître. Vous pouvez télécharger des fichiers (texte ou documents au format PDF, TXT, JSON, DOCS, PPTX, HTML, MD), écrire différentes questions-réponses manuellement, ou simplement fournir un bloc de texte. Vous pouvez également définir un comportement spécifique pour les suivis et donner des instructions supplémentaires.
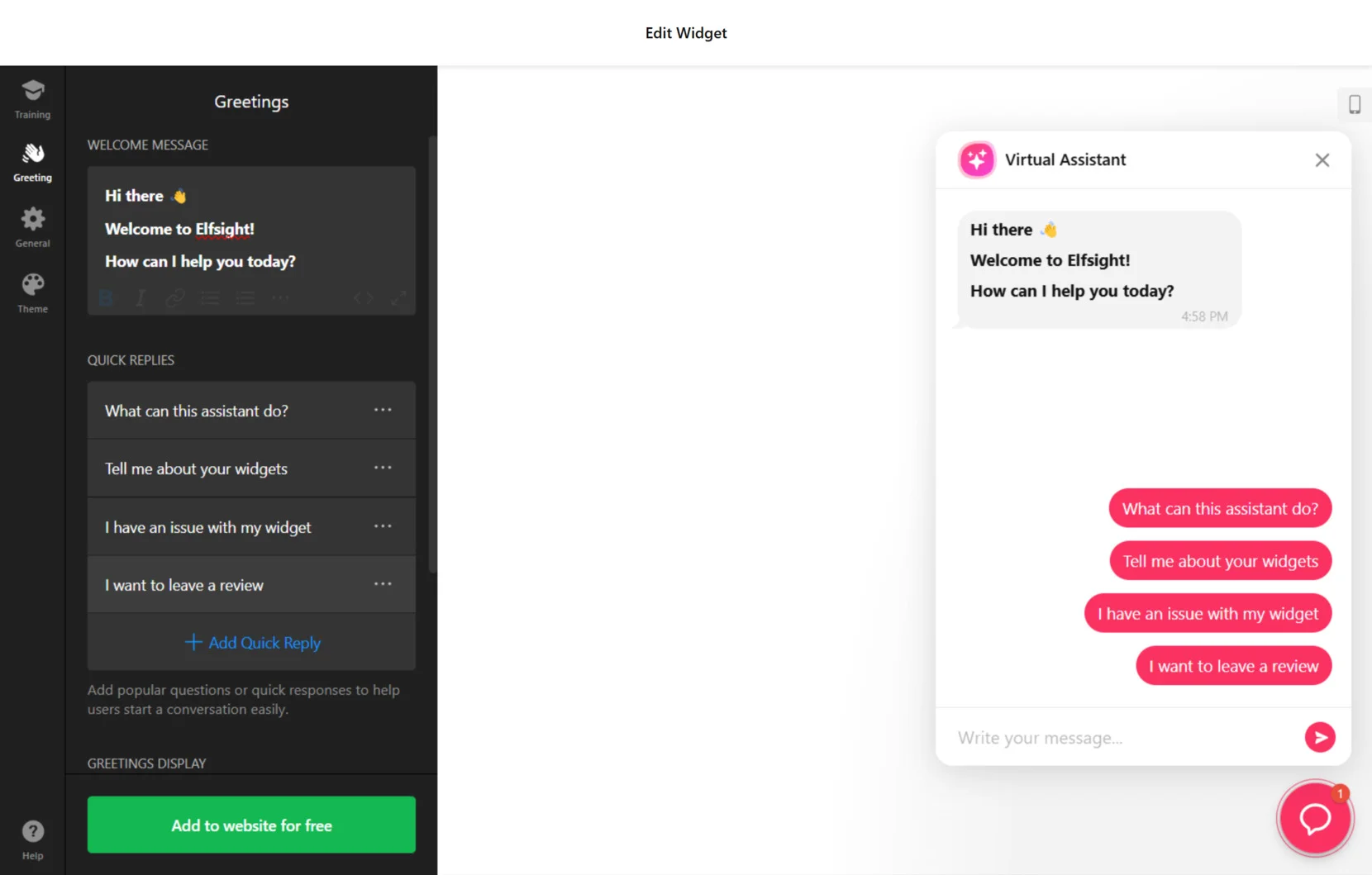
- Personnalisez le message de bienvenue. Configurez le message de bienvenue ainsi que des réponses rapides pour que les clients commencent la conversation avec le chatbot.
