Fonctionnalités de Tableau des Prix
Éléments pour vous aider à trouver la meilleure offre
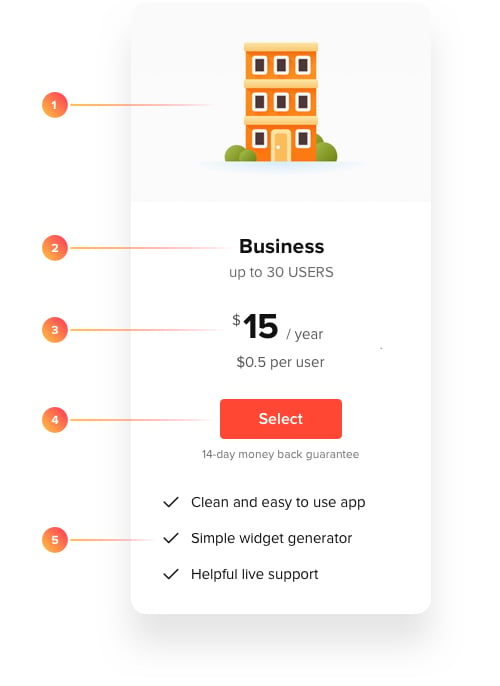
Définissez les éléments avec toutes les informations dont vos clients potentiels ont besoin, afin qu’ils puissent trouver rapidement ce qu’ils recherchent et effectuer un paiement immédiatement.
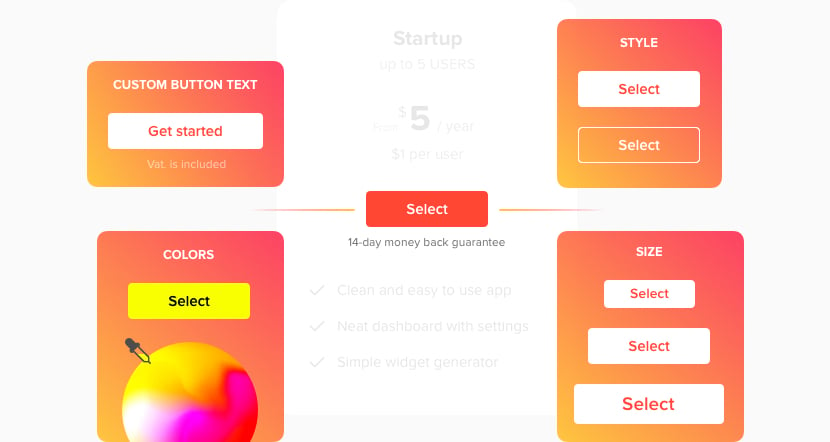
1. Image. La visualisation est importante. Ajoutez des images et elles créeront une connexion à vos offres dans l’esprit des utilisateurs. Ainsi, vous pouvez mieux comprendre et augmenter la valeur émotionnelle de vos offres.
2. Titre. Tout commence par le nom. Créez les bons titres pour vos offres qui refléteront l’idée principale et parlent la langue de votre public pour être clair et mémorable.
3. Prix. C’est un élément essentiel. Définissez clairement la valeur de vos offres et ajoutez tous les détails.
4. Bouton. Une partie intégrante. Placez le bouton qui redirigera les utilisateurs vers la page où le paiement est effectué.
5. Caractéristiques. L’essence de l’offre. Décrivez-le au maximum, faites savoir à vos clients ce qu’ils paient et ne laissez aucun doute ou question.

