Funktionen des Formular-Widgets
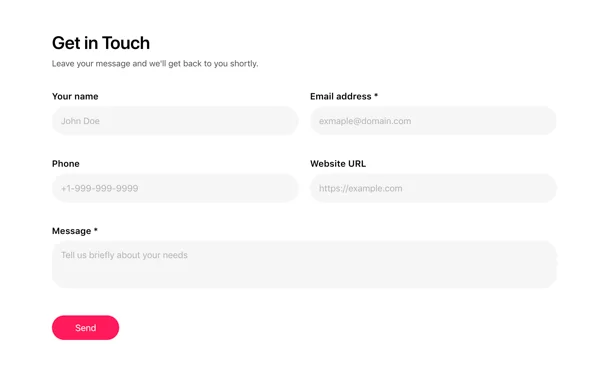
Kontakt Formular
Entwerfen Sie mit Elfsight Form Builder ein einladendes und einfaches Kontaktformular, um Kundenkontakte zu gewinnen. Unsere App verfügt über all notwendigen Elemente: Felder für Namen, Telefon, Adresse, E-Mail und mehr Kontaktdaten, mit Etikett, Beschreibungen und Platzhalter andeuten, wie man sie richtig zu füllen.

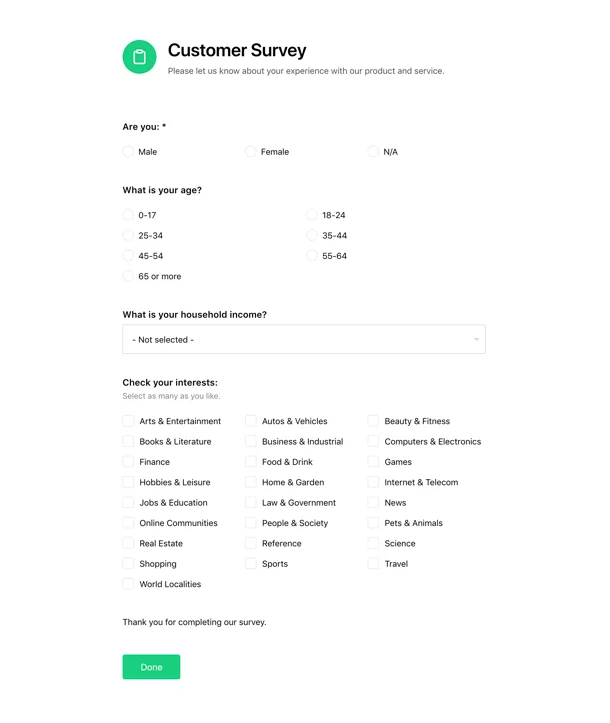
Umfrageformular
Es ist sehr einfach, eine Umfrage mit Multiple-Choice-Fragen für Ihre Kunden oder Website-Benutzer zu arrangieren. Elfsight Form Builder enthält drei Arten von wählt: Checkbox, Optionsfelder und Dropdown-Menü. Das Label ist hier, um die Frage zu schreiben, und Sie können eine unbegrenzte Anzahl von Antwortoptionen hinzufügen.

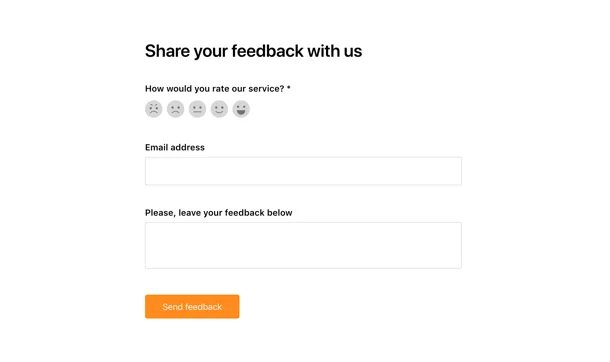
Feedback-Formular
Holen Sie sich Kundenreferenzen und bewerten Sie Ihr Unternehmen mit einem praktischen und freundlichen Feedback-Formular. Sie können Benutzern vier Arten von Bewertungen anbieten: Zahlenbewertung, Sternebewertung, Smileys und Daumen Symbole. Fügen Sie Labels, Beschreibungen, wählen Sie die Art der Bewertung und Ihre Bewertungen Form ist fertig.