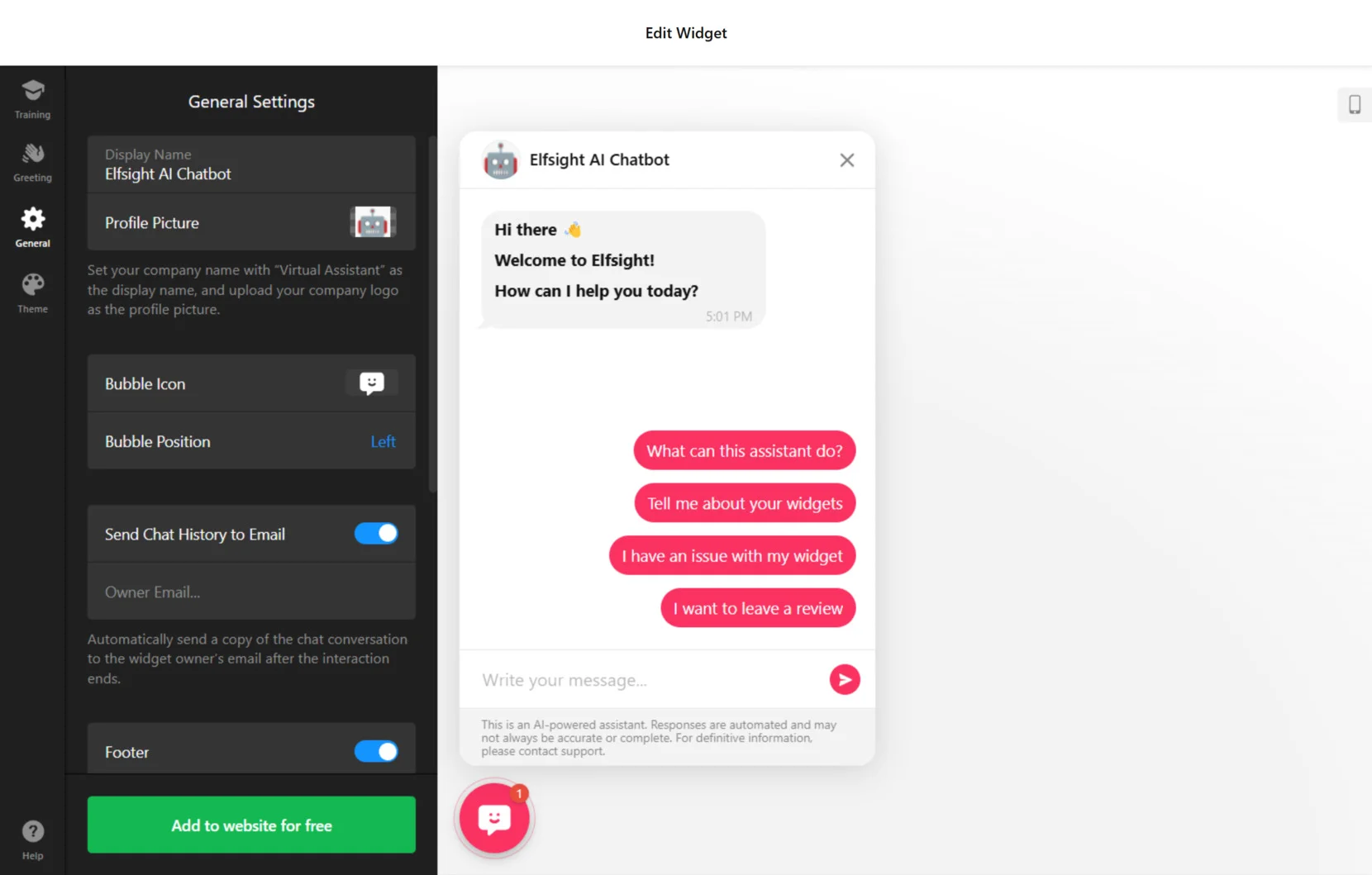
- Ajustez les paramètres généraux du widget. Écrivez le nom affiché pour votre assistant et ajoutez une photo de profil si vous le souhaitez. Vous pouvez également sélectionner l’icône de la bulle pour votre widget et choisir la position du chat à l’écran. Les paramètres supplémentaires incluent l’inclusion d’informations dans le pied de page, l’envoi du chat par e-mail, la sélection de la langue et du fuseau horaire. Des éléments CSS et JS personnalisés sont également disponibles.
