Aujourd’hui, disposer d’un site web accessible dépasse le cadre juridique : c’est une étape essentielle vers un monde numérique inclusif. L’accessibilité garantit que chaque utilisateur, y compris les personnes en situation de handicap, puisse interagir efficacement avec le contenu web, sans obstacle. Que ce soit via une navigation au clavier, un lecteur d’écran ou des ajustements visuels, le design accessible offre des opportunités égales à tous pour accéder aux informations et services en ligne.
Dans ce guide, nous explorerons des exemples concrets de sites accessibles, mettrons en lumière les fonctionnalités d’accessibilité essentielles et partagerons les meilleures pratiques pour respecter les normes comme la loi américaine sur les personnes handicapées (ADA) et l’Acte européen sur l’accessibilité (EAA). De la présentation de designs réussis à l’analyse des erreurs courantes, cet article vous apportera des conseils précieux pour créer un site non seulement conforme, mais réellement centré sur l’utilisateur.
Fonctionnalités clés en matière d’accessibilité web
Les fonctionnalités d’accessibilité rendent un site utilisable par tous, quelles que soient les capacités. Elles éliminent les barrières numériques et optimisent la navigation pour garantir que les utilisateurs handicapés puissent facilement interagir avec le contenu.
Plusieurs fonctionnalités clés assurent qu’un site réponde aux besoins d’un public varié. En intégrant les éléments suivants, vous créez un environnement numérique plus inclusif et convivial pour tous :
- Navigation adaptée au clavier. Assurez-vous que tous les éléments interactifs — tels que les formulaires, boutons et menus — soient entièrement utilisables sans souris, afin de soutenir les utilisateurs naviguant uniquement au clavier.
- Optimisation pour les lecteurs d’écran. Utilisez des balises HTML sémantiques et fournissez des étiquettes ARIA descriptives pour aider les lecteurs d’écran à interpréter correctement le contenu et guider les utilisateurs efficacement dans la structure de la page.
- Visuels à fort contraste. Maintenez un contraste élevé entre le texte et l’arrière-plan pour améliorer la lisibilité, notamment pour les personnes malvoyantes, daltoniennes ou utilisant des écrans dans des conditions lumineuses difficiles.
- Textes alternatifs pour les images. Fournissez des descriptions alternatives significatives pour les images, icônes et autres éléments visuels, afin que les utilisateurs de lecteurs d’écran puissent comprendre le contexte visuel.
- Structure claire et cohérente. Organisez le contenu à l’aide de hiérarchies de titres logiques, de listes structurées et de menus intuitifs pour faciliter la navigation pour tous les visiteurs.
- Taille de texte ajustable. Permettez aux utilisateurs d’agrandir le texte facilement sans casser la mise en page, pour garantir une bonne lisibilité sur différents appareils et préférences personnelles.
Une structure de titres bien organisée est bénéfique pour les personnes qui préfèrent scanner rapidement le contenu, tandis qu’un texte à fort contraste améliore la lisibilité dans diverses conditions d’éclairage. Donner la priorité à l’accessibilité dès le départ favorise l’engagement, améliore le référencement naturel et élargit votre portée.
Exemples de design accessible et de mises en page web
Une interface utilisateur accessible repose sur la clarté, la facilité de navigation et des interactions intuitives. Les exemples de design web accessible privilégient généralement les éléments suivants pour garantir une expérience fluide à tous les utilisateurs :
| Fonctionnalité | Description |
|---|---|
| Structures de navigation logiques | Les menus, liens et boutons sont faciles à repérer, présentés de manière cohérente et entièrement accessibles via la navigation clavier. |
| Boutons d’appel à l’action clairs | Les actions importantes sont mises en valeur par des boutons bien étiquetés, de taille suffisante et faciles à activer sans mouvements précis de la souris. |
| Formulaires minimalistes et conviviaux | Les formulaires utilisent des étiquettes claires, un ordre logique des tabulations et offrent des messages d’erreur ou des astuces pour aider les utilisateurs de technologies d’assistance. |
| Indicateurs de focus visibles | Les éléments interactifs affichent une bordure ou un style visible lors de la navigation clavier, permettant aux utilisateurs de localiser leur position sur la page. |
| Contenus multimédias accessibles | Les vidéos comportent des sous-titres et des transcriptions ; les contenus audio proposent des alternatives textuelles pour les utilisateurs ayant une déficience auditive. |
Application des principes de conception universelle
Les principes de conception universelle visent à créer des mises en page accessibles, compréhensibles et utilisables par le plus grand nombre, quel que soit l’âge, les capacités ou le statut. Les principes clés appliqués à la conception web accessible incluent :
- Flexibilité et adaptabilité. Des designs qui s’adaptent parfaitement à divers appareils, orientations et préférences de mise à l’échelle du texte sans perte de fonctionnalité.
- Cohérence et prévisibilité. Des schémas de couleurs, modèles de mise en page et structures de navigation uniformes sur toutes les pages.
- Clarté et simplicité. Peu d’encombrement, des espaces blancs suffisants et une distinction nette entre les sections de contenu pour améliorer la lisibilité et la compréhension.
- Informations perceptibles. Les contenus importants sont transmis de manière claire via plusieurs canaux sensoriels (texte, visuels, son), sans dépendre uniquement des couleurs ou du son.
En appliquant soigneusement ces éléments et principes de conception, les concepteurs de sites web peuvent créer des expériences qui autonomisent les utilisateurs ayant des capacités variées. Un bon design accessible repose sur l’empathie, en anticipant les besoins des utilisateurs et en éliminant les obstacles avant qu’ils ne surviennent.
Bons exemples de sites web accessibles
Pour comprendre comment les principes d’accessibilité sont efficacement mis en œuvre dans le monde réel, il est utile d’examiner des sites qui font référence. Voici quelques-uns des sites web les plus accessibles, ayant conçu des expériences numériques véritablement adaptées aux personnes handicapées. Ces exemples démontrent comment des choix de design réfléchis et des mises en page réactives peuvent éliminer les barrières et créer un paysage numérique plus inclusif.
