¿Qué es el Muro de Redes Sociales?
El Muro de Redes Sociales es un widget gratuito o de pago que está ahí para ayudarte a mostrar un feed en vivo con contenido de tus cuentas de medios en tu sitio web. Este widget se actualiza en tiempo real para transmitir interacciones desde tus cuentas de medios. Concede a los propietarios de negocios y sitios web toneladas de beneficios, por ejemplo, puede ser utilizado en diferentes eventos demostrando un muro de hashtags que permite a los usuarios encontrar diferentes patrones en él.
Así que piensa en el muro de redes sociales como una increíble herramienta de marketing boca a boca que ayuda a promocionar tu contenido, evento y marca. Y esta vez, no lo estás haciendo solo sino con la ayuda de una audiencia. Decide un hashtag para iniciar el proceso, deja que la gente hable de ti en las plataformas de redes sociales y aumenta los niveles de participación.
Ahora veamos cómo puedes crear tu primer muro social.
Cómo crear tu propio muro de redes sociales
Bueno, la forma más fácil aquí será definitivamente usando un widget o plugin, dependiendo de qué CMS hayas elegido para tu sitio web. El widget de Muro Social de Elfsight será la mejor opción ya que se adapta a casi cualquier sitio web, ofrece toneladas de beneficios y opciones, y es realmente fácil de integrar en tu sitio web.
Para crear tu primer muro de redes sociales gratuito con contenido de tu sitio web, debes seguir estos sencillos pasos, solo tomará un par de minutos:
- Personaliza una plantilla que encuentres la mejor para tu sitio web.
- Obtén el código de instalación en las aplicaciones de Elfsight y cópialo.
- Intégralo en el lugar requerido en la página de tu sitio web.
Puedes intentar crear tu primer widget de muro social aquí mismo usando nuestra demostración en vivo. ¡Uno, dos, tres y tu widget está listo!
Beneficios del Muro de Redes Sociales para tu sitio web
Si aún estás pensando por qué deberías invertir en la estrategia de usar un muro de redes sociales en tu sitio web, discutiremos los beneficios que garantiza a tu negocio. Y entre los beneficios más notables del muro de redes sociales está el hecho de que puede ayudarte a hacer crecer tu audiencia, ya que las personas hoy en día no pueden imaginar su vida sin navegar por el feed de vez en cuando.
Vamos a ver algunos otros beneficios que el widget puede aportar a tu sitio web.
- Animar a tu audiencia a hablar. El muro de redes sociales puede convertirse en una forma fantástica para que la audiencia de tu sitio web o evento se sienta valorada e incluso famosa. Ver su contenido, por ejemplo, un hashtag o un tweet, demostrado por su marca favorita en vivo es una gran manera de aumentar la participación personal. A tu audiencia le encantará contribuir a tu sitio web o evento si ven lo valorados que son sus esfuerzos.
- Incentivar a tus usuarios. Tu muro de redes sociales puede funcionar muy bien como una forma de incentivar a la audiencia de tu sitio web. Por ejemplo, si vas a realizar alguna campaña en tu sitio web o durante algún evento, puedes pedir a los visitantes que publiquen contenido con el hashtag necesario o mención a cambio de algunos beneficios para ellos. Puede ser un descuento o alguna oferta especial, cualquier cosa que no requiera mucho esfuerzo de tu parte pero que aún funcione muy bien en términos de construir una relación sólida y duradera con tu audiencia.
- Crea un muro fácilmente personalizable para destacar frente a tus competidores. Con nuestro widget tendrás la oportunidad de crear un muro social a tu elección. Por ejemplo, tu muro puede construirse utilizando una variedad de fuentes: hashtags, enlaces, videos, una sola publicación, ubicaciones. Puedes pasar mucho tiempo con placer configurando tu plugin y el resultado definitivamente superará tus expectativas. Es poco probable que los usuarios permanezcan indiferentes ante un muro social atractivo y clickable en las páginas de tu sitio.
- No te pierdas noticias e temas importantes. El muro social en tu sitio web puede no ser solo una hermosa adición visual, y puedes personalizar tu feed de manera que resalte el diseño de tu sitio de la mejor manera posible, sino también una fuente de noticias y otro contenido útil en el sitio. Al elegir las fuentes correctas, agregarás un feed a tu sitio web que mostrará todos los eventos que puedan emocionar a tu audiencia. ¡Y todo esto en un solo plugin!
- Aumentar seguidores y participación. Bastante obvio, pero no olvides este beneficio del plugin: puede ser un medio para aumentar el número de visitantes a tu sitio web, así como una forma de aumentar la participación general. Si ya tienes tu propia audiencia en el sitio, entonces ¿por qué no usar los beneficios del widget y mostrarles que también tienes cuentas de medios activas? Además, este es un método gratuito, ya que con este plugin no tienes que gastar dinero en publicidad. Todo lo que tienes que hacer es agregarlo a tu sitio web y el widget hará todo el trabajo por ti.
- Utiliza el poder de la prueba social. Es una de las principales herramientas del negocio en línea hoy en día. Te permite mostrar que la empresa es popular y que su audiencia confía en ella. Podrás mostrar tu popularidad simplemente integrando un muro en vivo en tu sitio web. Tus usuarios podrán navegar por las publicaciones que muestra el feed interactivo del muro social, y de esta manera se convencerán de que pueden confiar en ti.