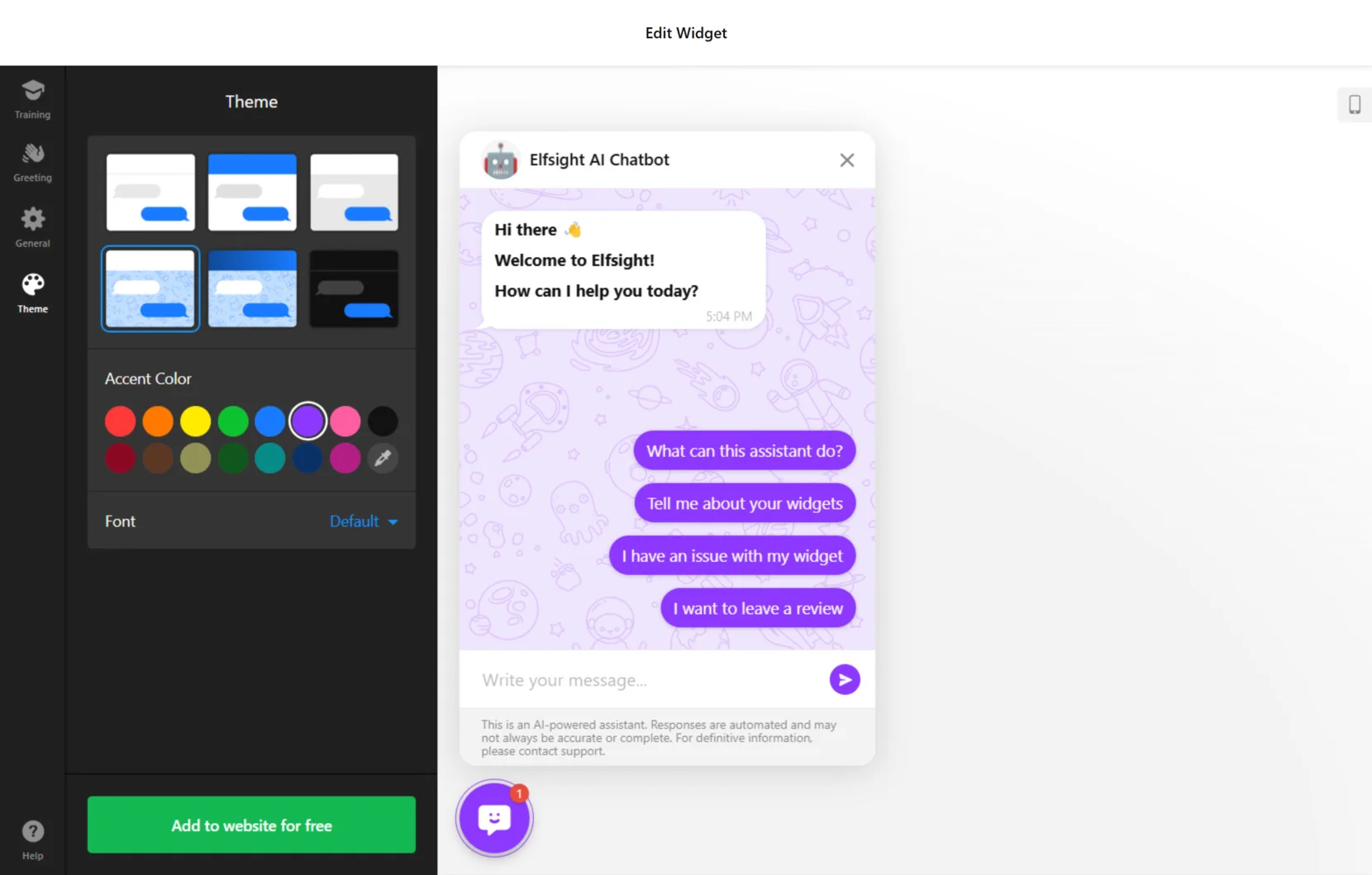
- Choisissez le thème. Sélectionnez le thème de couleur pour votre chatbot, la police et les couleurs d’accentuation pour garantir que le widget s’intègre parfaitement au design de votre site.