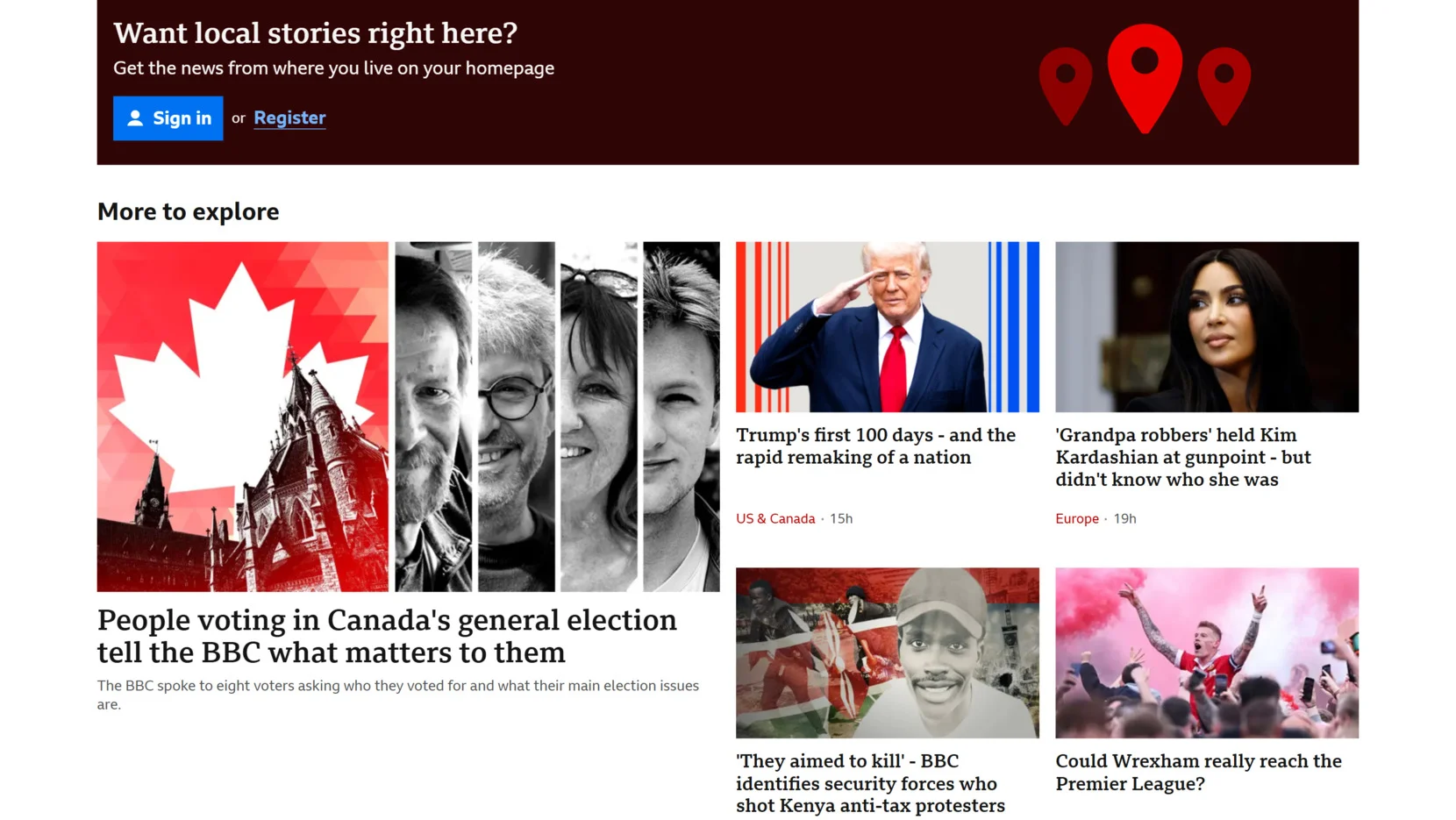
BBC News
BBC News demeure une référence mondiale en matière de journalisme accessible en ligne. Chaque aspect de son design tient compte des utilisateurs utilisant des méthodes de navigation alternatives. Le site propose une navigation entièrement fonctionnelle au clavier, permettant de parcourir les articles, menus, lecteurs multimédias et formulaires sans jamais utiliser de souris.

Des indicateurs de focus clairs mettent en évidence l’élément actif à l’écran, facilitant le suivi visuel de la navigation. De plus, l’utilisation de balises HTML sémantiques permet une intégration fluide avec les lecteurs d’écran, tandis que les mises en page conservent leur lisibilité même avec un zoom jusqu’à 200 % sans rupture de structure.
- Navigation au clavier prise en charge. Chaque élément de la page est accessible uniquement via des commandes clavier, permettant aux personnes ayant des troubles moteurs de naviguer librement sur le site.
- Indicateurs de focus visibles. Les éléments interactifs tels que les liens, boutons et champs de formulaire affichent des contours distincts lorsqu’ils sont sélectionnés, aidant les utilisateurs à localiser leur position.
- Optimisation pour les lecteurs d’écran. L’utilisation cohérente des niveaux de titres, repères et attributs ARIA aide les technologies d’assistance à transmettre le contenu de manière précise et efficace.
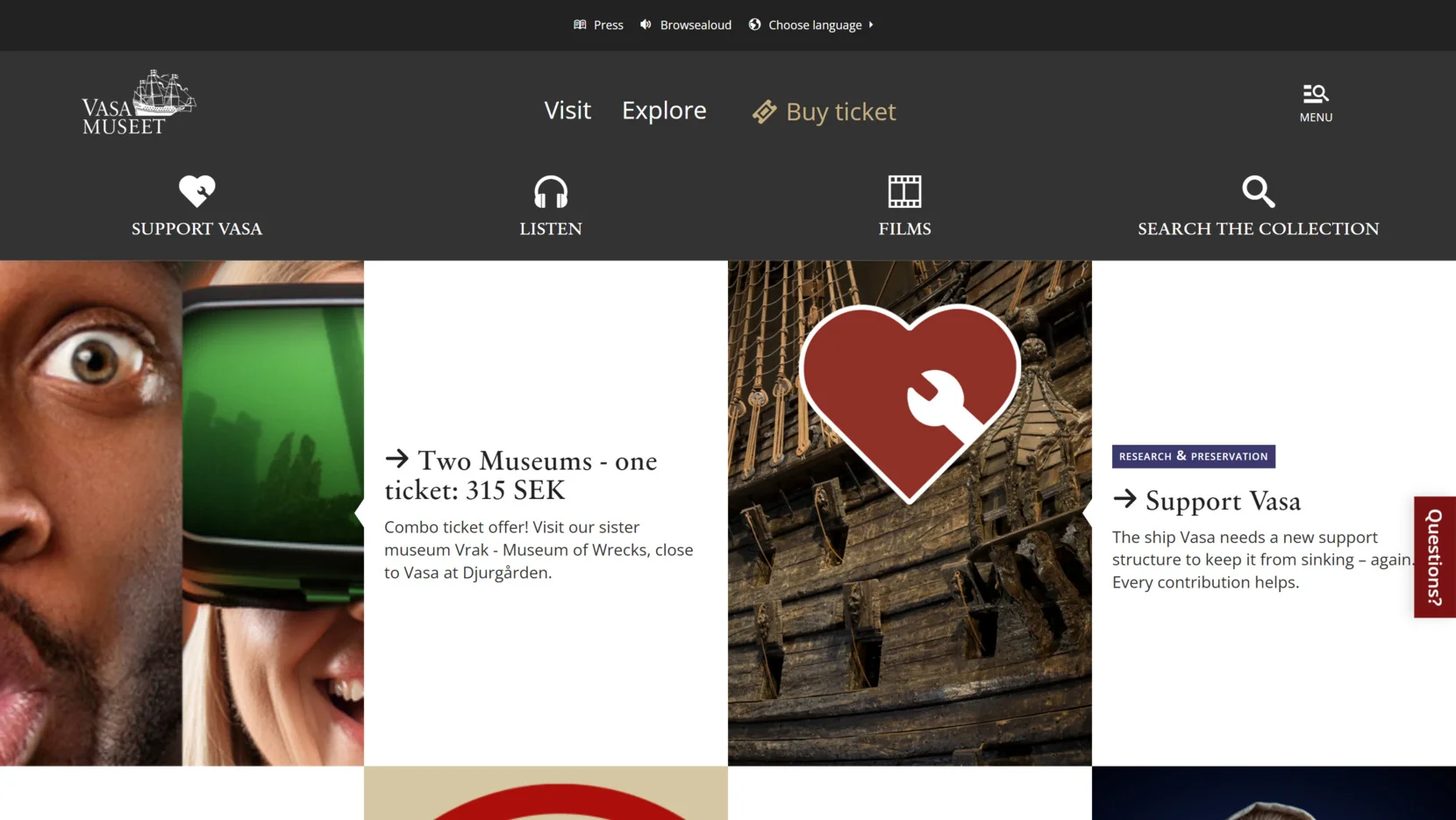
Musée Vasa
La présence numérique du musée Vasa illustre parfaitement les principes d’accessibilité cognitive. Conscient que les personnes ayant des troubles cognitifs ou de la mémoire ont besoin d’une navigation claire, le site propose des fils d’Ariane structurés qui indiquent précisément la position de l’utilisateur dans la hiérarchie du contenu.

