Wenn Sie ein Unternehmen in Europa betreiben oder europäische Kunden bedienen, ist es genau das Richtige für Sie, Ihre Website EAA-konform zu gestalten. Das stellt nicht nur sicher, dass Sie den aktuellen Web-Vorschriften entsprechen, sondern verbessert auch die digitale Barrierefreiheit und die Nutzerzufriedenheit.
Die Einhaltung der EAA-Vorgaben für Websites ist keine Option mehr – sie ist in der gesamten EU Pflicht. Hier sind die Hauptgründe, warum Sie Ihre Website gesetzeskonform gestalten sollten:
- Erfüllen Sie die gesetzlichen Anforderungen in der EU. Mit EAA-Konformität vermeiden Sie Sanktionen, indem Sie Ihre Website an die EU-weite Gesetzgebung zur Barrierefreiheit anpassen.
- Stärken Sie das Vertrauen einer breiteren Zielgruppe. Der Nachweis von inklusivem Design und gleichberechtigtem Zugang schafft Glaubwürdigkeit bei Menschen mit Behinderungen und deren Umfeld.
- Verbessern Sie die Nutzererfahrung für alle. Barrierefreie Websites kommen nicht nur Menschen mit Einschränkungen zugute, sondern bieten generell mehr Klarheit, bessere Navigation und Benutzerfreundlichkeit.
- Steigern Sie SEO und Sichtbarkeit. Suchmaschinen bevorzugen zugängliche Inhalte – das verbessert Ihr Ranking und die Auffindbarkeit im Netz.
- Erreichen Sie mehr Kunden. Durch den Abbau digitaler Barrieren vergrößern Sie Ihre potenzielle Zielgruppe und fördern das Engagement auf Ihrer Website.
Im nächsten Abschnitt zeigen wir Ihnen, wie Sie Ihre Website EAA-konform gestalten und Ihren Nutzern ein inklusives Erlebnis bieten.