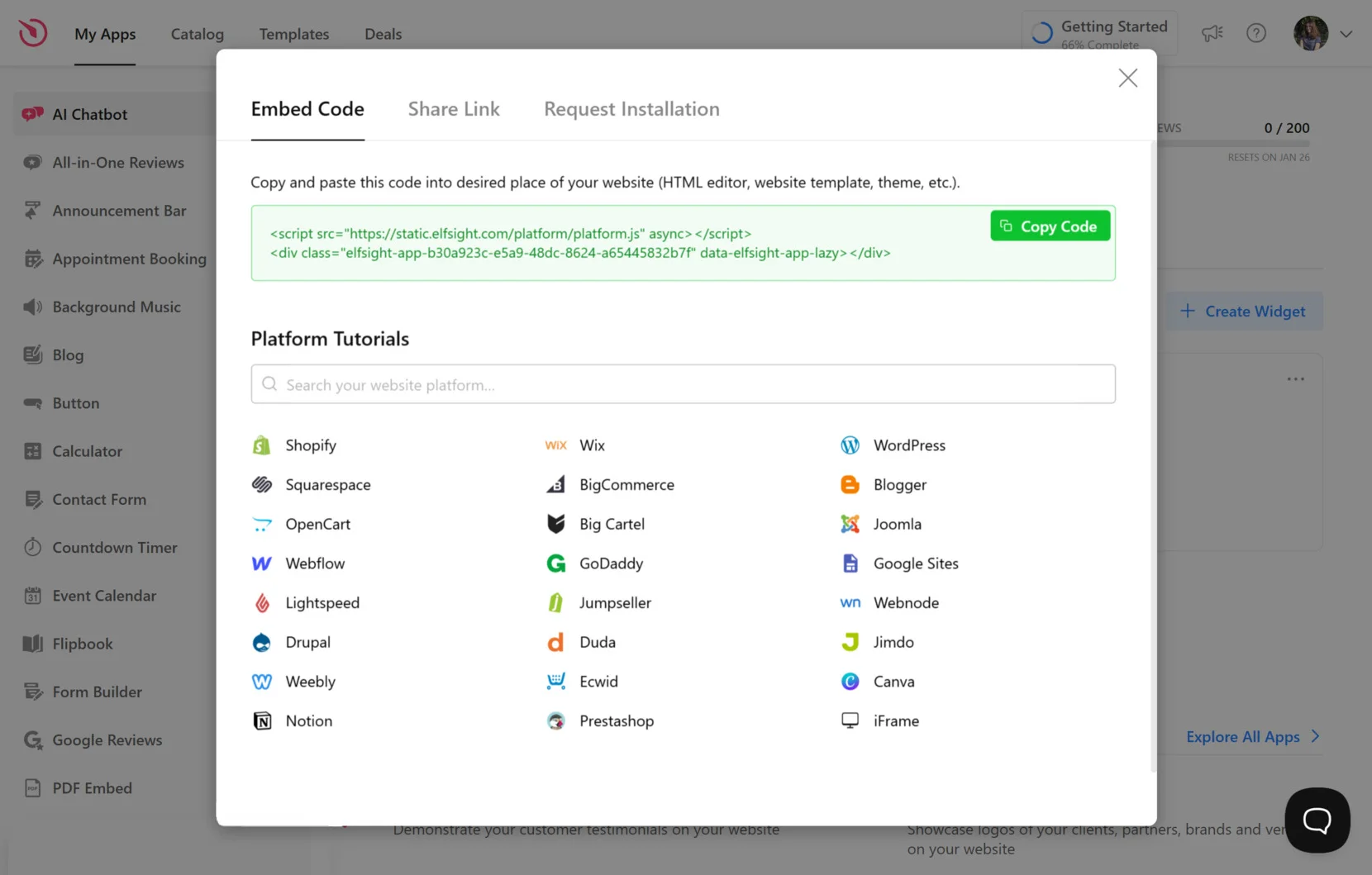
- Ajoutez le chatbot à votre site web. Après avoir effectué toutes les modifications, cliquez sur ‘Ajouter au site gratuitement’ puis sur ‘Publier’. Copiez le code d’intégration et insérez-le dans l’outil de création de votre site. Assurez-vous de tester le chatbot pour vérifier qu’il fonctionne comme vous le souhaitez.