Tipp: Wenn Sie eine Bewertung mit Zahlen festlegen müssen, denken Sie an die richtige Bewertungslänge. Unser Plugin bietet eine Reichweite von 1 bis 10 – während es für Kunden möglicherweise einfacher ist, aus 5 Punkten auszuwählen.

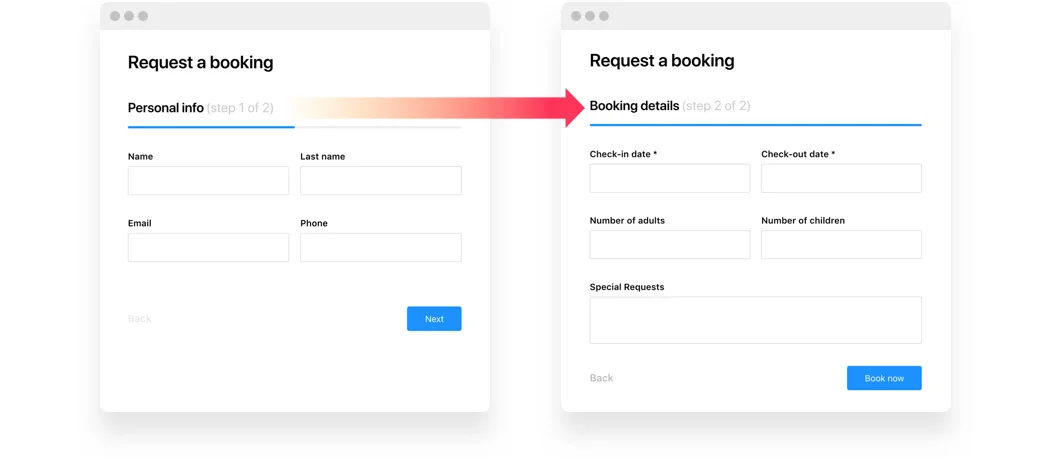
Mehrstufige Formulare
Mit Online-Formular-Builder können Sie Formulare erstellen, die über mehrere Schritte gefüllt werden. Sie können es tun, wenn Sie einige Gruppen von Elementen hinzufügen. Erstellen Sie so viele Gruppen wie Sie benötigen und ändern Sie deren Reihenfolge. Benutzer navigieren mit den Schaltflächen Weiter und Zurück. Zur Visualisierung des Fortschritts gibt es einen Fortschritts Bar mit Schrittanzahl und Beschreibung.
Tipp: Wenn Sie Gruppen von Elementen verwenden, vergessen Sie nicht, Titel für diese zu erstellen. Sie werden in der Fortschrittsanzeige angezeigt und erleichtern den Benutzern das Navigieren zwischen den Schritten.

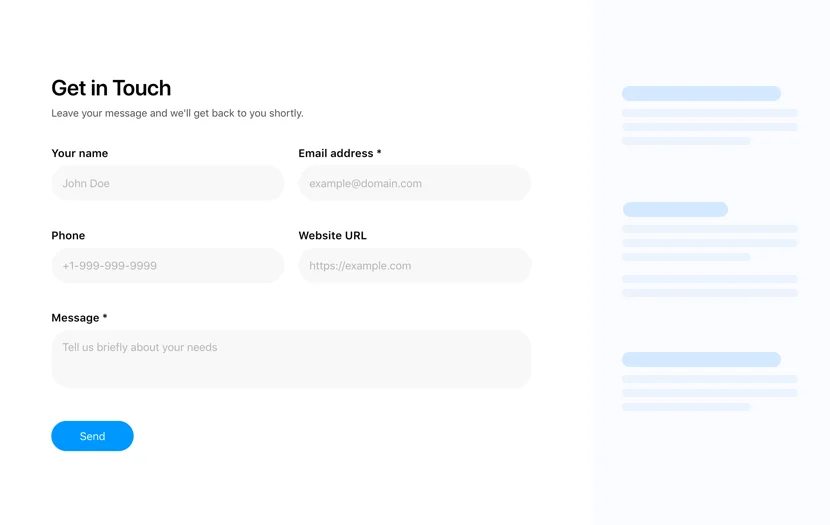
Default Layout für den Inhaltsbereich
Ein klassisches Layout, das sich auf jeder Seite Ihrer Website einfügt und ausgewogen aussieht. Es eignet sich gut zum Platzieren Ihres Formulars in einer Inhaltszone, z. B. einem Kontaktformular auf einer Kontaktseite Ihrer Website. Sie können die Breite Ihres Formulars variieren, um es an die Abmessungen Ihrer Website anzupassen.

