Google Maps-Widget für Squarespace

Erstellen Sie Ihr Google Maps-Plugin
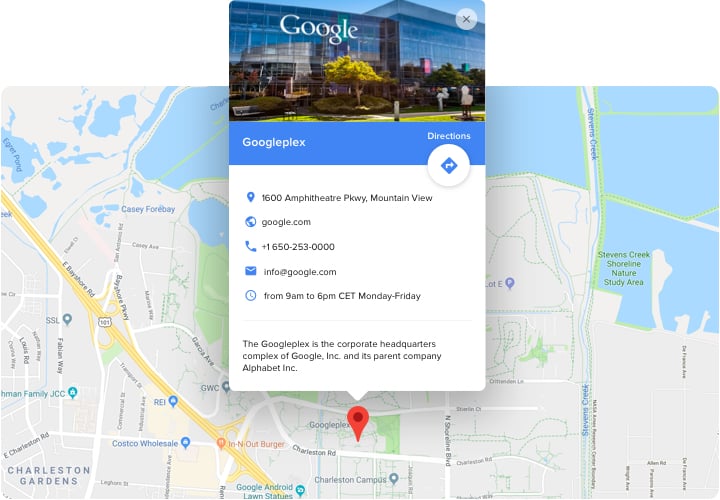
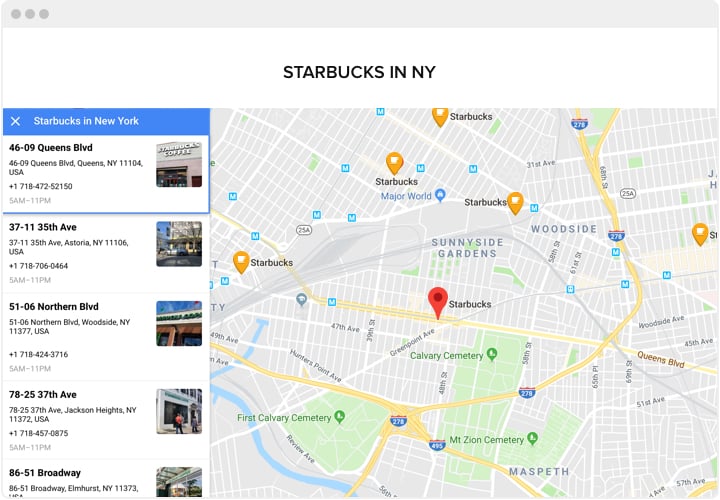
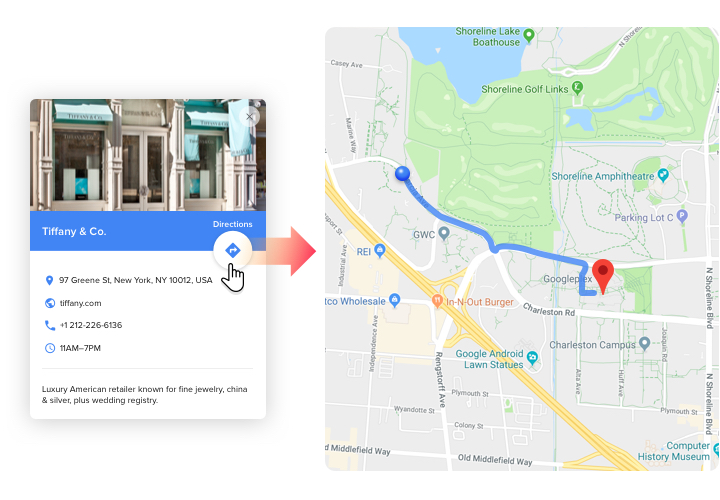
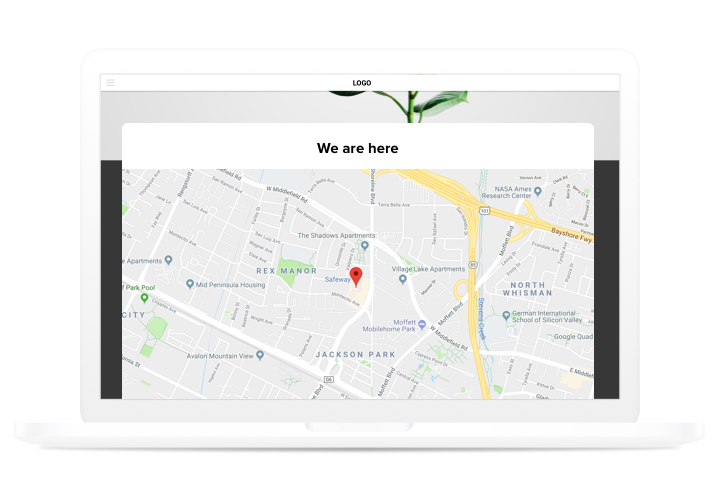
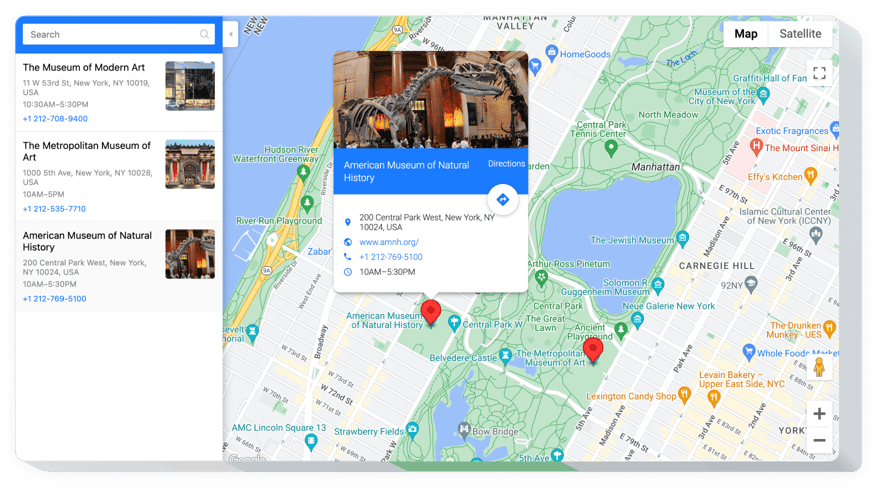
Screenshots
Einbetten von Google Maps in Squarespace mit dem Elfsight-Widget
Ein unkompliziert zu installierendes, effektives und vollständig angepasstes Instrument, das dies ganz einfach macht Finden Sie Geschäfte für Ihre Besucher. Sie lockt echte Kunden produktiv an und bietet einfache Installations- und Anpassungsoptionen. Sie ist eine der preiswertesten Squarespace-Websites. Erhalten Sie mehr Offline-Besucher mit Hilfe von responsiven Karten auf Ihrer Website!- Gehen Sie näher an die Nutzer heran. Geben Sie Ihre Kontaktinformationen an, mit denen Kunden Sie ansprechen oder Sie sowohl im echten Leben als auch im Internet finden können.
- Suchen und gewinnen Sie regionale Kunden. Fügen Sie Ihre Koordinaten hinzu, um Kunden sicherzustellen, dass Sie näher bei ihnen sind und sie schnell zu Ihrem Geschäft gelangen können.
- Verschwenden Sie nicht Ihre Persönliche Zeit für die Gestaltung von Karten. Alle Funktionen werden mit einem Klick geöffnet. Erstellen Sie in nur wenigen Sekunden die leistungsstärkste Karte für Ihre Website.
Hauptfunktionen des Google Maps-Widgets
Welche Eigenschaften machen die Elfsight-Karte zur besten für jede Squarespace-Site?- Hinzufügen eines neuen Standorts, indem nur seine Adresse, sein Name oder seine Koordinaten eingegeben werden;