Machen Sie Ihre Website EAA-konform in 1-2-3
Wenn Sie Ihre Website schnell EAA-konform gestalten möchten, bietet Elfsight ein einfaches und effektives Accessibility Widget, das wichtige Barrierefreiheitsprobleme löst, ohne den Code zu verändern. Eine ideale Lösung für die barrierefreie Gestaltung des Frontends – mit nur wenigen Klicks erfüllen Sie die EU-Vorgaben.
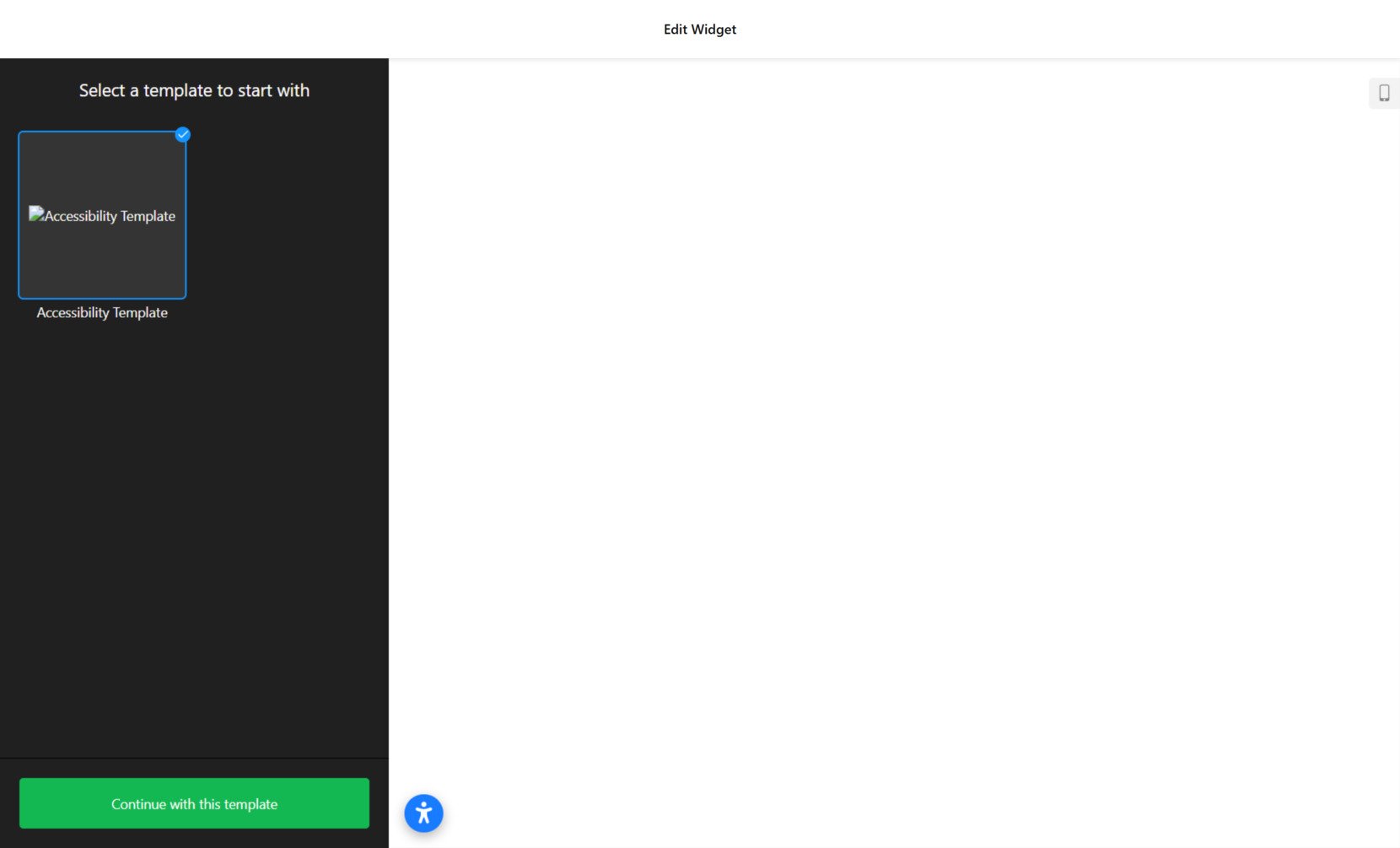
- Öffnen Sie den Widget-Editor und wählen Sie eine Vorlage. Starten Sie die Bearbeitung.
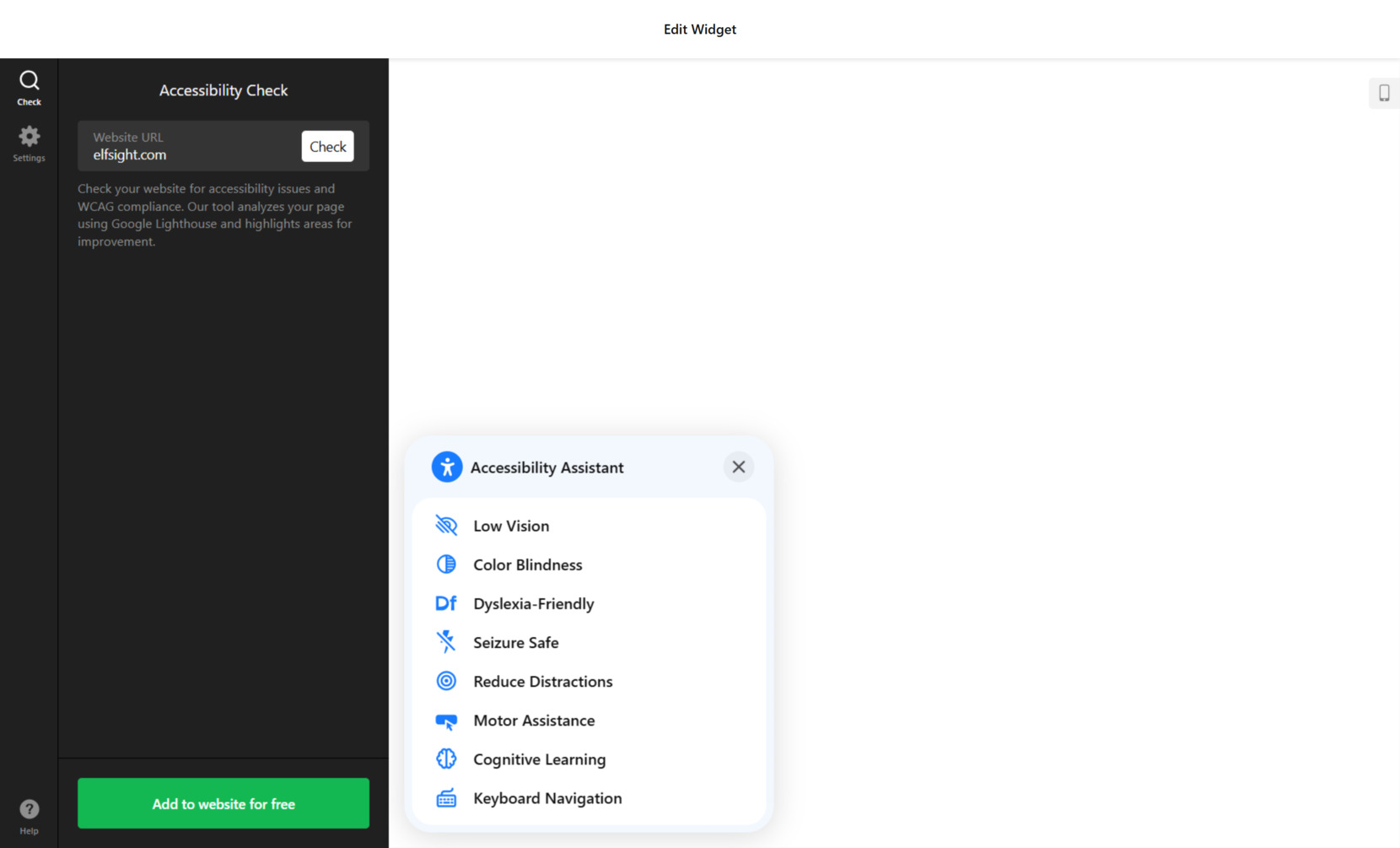
- Führen Sie bei Bedarf eine Barrierefreiheitsprüfung Ihrer Website durch.
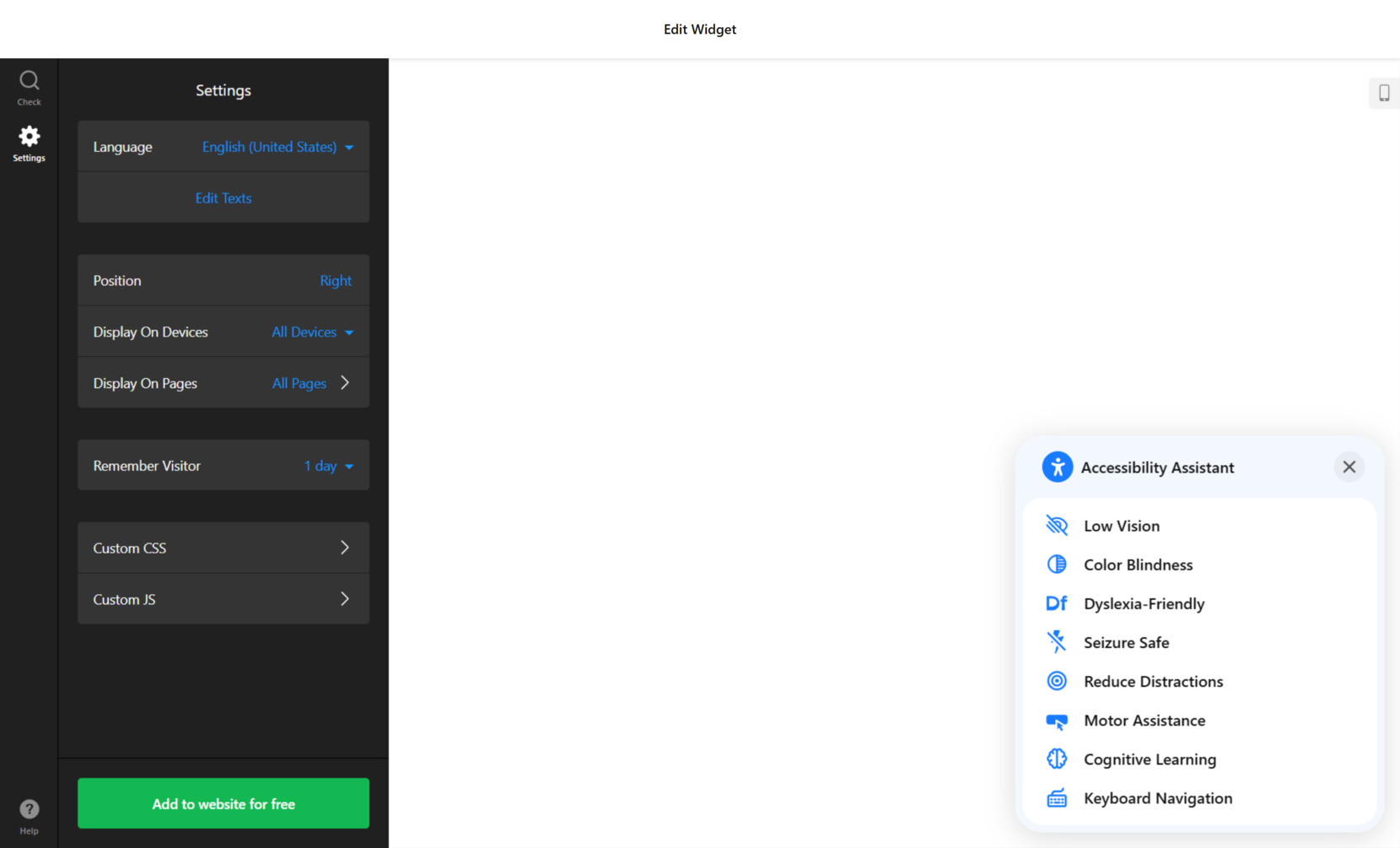
- Passen Sie die Widget-Einstellungen wie Position, Sprache und weitere Optionen nach Ihren Wünschen an.
