Webflow-Portfolio-Widget

Erstellen Sie Ihr Portfolio-Widget
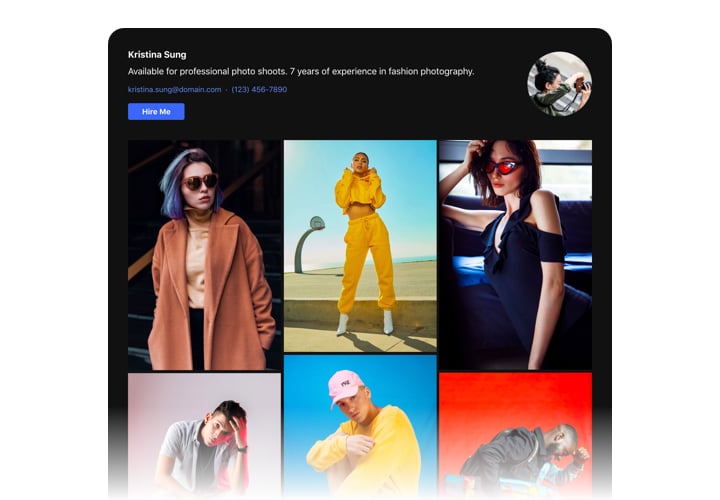
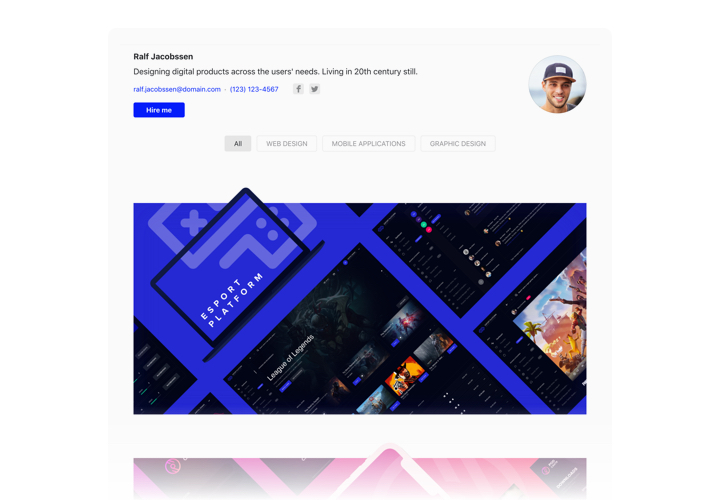
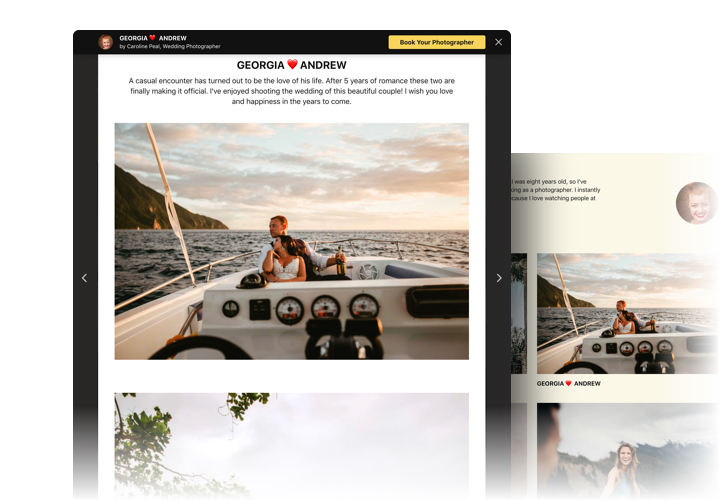
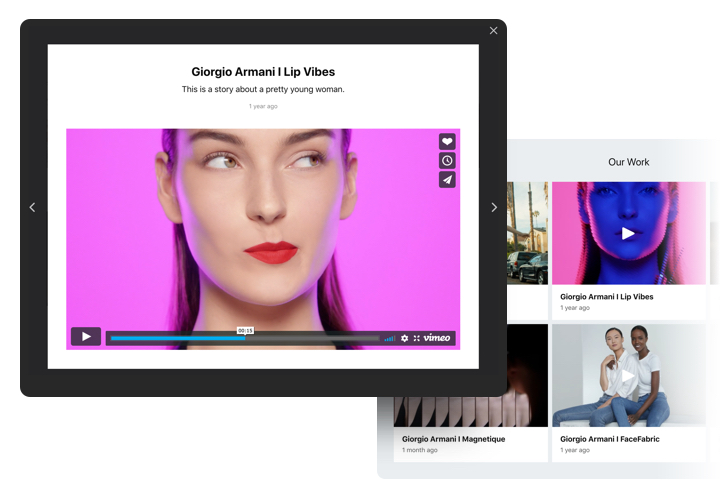
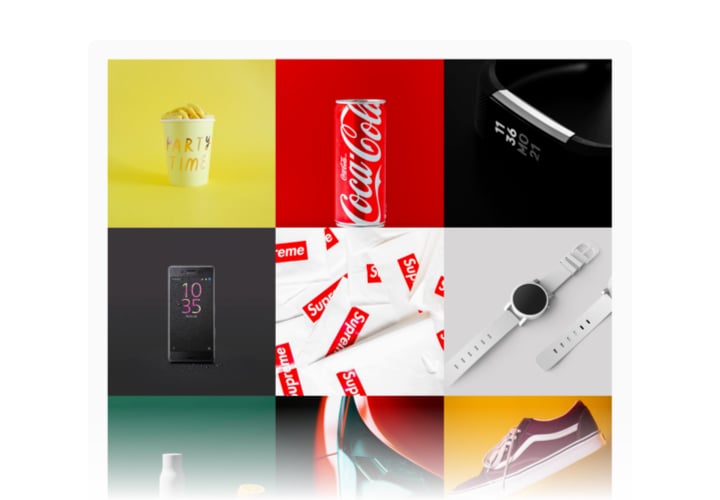
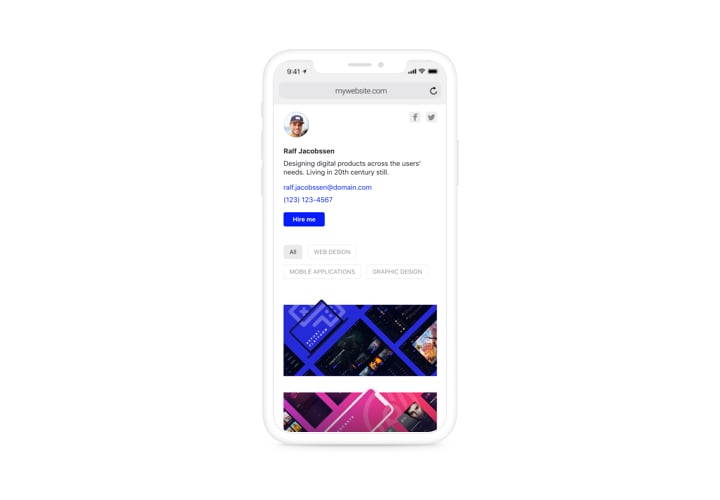
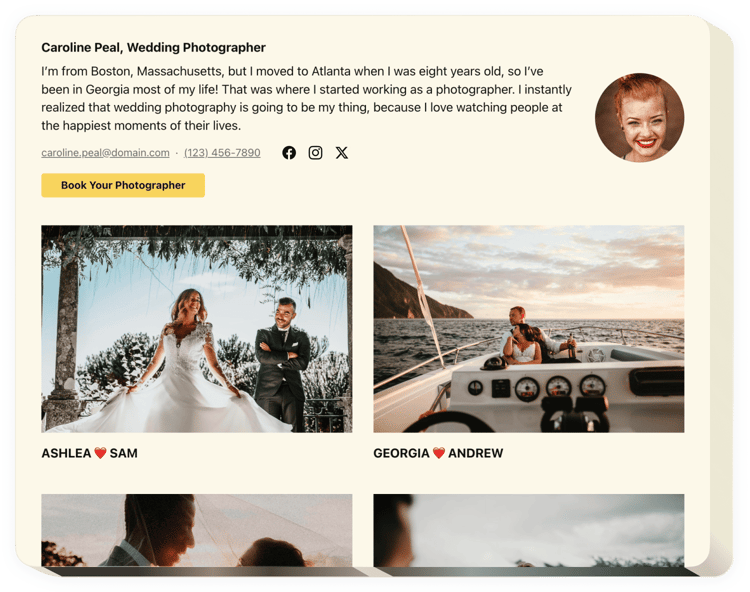
Screenshots
Portfolio in Webflow mit dem Elfsight-Widget einbetten
Das Elfsight Portfolio-Tool ist für alle gedacht, die ihre Projekte in das einbetten müssen Website und erhöhen die Anzahl neuer Kunden. Mithilfe unseres Tools können Sie eine Auswahl an Bildern, Videos, Skizzen und anderen Materialien anzeigen. Jede Projektdatei kann einen vollständigen Text und ein Datum enthalten. Sie können Projekte mit Websites verknüpfen und Projektkategorien einrichten. Website-Benutzer sehen Ihr Portfolio, geben ein Projekt ein und studieren es direkt auf Ihrer Website im Detail. In der Kopfzeile werden Ihr vollständiger Name, Ihr Bild und Ihre Kontaktdaten angegeben, damit Sie mit Ihnen in Kontakt treten können. Die Schaltfläche „Aktiv“ führt die Leute zur Bestellseite und hilft Ihnen, das Verkaufsniveau zu steigern.