Ajouter un chatbot à l’outil de création de votre site
Le widget Chatbot IA peut être intégré facilement à une large gamme de créateurs de sites web et de systèmes de gestion de contenu, ce qui en fait une solution polyvalente pour tout type de site.
Ci-dessous, nous avons fourni des instructions détaillées pour ajouter le chatbot aux sept plateformes les plus populaires.
Comment ajouter un chatbot IA à un site web HTML

L’intégration du widget Chatbot IA dans votre site web HTML est simple et rapide. Il suffit de copier le code généré par Elfsight et de le coller à l’endroit souhaité sur votre site.
- Accédez à l’arrière-plan de votre site web. Assurez-vous d’avoir les autorisations nécessaires pour modifier le code HTML via votre panneau d’administration afin de garantir une intégration fluide.
- Placez le code du Chatbot IA. Sélectionnez l’emplacement sur votre page web où vous souhaitez que le chatbot apparaisse et collez le code dans le HTML.
- Enregistrez vos modifications. Vérifiez que tout fonctionne correctement et que le chatbot s’affiche correctement sur la page.
Ajouter un chatbot à un site HTML →
Comment ajouter un chatbot IA à un site WordPress

Vous pouvez facilement intégrer le widget Chatbot IA sans code dans votre site WordPress en insérant le code fourni dans un bloc HTML personnalisé.
- Connectez-vous à votre compte WordPress. Accédez au panneau d’administration pour accéder aux options de modification de votre site.
- Allez dans ‘Pages’. Choisissez la page où vous souhaitez afficher le Chatbot IA, en vous assurant qu’elle correspond aux objectifs de votre site.
- Ajoutez un bloc HTML personnalisé. Placez le bloc HTML dans la zone où vous souhaitez que le chatbot apparaisse sur votre page.
- Collez le code. Insérez le code généré dans le bloc et cliquez sur ‘Mettre à jour’ pour confirmer que le chatbot fonctionne correctement sur votre site.
Ajouter un chatbot à un site WordPress →
Comment intégrer un chatbot IA dans un site Shopify

Ajouter le Chatbot IA à votre boutique Shopify est un processus simple. Il suffit d’insérer le code fourni dans la section appropriée de votre site.
- Accédez à votre panneau d’administration Shopify. Ouvrez la zone d’administration et allez dans la section ‘Boutique en ligne’.
- Cliquez sur ‘Personnaliser’. Dans les options, choisissez ‘Ajouter une section’ pour ajouter une nouvelle zone pour le chatbot.
- Sélectionnez ‘HTML personnalisé’. Cette option apparaît sous ‘Ajouter du contenu’. Vous pouvez supprimer les éléments existants si nécessaire.
- Insérez le code du Chatbot IA. Collez le code généré dans la section HTML et enregistrez vos modifications.
Ajouter un chatbot à un site Shopify →
Comment ajouter un chatbot IA à un site Wix

Intégrer le Chatbot IA à une page spécifique de votre site Wix est facile. Utilisez simplement le code personnalisé fourni par Elfsight pour intégrer le chatbot à l’endroit choisi.
- Ouvrez l’éditeur Wix. Connectez-vous à votre compte Wix, sélectionnez le site que vous souhaitez modifier, et cliquez sur ‘Modifier le site’ depuis votre tableau de bord.