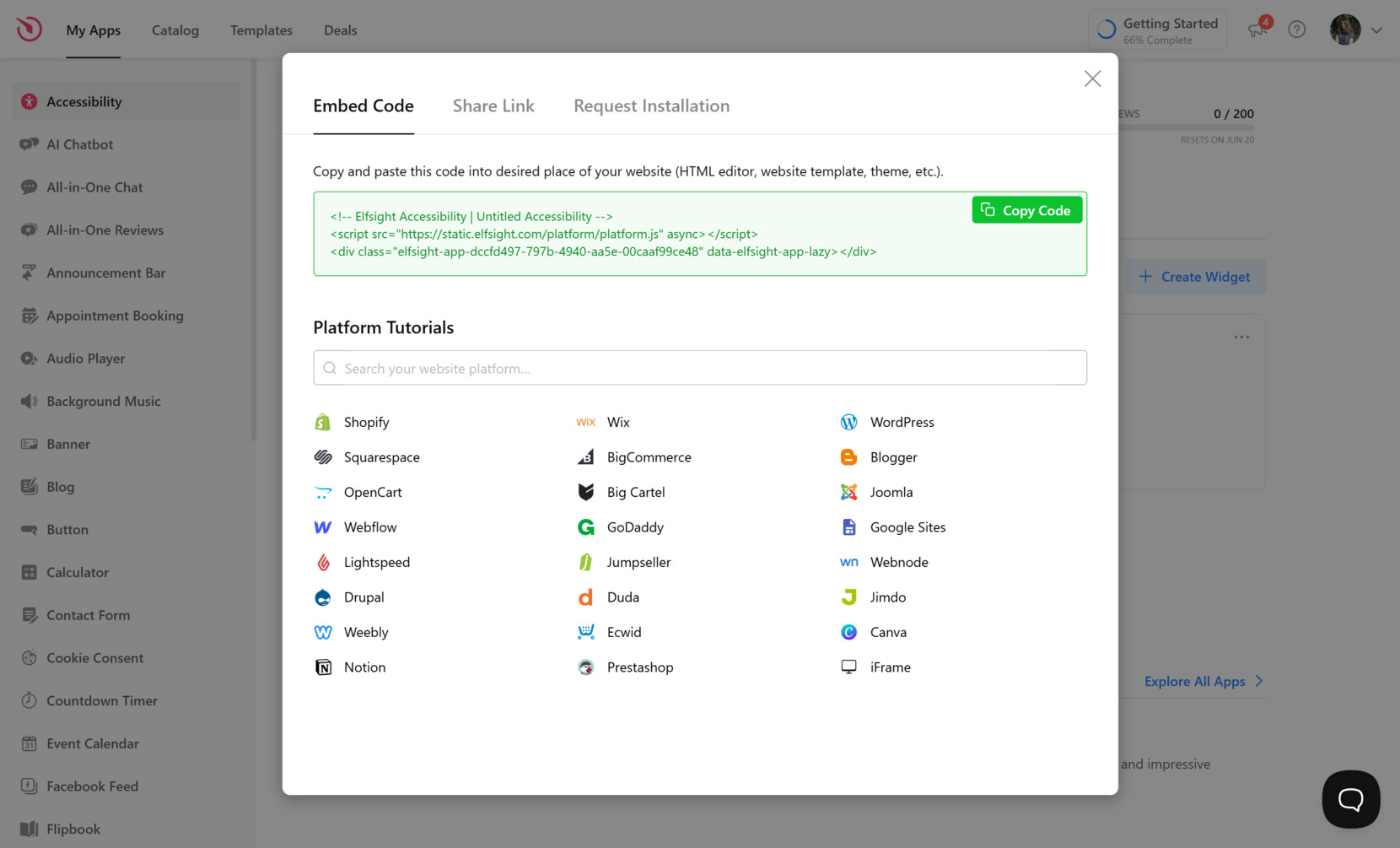
- Klicken Sie auf „Zur Website kostenlos hinzufügen„, kopieren Sie den Einbettungscode und fügen Sie ihn ins Backend Ihrer Website ein.
