iFrame WhatsApp Chat-Widget

Erstellen Sie Ihr WhatsApp-Chat-Widget
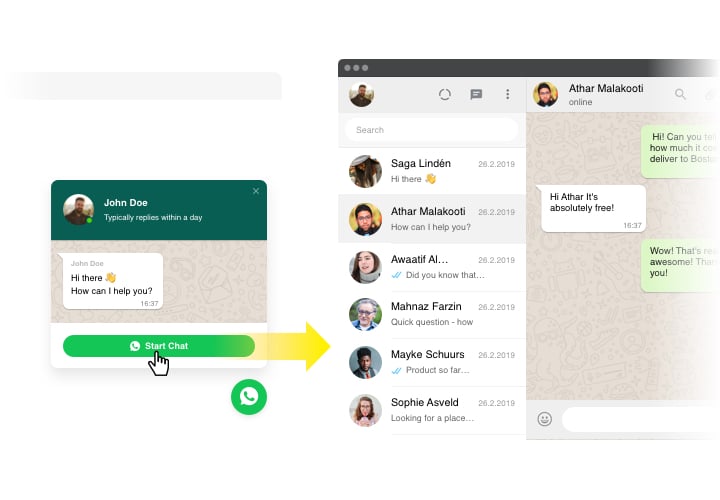
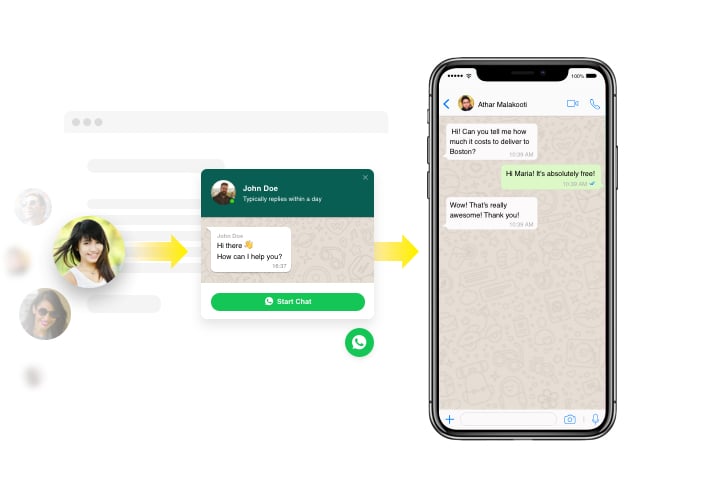
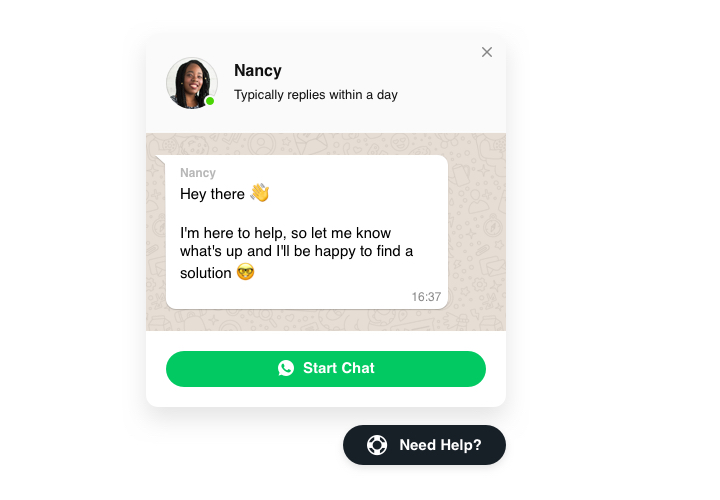
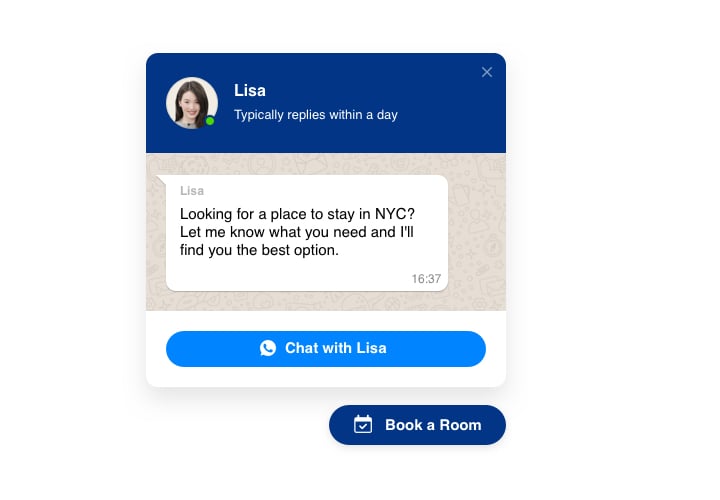
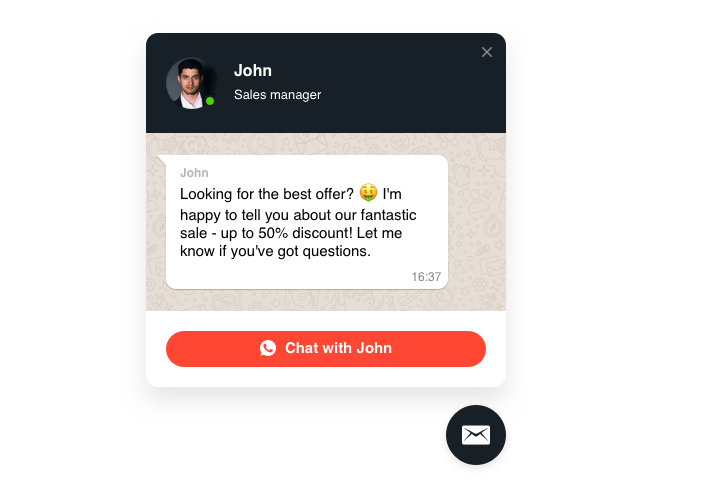
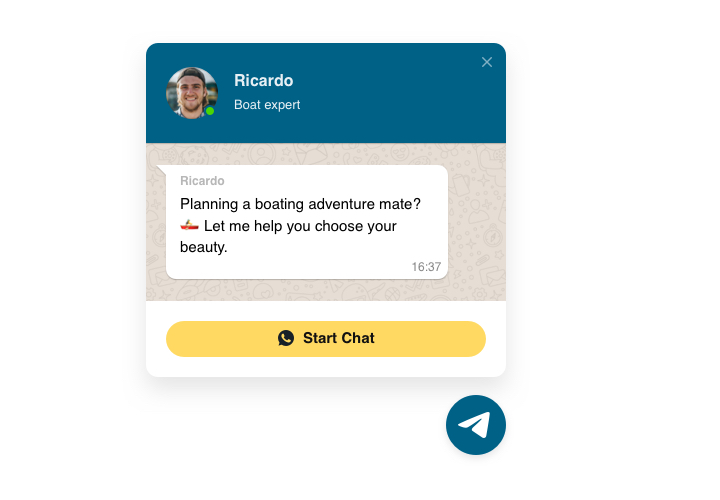
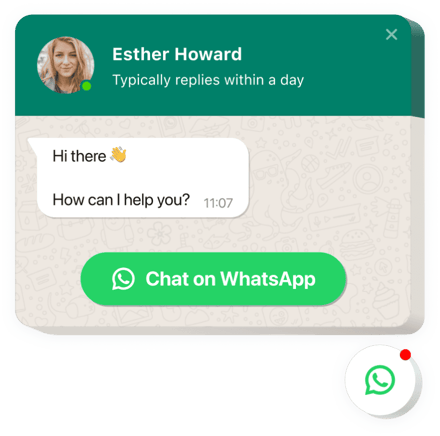
Screenshots
WhatsApp-Chat mit Elfsight-Widget einbetten
Der von Elfsight erstellte WhatsApp-Chat ist die einfachste Möglichkeit für Ihre Website-Benutzer, in Verbindung zu bleiben mit Ihnen und lassen Sie sich ihre Fragen beantworten. Sie können im Lieblings-Messenger rund um die Uhr online für Ihre Zuschauer erreichbar bleiben. Fügen Sie den Chat auf der Webseite ein und lassen Sie ihn auf ausgewählten Seiten oder für ausgewählte Personengruppen erscheinen, richten Sie Start-Chat-Auslöser ein, senden Sie Ihre einzigartige Willkommensnachricht, wählen Sie Symbole aus und wenden Sie andere Personalisierungen an. Mithilfe des in die Website eingebetteten WhatsApp-Plugins bleiben Sie jederzeit und von überall mit Ihren Zuschauern in Verbindung.
