Elementor-Abonnementformular-Widget

Erstellen Sie Ihr Abonnementformular-Widget
Einbetten des Abonnementformulars auf Elementor mit dem Elfsight-Widget
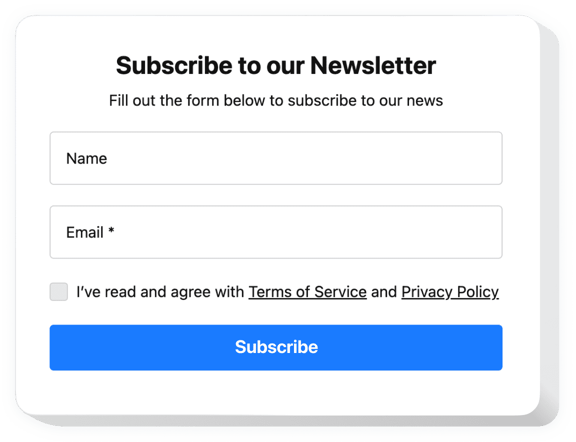
Das Elfsight-Abonnementformular für Elementor ist ein leistungsstarkes Widget, mit dem Sie sammeln können E-Mails. Mit unserem Widget haben Sie nicht nur die Möglichkeit, Ihre E-Mail-Liste zu vervielfachen, sondern können dies auch ganz einfach tun: Sie können dem Formular gerne den Kopfbereich mit Bildunterschrift hinzufügen, nach dem Vornamen, Nachnamen und der E-Mail-Adresse fragen oder es einfach halten und nur den Ort angeben ein E-Mail-Feld und fügen Sie eine informative Beschriftung und einen Platzhalter hinzu. Es besteht auch die Möglichkeit, Ihr Abonnementformular-Widget mit dem Mailchimp-Dienst zu verknüpfen. Und indem Sie eines von vier gebrauchsfertigen Layouts nutzen, können Sie das Widget erstellen, das genau so funktioniert, wie Sie es brauchen.
Präsentieren Sie Ihre Abonnementformulare den richtigen Leuten auf den passenden Seiten Ihrer Website und verhindern Sie, dass sie wegspringen!
Sehen Sie sich die Liste der wichtigsten Funktionen an:
- Fügen Sie eine Kopfzeile mit einer ansprechenden Überschrift hinzu.
- Integrieren Sie Ihr Abonnementformular mit dem Mailchimp-Dienst
- Erhalten Sie Ihre E-Mail-Liste im CSV-Format.
- Verwaltbare Formularfelder.
- Vier Layoutvorlagen zur Auswahl: Side-in, Embedded, Popup, Pane.
Sie können jetzt die volle Funktionalität des Widgets in der Demo testen
Wie kann ich das Abonnementformular in meine Elementor-Website einbetten?
Befolgen Sie einfach die nachstehenden Anweisungen, um das Werkzeug einzusetzen.
- Starten Sie unseren kostenlosen Editor und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Widgets.
Bestimmen Sie die bevorzugte Form und Aspekte des Widgets und nehmen Sie die Korrekturen vor. - Kopieren Sie Ihren individuellen Code, der in der Box auf Elfsight Apps angezeigt wird.
Wenn die Anpassung Ihres Tools abgeschlossen ist, kopieren Sie den exklusiven Code im angezeigten Fenster und bewahren Sie ihn für die spätere Verwendung auf. - Erste Schritte mit der Verwendung des Widgets auf der Elementor-Site.
Fügen Sie den zuvor gespeicherten Code in Ihre Seite ein und speichern Sie die Änderungen. - Fertig! Die Einbettung ist vollständig beendet.
Besuchen Sie Ihre Website, um zu sehen, wie das Tool funktioniert.
Angenommen, Sie haben Probleme, zögern Sie nicht, sich an unser Kundendienstteam zu wenden. Unsere Spezialisten lösen gerne alle Probleme, die Sie mit dem Widget haben könnten.
Wie füge ich Form Builder ohne Programmierkenntnisse zu meiner Elementor-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Form Builder-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist ist: Arbeiten Sie direkt im Online-Editor, um ein Form Builder-Widget zu erstellen, das Sie gerne auf Ihrer Elementor-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Form Builder-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Form Builder und kopieren Sie seinen Installationscode, den Sie einfach in Ihre Elementor-Website einbinden können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Form Builder-Widget erstellen und es einfach in seine Elementor-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Wenn Sie bei irgendeinem Schritt auf Probleme stoßen, wenden Sie sich bitte an unser technisches Support-Team.
Gibt es auf der Elementor-Website Vorlagen für Abonnementformulare?
Ja sicher! Elfsight hat eine große Auswahl von über 300 vorgefertigten Vorlagen zusammengestellt. Sehen Sie sich die Vorlagen für Abonnementformulare an, um die beste Option für Ihre Website zu finden.