- Ajoutez un bloc HTML. Cliquez sur l’icône Plus dans le menu de gauche, allez dans la section ‘Intégrer’, puis sélectionnez ‘Intégrer un widget’ pour ajouter un nouveau bloc HTML.
- Insérez le code du Chatbot IA. Collez le code généré dans la section ‘Entrez le code’ et cliquez sur ‘Mettre à jour’.
- Personnalisez les paramètres. Ajustez la taille et la position du chatbot pour qu’il s’intègre parfaitement et soit bien positionné dans la mise en page de votre page.
Ajouter un chatbot à un site Wix →
Comment intégrer un chatbot IA dans un site Webflow

Intégrer le Chatbot IA dans vos pages Webflow est un jeu d’enfant : il vous suffit d’ajouter un élément ‘Intégrer’ et de coller le code fourni.
- Connectez-vous à Webflow. Accédez à votre compte Webflow et sélectionnez le projet dans lequel vous souhaitez ajouter le chatbot.
- Ajoutez l’élément ‘Intégrer’. Dans l’éditeur Webflow, cliquez sur le bouton ‘Plus’ et faites glisser l’élément ‘Intégrer’ à l’endroit souhaité sur votre page.
- Collez le code du Chatbot IA. Insérez le code dans l’‘Éditeur de code HTML intégré’ et cliquez sur ‘Enregistrer et Fermer’.
- Ajustez les paramètres et publiez. Effectuez les ajustements nécessaires dans les paramètres du widget et cliquez sur ‘Publier’ pour lancer le chatbot sur votre site.
Ajouter un chatbot à un site Webflow →
Comment ajouter un chatbot IA à un site Squarespace

Pour intégrer le widget Chatbot IA à une page spécifique de votre site Squarespace, il vous suffit de coller le code généré dans le bloc correspondant.
- Connectez-vous à Squarespace. Accédez à votre compte et sélectionnez le site que vous souhaitez modifier depuis votre tableau de bord.
- Allez dans la section ‘Site Web’. Choisissez la page sur laquelle vous souhaitez ajouter le Chatbot IA.
- Cliquez sur ‘Modifier’ puis ‘Ajouter une section’. Ajoutez une nouvelle section vide, puis sélectionnez ‘Ajouter un bloc’ pour insérer le bloc ‘Code’.
- Insérez le code du Chatbot IA. Collez le code généré dans la boîte ‘Modifier’ et ajustez la largeur du bloc pour vous assurer que le chatbot est correctement positionné et visuellement attrayant.
Ajouter un chatbot à un site Squarespace →
Comment intégrer un chatbot IA sur un site Elementor

L’intégration du widget Chatbot IA dans Elementor est simple. Il vous suffit d’insérer le code du widget fourni dans un bloc vide de votre page.
- Connectez-vous à WordPress. Allez dans ‘Pages’ dans votre tableau de bord WordPress et sélectionnez la page où vous souhaitez ajouter le Chatbot IA.
- Éditez avec Elementor. Cliquez sur ‘Modifier avec Elementor’ pour commencer à personnaliser la mise en page de la page.
- Utilisez l’élément HTML. Faites glisser et déposez l’élément HTML sur la page à l’endroit où vous voulez que le chatbot apparaisse.
- Insérez le code du Chatbot IA. Collez le code fourni dans la boîte ‘Code HTML’.
- Mettez à jour et prévisualisez. Cliquez sur ‘Mettre à jour’ pour enregistrer vos modifications et prévisualiser le Chatbot IA sur votre page.
Ajouter un chatbot à un site Elementor →
Chatbot IA pour un site web : Cas d’utilisation & Avantages
Les chatbots IA sont devenus des outils indispensables pour les entreprises de divers secteurs. Ces assistants intelligents s’adaptent à vos besoins spécifiques, offrent un support personnalisé, automatisent les tâches répétitives et améliorent l’engagement.
🛒 E-commerce
Les chatbots IA dans le commerce en ligne offrent une expérience de shopping améliorée en aidant les clients à trouver des produits, en répondant aux questions fréquentes concernant les commandes ou les retours, et en offrant des recommandations de produits personnalisées. Grâce à leur capacité à gérer le suivi des commandes et les demandes courantes, ils assurent un processus d’achat plus fluide.
