Preistabellen-Widget für Webflow

Erstellen Sie Ihr Preistabellen-Widget
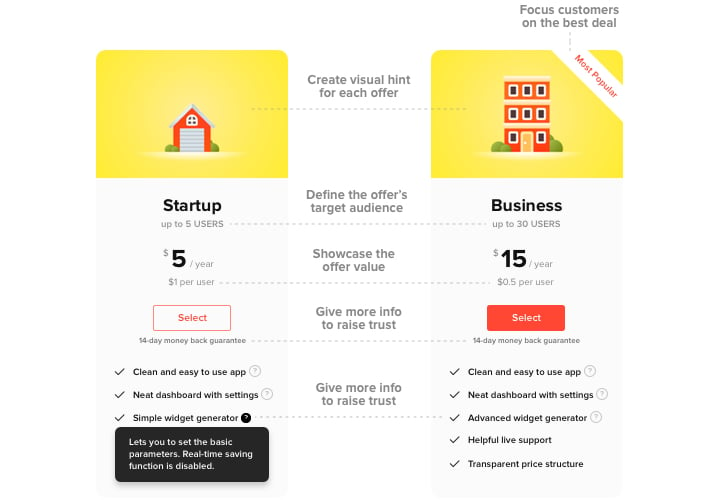
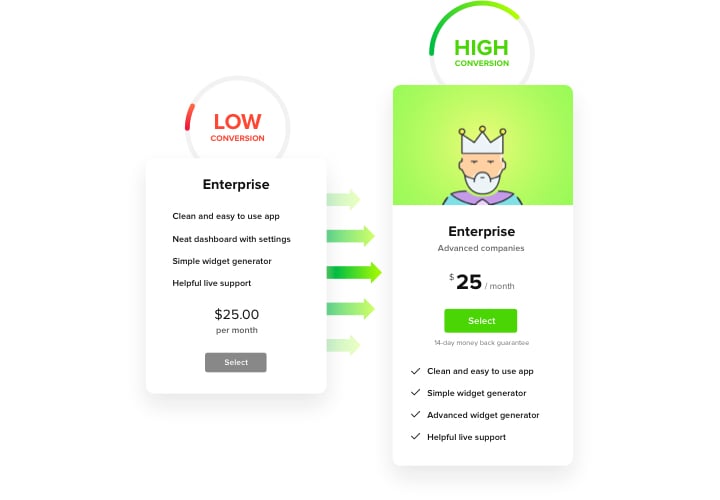
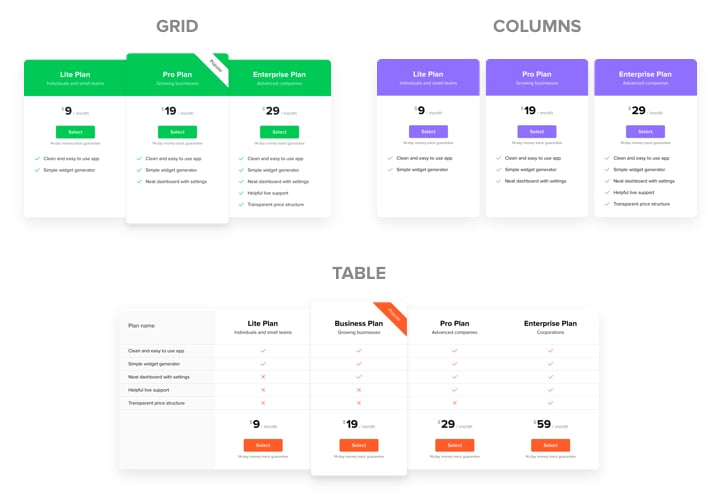
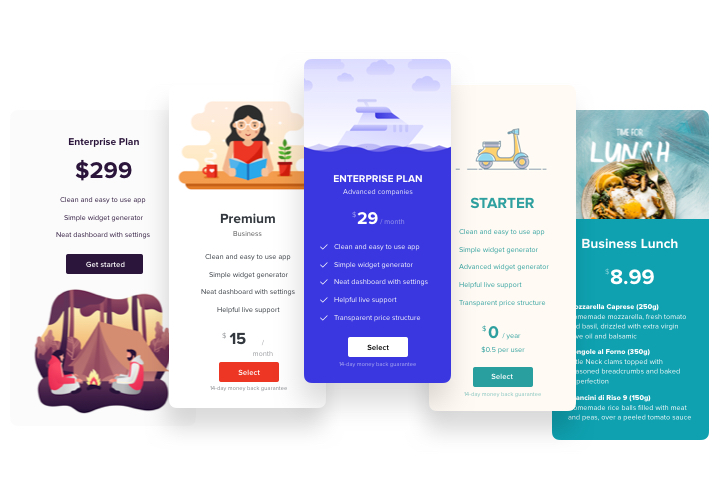
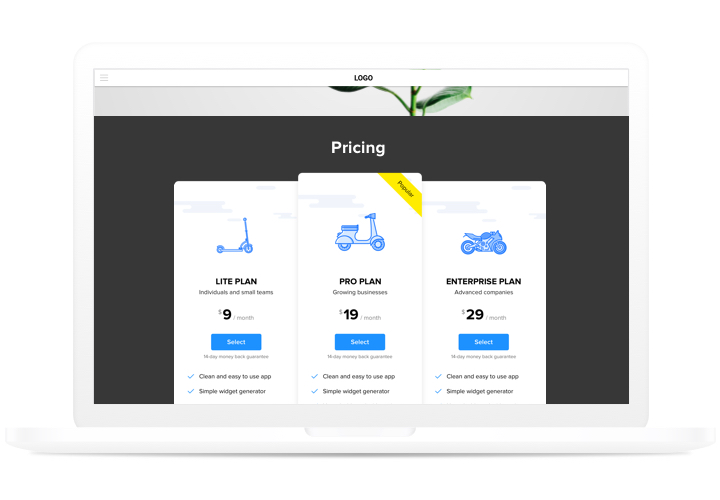
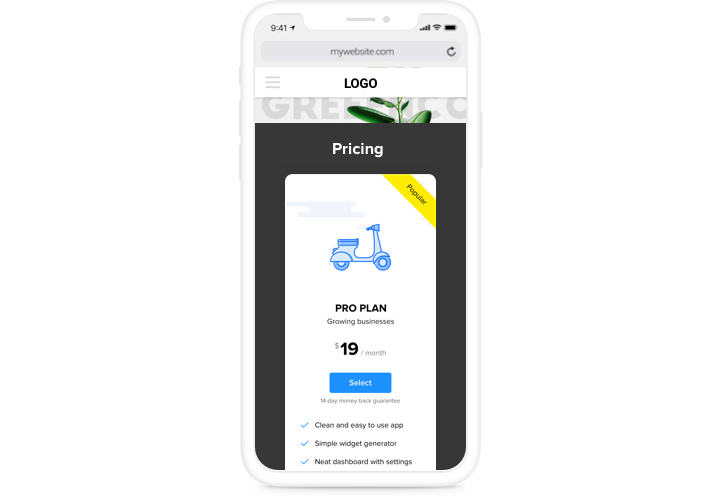
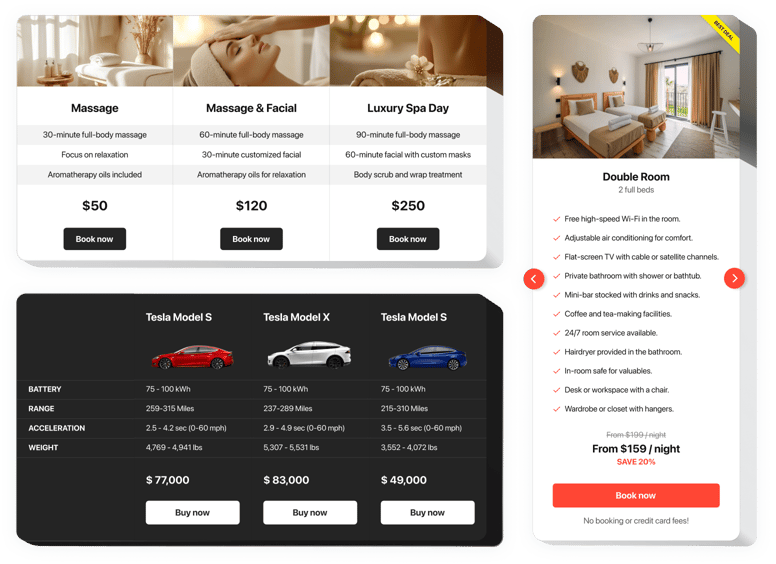
Screenshots
Preistabelle in Webflow mit dem Elfsight-Widget einbetten
Die Preisgestaltung spielt eine der Hauptrollen, wenn es darum geht, Kunden davon zu überzeugen, Ihr Produkt zu kaufen Produkt oder Dienstleistung. Das Widget unseres Teams ermöglicht es den Käufern der Website nicht nur, verfügbare Preisoptionen schnell zu visualisieren und zu vergleichen. Es trägt auch dazu bei, die Konvertierung zu steigern, indem es die neuesten Trends in der Preisgestaltung und -konfiguration nutzt.
