Funktionen des Preistabellen-Widgets
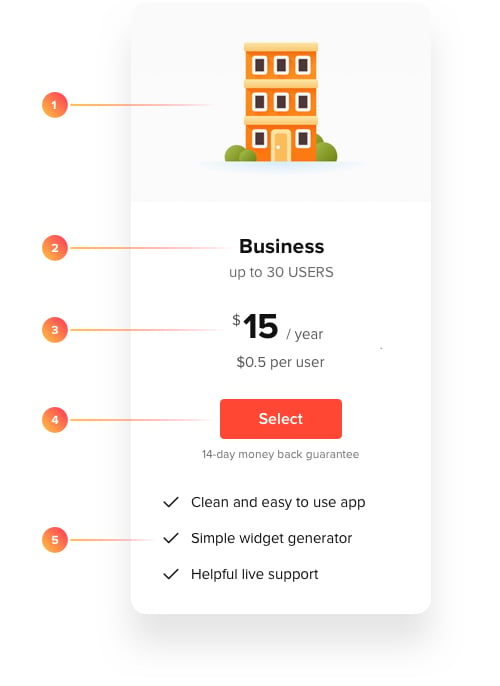
Elemente zur Auswahl des besten Abonnement Angebots
Erstellen Sie die Elemente mit allen Informationen, die Ihre potenziellen Kunden benötigen, damit sie schnell finden, wonach sie suchen, und mit einem Klick eine Zahlung vornehmen können.
1. Bild Visualisierung ist wichtig. Wenn Sie Bilder hinzufügen, wird in den Köpfen der Benutzer eine Verbindung zu Ihren Angeboten hergestellt. So können Sie ein besseres Verständnis erreichen und den emotionalen Wert Ihrer Angebote steigern.
2. Titel. Erstellen Sie die richtigen Titel für Ihre Preislisten und sprechen Sie die Sprache Ihres Publikums, um klar zu sein.
3. Preis. Ein wesentliches Element. Stellen Sie den Wert Ihrer Angebote klar ein und fügen Sie alle Details hinzu.
4. Zahlungsknopf. Ein wichtiger Teil. Platzieren Sie die Schaltfläche, mit der Benutzer zu der Seite weitergeleitet werden, auf der sie einen Kauf tätigen können.
5. Hauptmerkmale. Beschreiben Sie die wichtigsten Besonderheiten Ihrer Abonnements.

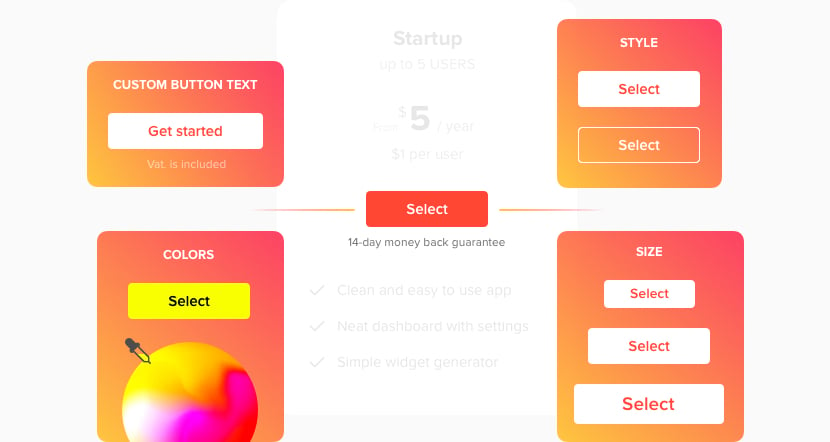
Benutzerdefinierte Organisation der Elemente
Das Elfsight-Preislisten-Widget verfügt über ein Programm, mit dem Sie Ihr eigenes benutzerdefiniertes Design erstellen können. Sie können die Spalten der Preistabellen im praktischen und benutzerfreundlichen Konfigurator anpassen. Aktivieren Sie die Toggle funktion, um monatliche und jährliche Preislisten im Widget zu erstellen.