Chaque page est claire et minimaliste, réduisant la charge cognitive en supprimant les distractions telles que les liens excessifs, éléments clignotants ou pop-ups inutiles. De plus, une iconographie cohérente et un langage simple permettent aux visiteurs de comprendre rapidement les actions à entreprendre et les informations présentées sans confusion.
- Navigation par fil d’Ariane. Chaque page affiche un fil d’Ariane, aidant les utilisateurs à rester orientés et à retracer facilement leurs étapes dans une navigation à plusieurs niveaux.
- Conception minimaliste. Le contenu est divisé en sections gérables avec peu de distractions, ce qui améliore la concentration des utilisateurs ayant des troubles cognitifs.
- Contenu simple et multilingue. Un langage clair est utilisé de manière cohérente, et le site propose des options linguistiques facilement accessibles pour les utilisateurs internationaux.
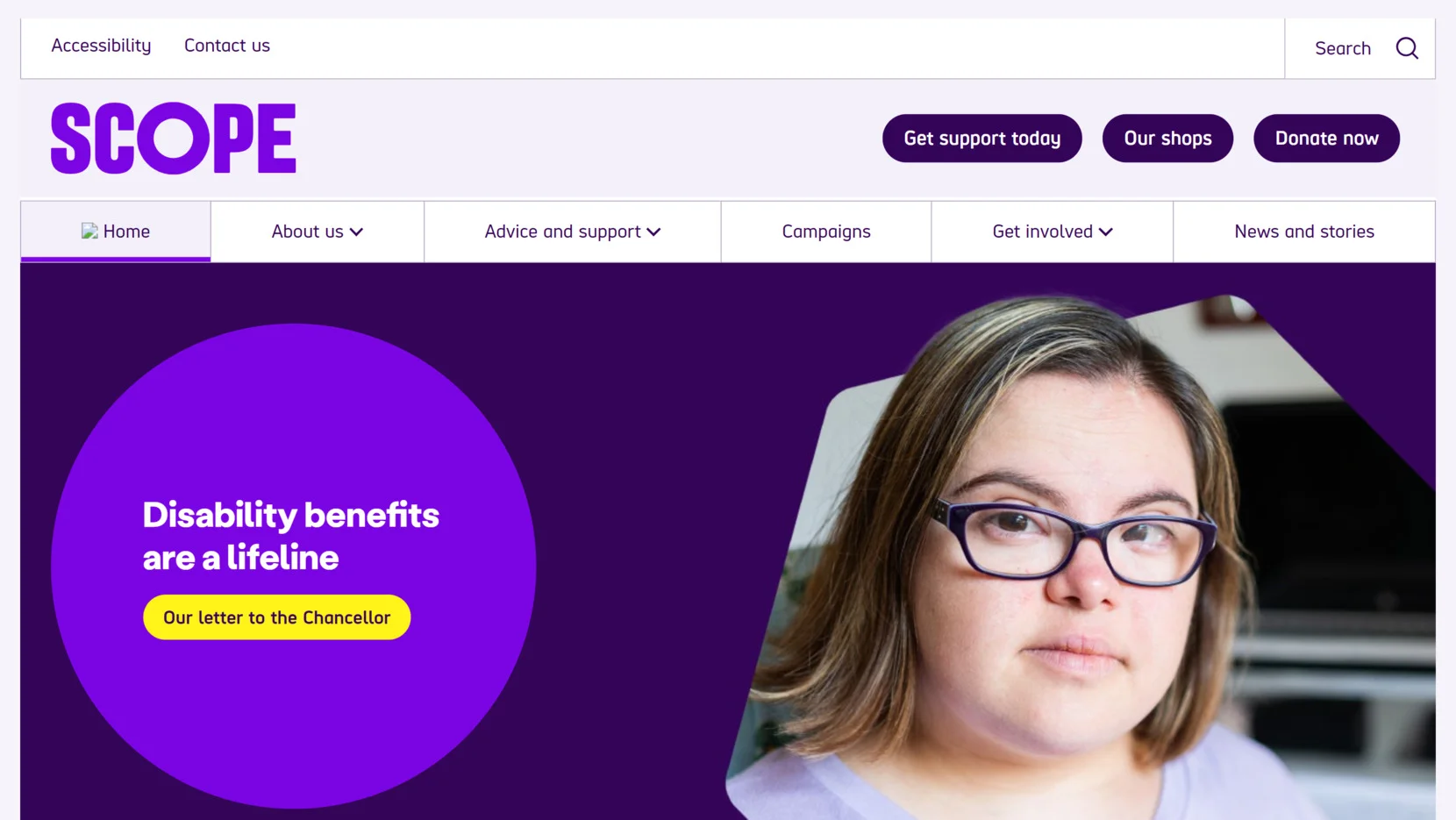
Scope (Organisation caritative britannique)
Le site web de Scope démontre comment l’accessibilité visuelle peut autonomiser un large éventail d’utilisateurs. La palette de couleurs maintient des rapports de contraste très élevés, dépassant les exigences AA et AAA du WCAG, ce qui rend le texte facilement lisible même dans des conditions visuelles difficiles.

Les menus de navigation sont simples, avec de grandes zones cliquables et des libellés sans ambiguïté, ce qui permet un accès facile aux utilisateurs souffrant de déficiences visuelles ou motrices. De plus, des textes alternatifs sont soigneusement rédigés pour toutes les images, icônes et graphiques fonctionnels, garantissant que les utilisateurs non voyants reçoivent également toutes les informations via les lecteurs d’écran.
- Schémas de couleurs à fort contraste. Les couleurs du texte et de l’arrière-plan présentent un contraste élevé, assurant une bonne visibilité pour les personnes malvoyantes ou daltoniennes.
- Éléments interactifs grands et bien étiquetés. Les boutons, liens et champs de formulaire sont suffisamment grands pour être facilement sélectionnés, accompagnés d’indications textuelles claires.
