Aplicación Shopify Live Chat

Crea tu aplicación de chat todo en uno
Incorpora el Chat Todo en Uno en Shopify con el widget de Elfsight
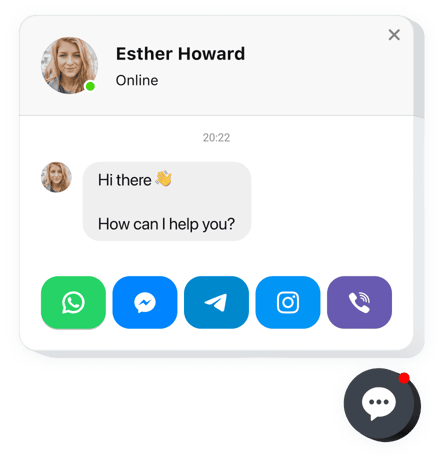
La aplicación de Chat Todo en Uno de Elfsight es una de las formas más rápidas para que los visitantes de tu sitio se pongan en contacto contigo y resuelvan sus dudas. Mantente disponible en vivo en todos los mensajeros más populares sin interrupciones. Incorpora la aplicación en tu página y puede estar activa solo en páginas específicas o para categorías de audiencia seleccionadas, asignar activadores para iniciar el chat, redactar tu mensaje de bienvenida, elegir iconos y otras funciones. Al tener el widget activo, estarás disponible para las personas en cualquier momento y desde cualquier lugar.
Genera prospectos mediante atención directa
Estas son solo algunas de las numerosas características del widget:
- Agrega la aplicación de Chat Todo en Uno en tu página para chatear con los usuarios.
- Tres tipos de posición del chat: burbuja flotante, burbuja incrustada y ventana de chat incrustada.
- Una biblioteca de iconos de burbujas para elegir.
- Encabezado flexible del chat con el logo de la página, nombre y subtítulo.
- Selecciona la imagen de la página por defecto, desde la biblioteca o sube tu propia imagen.
Puedes explorar lo que ofrece el widget probando la demo
¿Cómo agregar el Chat Todo en Uno a una página de Shopify?
La instalación toma solo 90 segundos. Además, no necesitas tener conocimientos de programación.
- Configura el widget de Shopify en el configurador gratuito en vivo.
- Copia tu código de instalación.
- Inserta el código en el lugar necesario en el backend de tu sitio.
- ¡Listo! ¡La instalación del plugin de chat en Shopify está completa!
¿Tienes problemas con la instalación del plugin en Shopify o con el formato de tu Chat Todo en Uno? Puedes encontrar la guía detallada en esta página.
¿Puedo ver cómo se verá el widget en un sitio web?
¡Sí, puedes! Durante el proceso de creación del plugin de chat de Shopify en el editor en vivo, podrás ver todos los cambios en la parte derecha del editor. El cuadro de chat se verá exactamente igual a como lo tendrás en tu sitio de Shopify.
¿Qué otros widgets son necesarios para un sitio de Shopify?
Shopify es una plataforma popular entre los propietarios de tiendas en línea. Ofrece una gran cantidad de herramientas sorprendentes para mejorar la experiencia del usuario y la atención al cliente. Necesitarás algunas herramientas adicionales para aumentar las tasas de conversión y vender productos de manera más eficiente.
Por ejemplo, puedes mostrar fotos y videos en un impresionante Slider, presentar excelentes testimonios de tu negocio con Google Reviews. Además, puedes mostrar tu Instagram Feed, insertar PDFs y logos en las páginas de tu sitio.
¿Cómo incorporar la aplicación de Chat en Vivo en mi sitio de Shopify?
Sigue estos pasos para integrar el widget.
- Usa nuestro configurador gratuito y comienza a crear tu aplicación personalizada.
Especifica la interfaz y las características del widget y guarda todos los cambios. - Copia tu código único que aparece en el cuadro de Elfsight Apps.
Después de crear tu widget, copia tu código de la ventana emergente y guárdalo para usarlo más tarde. - Comienza a usar la aplicación en tu sitio de Shopify.
Pega el código que guardaste en tu sitio y aplica los cambios. - ¡Listo! La integración se ha completado con éxito.
Ve a tu sitio web para ver cómo funciona el chat en vivo.
Si tienes problemas o dudas, no dudes en contactar con nuestro equipo de soporte. Nuestros consultores estarán encantados de ayudarte con cualquier inconveniente que tengas con el plugin.
¿Cómo puedo agregar un Chat en Vivo a Shopify?
La creación de la herramienta se realiza en el sitio de Elfsight y no es necesario aprender a programar. Usa nuestra demo en vivo para ajustar tu propio widget, obtener el código e insertarlo en tu sitio.
¿Cuáles son las mejores formas de usar la integración del Chat en Vivo?
Ofrecemos muchas opciones de ajuste: widgets de tamaño completo para insertar en el área de contenido, complementos flotantes para la función de desplazamiento, miniaturas para el pie de página, encabezado y todo tipo de oportunidades verticales para las barras laterales y menús del sitio web.
¿Cómo puedo crear un Chat de Soporte o de Onboarding usando el editor?
Puedes hacer todas las modificaciones que desees en el widget. Hay muchos diseños aplicables en el editor, y todos pueden ajustarse rápidamente según tus necesidades.