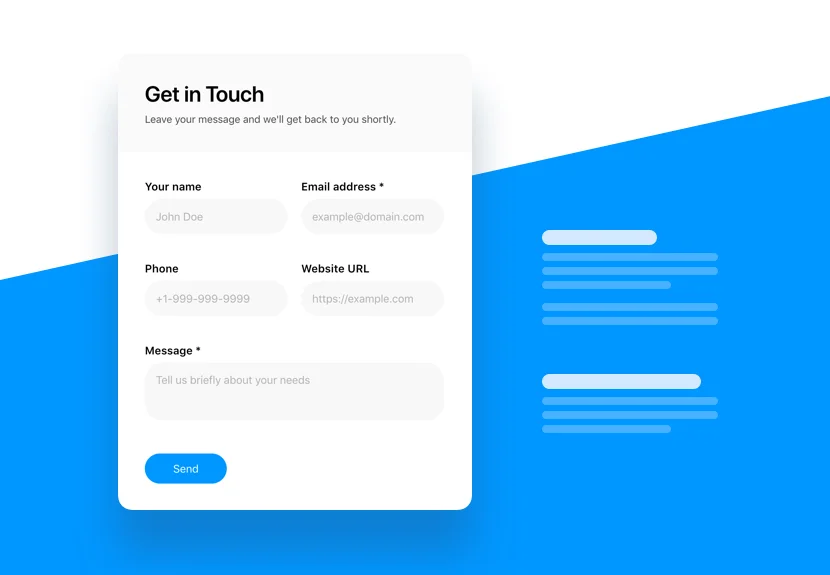
Boxed Layout mit minimalistischem Aussehen
Minimalistisches Layout mit akzentuierten Rändern und der Überschrift. Das macht die App detaillierten und Sie können das Formular erstellt leicht zu füllen. Es ist auch eine gute Variante für Inhaltsbereiche und hat eine flexible Breite.

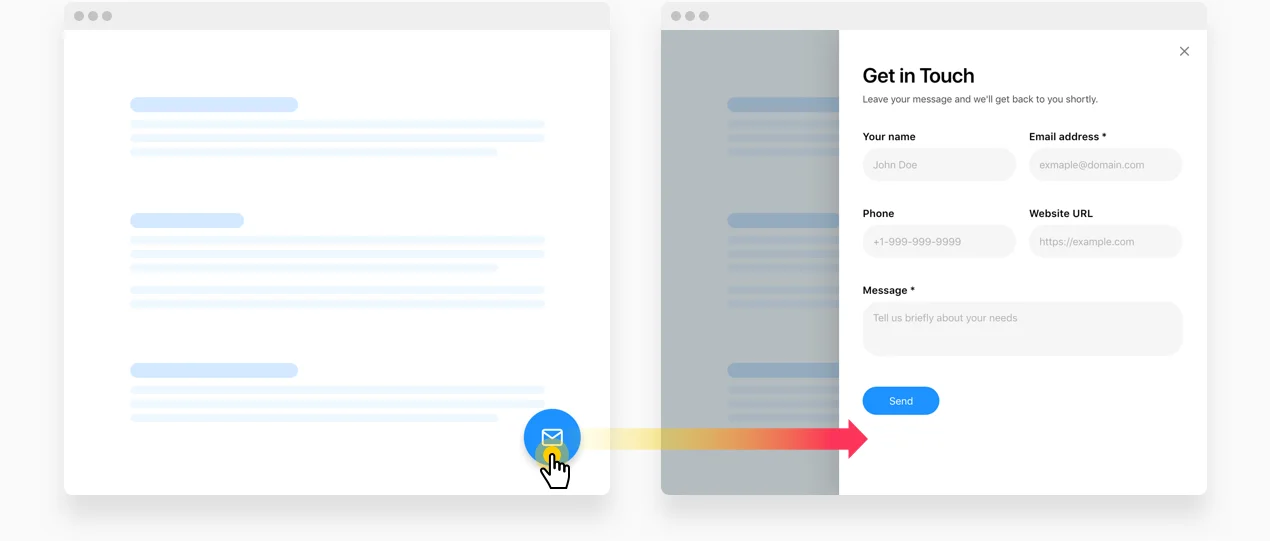
Floating Layout zu setzen auf der Website
Dieses Layout ist eine großartige Lösung, wenn Sie ein Formular benötigen, das auf mehreren Seiten platziert ist. Es wird als kleines Logo angezeigt, das zusammen mit dem Bildlauf angezeigt wird und per Mausklick zum Fenster in voller Größe erweitert wird. Zum Beispiel können Sie ein Feedback-Anfrage Formular aus und fügen Sie es auf jeder Seite der Website erstellen.