Avantages :
- Augmenter l’engagement des clients. Les réponses personnalisées maintiennent l’intérêt des acheteurs et les incitent à revenir.
- Réduire les coûts de support. Gère les demandes répétitives, ce qui allège la charge de travail des équipes de support.
🔧 Entreprises de services
Pour les entreprises de services, les chatbots sur les sites web améliorent les interactions avec les clients en répondant instantanément aux questions liées aux services, en fournissant des informations détaillées sur les services et en envoyant des messages de suivi pour tenir les clients informés. La capacité du chatbot à apprendre des détails spécifiques en fait un assistant virtuel précieux pour ces entreprises.
Avantages :
- Améliorer l’accessibilité. Assure que les clients obtiennent les informations dont ils ont besoin, même en dehors des heures de travail.
- Améliorer le professionnalisme. Offre une communication claire et cohérente, adaptée à vos services.
💻 Entreprises informatiques
Les chatbots IA sont inestimables pour les entreprises informatiques, simplifiant le support client en répondant aux questions techniques, en fournissant des instructions détaillées pour l’installation ou le dépannage, et en transférant les problèmes complexes aux équipes appropriées. Ils aident à rationaliser les interactions tout en garantissant la précision.
Avantages :
- Augmenter l’efficacité. Automatise les demandes de support répétitives, libérant du temps pour les développeurs.
- Renforcer la confiance. Fournit constamment des informations précises et fiables aux utilisateurs.
Fonctionnalités du widget Chatbot IA d’Elfsight
Le nouveau widget Chatbot IA d’Elfsight est riche en fonctionnalités pour améliorer la fonctionnalité de votre site web et offrir des expériences client exceptionnelles. Voici un aperçu de ce qui le rend incontournable pour votre entreprise :
- Automatisez les interactions avec les clients pour gagner du temps et de l’effort
Rationalisez les tâches de vente et de support avec un chatbot entièrement automatisé. Gérez les conversations sans intervention humaine, assurant un service rapide, disponible 24h/24 et 7j/7. - Offrez des expériences client personnalisées
Apportez une touche humaine avec des fonctionnalités telles que la reconnaissance des noms, l’historique des conversations et les messages de suivi. Offrez une communication adaptée et significative. - Formez l’IA pour des réponses précises et spécifiques à votre marque
Personnalisez le chatbot en utilisant les données de votre entreprise. Téléchargez des fichiers, des FAQ et des textes détaillés pour apprendre à l’assistant le ton et les services de votre marque. - Améliorez la satisfaction client avec des réponses instantanées et de qualité
Offrez aux clients des réponses immédiates, claires et précises à leurs questions, dans plusieurs langues. Le chatbot garantit des interactions fluides et professionnelles, renforçant la confiance et la satisfaction. - Obtenez des informations exploitables pour optimiser la performance
Recevez des transcriptions détaillées des conversations directement dans votre boîte de réception. Utilisez ces informations pour affiner les connaissances du chatbot et améliorer encore l’expérience client. - Personnalisez votre widget pour qu’il corresponde à votre marque
Maintenez une apparence et une sensation cohérentes sur votre site web avec le widget chatbot entièrement personnalisable. Personnalisez chaque élément, de l’avatar aux thèmes, sans avoir besoin de compétences en codage.
Chatbot IA pour site web : Avantages & Inconvénients
Bien qu’un chatbot sur un site web puisse être un véritable atout, il est important de connaître ses limitations. Ci-dessous, nous décrivons les principaux avantages et inconvénients à prendre en compte lors de l’ajout du chatbot à votre site.
| Avantages | Inconvénients |
|---|---|
| Automatise les tâches répétitives, ce qui permet de gagner du temps et de réduire les coûts. | Manque d’intelligence émotionnelle pour les problèmes complexes ou sensibles. |
| Fournit un support client 24/7 avec des réponses instantanées. | Exige une formation et une maintenance continues pour rester précis. |
| Offre un support multilingue pour atteindre un public mondial. | Peut rencontrer des difficultés avec des questions client nuancées ou des cas uniques. |
| Améliore la satisfaction client grâce à des expériences personnalisées. | Peut entraîner de la frustration si aucune option de support humain n’est disponible. |
Un chatbot IA est un excellent outil pour améliorer le support client, rationaliser les processus et améliorer l’engagement général sur le site web. Cependant, l’implication humaine reste essentielle pour garantir que l’assistant soit bien formé, précis et à jour. Offrir aux clients la possibilité de se connecter à des agents humains pour des besoins plus complexes permet d’assurer une approche équilibrée, combinant l’efficacité de l’IA et l’empathie ainsi que l’adaptabilité de l’interaction humaine.
