Elementor Instagram Feed-Widget

Erstellen Sie Ihr Instagram-Feed-Widget
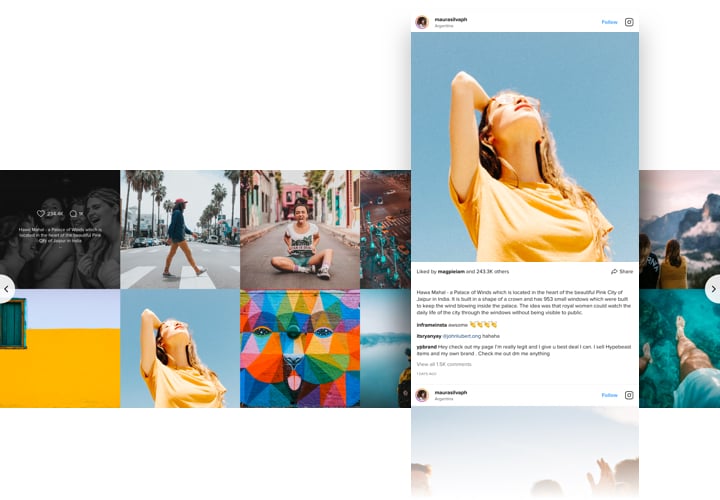
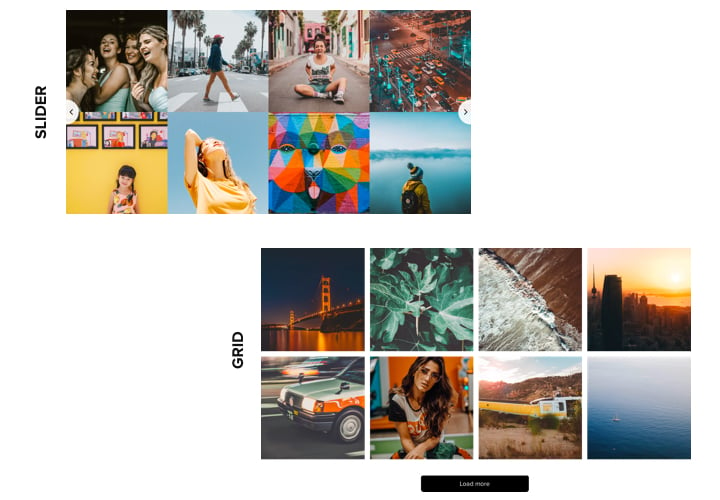
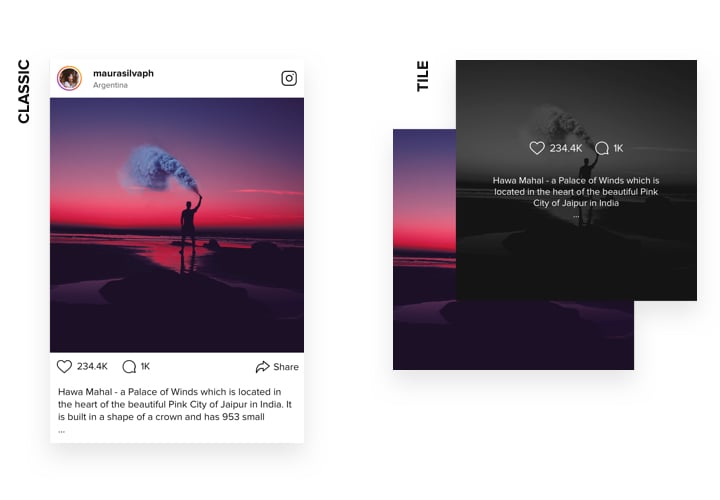
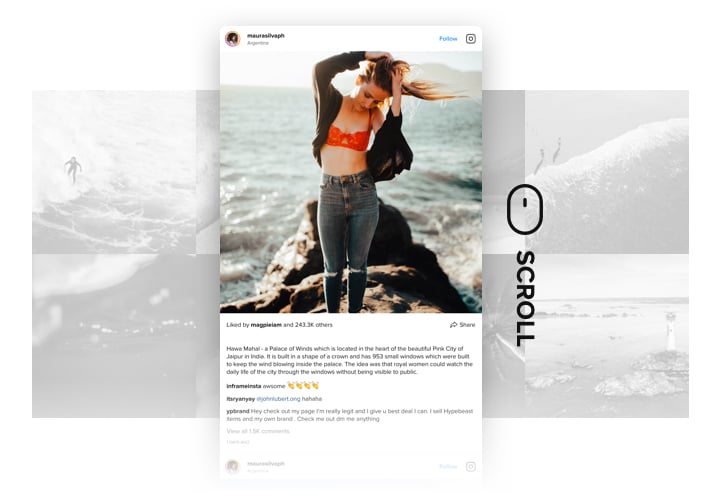
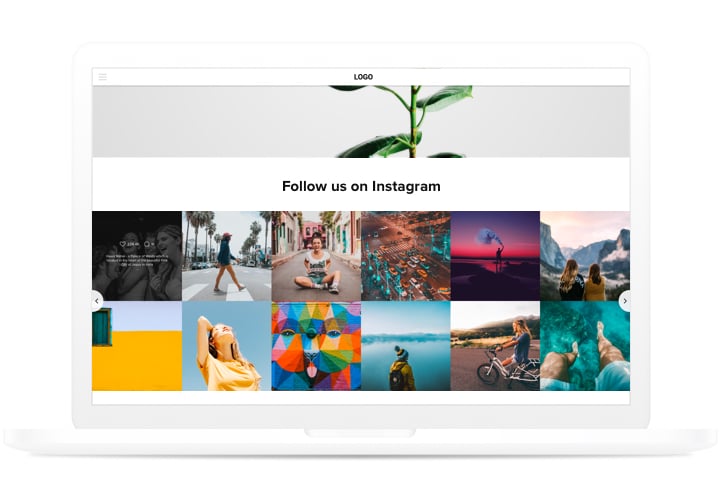
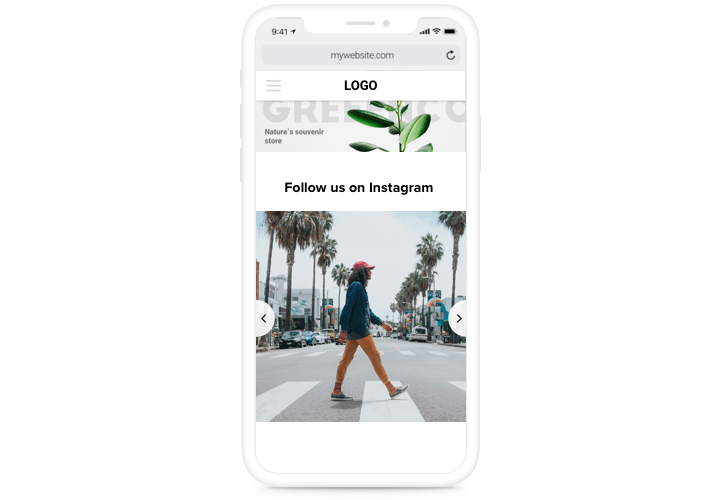
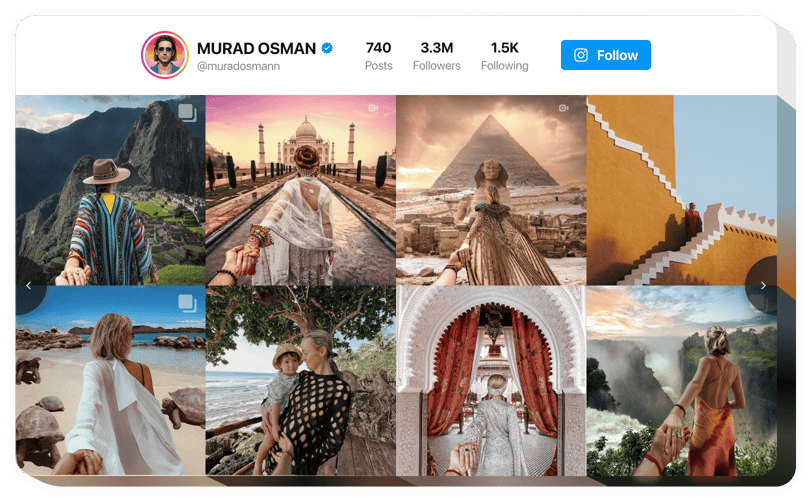
Screenshots
Einbettung von Instagram in Elementor durch das Elfsights-Plugin
InstaShow ist ein leistungsstarkes Instagram-Plugin, das beim Einrichten großartiger Galerien von Instagram-Bildern und -Videos hilft. Eine Vielzahl von Möglichkeiten zur individuellen Gestaltung Ihres eigenen Profils: alle Arten von Quellen, Moderation von Inhalten, mehr als 70 adaptive Funktionen und 10 Designschemata und vollständig adaptiv für alle Geräte. Dieses Plugin hilft Ihnen, über Elementor – den visuellen Editor für das CMS – Instagram-Feeds zu WordPress hinzuzufügen.