- Utilisation étendue de textes alternatifs. Des textes alternatifs descriptifs sont appliqués à tous les éléments non textuels, rendant les images et les icônes compréhensibles via les lecteurs d’écran.
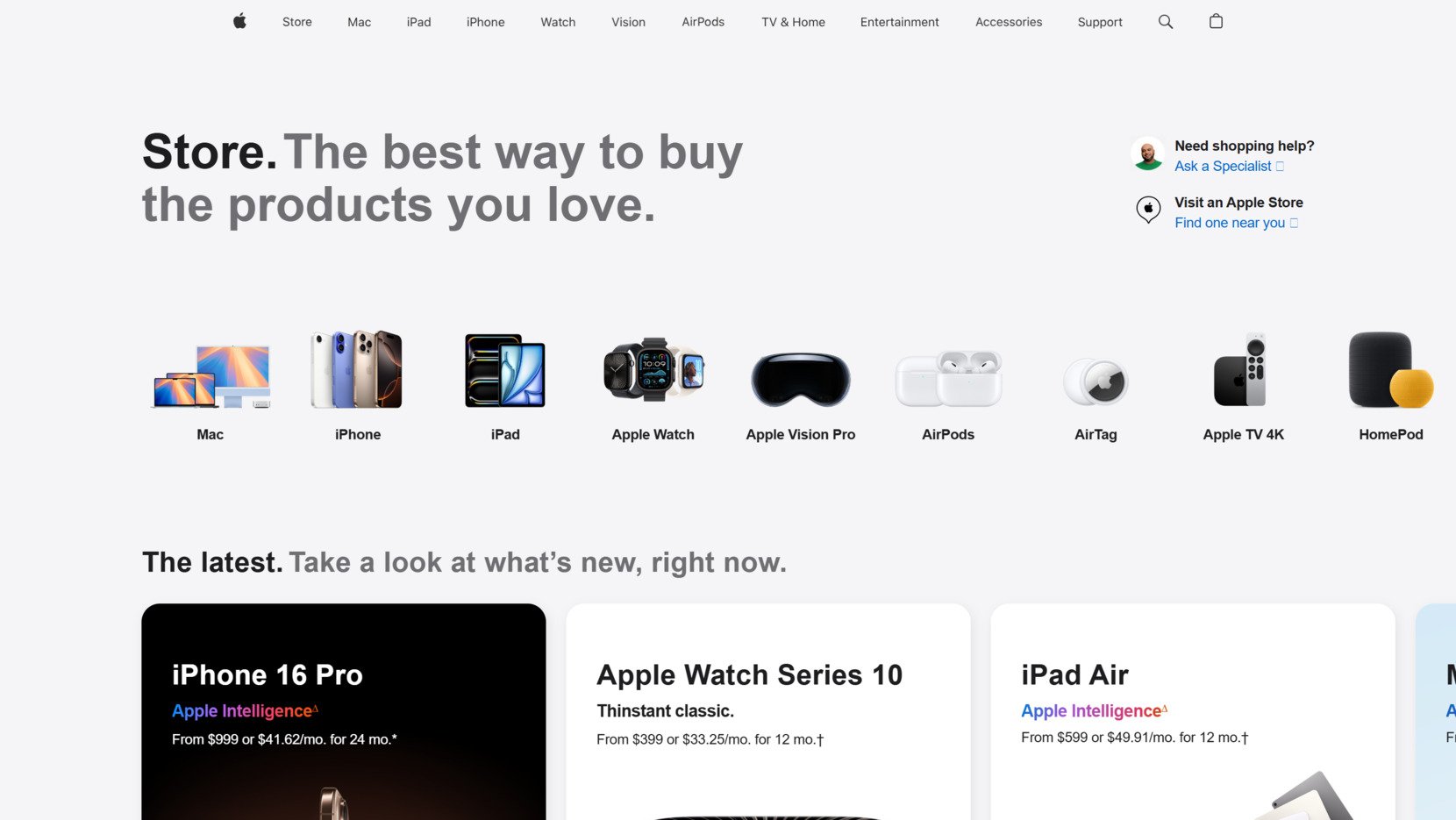
Apple
L’engagement d’Apple en faveur de l’accessibilité est profondément enraciné dans son écosystème numérique. Le site d’Apple est construit avec du HTML sémantique, ce qui permet aux technologies d’assistance comme les lecteurs d’écran d’interpréter et de restituer précisément le contenu. Les médias interactifs, y compris les vidéos produits et les visites guidées, sont systématiquement accompagnés de sous-titres et de transcriptions détaillées.

L’accessibilité s’étend également à la conception responsive : les tailles de police peuvent être considérablement agrandies sans casser la mise en page, et tous les éléments interactifs, comme les curseurs et les sélecteurs de produits, restent entièrement fonctionnels au clavier et avec un lecteur d’écran.
- HTML sémantique et attributs ARIA. L’utilisation appropriée des éléments structurels HTML5 et des étiquettes ARIA permet aux lecteurs d’écran de naviguer logiquement et efficacement.
- Contenu multimédia inclusif. Les vidéos et animations sont accompagnées de sous-titres et de transcriptions, soutenant les utilisateurs sourds ou malentendants.
- Texte responsive et adaptable. Les utilisateurs peuvent agrandir le texte jusqu’à 200–300 % sans perdre en fonctionnalité ni en cohérence de mise en page.