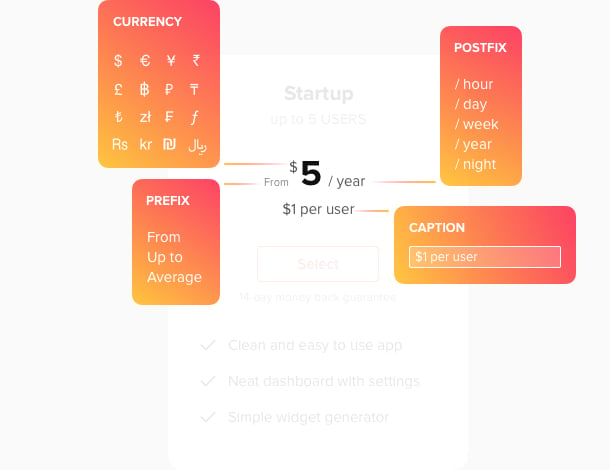
Verwenden Sie intelligente Preislisten
Mit dem Elfsight Pricing Table Widget können Sie viel mehr als nur Zahlen anzeigen. Sie können Präfixe hinzufügen, um Ihrem Preis „An“ oder „Auf“ hinzuzufügen, Postfixes, um die Währung anzuzeigen, und Beschriftungen, um zusätzliche Informationen anzuzeigen. Unsere App verfügt über eine Bibliothek von über 100 Währungssymbole für Sie und Ihre Kunden es praktisch zu machen.

Machen Sie den Preis Buttons attraktiv
Eine Preis Schaltfläche ist der kürzeste Weg, um einen Kauf zu tätigen. Sie können die Größe und Farbe der Schaltfläche variieren. Wählen Sie die “Outline” oder “Featured“ Buttons, um das Anklicken so attraktiv zu gestalten.

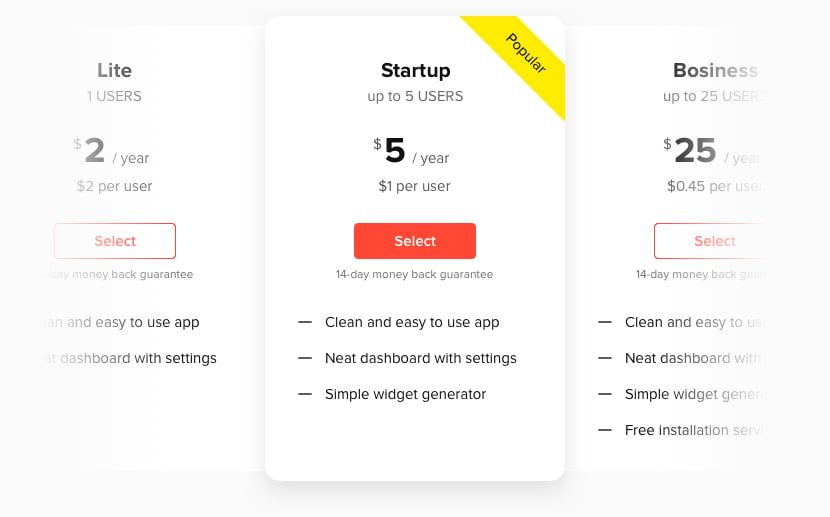
Setzen Sie Akzente auf Ihre Inhalte
Wenn Sie mehr Aufmerksamkeit auf den für Sie rentableren Preisplan lenken möchten, konzentrieren Sie die Aufmerksamkeit aller Benutzer darauf. Mit Hilfe des Elfsight-Widgets können Sie dies ganz einfach tun. Stellen Sie die erforderliche Preisspalte auf „Empfohlen“ und sie ist größer als andere Spalten in Ihrer Preistabelle. Sie können auch ein Farbband mit dem Text über Rabatt oder Sonderangebot einfügen, um die Aufmerksamkeit der Benutzer auf die Spalte zu lenken.