Machen Sie Ihre Website EAA-konform – testen Sie jetzt das Widget!
Funktionen des Elfsight Accessibility Widgets
Um die EAA-Anforderungen effizient zu erfüllen, benötigen Sie eine zuverlässige Lösung, die alle wichtigen Aspekte der Barrierefreiheit im Frontend abdeckt. Elfsights Accessibility-Service hilft Ihnen, gesetzeskonform zu bleiben und gleichzeitig eine optimale Nutzererfahrung zu bieten.
Das macht dieses Upgrade für die Web-Barrierefreiheit zu einer starken Wahl:
- Vordefinierte Barrierefreiheitsmodi für verschiedene Bedürfnisse. Nutzer können voreingestellte Modi wie Anfallssicherheit, Sehbehinderung, kognitive Einschränkungen u.a. aktivieren, ohne Browsereinstellungen anzupassen.
- Unterstützung für Screenreader und Tastaturnavigation. Das Widget ist vollständig mit unterstützenden Technologien kompatibel und ermöglicht vollständige Steuerung über die Tastatur.
- Automatisierte Tests mit Lighthouse. Scannen Sie Ihre Seiten mit Google Lighthouse, um Lücken bei der Barrierefreiheit zu identifizieren und Ihr Frontend rechtssicher zu optimieren.
- Individuelles Design und Sprachoptionen. Stimmen Sie Farben, Schriftarten und Texte des Widgets auf Ihr Branding ab und wählen Sie die bevorzugte Sprache Ihrer Zielgruppe.
- Responsives Design und plattformübergreifende Kompatibilität. Das Widget funktioniert auf allen Geräten und Plattformen einwandfrei – Ihre Bemühungen zur Barrierefreiheit sind überall sichtbar.
- Einfache Einbettung und wartungsfreie Updates. Kopieren und fügen Sie einfach den Installationscode ein – keine manuellen Updates oder komplexe Integrationen nötig.
Diese All-in-One-Lösung vereinfacht die Prüfung der Barrierefreiheit und unterstützt Sie bei der Einhaltung rechtlicher Vorgaben. Schauen wir uns nun genau an, was die EAA für Websites vorschreibt.
Erläuterung der EAA-Anforderungen an Websites
Die EAA-Konformität bedeutet, eine digitale Umgebung zu schaffen, die für alle Menschen zugänglich ist – insbesondere für Menschen mit Behinderungen. Es ist nicht nur eine gute Praxis, sondern ab dem 28. Juni 2025 eine gesetzliche Pflicht für alle Unternehmen in oder mit Bezug zur EU.
Der European Accessibility Act orientiert sich an den WCAG 2.1 Level AA Standards. Websites müssen Barrieren für Menschen mit Seh-, Hör-, kognitiven oder motorischen Einschränkungen abbauen. Wenn Ihre Website kommerziell genutzt wird und Nutzer in der EU bedient, hilft Ihnen dieser Leitfaden, alle EAA-Vorgaben sicher und effizient zu erfüllen.
1. Verstehen Sie die Anforderungen der EAA und wer betroffen ist
Die EAA gilt für Websites, die Dienstleistungen in der EU anbieten – z. B. im Bereich Bankwesen, E-Commerce, Transport, Medien, E-Books und Telekommunikation. Der erste Schritt ist zu verstehen, dass die Richtlinie verlangt, dass Ihre Website wahrnehmbar, bedienbar, verständlich und robust ist – die vier Grundprinzipien der Barrierefreiheit. Strukturieren Sie Ihre Inhalte nach WCAG 2.1 Level AA – dem unter der EAA akzeptierten technischen Standard.