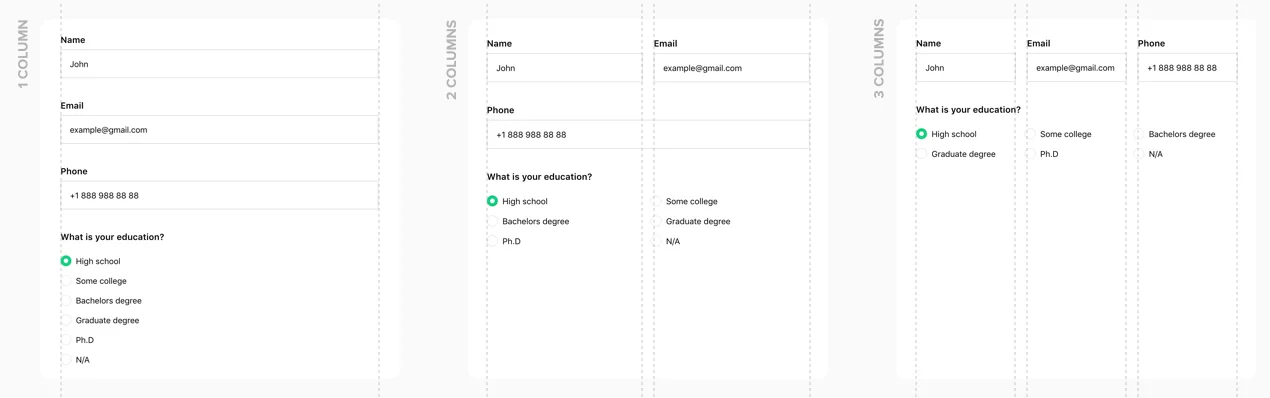
Elemente in Spalten unterteilen
Strukturieren Sie Ihr Formular und organisieren Sie Elemente in wenigen Spalten (1-3), unabhängig davon, welches Layout Sie ausgewählt haben. Dies kann nützlich sein, um Platz zu sparen und macht die Form kompakte und klar.