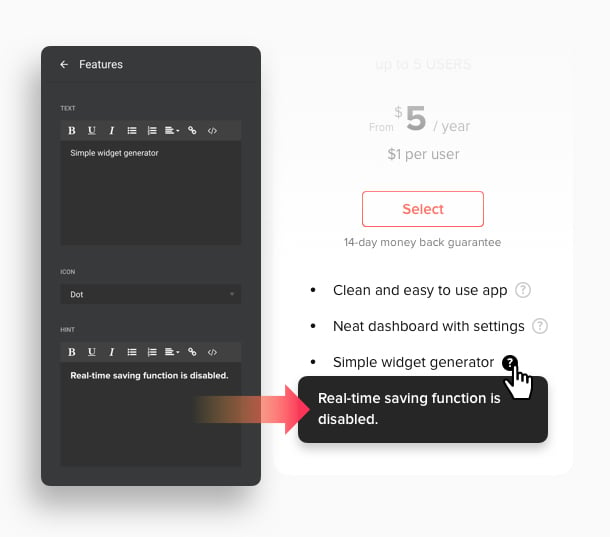
Weitere Informationen mit Details zum Hover anzeigen
Verwenden Sie Hinweise, um weitere Informationen zu Funktionen anzuzeigen. Geben Sie einfach den gewünschten Text in das Feld Hinweis in den Einstellungen der Spalte ein. Neben der Funktion wird ein Fragezeichen angezeigt, und Benutzer sehen alle zusätzlichen Informationen, wenn Sie den Mauszeiger über das Symbol bewegen. So machen Sie die Benutzeroberfläche sauber und haben die Möglichkeit, alle Details Ihrer Preispläne anzuzeigen.