2. Strukturieren Sie Inhalte mit semantischem HTML
Verwenden Sie geeignete HTML5-Elemente wie <nav>, <main>, <aside> und <footer>, um unterschiedliche Seitenbereiche zu definieren. Überschriften sollten logisch geordnet von <h1> bis <h6> verwendet werden, ohne Ebenen zu überspringen. Diese Struktur unterstützt Screenreader bei der Interpretation und Navigation der Inhalte.
3. Fügen Sie aussagekräftige Textalternativen zu visuellen Elementen hinzu
Jedes Bild, Icon, jede Infografik oder Mediendatei muss mit einem beschreibenden Alt-Attribut versehen sein. Diese Textalternativen sind für Screenreader-Nutzer unerlässlich. Verwenden Sie zum Beispiel „Frau liest einen Barrierefreiheitsleitfaden auf einem Tablet“ anstelle von allgemeinen Beschreibungen. Dekorative Elemente sollten ein leeres Alt-Attribut (alt="") haben, damit sie von Hilfstechnologien ignoriert werden.
4. Sorgen Sie für starken Kontrast und visuelle Barrierefreiheit
Text und interaktive Elemente müssen ein Kontrastverhältnis von mindestens 4,5:1 aufweisen, um für Menschen mit Sehschwäche lesbar zu bleiben. Vermeiden Sie es, Informationen ausschließlich durch Farben zu vermitteln – ergänzen Sie mit Symbolen, Labels oder Text. Stellen Sie sicher, dass Schriftgrößen auf bis zu 200 % skalierbar sind, ohne das Layout zu zerstören.
5. Machen Sie die Navigation vollständig tastaturbedienbar
Testen Sie Ihre gesamte Website ausschließlich mit der Tastatur. Alle interaktiven Elemente – Buttons, Links, Dropdowns und Modale – müssen mit den Tasten Tab, Shift+Tab und Enter erreichbar und bedienbar sein. Heben Sie den Tastaturfokus visuell hervor, damit Nutzer jederzeit wissen, wo sie sich auf der Seite befinden.
6. Erstellen Sie barrierefreie Formulare mit klaren Beschriftungen
Jedes Formularfeld muss mit einem klaren und sichtbaren <label> versehen sein. Verwenden Sie for-Attribute, die mit dem id-Wert des Eingabefelds übereinstimmen. Geben Sie Inline-Anleitungen, Platzhaltertexte und beschreibende Fehlermeldungen an. Gruppieren Sie verwandte Felder mit <fieldset> und <legend>, um das Verständnis zu verbessern.
7. Gestalten Sie für Screenreader und Hilfstechnologien
Setzen Sie bei Bedarf ARIA-Rollen und -Attribute ein, um dynamische Elemente barrierefrei zu machen. Vermeiden Sie stille Inhaltsaktualisierungen über JavaScript. Verwenden Sie ARIA-Live-Bereiche, um Nutzer über wichtige Änderungen wie Warnungen oder Formularfehler zu informieren.
8. Bieten Sie Untertitel, Transkripte und Mediensteuerung
Stellen Sie für Video- oder Audioinhalte Untertitel, Transkripte und Audiobeschreibungen bereit. Autoplay-Medien sollten vermieden werden – bieten Sie den Nutzern immer Steuerungsmöglichkeiten. Das ist besonders wichtig für Menschen mit Hörbehinderung oder kognitiven Einschränkungen.
9. Schreiben Sie einfach, klar und vorhersehbar
Verwenden Sie einfache, gut verständliche Sprache – insbesondere bei Anweisungen, Navigation und Buttons. Gliedern Sie lange Absätze in kürzere Abschnitte. Ersetzen Sie vage Links wie „hier klicken“ durch kontextbezogene Links wie „EAA-Konformitäts-Checkliste anzeigen“. Verwenden Sie einheitliche Layouts und Begriffe auf Ihrer gesamten Website.
10. Führen Sie regelmäßige Audits durch und halten Sie die Dokumentation aktuell
Führen Sie regelmäßige Barrierefreiheitsprüfungen mit Tools wie Axe, WAVE und Lighthouse durch. Kombinieren Sie diese mit manuellen Checks, einschließlich Screenreader-Tests und Navigation nur mit Tastatur. Veröffentlichen Sie eine Barrierefreiheitserklärung auf Ihrer Website und aktualisieren Sie sie regelmäßig, um Transparenz und kontinuierliche Verbesserungsbemühungen zu zeigen.
Wenn Sie diese Schritte befolgen, ist Ihre Website nicht nur EAA-konform, sondern auch inklusiv und benutzerfreundlich für alle.