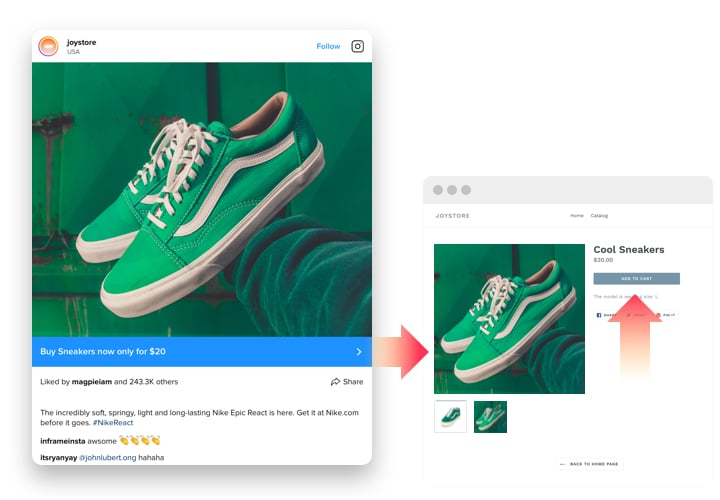
Steigern Sie Ihren Umsatz mit trendigen, überzeugenden Bildern.
Nutzen Sie Fotos von Instagram – das nützlichste Medium, um Ihre Angebote oder Dienstleistungen zu bewerben und den Umsatz auf der Website zu steigern.
Neue Fans auf Instagram.
Richten Sie zusätzliche Links mit einem Aufruf zur Handlung ein, um ein Abonnement zu erhalten und die Anzahl der Fans Ihres Instagram-Profils zu verdoppeln.
Mehr Engagement.
Beeindrucken Sie Besucher und schaffen Sie mehr Besuchereindrücke, indem Sie Inhalte von Instagram verwenden, die intensiveres Engagement haben.
Kann ich das Instagram-Feed-Widget in Aktion testen?
Ja, Sie können die Funktionalität des Widgets in einer kostenlosen Live-Demo erkunden. Wir bieten Ihnen die Möglichkeit, dies direkt auf unserer Website zu tun, ohne ein eigenes Konto zu erstellen oder eine Kreditkarte zu verwenden.
Auf welche Weise kann ich Instagram-Feeds in meine Elementor-Website einbetten, ohne Programmierkenntnisse?
Mit dem unkomplizierten Konfigurator kann jeder Webbenutzer einen Instagram-Feed erstellen und ihn einfach auf der Elementor-Site einfügen. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf unseren Editor zuzugreifen. Wenn Sie bei irgendeinem Schritt auf Probleme stoßen, wenden Sie sich bitte an unsere Mitarbeiter des technischen Supports.
- Starten Sie den kostenlosen Konfigurator und erstellen Sie einen Instagram-Feed, den Sie in Ihre Elementor-Site einbetten möchten.