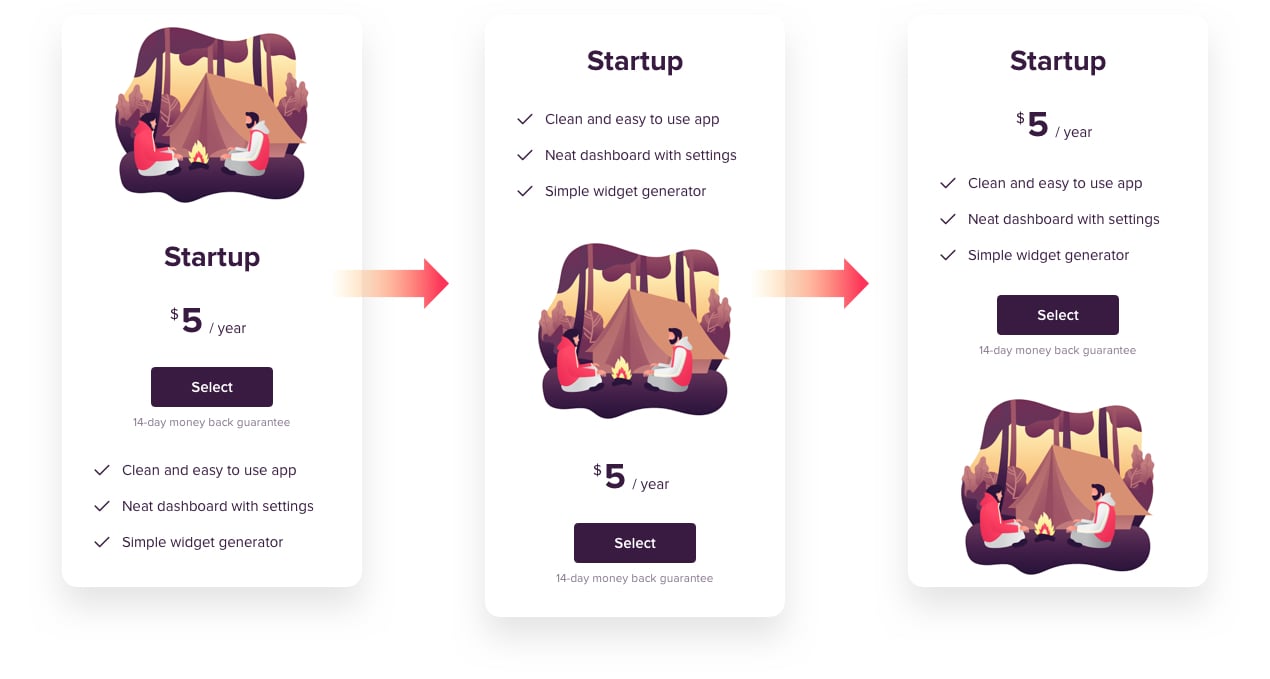
Organisation flexible des éléments
Elfsight Pricing Table a une conception flexible des colonnes, et vous pouvez la modifier directement dans l’éditeur. Vous êtes libre de définir tous les éléments de colonne dans l’ordre dont vous avez besoin pour votre tarification par glisser-déposer, ou de masquer l’un d’eux en le désactivant en un seul clic.

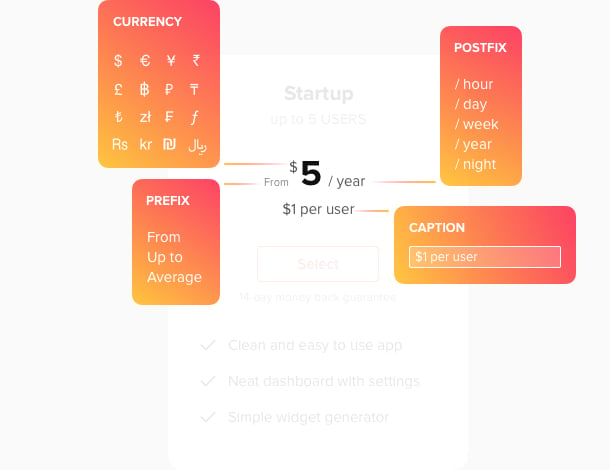
Construisez votre prix intelligemment
Le tableau de prix Elfsight vous permet d’afficher bien plus que des chiffres. Notre élément de prix comprend une case pour le préfixe pour indiquer votre fourchette de prix, par exemple «Up» ou «To»; un suffixe de prix que vous pouvez utiliser pour définir la période de paiement; et une légende où vous pouvez afficher des informations supplémentaires. Notre application possède une bibliothèque d’environ 100 devises avec des symboles pour la rendre pratique pour vous et vos clients.