- Conoce mejor a tu audiencia. Para muchas marcas, el feed en vivo puede ser una gran herramienta para rastrear el sentimiento de su audiencia. Configurando tu mejor muro de redes sociales para mostrar publicaciones, tweets y hashtags relacionados con tu empresa, puedes ver lo que tus clientes están diciendo acerca de ti. Así, con la ayuda de un solo plugin, puedes entender fácilmente qué le falta a tu negocio y puedes corregir tus deficiencias, así como trabajar en tus fortalezas.
Personalización del Muro de Redes Sociales para tu sitio web
Para hacer que el plugin del muro de redes sociales resuene con tu sitio web y audiencia, es posible que desees probar algunas combinaciones de elementos personalizados. Así que aquí tienes algunos consejos y trucos sugeridos para que los sigas:
- Conectar el muro social a una fuente. Este es el paso fundamental a tomar ya que quieres mostrar tus publicaciones. Elige una plataforma de redes sociales como Twitter, Instagram, YouTube o Facebook para recopilar contenido en un solo lugar. Incluso puedes definir el tipo de fuente como un hashtag para iniciar una campaña de marketing o lanzar encuestas.
- Elige el diseño y tamaño. Haz que el widget sea visualmente atractivo y mantén todas las publicaciones organizadas. Crea un aspecto complejo y enmárcalo en un formato atractivo. Cambia el ancho de un muro social si es demasiado pequeño o demasiado grande. Además, siéntete libre de agregar un encabezado y asegúrate de que todos los usuarios entiendan tu punto.
- Decide sobre un estilo de publicación. El plugin te da el poder de personalizar la publicación usando opciones pulidas y fáciles de usar. Dependiendo de la ocasión, es posible que desees probar estilos animados o seguir con una publicación elegante y estática.
- Añadir animación. Haz que las publicaciones del muro social se abran en pop-ups y tengan un efecto de participación para los participantes. ¡Pero aquí tienes un pequeño consejo para aumentar el alcance en tu cuenta! Configura una acción en el clic de la publicación como abrir en redes sociales y redirige a todos los usuarios a tu cuenta.
- Elige un tema. Piensa en la declaración de misión de tu marca y cómo te proyectas en los medios. Une todos los puntos y elige un modo claro u oscuro que se ajuste a tus preferencias.
- Elige una fuente de texto. Hay más de 20 estilos clásicos y libres de regalías incorporados para entregar mensajes. Pero si deseas mantener la fuente original del sitio web para tus publicaciones de contenido, ¡puedes hacerlo! Destácate del resto y muestra tu personalidad.
- Selecciona tus colores de marca. Recorre una lista de elementos personalizables y configura el esquema de color principal para tu muro social. Ten en cuenta el logotipo, el diseño del sitio web o los colores del empaque. Y basado en la investigación, prueba diferentes opciones para las publicaciones y pop-ups.
- Trabaja en el botón de Cargar Más. Este es otro elemento personalizable para cambiar el estilo y el tamaño. Excluye el desplazamiento infinito y da pequeñas pausas a los usuarios para asimilar toda la nueva información y disfrutar del estado de inspiración.
- CSS personalizado. Sí, puedes usar el plugin sin ningún conocimiento de codificación. Pero si tienes suficientes habilidades, entonces aquí hay un truco más. Con este enfoque, puedes agregar cambios al muro de redes sociales con un código HTML y transformarlo por completo en algo nuevo.
- Cambia el idioma. El muro de redes sociales admite múltiples idiomas que te permiten personalizar tu preferencia. Localízalo para tu público objetivo para obtener la retroalimentación que necesitas.
Cómo puedes usar el Muro de Redes Sociales en tu sitio: ejemplos
Ahora que has comprendido los beneficios de un widget de muro social, veamos cómo puedes usarlo en tu sitio. Estudiar los ejemplos es muy importante, ya que pueden servir como inspiración para aquellos que nunca han creado un plugin y no saben por dónde empezar. Los siguientes ejemplos de muros sociales servirán como punto de partida.
Ejemplo 1: Plantilla de Albañilería

El muro social de albañilería es una gran opción para aquellos que buscan una solución de diseño interesante pero simple para su sitio web. El principal beneficio de esta opción de personalización del widget es el hecho de que se adapta al espacio libre en la página de tu sitio web. Por lo tanto, no tienes que romperte la cabeza pensando en cómo incrustarlo mejor en las páginas de tu sitio web.