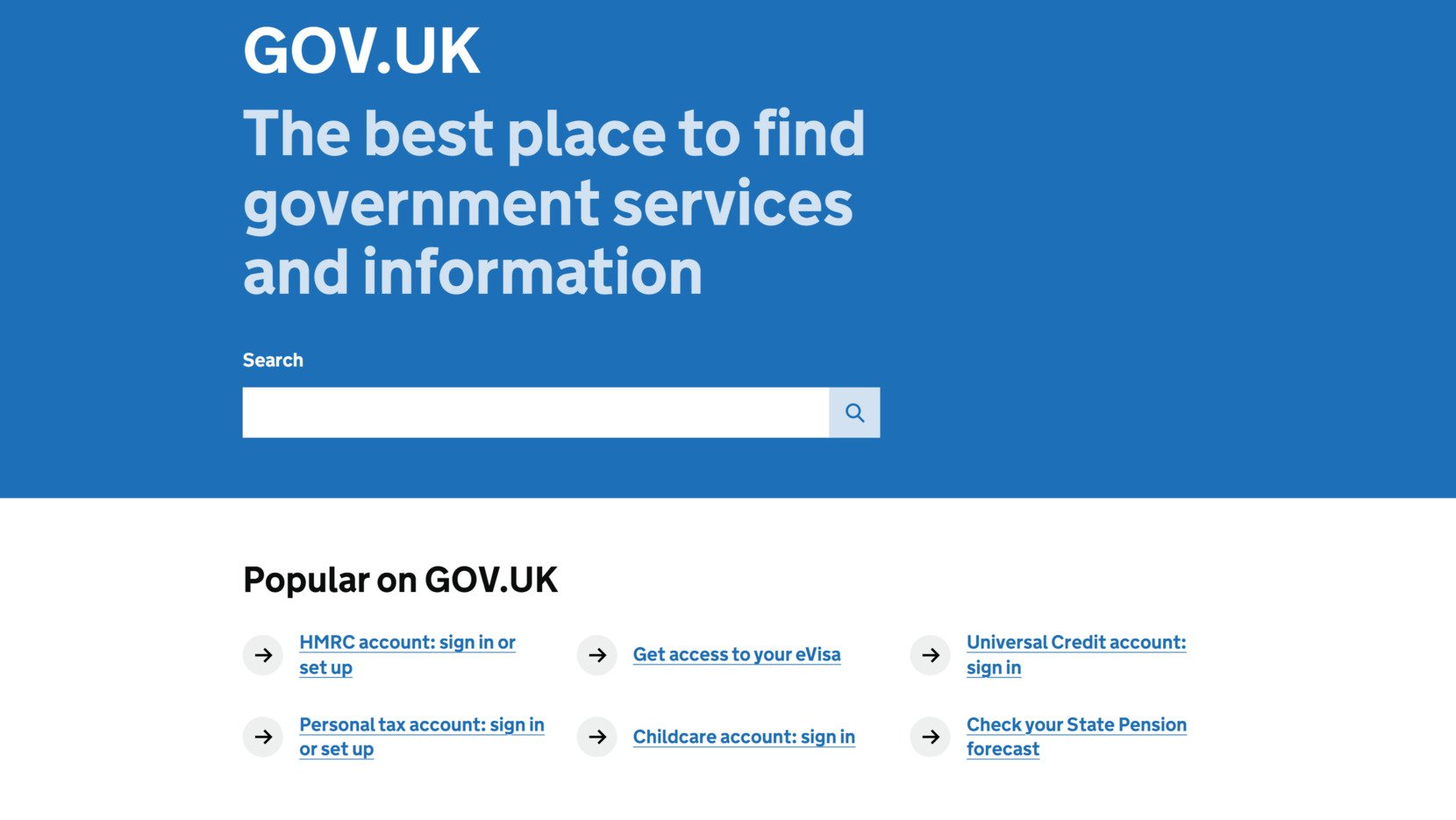
GOV.UK
GOV.UK est l’exemple phare de services publics accessibles en ligne. Sa philosophie de conception repose sur la simplicité et la clarté, rendant les informations publiques accessibles au plus grand nombre. Le contenu est structuré de manière hiérarchique, commençant par des titres clairs, suivis d’intertitres logiques et de paragraphes bien organisés.

L’utilisation de l’anglais simple réduit les risques de malentendus, rendant les informations juridiques ou administratives complexes plus faciles à comprendre. Chaque page est entièrement navigable au clavier, et tous les états de focus sont clairement visibles, permettant une navigation intuitive sans souris.
- Hiérarchie logique du contenu. Une structure claire avec des titres et paragraphes améliore la lecture et la navigation avec un lecteur d’écran.
- Communication en langage clair. L’information est présentée en anglais simple et direct, s’adressant aussi aux personnes avec un faible niveau de littératie ou des troubles cognitifs.
- Accessibilité complète au clavier. Tous les éléments interactifs, formulaires et structures de navigation sont entièrement utilisables via le clavier.
Ces exemples montrent que l’accessibilité ne se limite pas à la conformité, mais consiste à concevoir pour répondre aux besoins réels et variés des utilisateurs. En mettant l’accent sur une navigation inclusive, un contenu lisible et une conception centrée sur l’utilisateur, ces sites accessibles prouvent que l’accessibilité enrichit l’expérience numérique pour tous.
Exemples de sites conformes à l’ADA et bonnes pratiques
Créer un site conforme à la loi américaine sur les personnes handicapées (ADA) est essentiel pour garantir un accès égal à l’information et aux services numériques. Les exemples de sites conformes à l’ADA montrent comment un design réfléchi, le respect des normes WCAG et des pratiques d’utilisabilité proactives permettent de créer des expériences qui servent tout le monde, quelle que soit sa capacité. Voici deux exemples remarquables illustrant les principes de conception accessible selon l’ADA.
La Maison Blanche
Le site de la Maison Blanche est un modèle d’excellence en matière d’accessibilité pour les institutions publiques. Chaque élément est soigneusement conçu pour respecter les normes WCAG 2.1 niveau AA, assurant une navigation facile pour les utilisateurs souffrant de handicaps visuels, auditifs, cognitifs et moteurs.

Des alternatives textuelles sont disponibles pour tous les médias visuels, les indicateurs de focus sont bien visibles pour une navigation au clavier fluide, et les repères ARIA guident efficacement les utilisateurs de lecteurs d’écran à travers les sections complexes. Même lorsque les utilisateurs modifient la taille du texte, le contraste ou naviguent sans souris, le site reste totalement fonctionnel et convivial.
- Conformité totale aux WCAG 2.1. Intègre les critères de réussite relatifs aux alternatives textuelles, à la navigabilité, au contenu distinct et à l’assistance à la saisie.
- Navigation clavier robuste. Chaque composant navigable, du menu principal aux infographies interactives, est accessible sans souris.
- Structure optimisée pour les lecteurs d’écran. Titres appropriés, liens d’évitement et zones ARIA assurent une lecture logique.