- 5 Google Maps-Ebenen: POI, Verkehr, öffentliche Verkehrsmittel, Fahrrad, Straßenansicht;
- Infokarte wird für jede Markierung einzeln angezeigt;
- 50+ Standortmarkierungen;
- Regelmäßige Live-Updates verfügbar.
So fügen Sie das Google Maps-Widget zur Squarespace-Website hinzu
- Generieren Sie Ihre personalisierten Google Maps. Stellen Sie mit unserem kostenlosen Konfigurator ein Plugin mit der gewünschten Vorlage und den gewünschten Einstellungen zusammen.
- Erhalten Sie einen Code zum Anzeigen des Plugins. Rufen Sie nach der Widget-Erstellung einen Code für das Karten-Plugin aus dem angezeigten Fenster in Elfsight Apps ab.
- Zeigen Sie das Plugin an SquareSpace-Site. Fügen Sie das Plugin an der gewünschten Stelle der Website hinzu und wenden Sie die Ergebnisse an.
- Die Integration ist erfolgreich! Gehen Sie zu Ihrer SquareSpace-Site, um es anzusehen Ihrer Karte.
Wie kann ich Google Maps ohne Programmierkenntnisse zu meiner Squarespace-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Google Maps-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Google Maps-Widget zu erstellen, das Sie gerne auf Ihrer Squarespace-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Google Maps-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie Google Maps und kopieren Sie den Installationscode, den Sie problemlos in Ihre Squarespace-Website einbetten können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Google Maps-Widget erstellen und es einfach in seine Squarespace-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.