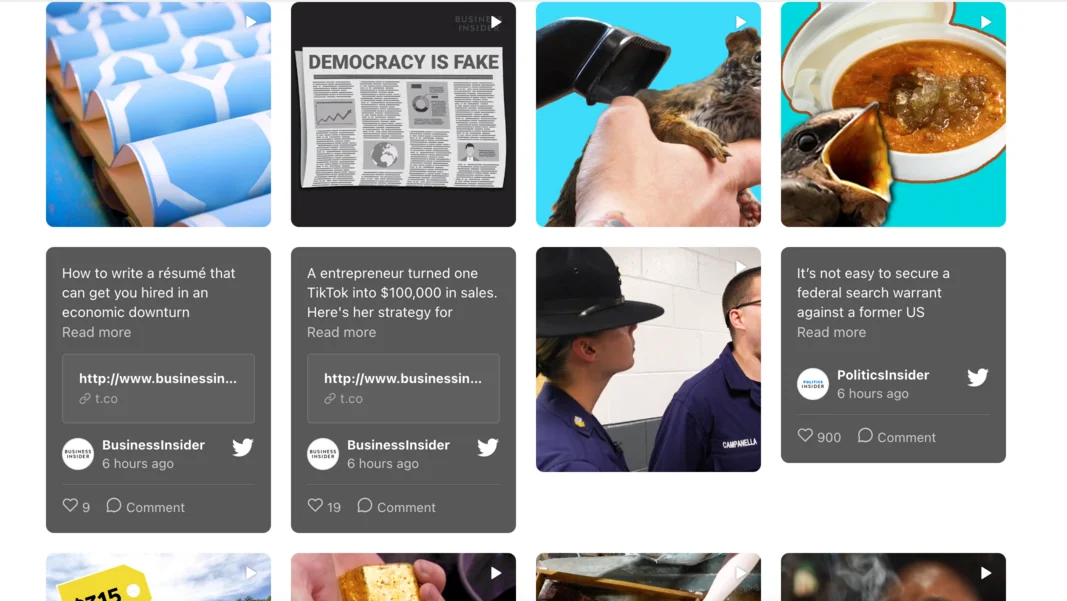
Ejemplo 2: Plantilla de Cuadrícula

Una opción de muro social clásica pero efectiva para aquellos que están dispuestos a dedicar mucho espacio al contenido interactivo en su sitio web. Con un plugin de cuadrícula en tu sitio web, puedes crear fácilmente un muro de redes sociales lleno de contenido por hashtag, enlace y más, aumentando así el compromiso de tu audiencia.
Ejemplo 3: Plantilla de Albañilería Oscura

Este es solo uno de los muchos diseños de widgets de muros sociales en vivo para tu sitio web. Aquí, el plugin se presenta en colores oscuros, lo que te permite centrarte en el contenido de tu feed en vivo con la ayuda del contraste. Si no sabes por dónde empezar a crear