Solution alternative : API ChatGPT
Pour les entreprises cherchant une solution de chatbot plus avancée, l’intégration de l’API ChatGPT directement sur leur site web est une excellente alternative. Cette méthode offre plus de flexibilité et de scalabilité, permettant aux entreprises de concevoir un assistant conversationnel adapté à leurs besoins et flux de travail spécifiques.
En tirant parti de la technologie puissante de traitement du langage naturel d’OpenAI, le widget ChatGPT peut gérer des interactions complexes, s’adapter à divers cas d’utilisation et s’intégrer facilement aux systèmes existants.
Principales fonctionnalités de l’API ChatGPT
- Capacités avancées de l’IA. Gère des conversations nuancées et des demandes complexes avec une compréhension contextuelle et une cohérence.
- Moteur IA puissant. Offre une compréhension linguistique de pointe, garantissant des interactions de haute qualité et engageantes.
- Contrôle pour les développeurs. Offre aux entreprises un contrôle total sur la manière dont le chatbot interagit avec les utilisateurs, s’intègre avec d’autres outils et évolue au fil du temps.
Comment ajouter le widget Chat GPT à votre site web
- Inscrivez-vous pour un accès à l’API OpenAI. Créez un compte sur OpenAI et générez votre clé API.
- Configurez votre backend. Utilisez un langage côté serveur (comme Node.js ou Python) pour envoyer des requêtes API à ChatGPT.
- Créez une interface de chat. Concevez une boîte de discussion sur votre site où les utilisateurs peuvent envoyer leurs requêtes et afficher les réponses de l’IA.
- Connectez le frontend et le backend. Utilisez JavaScript pour envoyer les entrées utilisateur de l’interface de chat vers votre serveur, qui interroge l’API et renvoie la réponse.
Pour un guide plus détaillé sur l’intégration de l’API ChatGPT, consultez les instructions détaillées d’OpenAI.
Ajouter le widget ChatGPT à votre site web offre une manière puissante et flexible d’interagir avec votre public. En suivant ces étapes, vous pouvez créer une expérience de chatbot hautement personnalisée qui utilise une technologie IA avancée pour fournir un support instantané et personnalisé.
FAQ
Puis-je créer un chatbot pour mon site web gratuitement ?
Quels autres outils d'IA puis-je ajouter à mon site web ?
Conclusion
En conclusion, l’ajout d’un chatbot IA à votre site web peut grandement améliorer l’engagement des clients en automatisant les interactions, en offrant un support personnalisé et en rationalisant la communication. Avec le widget facile à intégrer d’Elfsight, vous pouvez déployer rapidement un assistant IA adapté aux besoins de votre entreprise.
Bien que les chatbots offrent une grande efficacité, il est important de maintenir une supervision humaine pour la formation, le contrôle de la qualité et offrir aux clients la possibilité de se connecter avec des agents humains lorsque cela est nécessaire. Équilibrer l’automatisation de l’IA avec l’interaction humaine garantit une expérience optimale pour vos visiteurs.
Besoin de plus d’informations ?
Nous espérons que ce guide vous a été utile. Contactez-nous pour explorer comment créer un chatbot IA pour votre site web. Notre mission est de garantir que vous ayez une expérience fluide et réussie. Chez Elfsight, nous visons à fournir une solution de widget sans code complète pour votre entreprise.
Rejoignez notre Communauté active, où vous pouvez partager des idées et des informations. Nous accueillons vos suggestions pour des améliorations, alors n’hésitez pas à les ajouter à notre Liste de souhaits.