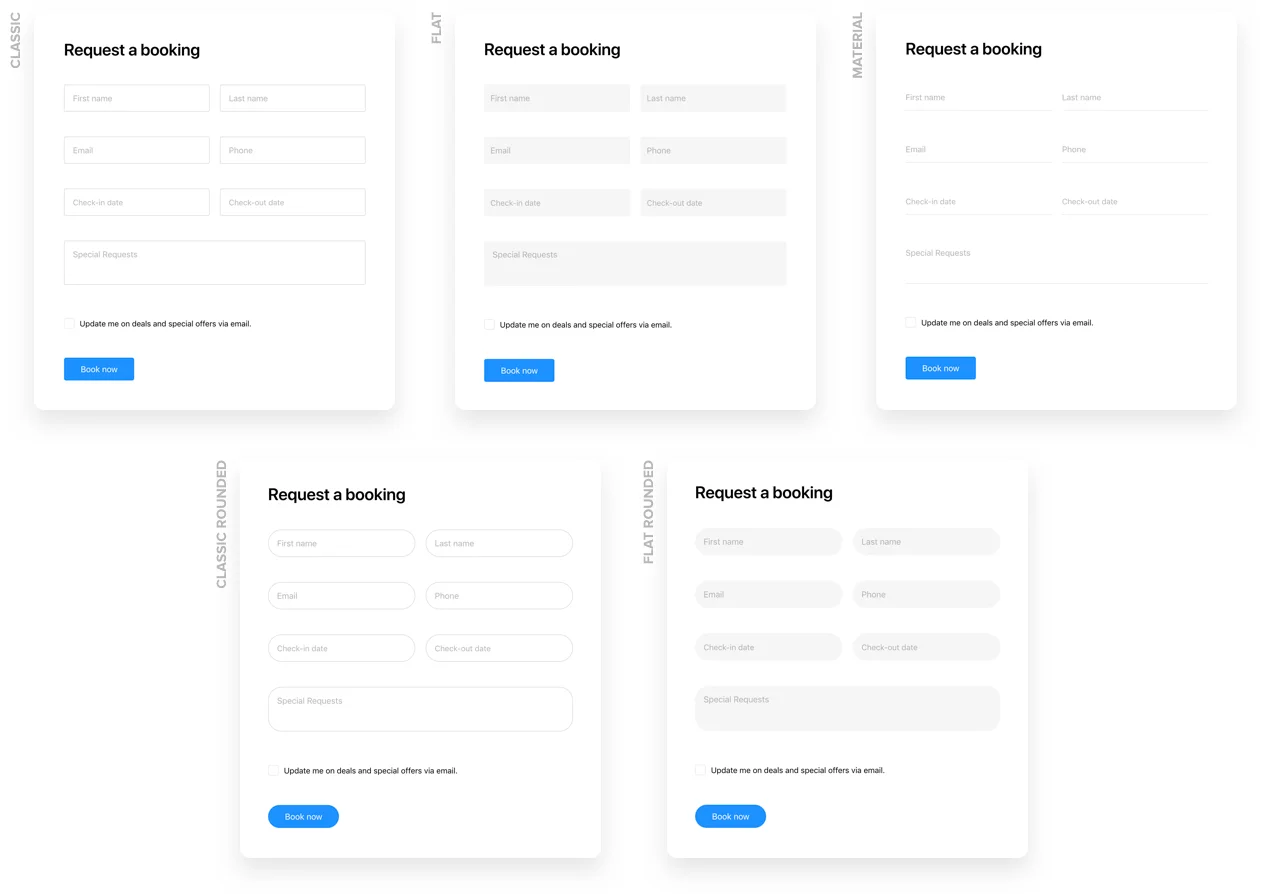
5 beliebte gebrauchsfertige Stile
Benötigen Sie das Formular, das zu Ihrem Website-Konzept passt? Elfsight Team hat fünf beliebte Formularstile vorbereitet, mit denen Sie das Widget mit wenigen Klicks installieren können. Es ist einfach und schnell, ein Online-Formular-Widget für Ihr Website-Design zu erstellen. Wählen Sie einfach den Stil aus und passen Sie die Farben und Schriftarten an Ihre Website-Stile an.