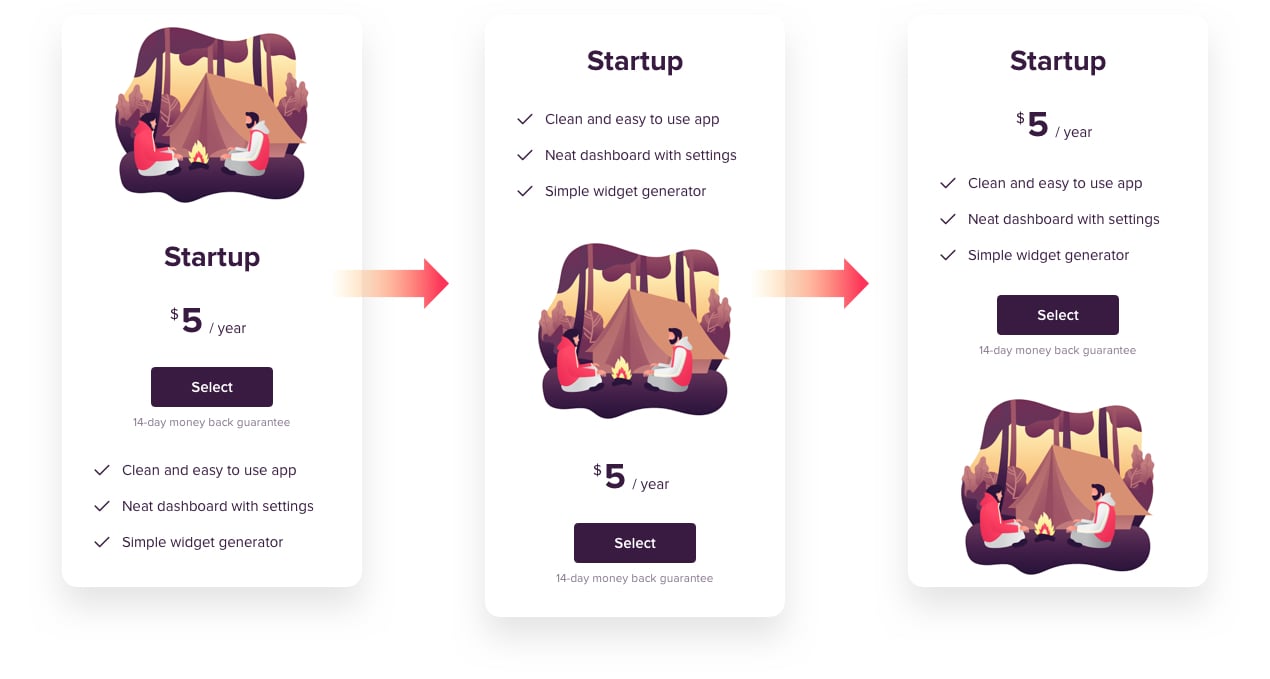
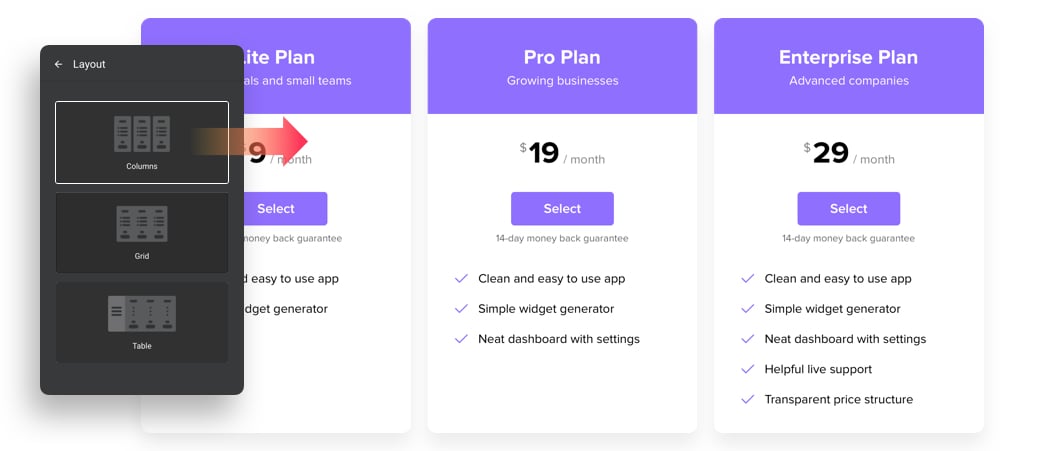
Spaltenlayout für einzelne Angebote
Wenn Sie mehrere einzelne Produkte oder Pläne anbieten, die sich in ihren Typen oder Merkmalen unterscheiden. Versuchen Sie in diesem Fall das Spaltenlayout. Die Angebote werden als separate Spalten angezeigt, sodass Sie eine Vielzahl von freistehenden Produkten demonstrieren können.

