Widget Lecteur audio pour Webflow

Créez votre widget Lecteur Audio
Intégrer un lecteur audio sur Webflow avec le widget Elfsight
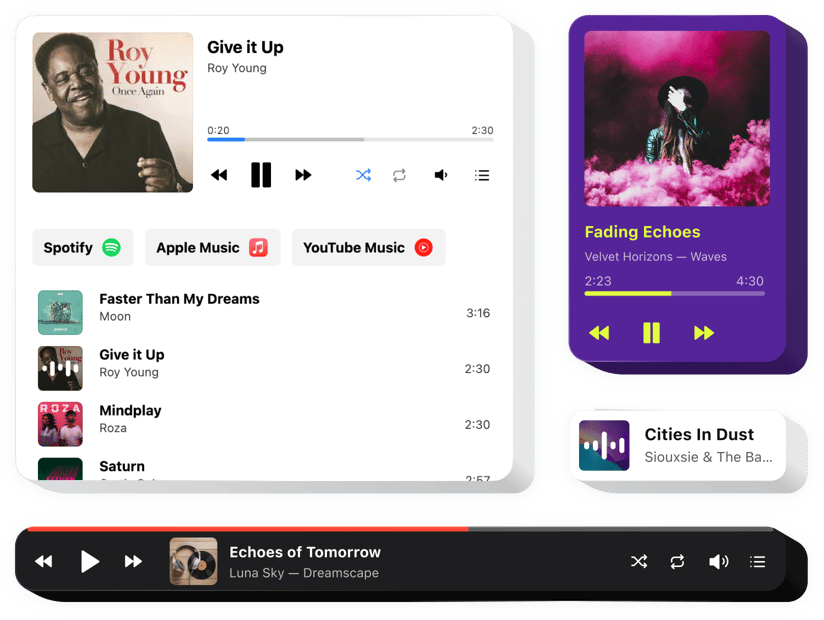
Elfsight Music Player est un simple widget pour le site Web Webflow vous offrant possibilité de diffuser des pistes audio directement sur les pages de votre site Web. L’outil est extrêmement personnalisable : vous pouvez modifier son emplacement, l’intégrer n’importe où sur la page, redimensionner sa taille, modifier l’arrière-plan et tous les autres éléments pour le mélanger à la conception de votre site Web, utiliser une palette de couleurs sombres, afficher des images et afficher ou masquer. 4 détails supplémentaires sur le joueur comme la barre de progression, le titre et bien d’autres. Téléchargez autant de titres que nécessaire pour ravir vos utilisateurs, activez l’option de lecture automatique et soyez-en sûr : vos utilisateurs ne quitteront pas votre page Web précipitamment !
Rendez votre site plus efficace pour objectifs commerciaux à l’aide du widget Elfsight Audio
Quels autres widgets pour Webflow pouvez-vous proposer ?
Il existe une grande variété de widgets pour vous permettre de réaliser n’importe quel objectif. genre de tâche sur votre site Web. Par exemple, vous pouvez utiliser notre Form Builder ou Popup si vous avez un site Web de commerce électronique. Bien entendu, tout site Web ne bénéficiera que de notre flux Instagram et Curseur. Et n’oubliez pas notre formidable Consentement aux cookies.
Comment puis-je intégrer votre widget Music Player à mon site Web Webflow ?
Vous pouvez ajouter le widget Music Player à votre site Web Webflow en ouvrant simplement le panneau d’administration et en effectuant les actions suivantes :
- Accédez aux paramètres de votre site Web.
- Sélectionnez l’élément sur lequel vous souhaitez intégrer le lecteur de musique.
- Collez votre code depuis Elfsight Apps et enregistrez les ajustements.
- Tout est terminé.
Ici sur cette page vous trouverez un guide détaillé sur l’installation de votre widget Webflow. Et faites-nous savoir s’il reste des questions.
Puis-je voir votre widget Webflow Music Player en action ?
Bien sûr ! Vous pouvez facilement le faire en visitant cette page et en utilisant notre démo en direct qui vous permet de voir à quoi ressemblera le widget. et choisissez ses caractéristiques fonctionnelles ainsi qu’un modèle le plus approprié. D’ailleurs, vous pouvez ajouter le widget à votre site Web Webflow directement depuis la démo !
Consultez la liste des les fonctionnalités les plus puissantes :
- Diverses variations de couleurs
- Thème de couleurs sombres/claires
- Conception réactive
- 2 mises en page prêtes pour utiliser
- Une opportunité d’ajouter une image d’arrière-plan
Vous pouvez vérifier si le widget est fait pour vous en utilisant la démo
Comment intégrer le lecteur audio dans mon site Web Webflow ?
Suivez simplement les instructions ci-dessous pour activer le widget de musique.
- Utilisez notre configurateur gratuit et commencez à créer votre widget personnalisé.
Choisissez la conception sélectionnée et les caractéristiques fonctionnelles de l’outil et appliquez les corrections. - Obtenez votre code individuel apparaissant dans la fenêtre sur Elfsight Apps.
Une fois la configuration de votre widget terminée, copiez le code personnel dans la case qui apparaît. et conservez-le pour une utilisation ultérieure. - Commencez à utiliser le lecteur de musique sur la page Web Webflow.
Implémentez le code que vous avez copié récemment dans votre page et appliquez le améliorations. - Vous avez terminé ! L’intégration est entièrement terminée.
Accédez à votre page Web pour vérifier les performances du widget.
En supposant que vous ayez affaire à des demandes de renseignements ou à des complications, n’ayez pas peur. pour entrer en contact avec notre service client. Nos spécialistes sont impatients de résoudre toutes les questions que vous pourriez vous poser sur le plugin.