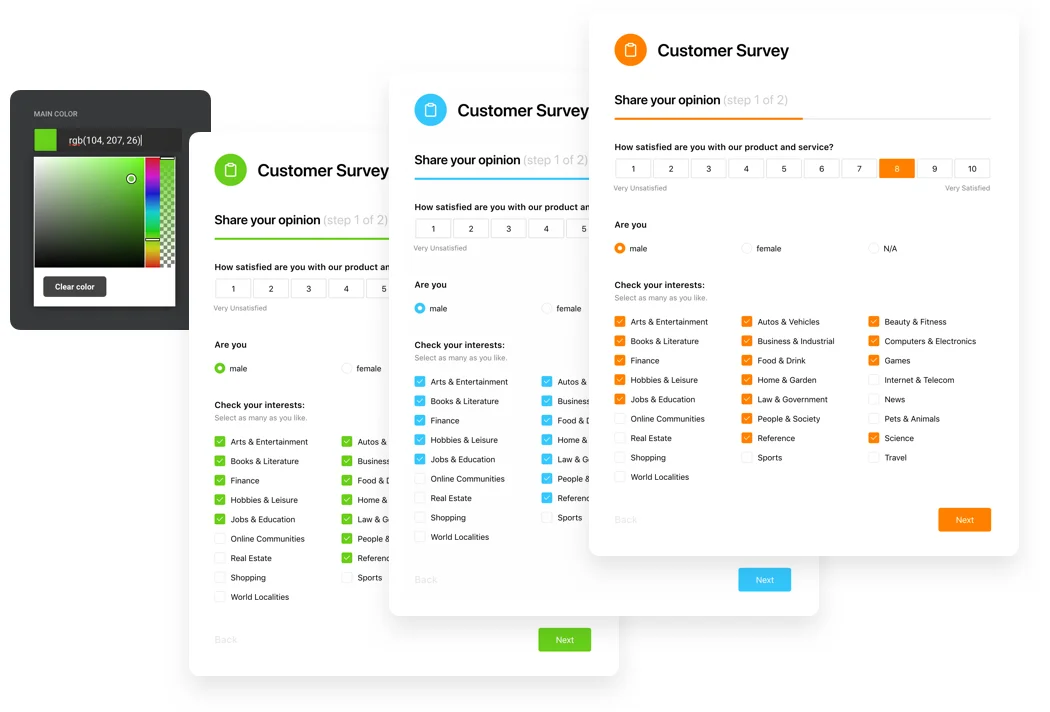
Jede Farbe für Ihr perfektes Design
Möchten Sie das beste Formular erstellen, das zu Ihrem Website-Stil passt? Heller Akzent oder klassisches Design – Sie können eine beliebige Farbkombination auswählen. Wählen Sie einfach die „Main color“ des Formulars und es werden das Symbol, die Schaltfläche, der Fortschrittsbalken und andere aktive Elemente angezeigt. Sie können auch alle Elemente mithilfe der benutzerdefinierten Darstellungseinstellungen neu einfärben.

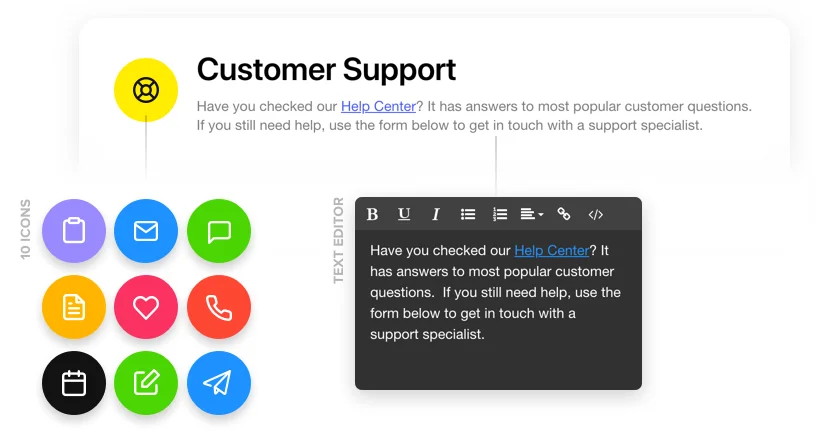
Anpassbarer Header
In Elfsight Form Widget haben Sie verschiedene anpassbare Einstellungen. Sie können einen hellen Titel erstellen und weitere Benutzer zum Ausfüllen des Formulars einladen. Verwenden Sie Kopfzeilentext, um mit Ihren Benutzern zu sprechen oder weitere Details zum Formular bereitzustellen. Sie können Text fett, kursiv oder unterstrichen machen, Variante des Ausrichten auswählen und eine Liste erstellen. Unser Header enthält auch eine Bibliothek mit Logos zur besseren Visualisierung.
Tip: Vergessen Sie nicht, die Schriftarten zu ändern: Sie können kursiven, fetten oder unterstrichenen Text erstellen, die Ausrichtungsvariante auswählen und sogar eine Liste erstellen. Sie können den Link auch wie im folgenden Beispiel zu Ihrem Text hinzufügen.

