Popup-Widget für Google Sites

Erstellen Sie Ihr Popup-Widget
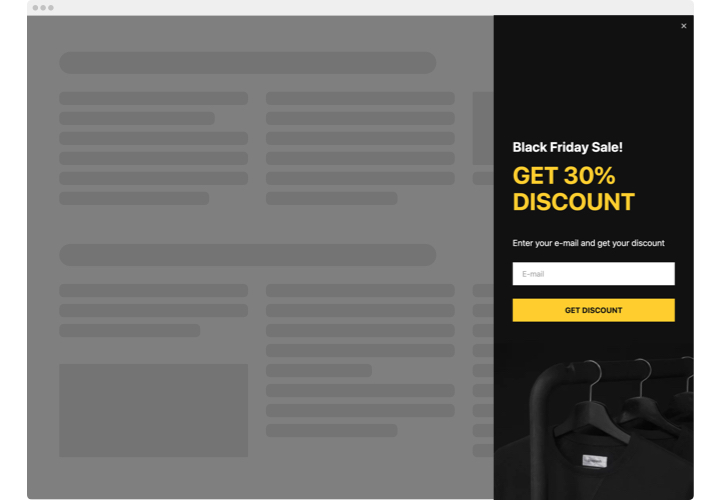
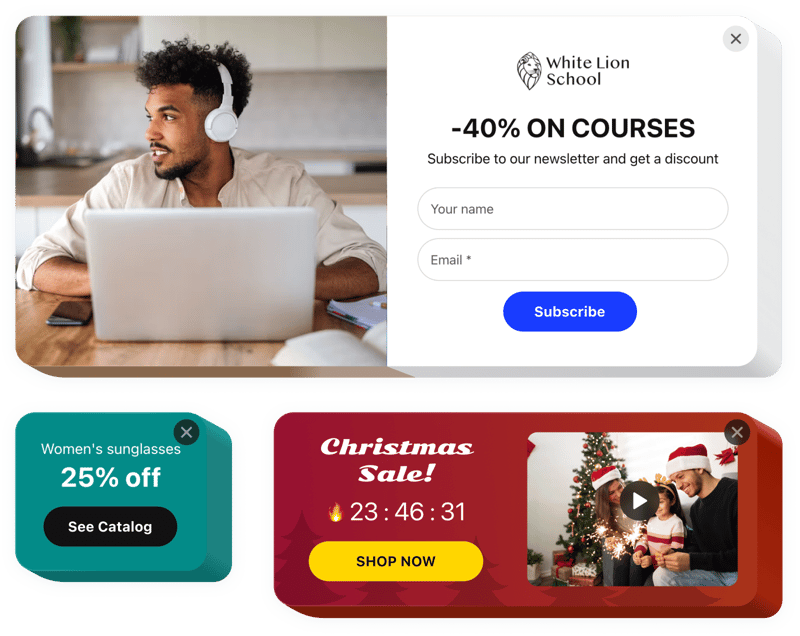
Screenshots
Popup auf Google Sites mit dem Elfsight-Widget einbetten
Mit dem Elfsight-Popup-Tool für Google Sites ist jeder in der Lage, etwas zu entwerfen Erstellen Sie Ihre eigenen benutzerdefinierten Popups für jeden Zweck und zeigen Sie sie auf Ihrer Webseite an. Erstellen Sie mit einer Vielzahl von Elementen das am besten geeignete Popup. Stellen Sie die Schnittstelle und Platzierung perfekt ein; Weisen Sie den Öffnungsauslöser zu und finden Sie die richtige Frequenz, um eine bessere Wirksamkeit zu erzielen. Mit Popups unterschiedlicher Art können Benutzer E-Mails abonnieren, Ihre Produkte oder Dienstleistungen entdecken, Rabattgutscheine verwenden, an Ausverkäufen und Sonderangeboten teilnehmen, über bevorstehende Veranstaltungen auf Ihrer Website benachrichtigt werden und vieles mehr.
Popups helfen Ihnen, schneller zu verkaufen, für geplante Veranstaltungen zu werben, Feedback und Leads zu erhalten und vieles mehr.
Hauptfunktionen des Popup-Widgets
Hier ist eine Liste aller Funktionen des Widgets. Sie können sie direkt im Editor anpassen und sie helfen Ihnen dabei, das Widget entsprechend Ihren Anforderungen zu konfigurieren.
- Zwölf verschiedene Komponenten zum Erstellen eines Popups;
- 5 enthaltene Popup-Layouts für verschiedene Fälle;
- Schaltflächen einbetten, um Besucher auf eine beliebige Seite umzuleiten;
- Option zum Hochladen eines Bildes für den Hintergrund;
- Ein Popup kann nach einer bestimmten Verweildauer auf der Seite oder nach einem bestimmten Scroll-Prozentsatz erscheinen.