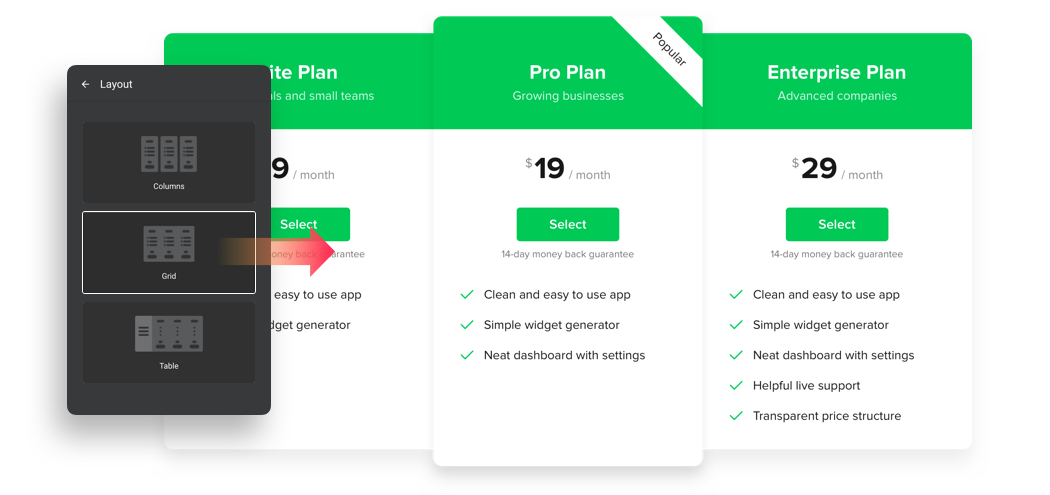
Grid Design zu zeigen Vergleiche
Wenn Sie eine ganze Reihe von Plänen mit unterschiedlichen Funktionen haben, ist das Rasterlayout die beste Wahl für Sie. Das Layout zeigt Spalten als eine Einheit an, wobei die Anzahl der Vorteile von Angebot zu Angebot zunimmt und überzeugt ist, die Reichweite zu wählen.

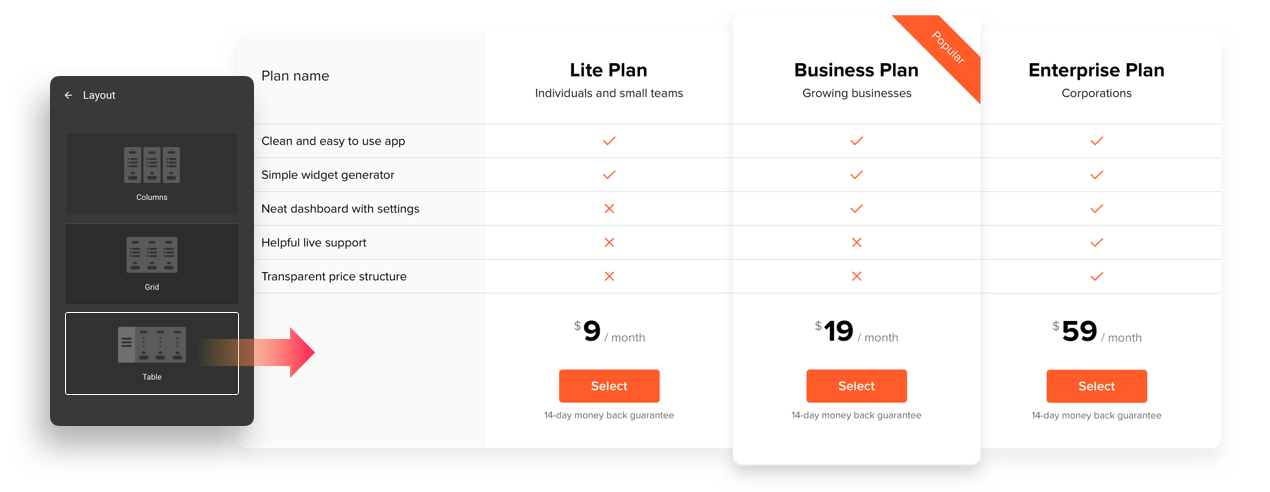
Tabellenlayout für maximale Informationen
Möchten Sie den Nutzern alle Vorteile Ihrer Angebote erläutern, haben aber nicht so viel Platz für Ihre Preistabelle auf der Website? Dafür haben wir eine perfekte Lösung! Wählen Sie „Tabellenlayout“ und wählen Sie die Hauptmerkmale des Plans auf die visuellste Weise aus. Die Häkchen oder Kreuzsymbole machen die Preislisten für die Benutzer klarer..