tu widget, te aconsejamos que uses esta opción como ejemplo, ya que es uno de los ejemplos más memorables de uso de un widget de muro en vivo.
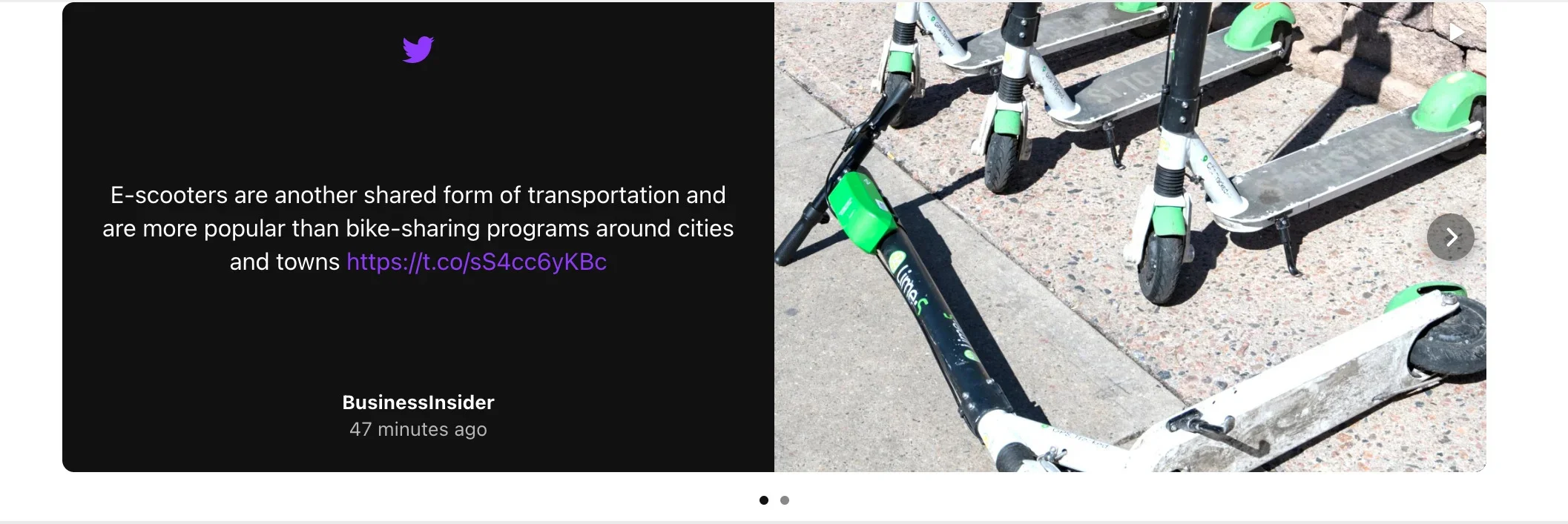
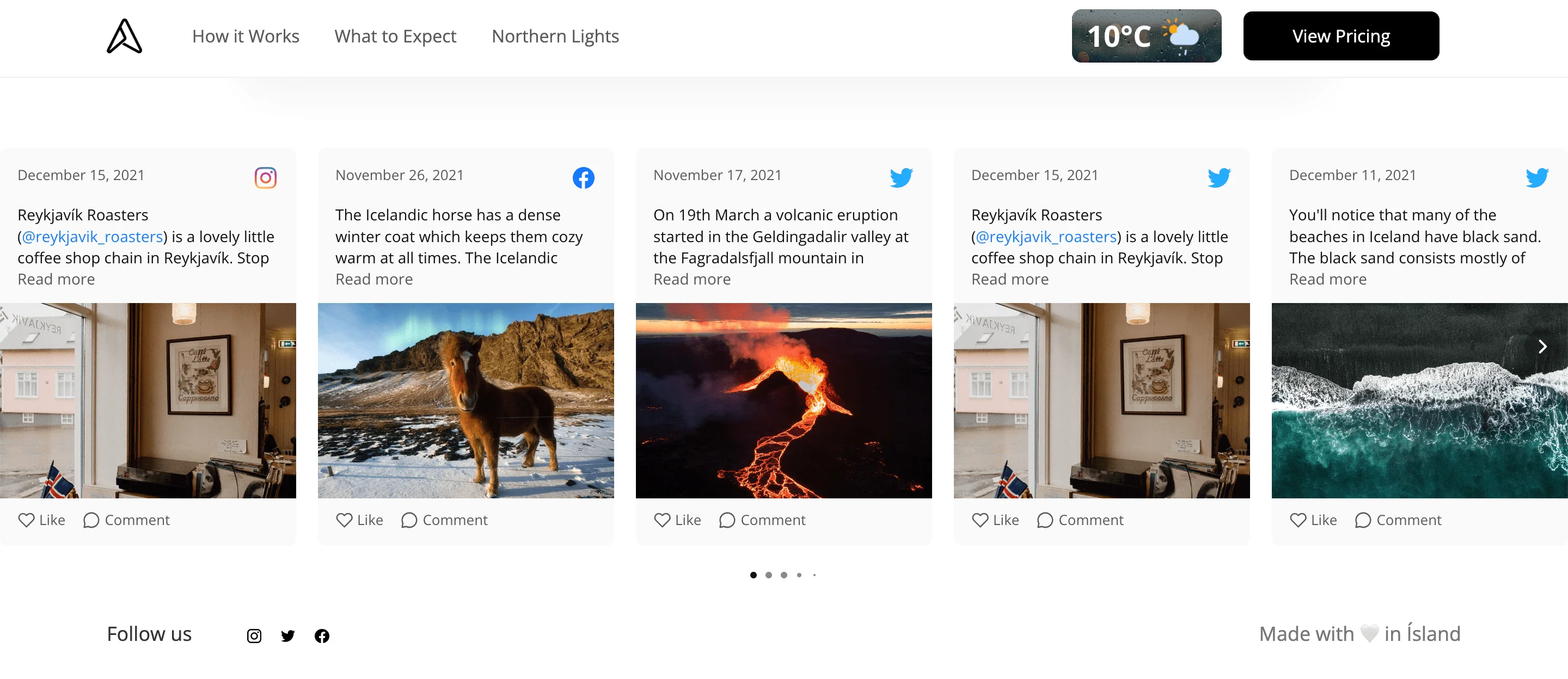
Ejemplo 4: Plantilla de Slider

El clásico atemporal en forma de un slider será relevante para el moderno plugin de muro social. Esta es una opción conveniente para aquellos que desean ahorrar espacio en las páginas de su sitio web, pero al mismo tiempo desean hacerlo más animado agregando interactividad. Todos los eventos de los feeds de tus páginas de medios son clicables, llaman la atención, pero al mismo tiempo no ocupan mucho espacio. El ejemplo perfecto de un widget compacto para tu sitio web.