Erhöhen Sie den Umsatz Ihrer Website mit leistungsstarken Preisen.
- Bringen Sie Kunden zum Kauf.
Demonstrieren Sie möglichst einfach und effektiv alle Informationen, nach denen Ihre potenziellen Kunden suchen, und überzeugen Sie sie, die richtige Entscheidung zu treffen. - Schnelle und effektive Anpassung.
Dank der umfangreichen Auswahl an Optionen können Sie in wenigen Schritten verschiedene Preisarten festlegen. So erhalten Sie diejenige, die für Ihre Website absolut effizient ist. - Machen Sie Ihre Angebote für Kunden attraktiv..
Wählen Sie verschiedene Farben, fügen Sie Elemente ein, fügen Sie Bilder hinzu, um Ihre Preisgestaltung für Kunden unterhaltsam zu gestalten und das Kaufergebnis positiv zu beeinflussen.
Hauptfunktionen des Preistabellen-Widgets
Die Vorteile, die unser Widget zur besten Preistabelle für Webflow-Websites machen.
- 2 vordefinierte Arten von Rahmenradien und 4 vordefinierte Arten von Rahmenbreiten;
- 5 vordefinierte Skins mit unterschiedlichen Farbschemata;
- Jede Spalte hervorheben;
- Verknüpfung des Buttons mit der gewünschten Seite;
- Für Mobilgeräte optimiertes Layout.
So fügen Sie eine Preistabelle zur Webflow-Website hinzu
Eine Anleitung zum Einbetten Elfsight-Widget zu einer Website. Um es durchzuführen, benötigen Sie keine Kenntnisse in der Webentwicklung und es wird nicht viel Zeit in Anspruch nehmen. Nur ein paar einfache Schritte und 1 Minute.
- Erstellen Sie Ihre personalisierte Preistabelle.
Erstellen Sie mit unserer kostenlosen Demo ein Plugin mit dem erforderlichen Layout und den erforderlichen Optionen. - Besorgen Sie sich den Code zum Hinzufügen des Plugins.
Nach der Widget-Einstellung holen Sie sich den Code für das Preis-Plugin aus dem angezeigten Fenster in Elfsight Apps. - Betten Sie das Plugin auf der Webflow-Website ein.
Fügen Sie das Plugin an der erforderlichen Stelle der Website ein und speichern Sie die Änderungen. - Fertig!
Geben Sie Ihre Website ein, um Ihre Preise anzuzeigen.
Haben Sie Fragen zur Einrichtung des Widgets? Sehen Sie sich unsere vollständige Anleitung „Anleitung zur Installation an Preistabelle auf einem Webflow» oder wenden Sie sich an unseren Kundensupport, der bei Problemen schnell weiterhilft.
Wie kann ich ohne Programmierkenntnisse eine Preistabelle zu meiner Webflow-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Preistabellen-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Preistabellen-Widget zu erstellen, das Sie gerne auf Ihrer Webflow-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen der Preistabelle an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie die Preistabelle und kopieren Sie den Installationscode, den Sie auf Ihrer Webflow-Website hinzufügen können, ohne einen kostenpflichtigen Plan kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Preistabellen-Widget erstellen und es einfach in seine Webflow-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.