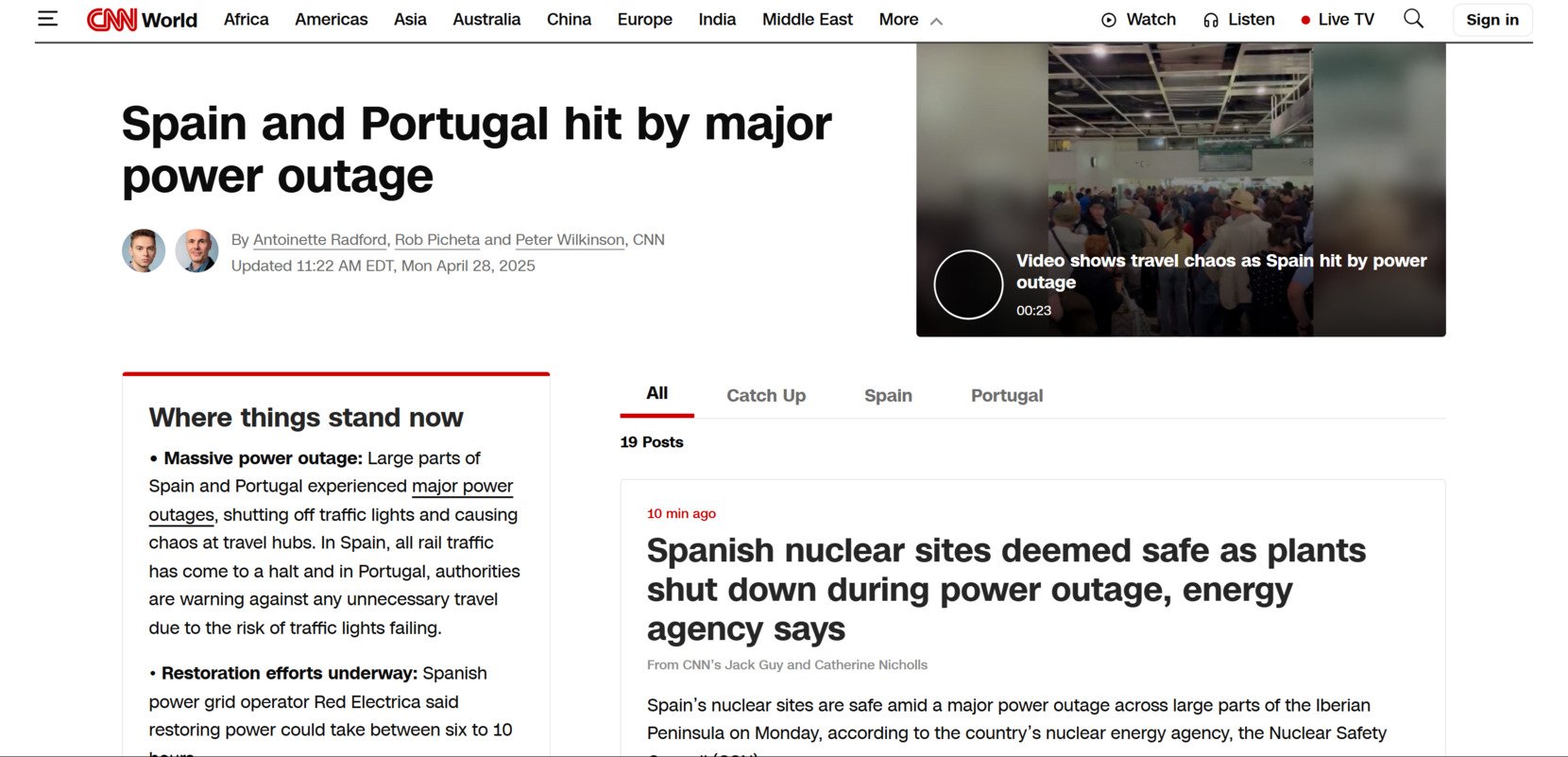
CNN
CNN montre qu’un site riche en contenus multimédias peut tout de même respecter les exigences d’accessibilité de l’ADA sans compromettre l’expérience utilisateur. La plateforme met l’accent sur la disponibilité de transcriptions complètes et de sous-titres pour toutes les vidéos, permettant aux personnes sourdes ou malentendantes d’accéder de manière autonome à l’actualité.

Les menus de navigation et les contenus interactifs comme les lecteurs vidéo sont entièrement utilisables au clavier. En outre, les mises en page sont propres et sémantiquement structurées, permettant aux lecteurs d’écran de lire efficacement les articles, les vidéos et les alertes en temps réel sans confusion ni omission.
- Accessibilité vidéo complète. Chaque segment vidéo est accompagné de transcriptions et de sous-titres, assurant un accès aux contenus pour les personnes ayant une déficience auditive.
- Contrôles multimédias accessibles au clavier. Les utilisateurs peuvent lire, mettre en pause et naviguer dans les vidéos et galeries uniquement avec le clavier.
- Structure compatible avec les technologies d’assistance. Le HTML sémantique garantit la compatibilité avec les lecteurs d’écran, rendant le contenu accessible et navigable.
Liste de vérification pour la conception de sites accessibles ADA
- Assurez-vous que tous les contenus non textuels possèdent des alternatives textuelles descriptives (texte alternatif, étiquettes, légendes).
- Structurez le contenu de manière logique en utilisant des titres, des listes et des éléments HTML5 appropriés.
- Veillez à ce que toutes les fonctionnalités soient utilisables via un clavier.
- Offrez aux utilisateurs la possibilité d’ajuster la taille du texte et le contraste sans perte de fonctionnalité du contenu.
- Utilisez les rôles, repères et étiquettes ARIA de manière appropriée pour améliorer la navigation avec un lecteur d’écran.
- Testez régulièrement avec de vraies technologies d’assistance et effectuez des audits d’accessibilité.
La conformité ADA dans la conception web va au-delà des exigences réglementaires — elle consiste à bâtir des expériences inclusives à chaque étape. Les sites de la Maison Blanche et de CNN démontrent que suivre les normes d’accessibilité WCAG renforce non seulement la conformité légale, mais aussi la confiance, l’utilisabilité et l’inclusion numérique.
Exemples de sites conformes à l’EAA et conseils utiles
Le European Accessibility Act (EAA) élargit les exigences d’accessibilité numérique dans toute l’Union européenne, garantissant que les produits et services — y compris les sites web — soient utilisables par les personnes handicapées.
La conformité à la législation EAA repose sur des principes d’accessibilité universelle, visant à éliminer les obstacles et à promouvoir un design web inclusif pour tous. Bien que cette loi cible officiellement les entreprises opérant sur les marchés de l’UE, ses normes d’accessibilité fournissent des lignes directrices précieuses pour toute organisation souhaitant offrir une expérience en ligne plus accessible.
Voici deux exemples d’accessibilité numérique de sites web conformes aux normes élevées de l’EAA, démontrant comment un design réfléchi peut à la fois répondre aux exigences légales et améliorer l’utilisabilité pour tous les utilisateurs.