Nachdem Sie nun den vollständigen Fahrplan zur Konformität kennen, werfen wir einen Blick auf praktische Tipps, wie Sie Barrierefreiheitslösungen effektiv einbinden und nachhaltig betreiben.
Vollständiger Leitfaden zur Einhaltung der EAA-Standards
Mit dem Accessibility Widget von Elfsight wird Ihre Website ganz einfach EAA-konform – ganz ohne Programmierung. Vordefinierte Unterstützungsmodi und integrierte Audits zur Barrierefreiheit decken zentrale Punkte der gesetzlichen Vorgaben ab und bieten jedem Besucher ein inklusives Erlebnis.
Folgen Sie dieser Schritt-für-Schritt-Anleitung zur Einrichtung der Elfsight-Lösung:
- Wählen Sie eine Vorlage. Öffnen Sie den Editor, wählen Sie eine Vorlage für Ihr Widget. Klicken Sie auf „Mit dieser Vorlage fortfahren“, um das Anpassungsmenü zu öffnen.
- Führen Sie einen Website-Audit durch. Geben Sie im ersten Bildschirm Ihre Website-Adresse ein und klicken Sie auf „Prüfen“. Das Widget scannt die Seite mit Lighthouse und zeigt einen detaillierten Bericht zu EAA-Konformität.
- Passen Sie die Widget-Einstellungen an. Öffnen Sie den Reiter „Einstellungen“, um Sprache, Position (links oder rechts), Benutzerpräferenzen und mehr zu definieren. Optional können Sie eigenes CSS oder JavaScript einfügen.
- Fügen Sie den Code auf Ihrer Website ein. Klicken Sie auf „Kostenlos zur Website hinzufügen“, um den Einbettungscode zu generieren. Fügen Sie ihn ins Backend Ihrer Website ein, idealerweise vor dem schließenden </body>-Tag. Änderungen speichern und veröffentlichen – das Widget ist nun aktiv.
Mit diesen Schritten rüsten Sie Ihre Website mit einer starken Barrierefreiheitslösung aus, die die Einhaltung der EAA-Vorgaben vereinfacht und allen Nutzern eine bessere Erfahrung bietet – unabhängig von ihren Fähigkeiten.
Nachdem Sie nun wissen, wie Sie Ihr Widget einrichten und integrieren, werfen wir einen Blick auf weitere Maßnahmen zur Erreichung der EAA-Ziele.
Clevere Tipps zur Einhaltung der Vorschriften
Nach der Einbindung einer Barrierefreiheitslösung ist es wichtig, diese korrekt zu konfigurieren und zu pflegen. Nur so bleibt Ihre Website dauerhaft EAA-konform. Diese Tipps gelten unabhängig davon, welche Plattform oder welches Widget Sie verwenden.
- Platzieren Sie das Widget gut sichtbar. Die intuitivsten Positionen sind die unteren Ecken des Bildschirms (rechts oder links). Vermeiden Sie es, das Widget in Menüs oder Overlays zu verstecken – Barrierefreiheit muss immer sichtbar und mit einem Klick erreichbar sein.
- Testen Sie die Funktionalität auf allen Gerätetypen. Bevor Sie live gehen, testen Sie das Widget auf Smartphones, Tablets und Desktops. Überprüfen Sie, ob Buttons, Schalter und Einstellungen korrekt reagieren und ob auf kleinen Bildschirmen keine Funktionen verdeckt oder verschoben sind.
- Überprüfen Sie Farbkontraste und Sichtbarkeitseinstellungen. Verlassen Sie sich nicht nur auf Standard-Themes oder Farbschemata des Widgets. Überprüfen Sie manuell, ob der Text die Mindestkontrastverhältnisse erfüllt und auf allen Hintergrundfarben und in allen Modi (z. B. hell/dunkel) gut lesbar bleibt.
- Kombinieren Sie das Widget mit semantischer HTML-Struktur. Ein Widget allein kann schlechtes Markup nicht beheben. Verwenden Sie korrekte Überschriften-Hierarchien, Buttons und Landmarken, um Inhalte für Hilfstechnologien zugänglich und verständlich zu machen. Vermeiden Sie es, native Elemente wie <button> durch <div> zu ersetzen.