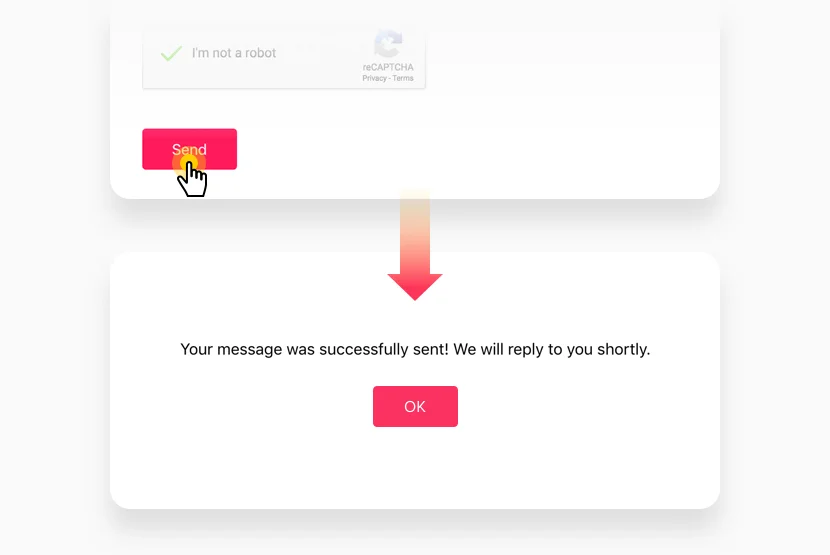
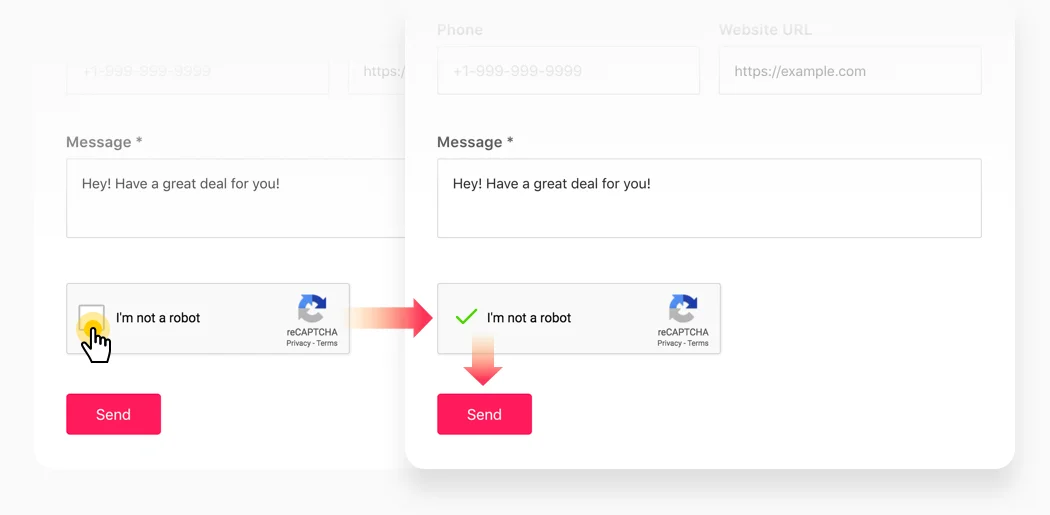
Hohe Sicherheit mit reCAPTCHA
Mit Elfsight können Sie mit dem Tool reCAPTCHA ein Online-Formular für eine Website erstellen. Es ist hier, um Ihre Daten und Ihr Postfach vor Spam- und Bots-Angriffen zu schützen und eine reibungslose Arbeit und nur wertvolle Daten zu gewährleisten. Sie können Checkbox oder Invisible Art von reCAPTCHA wählen.

Aktionen nach dem Ausfüllen des Formulars
Elfsight Formular Builder ist ein praktisches Instrument, mit dem Sie verschiedene Arten von Formularen erstellen können. Deshalb haben wir nach dem Ausfüllen des Formulars drei Aktions Varianten entwickelt, damit es perfekt für Sie funktioniert. Sie können wählen, ob Sie eine Dankesnachricht mit bearbeitbarem Text anzeigen, einen Benutzer auf eine andere Seite umleiten oder das Formular einfach ausblenden möchten.
Tipp: Wenn Sie die Dankesnachricht verwenden, denken Sie an einen freundlichen Text, der zeigt, wie Sie Ihren Benutzern für Zeit und Aufmerksamkeit danken.