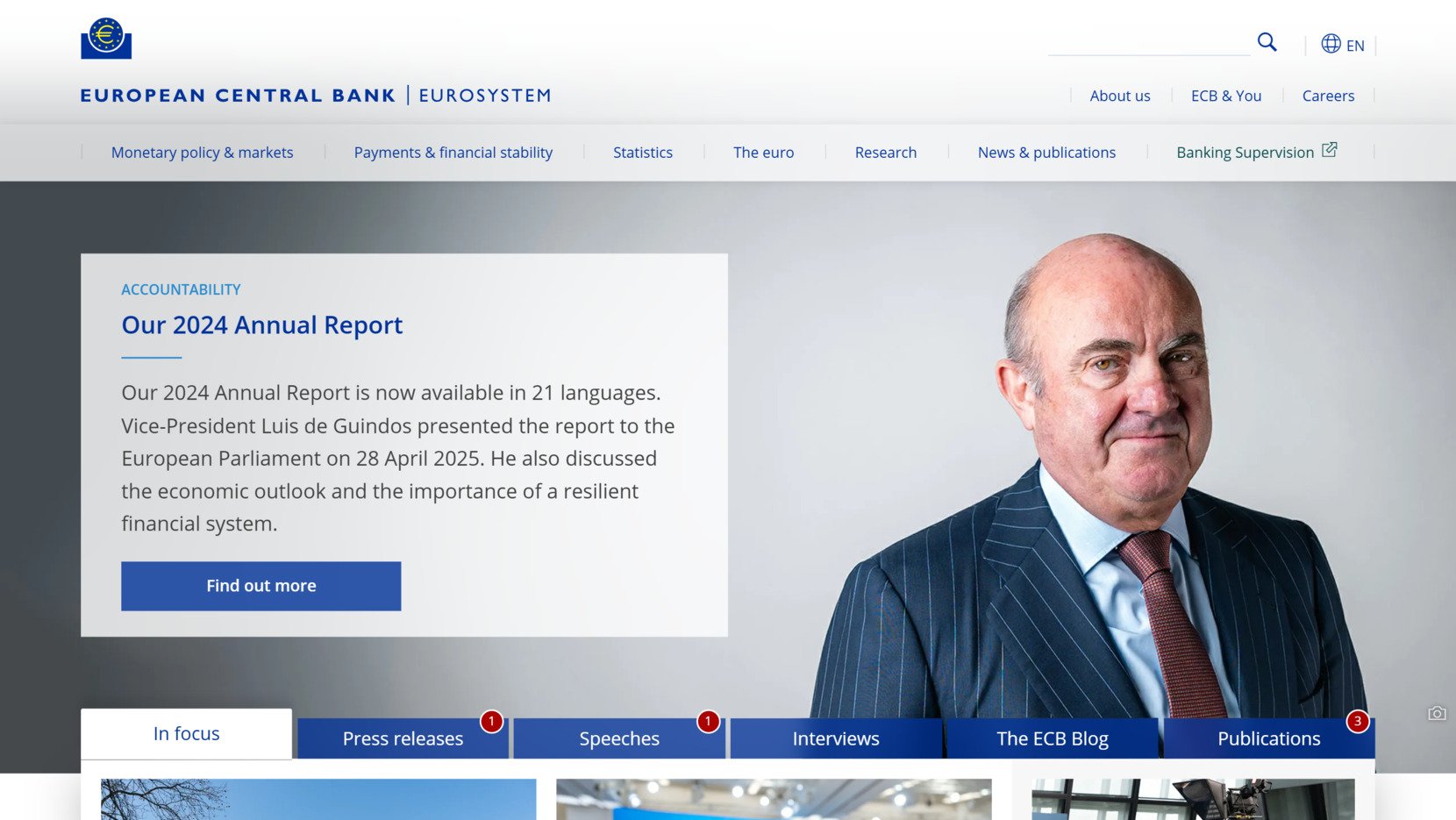
Site Web de la Banque Centrale Européenne (BCE)
Le site web de la Banque Centrale Européenne constitue un excellent exemple d’accessibilité conforme à l’EAA. La plateforme est conçue en tenant compte de l’accessibilité cognitive, avec des systèmes de navigation structurés et des mises en page cohérentes qui facilitent la navigation.

Un support multilingue est pleinement intégré, permettant aux utilisateurs de passer facilement d’une langue européenne majeure à une autre sans perte de contexte. De plus, l’utilisation de texte évolutif et d’options à contraste élevé par la BCE garantit que les utilisateurs malvoyants peuvent personnaliser leur expérience de lecture tout en conservant la structure et l’utilisabilité du contenu.
- Structure de navigation cohérente. Les menus, liens et parcours sont organisés de manière logique pour faciliter la compréhension et réduire la charge cognitive.
- Accès multilingue. Les visiteurs peuvent facilement changer de langue officielle européenne depuis n’importe quelle page, sans erreurs de navigation.
- Évolutivité du texte et contraste. Le texte peut être redimensionné et le contraste visuel ajusté, assurant une lisibilité claire sur tous les appareils et selon les préférences.
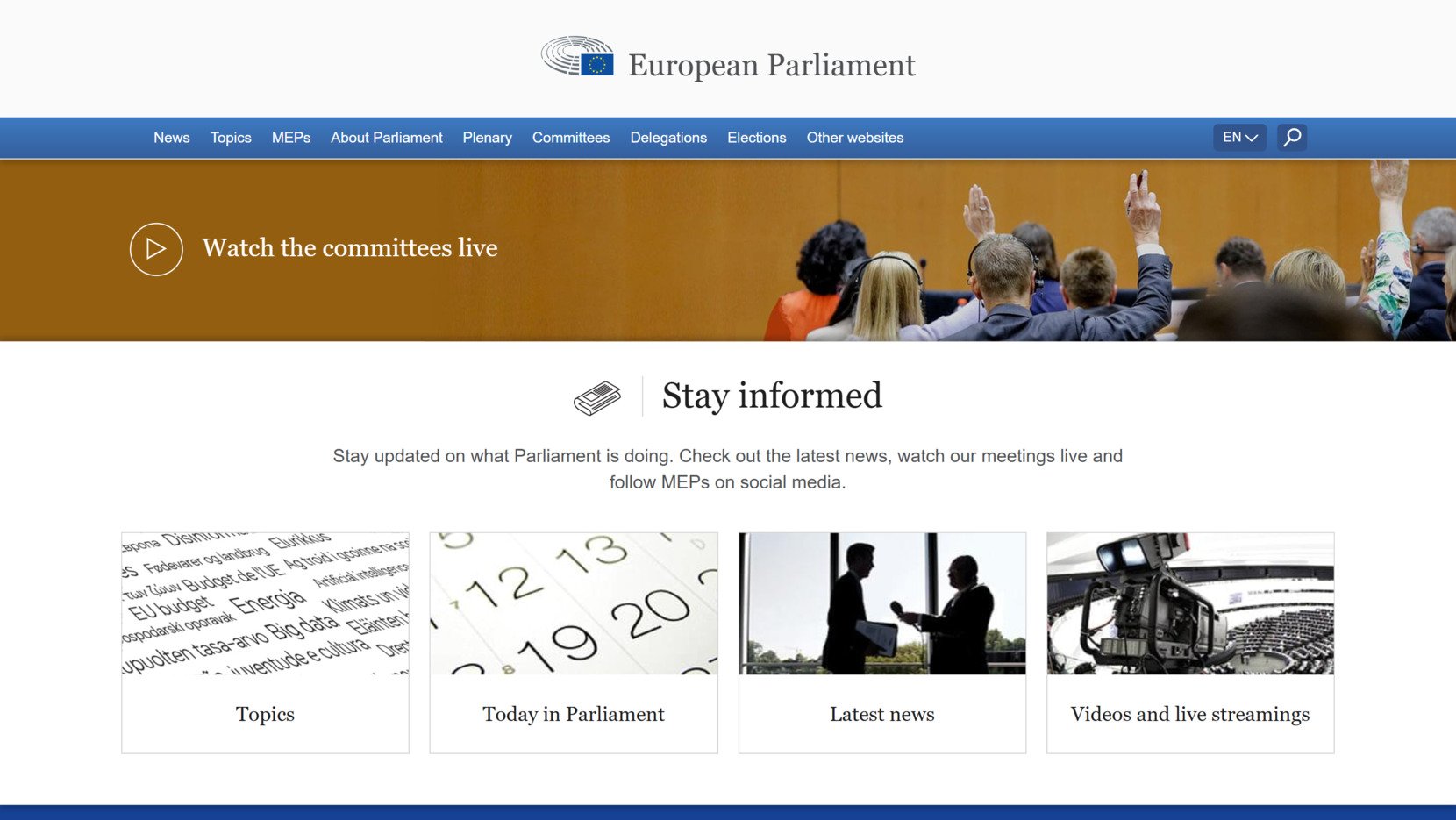
Site Web du Parlement Européen
Le site web du Parlement européen illustre une conformité complète avec les objectifs fondamentaux d’accessibilité numérique de l’EAA. Les fonctionnalités de redimensionnement du texte sont intégrées sans compromettre l’intégrité de la mise en page, permettant aux utilisateurs de personnaliser l’affichage selon leurs besoins. Les réglages de contraste assurent que les personnes malvoyantes ou daltoniennes peuvent distinguer facilement les éléments visuels.