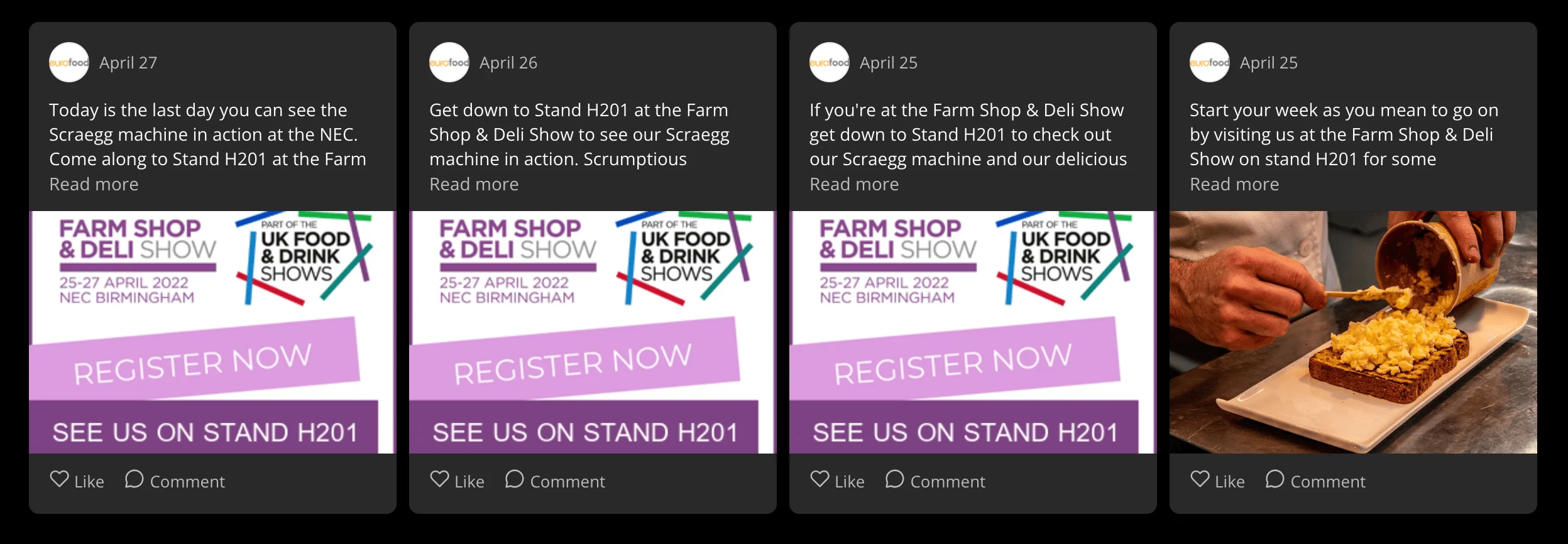
Ejemplo 5: Plantilla de Widget Pequeño

Un ejemplo de widget aún más pequeño para aquellos que desean mantener su sitio web minimalista pero aún así desean agregar algo de interactividad con un feed en vivo de contenido de plataformas en línea. Quizás la mejor solución para aquellos que recién están comenzando a trabajar con widgets y tienen miedo de ir demasiado lejos.
Como puedes ver, el muro social para el sitio web puede ser muy diferente, desde una característica a gran escala hasta toda la página del sitio, hasta un detalle pequeño pero aún atractivo. Todos los ejemplos de muros sociales están aquí para servirte con su apariencia y mostrarte cómo mantener satisfecha y comprometida a tu audiencia. Además, echa un vistazo a aún más ejemplos de uso del plugin en tu sitio web.
Cómo las marcas usan el Muro de Redes Sociales
Ahora que has visto los posibles casos de uso para un plugin de muro social en tu sitio, veamos cómo lo hacen las marcas. Siempre es interesante inspirarse en ejemplos geniales de widgets para sitios web de tus colegas y competidores, ¿verdad?
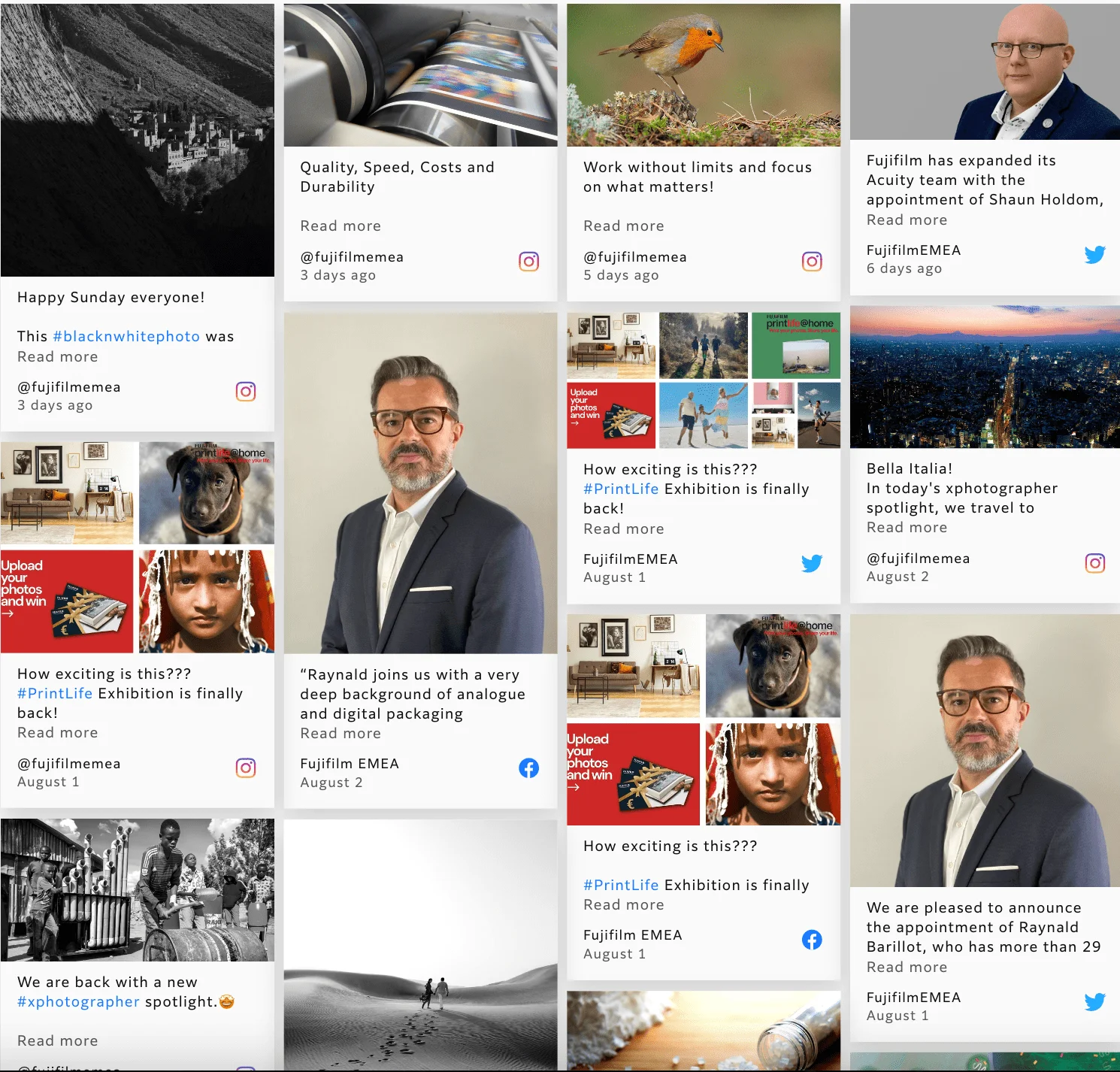
Muro social de Fujifilm

Un muro social vívido en forma de un diseño de albañilería es un elemento llamativo, pero al mismo tiempo discreto para cualquier sitio web. Como mencionamos anteriormente, esta opción de diseño de widget te permitirá ajustarlo fácilmente al espacio libre en la página de tu sitio web. Nos encanta mucho esta variante y te recomendamos que le prestes atención.