Wo kann ich Portfolio hinzufügen
Es kann auf jeder Seite des verwendet werden Website oder auf allen Webseiten. Ihre auffälligen Materialien erhalten maximale Aufmerksamkeit auf der Hauptseite der Website und können Ihre Angebote auf Portfolio-Seiten visualisieren.
Wie profitiere ich vom Widget?
A Ein wunderschönes, ansprechendes Portfolio mit Ihren Projekten wird Ihrem Publikum all Ihre großartigen Fähigkeiten und Ihre Kreativität offenbaren. Dadurch werden sie begierig darauf, Ihre Dienstleistungen zu bestellen, und Sie werden neue Kunden gewinnen. Darüber hinaus können Sie durch die einfache Kontaktaufnahme die Anzahl der Leads steigern.
Wie bette ich Portfolio in meine Webflow-Website ein?
Es dauert nur eine Minute Zeit, um das Widget zum Laufen zu bringen. Dieser Vorgang ist superschnell, kostenlos und erfordert keine Programmierung.
Sie können das Widget direkt über unseren Service in Ihre Website integrieren. Sehen Sie sich einfach die kurze Beschreibung unten auf dieser Seite an.
Hauptfunktionen des Portfolio-Widgets
Um einen besseren Eindruck vom Webflow-Portfolio zu bekommen, können Sie sich die Liste der herausragendsten Funktionen ansehen. Sie machen das Plugin für Ihren Shop so nützlich wie möglich:
- Mehrere Projekte hinzufügen und Titel hinzufügen;
- Kategorien erstellen und Projekte darauf aufteilen;
- Auswählen welche Informationen im Popup und beim Hover angezeigt werden sollen;
- Fügen Sie Texte hinzu und weisen Sie allen Dateien im Projekt Daten zu;
- Aktive Schaltfläche in der Kopfzeile und im Popup bringt Benutzer zu jeder Website.
Um alle Funktionen zu sehen, sehen Sie sich die Live-Demo an
So erstellen Sie das Portfolio auf Ihrer Webflow-Website
Die folgenden Aktionen sind das Einzige, was Sie für die Widget-Aktivierung tun müssen.
- Erstellen Sie Ihr personalisiertes responsives Portfolio
Erstellen Sie in unserem kostenlosen Konfigurator ein Widget mit individuellem Design und individuellen Funktionen. - Holen Sie sich den individuellen Code zur Installation des Widgets
Nachdem Sie Ihr Widget angepasst haben, erhalten Sie Ihren Installationscode aus dem Popup-Fenster von Elfsight Apps. Kopieren Sie den Code zur späteren Verwendung. - Fügen Sie das Widget zu Ihrer Webflow-Site hinzu
Wählen Sie den Bereich aus, in dem Sie das Widget platzieren möchten, und fügen Sie den kopierten Code dort ein. Übernehmen Sie die Änderungen. - Die Einrichtung ist abgeschlossen
Betreten Sie die Seite, um einen Blick auf Ihr Portfolio zu werfen.
Sie können sich immer noch nicht entscheiden? Oder haben Sie Probleme? Richten Sie einfach eine Anfrage an unseren Kundenservice. Die Experten werden alle Fragen klären.