Rendre le bouton visible
Un bouton est la dernière étape vers l’achat, alors rendez-le irrésistible. Vous pouvez faire varier la taille de S à L selon vos besoins en un clic. Choisissez le style de bouton Contour ou Rempli et choisissez les couleurs du bouton et de sa légende dans un spectre complet.

Mettez des accents sur votre contenu
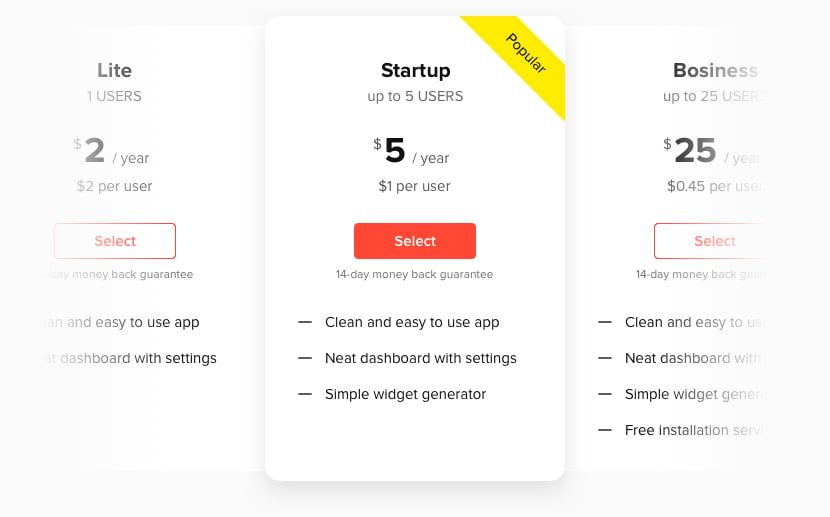
Lorsque vous avez une offre qui cible la plus grande partie de vos clients potentiels ou qui est la plus rentable pour vous, concentrez l’attention des visiteurs sur celle-ci. Mettez la colonne correspondante en vedette, en appliquant cette option dans l’onglet Contenu, et la colonne aura une plus grande taille. Vous pouvez également mettre un ruban contenant du texte pour attirer l’attention des visiteurs.

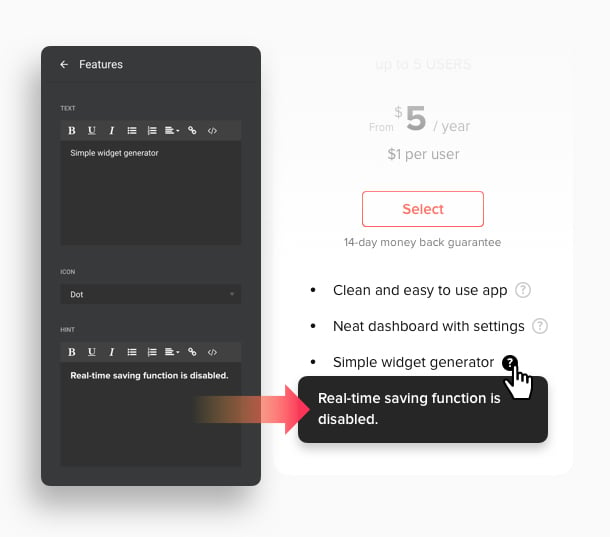
Afficher plus d’informations avec des conseils sur le survol
Utilisez des conseils pour afficher plus d’informations sur les fonctionnalités. Tapez simplement le texte nécessaire dans la zone Indice dans les paramètres de la colonne. Une icône de point d’interrogation s’affichera à côté de la fonctionnalité, et les utilisateurs verront toutes les informations supplémentaires lorsqu’ils survolent l’icône. Ainsi, vous rendrez l’interface propre, mais en direz plus sur vos offres.