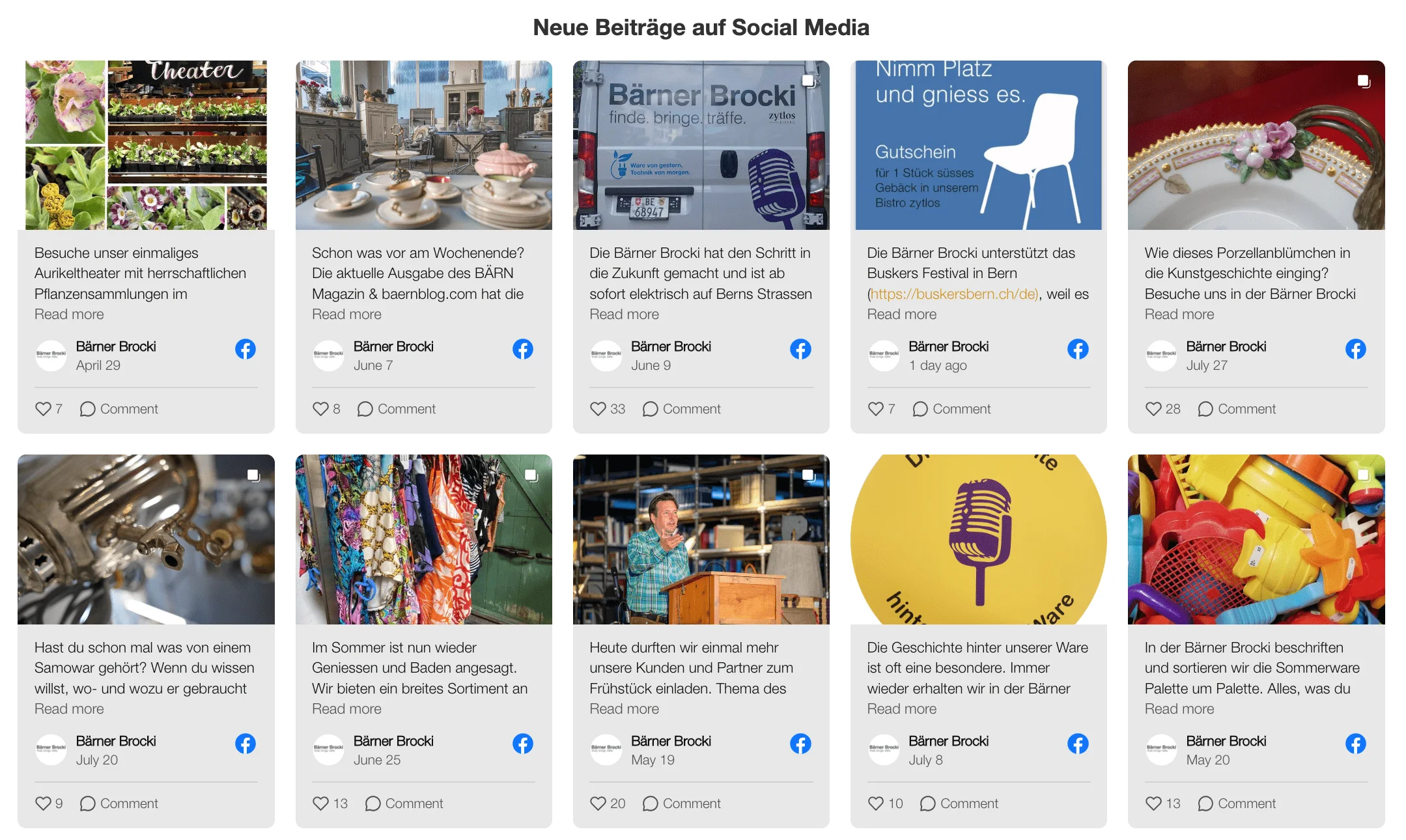
Muro social de Bärner Brocki

Un gran ejemplo de un aspecto clásico de muro social plugin de cuadrícula. En este caso, el sitio muestra todas las publicaciones de la empresa desde Facebook, pero si lo deseas, puedes mezclar publicaciones de diferentes canales donde tienes cuentas. ¡Una opción de widget genial para aquellos sitios web que están listos para ponerlo en el centro de atención de la audiencia!