- Popup-Auslöser: Klicken Sie auf das ausgewählte Element oder scrollen Sie nach unten.
Überprüfen Sie in unserer Demo, wie alle Funktionen funktionieren
Wie man einbettet Popup auf meiner Google Sites-Website?
Um das Widget zu aktivieren, befolgen Sie die folgenden Richtlinien
- Nutzen Sie unsere kostenlose Demo und beginnen Sie mit der Gestaltung Ihres einzigartigen Widgets.
Geben Sie das passende Layout und die entsprechenden Aspekte des Tools an und speichern Sie die Änderungen. - Sie erhalten den individuellen Code, der in der Box auf Elfsight Apps angezeigt wird.
Nachdem die Erstellung Ihres Tools abgeschlossen ist, kopieren Sie den einzelnen Code im erscheinenden Fenster und bewahren Sie ihn für die zukünftige Verwendung auf. - Beginnen Sie mit der Verwendung des Widgets auf der Google Sites-Website.
Betten Sie den zuvor gespeicherten Code in Ihre Website ein und speichern Sie die Änderungen. - Die Installation wurde erfolgreich durchgeführt.
Besuchen Sie Ihre Website, um die Leistung des Widgets zu beobachten.
Sie können sich gerne an unseren Kundenservice wenden, wenn Sie Hilfe benötigen oder Fragen haben. Wir helfen Ihnen gerne bei jeder Anfrage weiter.
Wie kann ich ein Popup zu meiner Google Sites-Website hinzufügen?
Um ein Popup zu Ihrer Google Sites-Seite hinzuzufügen, verwenden Sie den Elfsight-Editor, um Ihr Plugin zu erstellen. Es sind keine Programmierkenntnisse erforderlich, da der Popup-Builder eine benutzerfreundliche Oberfläche hat, sodass jeder das Popup einfach erstellen und anpassen kann. Kopieren Sie einfach den generierten HTML-Embed-Code und fügen Sie ihn in das CMS Ihrer Google Sites-Seite ein.
Ist der Popup-Builder kostenlos?
Ja, der Popup-Builder für Google Sites ist kostenlos verfügbar, sodass auch Menschen mit begrenzten Ressourcen von diesem nützlichen Tool profitieren können. Es gibt auch kostenpflichtige Pläne, die zusätzliche Vorteile bieten.
Was ist der beste Ort, um das Banner-Popup auf meiner Website hinzuzufügen?
Mit unserem Popup-Tool können Sie erstellen:
- Vollbild-Popup-Plugin, um sofort die Aufmerksamkeit Ihrer Besucher zu erregen;
- Schwebendes Popup, um Besucher zu engagieren, während sie Ihre Seite durchsuchen;
- Plugin im Footer, Header und in der Sidebar, um Ihre Nachricht sichtbar zu halten, ohne das Benutzererlebnis zu stören.
Diese anpassbaren Platzierungen ermöglichen eine strategische Positionierung, um sicherzustellen, dass Ihre Banner-Popups die Aufmerksamkeit auf sich ziehen und das Engagement erhöhen.
Welche Arten von Google Sites Popup-Plugins kann ich mit Elfsight erstellen?
Sie können eine Vielzahl von Popups erstellen, die auf verschiedene Zwecke zugeschnitten sind.
Zum Beispiel können Sie ein Popup zur Newsletter-Anmeldung erstellen, um Benutzer dazu zu ermutigen, sich Ihrer E-Mail-Liste anzuschließen, ein Aktions-Popup, um den Umsatz durch VIP-Angebote zu steigern, oder ein Rabatt-Popup, um zeitlich begrenzte Angebote hervorzuheben und Käufe anzuregen.
Insgesamt sind über 100+ Popup-Vorlagen verfügbar, sodass Sie das beste Design für Ihre Bedürfnisse einfach auswählen können.
Welche Trigger sind verfügbar, um das Popup zu öffnen?
Mit dem Popup-Plugin von Elfsight haben Sie mehrere Trigger, um zu steuern, wann Ihre Benachrichtigung geöffnet wird. Sie können es so einstellen, dass es beim Laden der Seite angezeigt wird, nach einer bestimmten Zeit auf der Website oder wenn der Benutzer einen bestimmten Prozentsatz der Seite nach unten scrollt.
Zusätzlich können Popups bei einem Klick aktiviert werden, wenn der Benutzer die Seite verlassen möchte, oder durch einen CTA-Button, um das Popup manuell zu aktivieren. Diese flexiblen Trigger helfen Ihnen, das Launch-Verhalten des Plugins anzupassen, um das Engagement zu steigern.