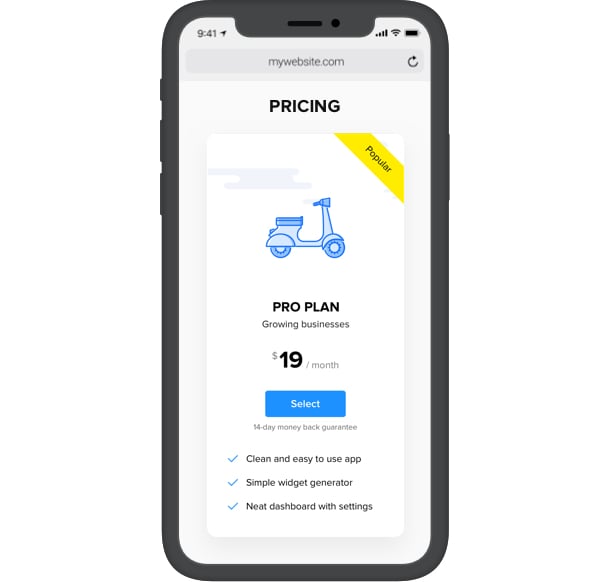
Voll ansprechende Interface
Unsere App ist adaptiv auf die Bildschirmabmessungen und passt sich automatisch auf verschiedenen Geräten. Zum Beispiel sehen Sie die Spalten das Layout von horizontal auf vertikal scrollable ändern, wenn Sie mobil Option im Editor versuchen. Tablet Interface macht die Spalten schmaler und kompakter.

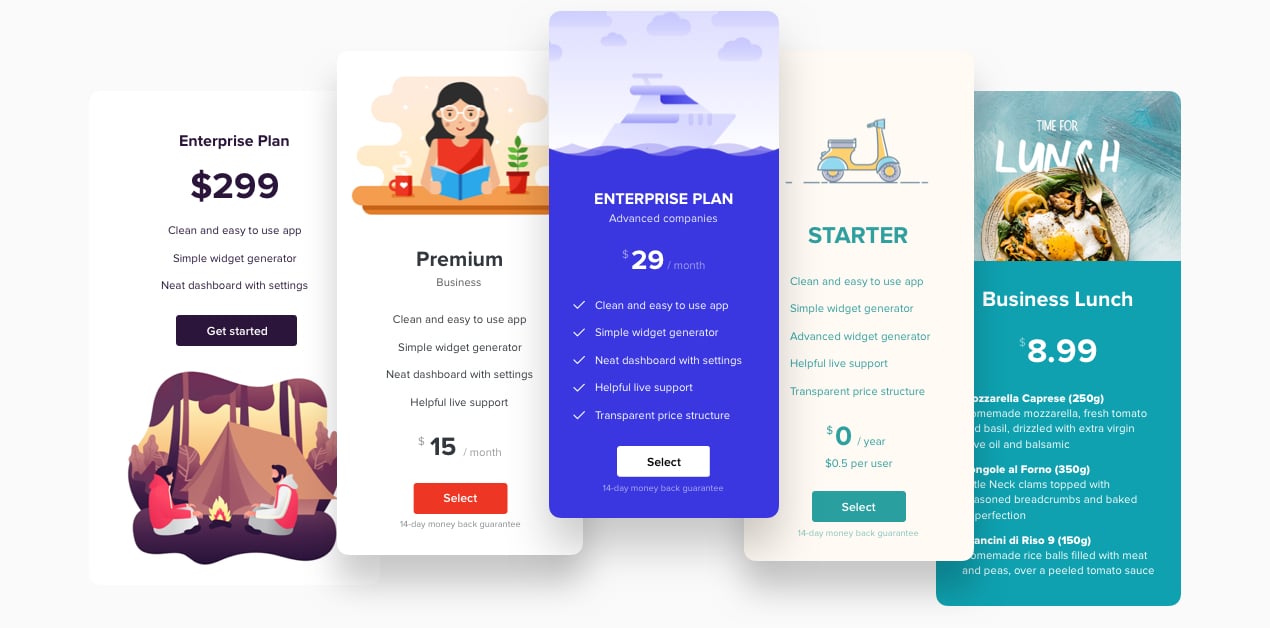
4 ausgewogene Vorlagen
Mit dem Preislisten Plugin können Sie eine der vier gut gestalteten Vorlagen auswählen und mit wenigen Klicks ein wirklich trendiges Widget erstellen. Sie können jedoch jede Vorlage auswählen und anpassen die Elemente Ihres Widgets zu formen passen nahtlos Ihre Website.