Le site propose également une interface entièrement multilingue, respectant la diversité linguistique exigée par les normes européennes. Chaque élément interactif suit des principes d’accessibilité universelle, rendant la navigation simple pour tous les utilisateurs, quelles que soient leurs capacités.
- Compatibilité avec le redimensionnement du texte. Les visiteurs peuvent ajuster la taille des polices sans perdre de fonctionnalités ni rencontrer de défilement horizontal.
- Contraste de couleurs élevé. Le texte et les éléments critiques de l’interface utilisateur conservent des rapports de contraste élevés pour une meilleure lisibilité.
- Support multilingue complet. Le contenu est disponible en plusieurs langues avec des options de sélection intuitive sur chaque page.
Étapes clés pour se conformer à l’accessibilité EAA
- Fournir des mises en page adaptables qui restent fonctionnelles lors du redimensionnement du texte et sur différentes résolutions d’écran.
- Offrir un accès multilingue avec des sélecteurs de langue accessibles intégrés à chaque page.
- S’assurer que les éléments interactifs présentent un contraste suffisant et peuvent être utilisés à la fois avec un clavier et des technologies d’assistance.
- Implémenter des fils d’Ariane et des structures de navigation hiérarchiques claires pour améliorer l’orientation.
- Examiner régulièrement le contenu pour garantir sa lisibilité, sa simplicité et sa cohérence entre les versions linguistiques.
La conformité à l’EAA ne se limite pas aux obligations légales — elle reflète un engagement envers des espaces numériques inclusifs, où chaque utilisateur, quelle que soit sa langue ou ses capacités, peut participer pleinement. Des sites comme ceux de la BCE et du Parlement européen montrent que des principes de design accessibles profitent à tous les utilisateurs et renforcent la présence en ligne des organisations à portée mondiale.
Exemples de sites web non accessibles
Comprendre ce qui rend un site inaccessible est tout aussi important que d’étudier les bonnes pratiques de conception. De nombreuses plateformes numériques rencontrent encore d’importants problèmes d’utilisabilité pour les personnes handicapées, souvent à cause d’erreurs dans la conception et le développement.
Voici deux exemples hypothétiques de sites web présentant de mauvaises pratiques d’accessibilité, illustrant des erreurs courantes et proposant des solutions pour améliorer l’accès à tous les utilisateurs.
Exemple 1 : Site de commerce en ligne
De nombreux sites de commerce ne respectent toujours pas les normes d’accessibilité les plus élémentaires. Le manque de compatibilité avec les lecteurs d’écran et une mauvaise gestion du focus peuvent fortement nuire aux utilisateurs en situation de handicap, les empêchant de naviguer, de rechercher des produits ou d’effectuer des achats de manière autonome.
| Problème d’accessibilité | Solution recommandée |
|---|---|
| Texte alternatif manquant sur les images de produits | Ajouter un texte alternatif descriptif à toutes les images, notamment celles représentant des produits ou des informations essentielles. |
| Pièges au clavier dans les menus de navigation | S’assurer que tous les éléments de menu sont entièrement accessibles via le clavier sans que l’utilisateur ne reste bloqué ou perde le focus. |
| Structure de titres incorrecte | Utiliser des niveaux de titres clairs et séquentiels (H1, H2, H3) pour organiser logiquement le contenu pour les lecteurs d’écran. |
| Faible contraste de couleur sur les boutons CTA | Augmenter le contraste entre le texte et l’arrière-plan des boutons pour respecter les seuils minimaux de la norme WCAG 2.1. |
Ces lacunes en matière d’accessibilité créent des obstacles majeurs pour les personnes ayant des handicaps visuels, cognitifs ou moteurs. Par exemple, sans texte alternatif, les personnes aveugles utilisant un lecteur d’écran ne peuvent pas comprendre quels produits sont affichés.
Les pièges au clavier frustrent les utilisateurs naviguant sans souris, rendant parfois des sections entières du site inaccessibles. De telles négligences nuisent non seulement à l’expérience utilisateur, mais peuvent aussi entraîner des pertes de revenus et des risques juridiques pour le détaillant.
Exemple 2 : Site d’une administration locale
Les sites gouvernementaux sont censés être très accessibles, pourtant beaucoup peinent encore à respecter les exigences. Des structures de navigation médiocres, des mises en page confuses et l’absence d’étiquettes ARIA génèrent des obstacles importants pour les utilisateurs ayant recours à des technologies d’assistance comme les lecteurs d’écran.
| Problème d’accessibilité | Solution recommandée |
|---|---|
| Absence d’étiquettes sur les champs de formulaire | Associer des étiquettes claires et descriptives à tous les champs de formulaire pour permettre une interprétation correcte par les lecteurs d’écran. |
| Absence de liens pour passer la navigation | Implémenter un lien « Passer au contenu principal » au début de chaque page pour éviter la navigation répétitive dans les menus. |
| Style de lien incohérent | Veiller à ce que tous les liens soient visuellement identifiables (par exemple, soulignés) et clairement distincts du texte normal sans se baser uniquement sur la couleur. |
| Mises en page complexes avec un ordre de focus incohérent | Concevoir des flux de contenu linéaires et logiques, et s’assurer que l’ordre de tabulation correspond à l’ordre de lecture visuel. |
Les lacunes d’accessibilité sur les sites gouvernementaux peuvent avoir des conséquences graves, car ces sites fournissent souvent des informations et services essentiels. Sans étiquettes correctes, les utilisateurs de lecteurs d’écran ne peuvent pas remplir de formulaires ou effectuer des démarches importantes comme s’inscrire pour voter ou demander des aides.
L’absence de liens de contournement oblige les utilisateurs à parcourir manuellement chaque élément de menu, ce qui génère une grande frustration. Assurer une structure correcte ne relève pas seulement de la conformité — c’est garantir l’accès de tous à l’information publique.
Les exemples de mauvaises pratiques d’accessibilité montrent comment de petites négligences peuvent gravement nuire à l’expérience des personnes handicapées. Identifier ces problèmes — et concevoir des solutions de manière proactive — constitue la première étape vers une conformité complète et une expérience numérique véritablement inclusive.
Conclusion
Les exemples de sites accessibles dans divers secteurs — des services publics aux leaders technologiques mondiaux — démontrent clairement que le design web inclusif n’est pas seulement une bonne pratique, mais une nécessité pour créer des expériences numériques significatives.
Mettre l’accent sur des pratiques d’accessibilité réactives comme la navigation au clavier, la structure sémantique, les visuels à fort contraste et le support multilingue permet de supprimer les barrières pour des millions d’utilisateurs à travers le monde. Qu’il s’agisse de respecter la législation ADA, l’EAA ou des standards internes, l’accessibilité est une composante essentielle pour bâtir un avenir numérique plus inclusif.