Starten Sie den einfachsten Kommunikationsfluss auf Ihrer Website mit dem Elfsight WhatsApp Live-Chat!
Hauptfunktionen des WhatsApp Chat Widget
Sehen Sie sich die Liste der wesentlichen Plugin-Funktionen an. Sie machen es für Ihre Werbung unglaublich effektiv:
- Fügen Sie den WhatsApp-Messenger in Ihrem Geschäft ein, um mit Kunden zu chatten;
- Chatten Sie weiter direkt von Ihrer WhatsApp-Seite aus;
- Wählen Sie eine von drei Varianten des Chat-Layouts: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Verwenden Sie eine Sammlung von Blasensymbolen zur Auswahl| Wählen Sie Ihre Blasensymbolvariante aus der Bibliothek der verfügbaren Symbole aus;
- Bearbeitbarer Blasentext.
Wie füge ich das WhatsApp-Chat-Plugin zur iFrame-Website hinzu?
Es sind nur drei schnelle Schritte zum Einbetten des Plugins in Ihre Website erforderlich:
- Erstellen Sie Ihr maßgeschneidertes WhatsApp-Plugin
Gestalten Sie in unserem kostenlosen Konfigurator ein Plugin mit einer bevorzugten Oberfläche und Funktionen. - Kopieren Sie den persönlichen Code, um das Plugin einzurichten
Nachdem Sie Ihr Plugin erstellt haben, erhalten Sie den Setup-Code aus dem angezeigten Fenster von Elfsight Apps. Kopieren Sie den Code zur weiteren Verwendung. - Fügen Sie das Plugin auf Ihrer iFrame-Site hinzu
Wählen Sie den Bereich aus, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den kopierten Code hinzu. Speichern Sie die Ergebnisse. - Die Einrichtung ist abgeschlossen
Betreten Sie die Webseite, um Ihre Erfahrungsberichte anzuzeigen.
Wenn Sie Hilfe benötigen oder Fragen zum Produkt haben, wenden Sie sich bitte an unseren Kundensupport.
Gibt es eine Möglichkeit, WhatsApp Chat ohne Programmiererfahrung in meine iFrame-Site einzubetten?
Das Unternehmen Elfsight bietet eine SaaS-Lösung an, mit der Benutzer selbst ein WhatsApp Chat-Widget erstellen können. Lesen Sie die unkomplizierten Anweisungen :
- Gehen Sie zur Live-Demo, um ein WhatsApp-Chat-Widget zu erstellen, das Sie in Ihre iFrame-Site integrieren möchten.
- Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die WhatsApp-Chat-Einstellungen an , fügen Sie Ihre Inhalte ein, ändern Sie das Layout und die Farben ohne Codierung.
- Speichern Sie den WhatsApp-Chat und erhalten Sie den Plugin-Code zum Einbetten, der problemlos in die iFrame-Webseite eingefügt werden kann, ohne dass Sie eine kostenpflichtige Version kaufen müssen.
Mit Hilfe unseres unkomplizierten Editors kann jeder Internetnutzer einen WhatsApp-Chat-Bereich einrichten und ihn einfach in seine iFrame-Website einbetten. Sie sollten nicht bezahlen oder Ihre Kartendaten eingeben, um auf den Editor zuzugreifen. Wenn Sie auf Probleme jeglicher Art stoßen, wenden Sie sich bitte an unser technisches Support-Team.