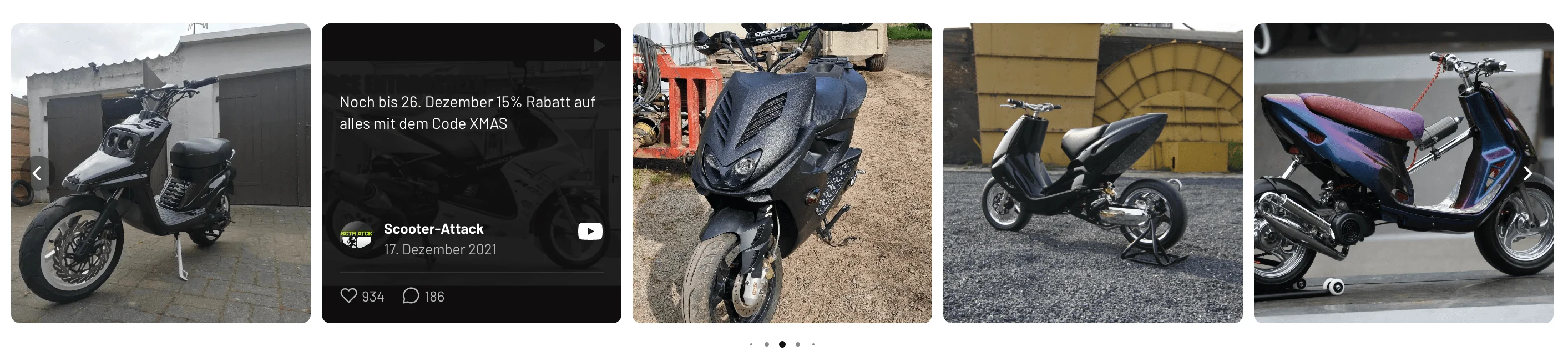
Muro social de Scooter-Attack

Y aquí tienes un excelente ejemplo de un widget de slider para tu sitio web. Las publicaciones de la empresa pueden ser cambiadas usando las flechas, lo cual es muy conveniente, permitiéndote cargar aún más contenido y seguramente atraerá la atención de la audiencia. Un excelente slider en vivo para aquellos que buscan un detalle pequeño y conciso para su sitio web.
Muro social de Autopilot.is

Si no sabes qué diseño elegir para tu plugin en vivo, elige un slider, como lo hace Autopilot. Un elegante slider hecho en colores claros complementará perfectamente tu sitio web y será la mejor solución para atraer la atención de la audiencia y aumentar la tasa de clics.
Muro social de Eurofood

Un widget pequeño y conciso de Eurofood es un buen ejemplo de cómo usar un tema oscuro en el diseño de tu sitio web. El muro social encaja perfectamente en la página de inicio del sitio web y la complementa con un hermoso elemento clickable en forma de publicaciones de la empresa en Facebook. Nada extravagante, simple y atractivo.
Cómo puedes añadir un Muro de Redes Sociales en tu sitio web
Así que has decidido crear un muro de redes sociales para tu sitio web. ¡Excelente! Sin embargo, sabes que los métodos de instalación en diferentes plataformas y CMS son ligeramente diferentes. Primero, averigüemos cómo incrustar un widget de muro social en el código HTML de tu sitio web.
HTML puede ayudar a los usuarios a crear un sitio para casi cualquier objetivo. Si bien la creación del sitio web en sí mismo puede no parecer tan desafiante, cuando se trata de incrustar partes adicionales como un muro social, es posible que desees recurrir a soluciones de terceros como nuestro widget de feed en vivo. Lo único que tienes que hacer aquí es aplicar un editor práctico y luego agregar el código de instalación al sitio web o a alguna página en particular.
Pero, ¿qué hay de algunas plataformas populares? A continuación, veremos cómo puedes integrar el plugin de muro social en tu sitio web de WordPress, Joomla, Elementor o Squarespace. Es realmente fácil y no requerirá mucho esfuerzo de tu parte.
Hay múltiples opciones para incrustar el widget en tu sitio web de Squarespace. Aquí, también puedes ver una guía en video con una instalación dada en su totalidad.
Hay numerosas opciones para agregar el plugin de muro social al sitio web de WordPress. Por ejemplo, puedes utilizar una instrucción en video con una instalación descrita de cerca.
A continuación se muestran los pasos que debes seguir para incrustar el plugin de feed en vivo mediante el panel de administración de WordPress:
- Utiliza el configurador gratuito de Elfsight y comienza a construir tu plugin personalizado.
- Determina la forma seleccionada y los rasgos funcionales de tu plugin en vivo de WordPress y aplica las correcciones.
- Copia el código individual que aparece en el formulario especial en Elfsight Apps.