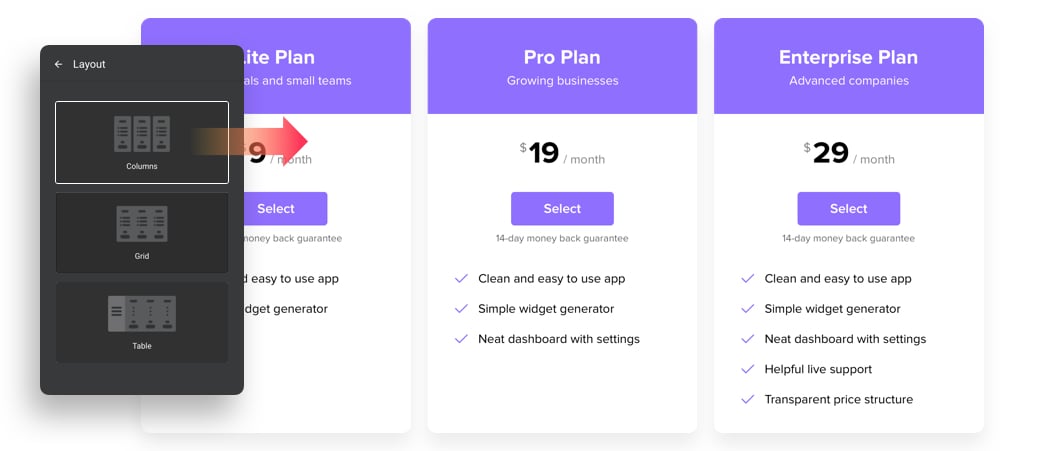
Disposition des colonnes pour les offres individuelles
Si vous proposez plusieurs produits ou plans individuels qui diffèrent par leurs types et fonctionnalités, vous souhaiterez peut-être accentuer leur différence et les afficher sous forme de gamme, et non de note. Dans ce cas, essayez la disposition des colonnes. Il affiche les offres sous forme de colonnes séparées avec une gouttière, de sorte que vous présenterez une variété complète de produits autonomes.

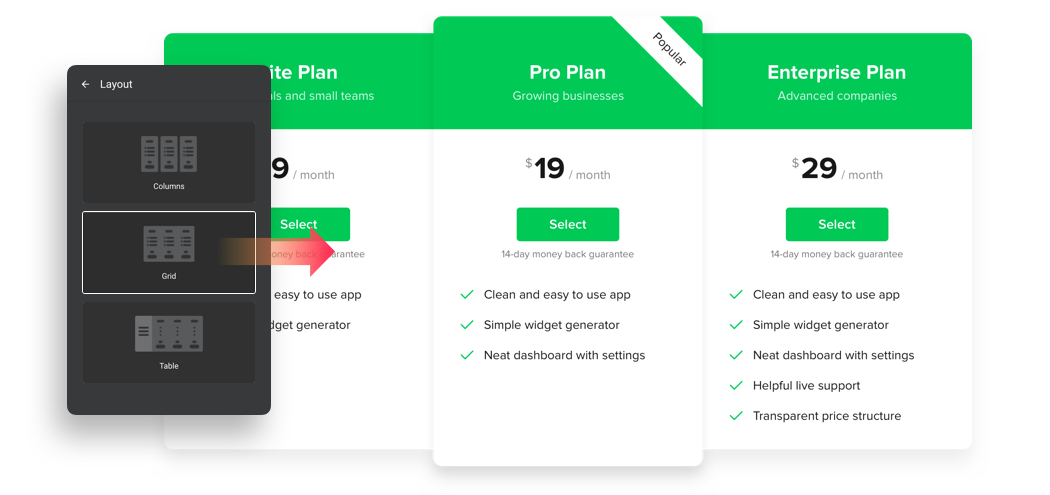
Conception de grille pour montrer les comparaisons
Lorsque votre offre comprend une catégorie de plans, chacun de plus en plus chargé d’avantages, ce serait une bonne idée de mettre l’accent sur elle. La disposition de la grille le fera parfaitement! Il affiche les colonnes comme une seule unité, de sorte que vous pouvez en faire une note, où le nombre d’avantages augmente d’une offre à l’autre, convaincant de choisir celle qui la touche.

