Drupal Countdown-Timer-Modul

Erstellen Sie Ihr Countdown-Timer-Modul
Beschreibung
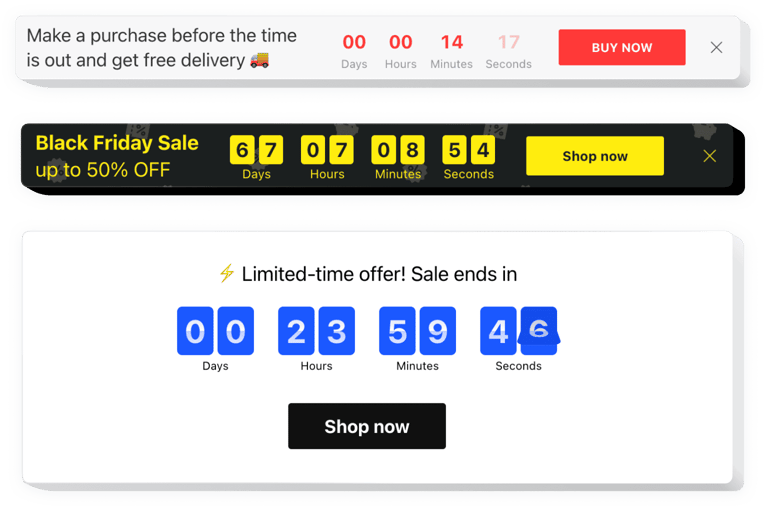
Mit dem Elfsight Countdown Clock-Modul können Sie verschiedene Arten von Countdown- und Timer-Anzeigen erstellen, die Ihre Kunden zum Kauf anregen. Ein Lager- oder Verkaufs-Countdown erzeugt ein Gefühl der Knappheit und des Wettbewerbs; ein Verkaufs-Countdown motiviert Käufer dazu, schnell zu kaufen, bevor sie ein gutes Angebot verpassen. Ein persönlicher Countdown wird jeden Kunden dazu anregen, ein individuelles Angebot sofort zu nutzen; Feiertagsbanner mit Sonderangeboten werden dank des thematischen Designs die Aufmerksamkeit auf sich ziehen.
Verpassen Sie keine Ihrer Veranstaltungen und Verkäufe und steigern Sie die Käufe.
Inspiriere Benutzer zum Einkaufen, indem Sie ein Gefühl der Dringlichkeit erzeugen.
Schaffen Sie bei Ihren Kunden die Angst, Ihr großartiges Angebot zu verpassen, indem Sie die Zeit bis zum Ende des Angebots herunterzählen lassen. Dies wird die Besucher dazu anregen, schneller zu kaufen und die Verkäufe auf Ihrer Website zu steigern.
Zeigen Sie den sinkenden Lagerbestand, um den Wert der Artikel zu steigern.
Erzeugen Sie einen Wettbewerb um Ihre Artikel, indem Sie zeigen, wie die Kaufzahlen steigen und der Lagerbestand sinkt. Der wahrgenommene Wert des Produkts wird steigen, und die Benutzer werden es auch haben wollen.
Lenken Sie mehr Aufmerksamkeit auf Ihren Verkauf mit einer speziellen Feiertags-Timer-Leiste.
Mit ansprechenden thematischen Leisten können Sie Ihre saisonalen Angebote und Verkäufe bewerben. Nutzen Sie die Feiertagszeit optimal, um die Verkäufe auf Ihrer Website zu steigern.
Funktionen
5 Funktionen, die Elfsight Countdown zu einer unverzichtbaren Lösung für Drupal-Websites machen:
- Zwei Aktionen nach Ablauf des Timers: Timer ausblenden oder Nachricht anzeigen;
- Option, den Button-Link in einem neuen Tab zu öffnen;
- Vier Zeiteinheiten: Tage, Stunden, Minuten, Sekunden;
- Ausrichtungsvarianten für benutzerdefinierte Positionen: links, rechts, zentriert;
- Reaktionsfähige Benutzeroberfläche mit automatischer Anpassung an die Bildschirmgröße.