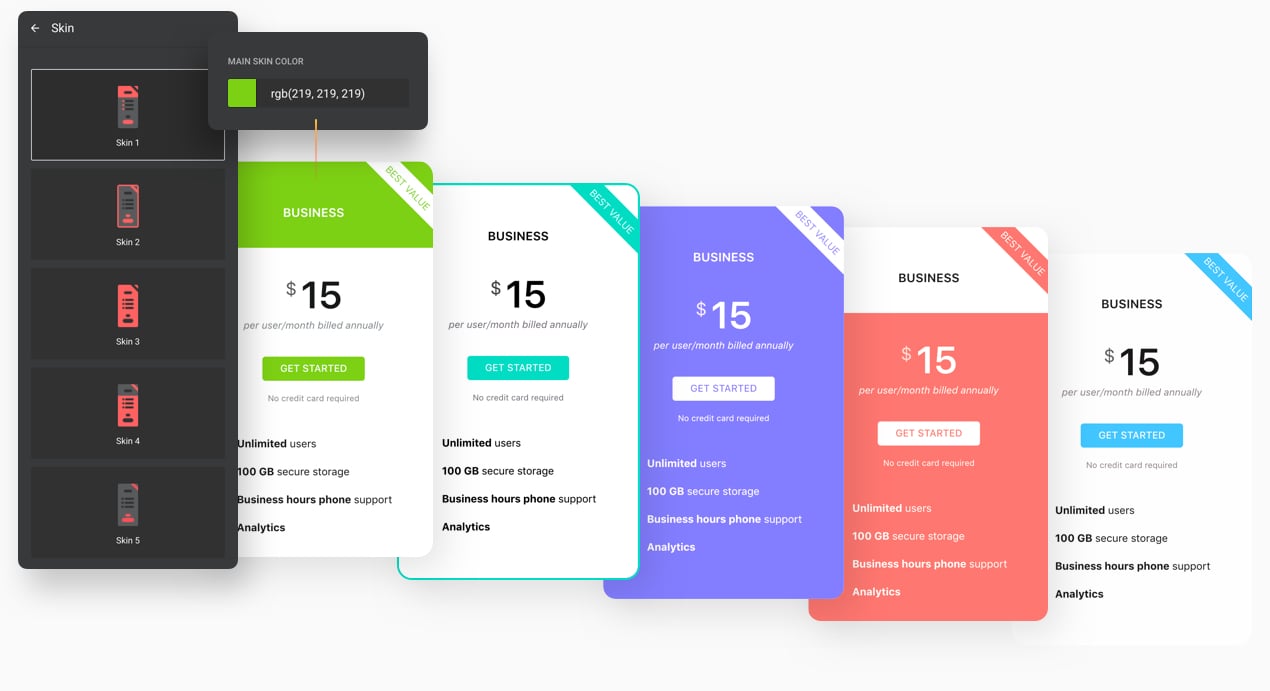
Farbe ist wichtig
Farbe jedes Element der Tabelle separat Akzente auf verschiedenen Elemente Ihrer Preislisten zu machen: Hintergrund, Schriftarten, Buttons, Preise und vieles mehr kann eine eigene Farbe haben. Sie können die Textschriftgröße und die Textstärke ändern. Ordnen Sie die Form des Tisches an, zeigen oder verbergen Sie die Ränder und wählen Sie scharfe oder runde Winkel.