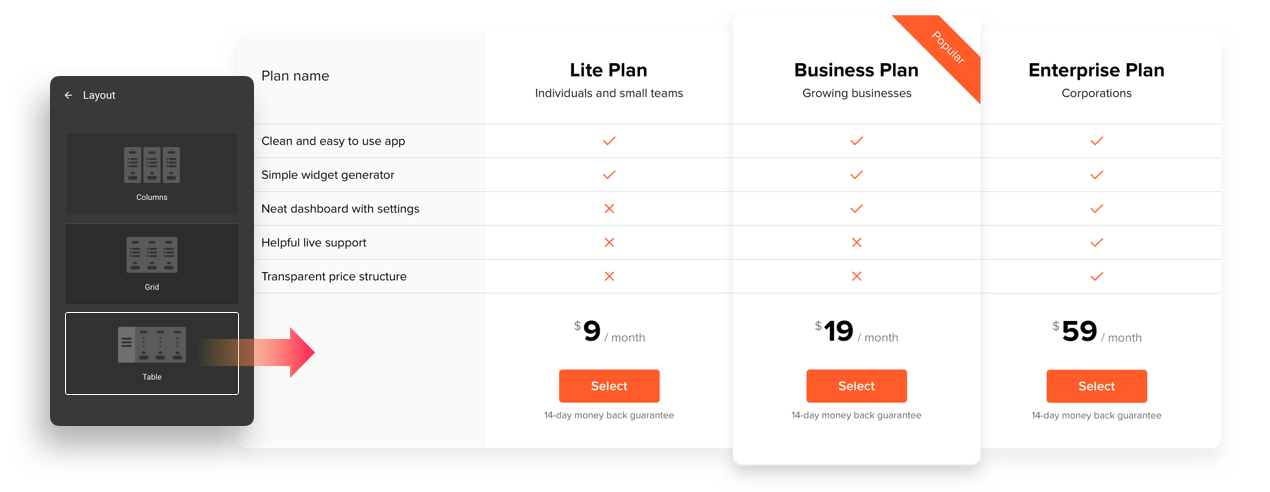
Disposition de la table pour un maximum d’informations
Vous souhaitez profiter de tous les avantages de vos offres et vous ne voulez pas mettre trop de texte dans le tableau? Nous avons une solution parfaite pour cela! Choisissez la disposition du tableau et vous n’aurez à répertorier toutes les fonctionnalités qu’une seule fois – dans la tête du tableau. Les colonnes afficheront uniquement une coche ou un signe croisé selon que l’entité est présente sur le plan ou non.

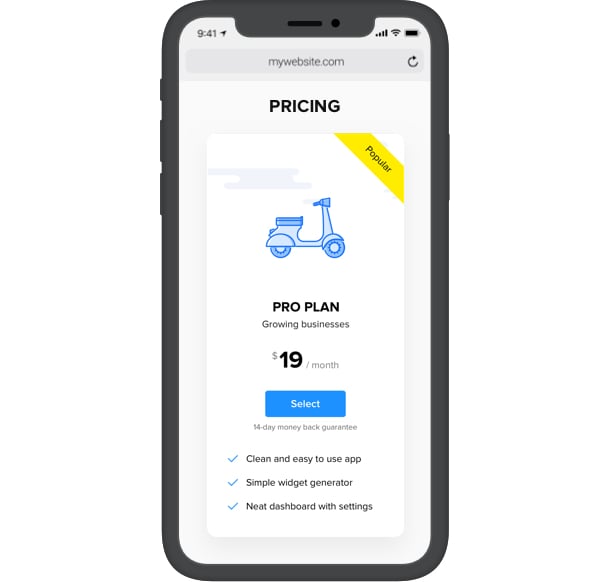
Interface responsive mobile pour le confort de vos utilisateurs
Notre application est adaptative à la résolution de l’écran et s’ajuste automatiquement sur divers appareils pour être à son meilleur. Par exemple, vous verrez les colonnes changer la disposition de l’horizontale à la verticale déroulante si vous essayez l’option mobile dans l’éditeur. L’interface de la tablette rend les colonnes plus étroites et plus compactes.