- Verwenden Sie immer beschreibende Alt-Texte und Link-Beschriftungen. Barrierefreiheitstools können keine aussagekräftigen Inhalte erstellen. Fügen Sie kontextreiche Alt-Attribute für alle Bilder hinzu und vermeiden Sie vage Linktexte wie „Mehr erfahren“ oder „Hier klicken“.
- Informieren Sie Nutzer über Barrierefreiheitsfunktionen. Fügen Sie Ihrer Barrierefreiheitserklärung oder im Footer Ihrer Website einen kurzen Hinweis hinzu, wie das Widget funktioniert und welche Funktionen es bietet. Das fördert Transparenz und Nutzervertrauen.
- Testen Sie mit echten Hilfstechnologien. Verwenden Sie Tools wie NVDA (Windows) oder VoiceOver (Mac), um zu prüfen, ob das Widget mit Screenreadern funktioniert und alle Bedienelemente korrekt angekündigt werden.
Ein sorgfältig konfiguriertes Widget ist mehr als nur eine rechtliche Lösung – es steigert die Benutzerfreundlichkeit und Barrierefreiheit für alle. Im nächsten Abschnitt sehen wir, wie verschiedene Branchen konkret von EAA-konformen Websites profitieren.
Für wen ist EAA-Konformität relevant?
Der European Accessibility Act betrifft eine Vielzahl von Unternehmen. Besonders betroffen sind jedoch Branchen, deren Dienstleistungen sich an ein breites und vielfältiges Publikum richten. Diese Sektoren müssen EAA-konforme Websites priorisieren, um gesetzliche Vorgaben zu erfüllen und inklusive Nutzererlebnisse zu bieten.
Anwendung im E-Commerce 🛒
Online-Händler müssen sicherstellen, dass das Stöbern, Produktauswahl, Warenkorb und Checkout barrierefrei gestaltet sind. Nutzer sollten Kategorien durchstöbern, Filter anwenden, Beschreibungen lesen und Einkäufe mit Hilfstechnologien ohne Hindernisse abschließen können.
Anwendung im Bank- und Finanzwesen 💳
Websites für Finanzdienstleistungen müssen Nutzer in die Lage versetzen, Konten zu verwalten, Geld zu überweisen, Kontoauszüge zu prüfen und Support zu nutzen – vollständig barrierefrei. Klare Struktur und Beschriftung sind entscheidend für sichere, selbstständige Transaktionen.
Anwendung im Transport und Tourismus 🚌
Unternehmen aus Transport und Tourismus müssen sicherstellen, dass Fahrpläne, Buchungsvorgänge und Routeninformationen barrierefrei zugänglich sind. Nutzer sollen Informationen schnell finden, Reisen anpassen und Echtzeit-Updates ohne Barrieren einsehen können.
Diese Beispiele zeigen, warum Barrierefreiheit nicht als kurzfristiges Projekt, sondern als langfristige digitale Strategie betrachtet werden sollte. Im nächsten Abschnitt gehen wir auf typische Herausforderungen bei der Umsetzung ein – und wie man sie überwindet.
Häufige Probleme beheben
Auch mit besten Absichten stoßen viele Unternehmen bei der Umsetzung von EAA-Konformität auf technische oder strategische Hürden. Hier finden Sie die häufigsten Herausforderungen – samt praktikabler Lösungen gemäß den Webvorgaben und Best Practices.
Deckt ein Accessibility-Widget alle Anforderungen ab?
Wie weiß ich, ob meine Website EAA-konform ist?
Was sind häufige Barrierefreiheitsverletzungen auf Websites?
Muss ich meine Accessibility-Lösung regelmäßig aktualisieren?
Ist Tastaturnavigation wirklich so wichtig?
Wenn Sie diese Herausforderungen kennen, können Sie häufige Fehler vermeiden und eine tragfähige Strategie für digitale Barrierefreiheit entwickeln.
Fazit
Die EAA-Konformität Ihrer Website ist mehr als nur eine gesetzliche Pflicht – sie bedeutet, ein inklusives digitales Umfeld zu schaffen, das allen Menschen zugänglich ist. Wenn Sie Barrierefreiheit in Ihre Prozesse integrieren, bereiten Sie sich auf langfristigen Erfolg im Rahmen der EU-Richtlinien vor.
Beginnen Sie frühzeitig, testen Sie gründlich und verstehen Sie Barrierefreiheit als kontinuierliche Aufgabe. Der Stichtag im Juni 2025 rückt näher – der beste Zeitpunkt, Ihre Website aufzurüsten und EAA-Anforderungen zu erfüllen, ist jetzt.