- Klicken Sie auf eine der vorgefertigten Vorlagen und optimieren Sie die Instagram-Feed-Einstellungen, ändern Sie das Layout und die Farben, und fügen Sie Ihre Inhalte hinzu. Keine Programmierkenntnisse erforderlich.
- Klicken Sie, um den Instagram-Feed zu speichern und den Installationscode zu erhalten, der mühelos und kostenlos in die Elementor-Site eingefügt werden kann.
Wie bette ich Instagram-Feeds kostenlos in Elementor ein?
Die Präsentation eines Instagram-Feeds auf Ihrer Website ist eine hervorragende Methode, um Ihre neuesten Beiträge anzuzeigen und Ihr Publikum zu fesseln.
- Um einen Elfsight-Instagram-Feed kostenlos auf Elementor einzubetten, besuchen Sie zunächst die Elfsight-Website und melden Sie sich für ein kostenloses Konto an.
- Nutzen Sie das kostenlose Instagram-Widget, indem Sie dessen Erscheinungsbild und Einstellungen an die Ästhetik Ihrer Elementor-Website anpassen.
- Nachdem Sie Ihren Instagram-Feed kostenlos perfektioniert haben, kopieren Sie den einzigartigen Einbettungscode und fügen Sie ihn dort in den HTML-Code Ihrer Website ein, wo der Feed sichtbar sein soll.
Mit der Hinzufügung Ihres Instagram-Feeds auf Ihrer Elementor-Website werden Sie einen Mehrwert schaffen, das visuelle Interesse steigern und gleichzeitig Ihre Besucher fesseln. Entdecken Sie die Vorteile des Elfsight Instagram-Widgets völlig kostenlos!
Hauptfunktionen des Instagram-Feed-Plugins
Die Funktionen des Elementor Instagram-Plugins, die es zum besten Tool für die Integration des Feeds in eine Website machen:
- Inhalte nach URL, Hashtags und Benutzernamen hinzufügen;
- Variabler Zwischenraum;
- 9 optionale Popup-Elemente;
- Anpassbarer Feed-Titel;
- Option zum Festlegen der Cache-Zeit.
Testen Sie alle Optionen in der Elfsight-Demo
Wenn Sie den Instagram-Feed zu Elementor hinzufügen, erhalten Sie viel Gutes. Vorgefertigte Vorlagen, die Sie unverändert verwenden oder nach Ihren Wünschen anpassen können. Auf jeden Fall sehen sie umwerfend und einzigartig aus. Darüber hinaus wird das Widget selbst zu einer wunderschönen Fotogalerie, die Ihre Webseiten schmückt. Schließlich müssen Sie die Instagram Developer API nicht erlernen, da Sie die Galerie in einem visuellen Editor erstellen.
So fügen Sie Instagram-Feed zu Elementor-Websites hinzu
Lesen Sie unsere kurze Anleitung zum Einbetten und Gestalten des Plugins. Die durchschnittliche Installationszeit beträgt nicht mehr als 2 Minuten. Darüber hinaus sind keine Kenntnisse in der Webentwicklung erforderlich. Sie können alle Funktionen von Instagram Feed testen und auf einer Website installieren – kostenlos! So geht’s:
- Gestalten Sie Ihren individuellen Instagram-Feed
Erstellen Sie in unserem kostenlosen Konfigurator ein Plugin, wählen Sie das Layout aus, fügen Sie Quellen hinzu und andere Optionen. - Erhalten Sie Ihren eindeutigen Code zum Einbetten des Plugins
Nachdem Sie das Widget konfiguriert haben, erhalten Sie Ihren eindeutigen Code für das Instagram-Plugin über die Popup-Benachrichtigung auf Elfsight Apps. - Plugin auf der Elementor-Website platzieren
Fügen Sie das Plugin im gewünschten Bereich der Seite hinzu und veröffentlichen Sie die Änderungen. - Fertig!
Besuchen Sie Ihre Website, um Ihr Plugin zu überprüfen.
Haben Sie Fragen zur Anzeige des Plugins oder zur Personalisierung Ihres Instagram-Feeds? Kontaktieren Sie unseren Support.