Wie man einen Countdown-Timer zu einer Drupal-Website hinzufügt
Folgen Sie einfach den untenstehenden Anweisungen, um mit dem Tool auf Drupal zu arbeiten.
- Starten Sie unseren kostenlosen Editor und beginnen Sie mit dem Erstellen Ihres einzigartigen Timer-Moduls.
Wählen Sie das bevorzugte Design und die Parameter des Moduls und wenden Sie die Änderungen an. - Erhalten Sie den einzigartigen Code, der im Fenster auf Elfsight Apps angezeigt wird.
Sobald die Einrichtung Ihres persönlichen Moduls abgeschlossen ist, kopieren Sie den exklusiven Code aus dem angezeigten Popup und speichern Sie ihn für zukünftige Verwendung. - Verwenden Sie das Plugin auf der Drupal-Website.
Platzieren Sie den kürzlich gespeicherten Code auf Ihrer Seite und wenden Sie die Änderungen an. - Fertig! Die Integration wurde erfolgreich durchgeführt.
Gehen Sie auf Ihre Seite, um zu überprüfen, wie das Modul funktioniert.
Haben Sie beim Verwenden des Handbuchs Fragen? Kontaktieren Sie den Elfsight-Support oder sehen Sie sich die detaillierte Anleitung an und schließen Sie das Hinzufügen selbst ab.
Wie füge ich einen Countdown-Timer zu meiner Drupal-Website hinzu, ohne Programmierkenntnisse zu haben?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Countdown-Timer-Widget erstellen können. So einfach ist der Prozess: Arbeiten Sie direkt im Online-Editor, um das Countdown-Timer-Widget zu erstellen, das Sie auf Ihrer Drupal-Website sehen möchten. Wählen Sie eine der vorgefertigten Vorlagen und passen Sie die Countdown-Timer-Einstellungen an, fügen Sie Ihren Inhalt hinzu, ändern Sie das Layout und die Farben, ohne Programmierkenntnisse zu benötigen. Speichern Sie den Countdown-Timer und kopieren Sie den Installationscode, den Sie einfach in Ihre Drupal-Website einfügen können, ohne ein kostenpflichtiges Abonnement zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer ein Countdown-Timer-Widget online erstellen und es problemlos in seine Drupal-Website einbetten. Es ist nicht erforderlich, zu bezahlen oder Ihre Kartendaten einzugeben, um auf den Service zuzugreifen. Wenn Sie auf Probleme stoßen, können Sie sich gerne an unser Support-Team wenden.
Wie kann ich einen Countdown-Timer im Vollbildmodus für meine Drupal-Website erstellen?
Ja. Das Erstellen eines Countdown-Timers, der die gesamte Bildschirmbreite abdeckt, ist eine unkomplizierte Aufgabe. Das Elfsight-Widget enthält alles, was für die Erstellung erforderlich ist. Hier sind die Anweisungen:
- Wählen Sie im „Timer“-Panel das Layout „An erforderlicher Position installieren“.
- Gehen Sie dann zum Tab „Erscheinungsbild“ und klicken Sie auf „Größen & Schriftarten“.
- Ändern Sie die Timer-Größe von klein auf groß.
Falls dies nicht funktioniert, können Sie einen benutzerdefinierten CSS-Code anwenden. Aber anstatt die Breite zu verringern, erweitern Sie sie auf das Maximum!
Kann ich den Countdown-Timer kostenlos auf meiner Drupal-Website verwenden?
Natürlich. Elfsight bietet fünf verfügbare Abonnementstufen, darunter auch die kostenlose Variante. Mit diesem Plan können Sie alle Funktionen und Anpassungen in vollem Umfang nutzen. Sie können das kostenlose Countdown-Timer-Plugin also sofort verwenden!