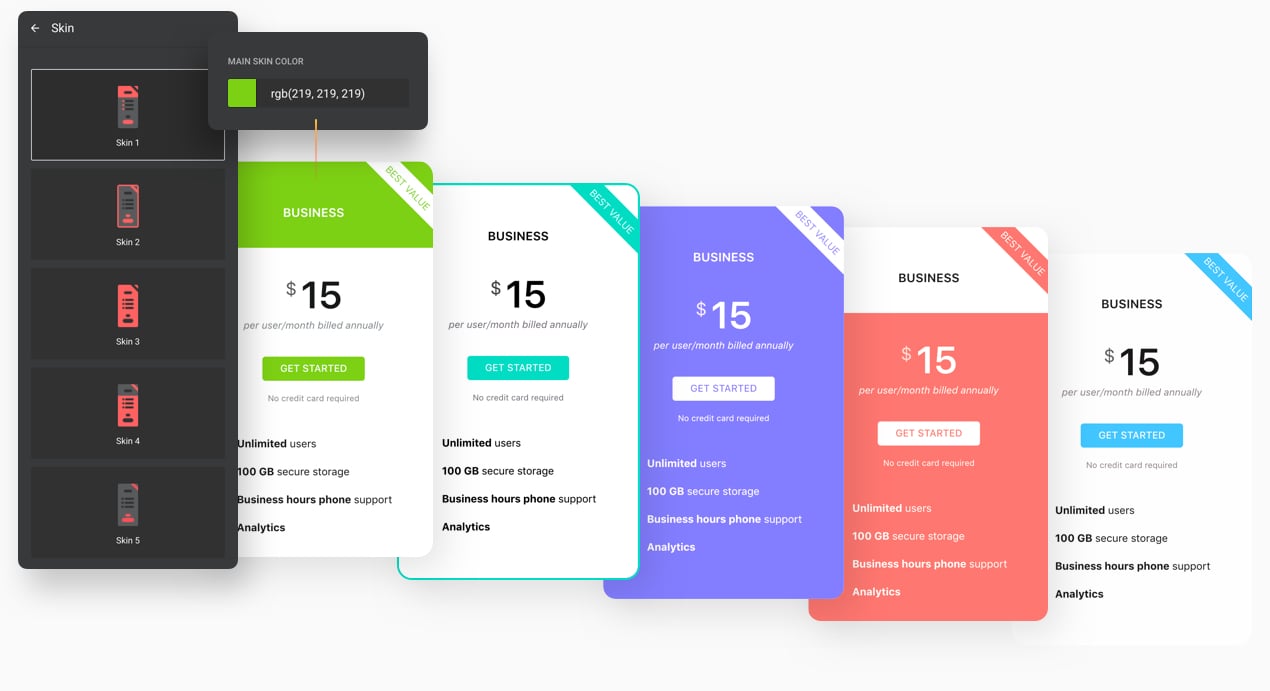
4 peaux de table équilibrées
Le tableau des prix Elfsight vous propose de choisir l’un des quatre skins bien conçus, vous permettant de créer un look vraiment tendance. Des couleurs plus intenses et vibrantes aux couleurs minimalistes et propres – toutes les peaux permettent des variations de couleur, vous pouvez donc utiliser tout votre goût et votre talent pour façonner votre widget.

Les détails de style qui comptent
Peignez chaque élément du tableau individuellement pour le rendre uniforme ou pour placer les bons accents: l’arrière-plan, les polices, les boutons, les prix et bien d’autres peuvent avoir une couleur personnalisée. Le titre a une taille et un poids de police réglables. Organisez la forme de la table, en montrant ou en masquant ses bordures et choisissez des angles vifs ou ronds – tous ces éléments sont petits mais intégrés au look.