- Después de que se haya completado la personalización de tu plugin de feed personal, copia el código individual en el cuadro que aparece y guárdalo para usarlo más tarde.
- Comienza a usar tu plugin de feed en línea en tu sitio web de WordPress.
- Agrega el código guardado recientemente en tu sitio web y aplica las ediciones.
La configuración se ha completado con éxito. Consulta una guía más detallada sobre cómo crear un muro de redes sociales para WordPress →.
Hay múltiples opciones para agregar el feed en vivo a tu sitio web de Joomla. Al igual que con WordPress, puedes utilizar una guía en video con una instalación dada con todo detalle.
Aquí están los pasos que debes seguir si deseas incrustar el plugin en vivo mediante el panel de administración de Joomla:
- Ve al editor del sitio web de Joomla y abre Plantillas.
- Encuentra el archivo index.php, encuentra la etiqueta Body y pega la primera línea de tu código de instalación justo después de <div class>. Haz clic en Guardar para aplicar los cambios a tu sitio web.
- Vuelve a tu Panel de Control. Haz clic en Artículos en el menú de la izquierda de tu sitio web y elige la página en la sección de Artículos donde te gustaría mostrar tu plugin en vivo.
- Haz clic en el icono de Código HTML, pega la segunda línea de tu código de instalación, luego haz clic en Aceptar y Guardar los cambios.
La instalación se ha completado con éxito. Si aún necesitas más información, consulta la guía completa sobre cómo crear un muro de redes sociales para Joomla →.
Hay múltiples opciones para agregar el widget a tu sitio web de Elementor. Aquí también puedes usar una instrucción en video con una instalación descrita con todo detalle.
Estos son los pasos que debes seguir si deseas agregar el widget a través del panel de administración de Elementor:
- Inicia sesión en tu sitio web de WordPress, ve a la sección de Páginas y selecciona la página donde te gustaría agregar el plugin.
- Haz clic en Editar con Elementor para iniciar el trabajo con tu página.
- Arrastra y suelta el elemento HTML en la página.
- Agrega el código de instalación al cuadro de Código HTML y haz clic en Actualizar.
¡Eso es todo! La incrustación de tu plugin de Elementor está completamente realizada. Para obtener más información sobre este tema, consulta nuestra guía completa sobre cómo crear un muro de redes sociales para Elementor →.
Hay múltiples opciones para incrustar el widget en tu sitio web de Squarespace. Aquí, también puedes ver una guía en video con una instalación dada en su totalidad.
Estos son los pasos que tienes que seguir si has decidido incrustar el plugin de muro en vivo mediante el panel de administración de Squarespace:
- Inicia sesión en tu cuenta de Squarespace y selecciona el sitio web al que te gustaría agregar el widget.
- Haz clic en Editar, selecciona el lugar donde necesitas mostrar tu widget, y luego haz clic en el icono Plus en el centro de la página para llamar al editor.
- Después de eso, encuentra el elemento de Código dentro de la sección Básico y haz clic en él.
- Pega tu código de instalación en el campo de Código y luego haz clic en cualquier lugar fuera de la ventana para cerrarla.
La instalación se realiza correctamente. Consulta más información sobre el proceso de instalación de Muro Social para Squarespace →.
Cómo usar el Muro de Redes Sociales en tu estrategia
Teniendo en cuenta todo lo que ya hemos hablado, intentemos resumir. La investigación muestra que los usuarios pasan cada vez más tiempo en línea, y la mayor parte de ese tiempo lo pasan en línea. Por lo tanto, si estás buscando una mayor participación de la audiencia para tu negocio, implementar un plugin de muro social en tu sitio será una gran solución a este problema. A continuación, hemos recopilado todos los beneficios que esta estrategia te brindará.
| Mayor participación |
|
| Entrega de contenido relevante a los usuarios |
|
| Conocer el estado de ánimo de tu audiencia |
|
| Contribuir a la generación de leads |
|
¿Buscas algo más específico? Instagram, TikTok y otros
Si te gustó el widget de muro social y quieres encontrar algo igualmente destacado, entonces te recomendamos que prestes atención a nuestros widgets Instagram Feed, TikTok Feed, Facebook Feed, Twitter Feed y muchos más. Puedes agregarlos a tu sitio todos juntos, o elegir solo uno, ¡depende de ti!
¡Empieza con feeds de medios en vivo altamente personalizables, premium o gratuitos Widget de Muro Social de Elfsight!

Si aún tienes alguna pregunta
Si aún tienes alguna duda o simplemente necesitas ayuda con la instalación, entonces las siguientes opciones están disponibles para ti:
- Dirígete a nuestro equipo de soporte. Echa un vistazo al centro de ayuda: allí encontrarás muchos materiales útiles que te ayudarán a instalar el widget y mucho más. Y si algo aún no funciona, contacta a nuestros especialistas de soporte.
- Dirígete a nuestro foro. Comparte tus opiniones sobre las características del widget que te gustan y te gustaría ver en el futuro, participa en actividades, pide ayuda; en general, ¡bienvenido!
- Bienvenido a nuestra lista de deseos. Si crees que tu widget necesita algunas características adicionales, quizás quieras compartir tus ideas allí.
Si tienes algo que decir sobre el artículo, te invitamos a compartir tus pensamientos en los comentarios.

