Wenn ein Formular zu viele Fragen auf einmal stellt, kann das Nutzer überfordern und zu hohen Abbruchraten führen. Genau hier kommen mehrstufige Formulare ins Spiel. Diese sind in überschaubare Abschnitte unterteilt und führen Nutzer Schritt für Schritt durch den Prozess.
Wenn Sie die Nutzerinteraktion verbessern und die Abschlussraten erhöhen möchten, ist es genau das Richtige, zu lernen, wie man ein mehrstufiges Formular in WordPress erstellt. Es ist eine praktische und effiziente Methode, Daten zu sammeln, ohne Ihre Besucher zu überfordern.
- Verbesserte Nutzererfahrung. Mehrstufige Formulare führen Nutzer mit einer logischen Navigation durch das Formular, wodurch der Prozess einfacher und übersichtlicher wirkt.
- Höhere Abschlussraten. Durch die Aufteilung des Formulars in Abschnitte füllen Nutzer es eher vollständig aus, besonders auf mobilen Geräten.
- Bessere Datenqualität. Die Unterteilung in Abschnitte motiviert Nutzer, überlegte und genauere Antworten zu geben.
- Professionelles Erscheinungsbild. Mehrstufige Formulare verleihen Ihrer Website ein modernes und gepflegtes Aussehen, was Vertrauen bei Ihrer Zielgruppe schafft.
- Klare Informationsstruktur. Das Gruppieren verwandter Felder macht das Formular übersichtlicher und weniger einschüchternd.
Jetzt, wo Sie den Wert eines mehrstufigen Formulars für Ihre WordPress-Website kennen, sehen wir uns an, wie einfach das mit Elfsight umgesetzt werden kann.
Schnelle Anleitung zur Erstellung eines mehrstufigen WordPress-Formulars
Ein mehrstufiges Formular in WordPress zu erstellen, muss nicht kompliziert sein. Mit Elfsight können Sie per Drag-and-Drop in wenigen Minuten ein voll funktionsfähiges Formular bauen. Hier ist eine vereinfachte Schritt-für-Schritt-Anleitung, um Ihnen den Einstieg zu erleichtern.
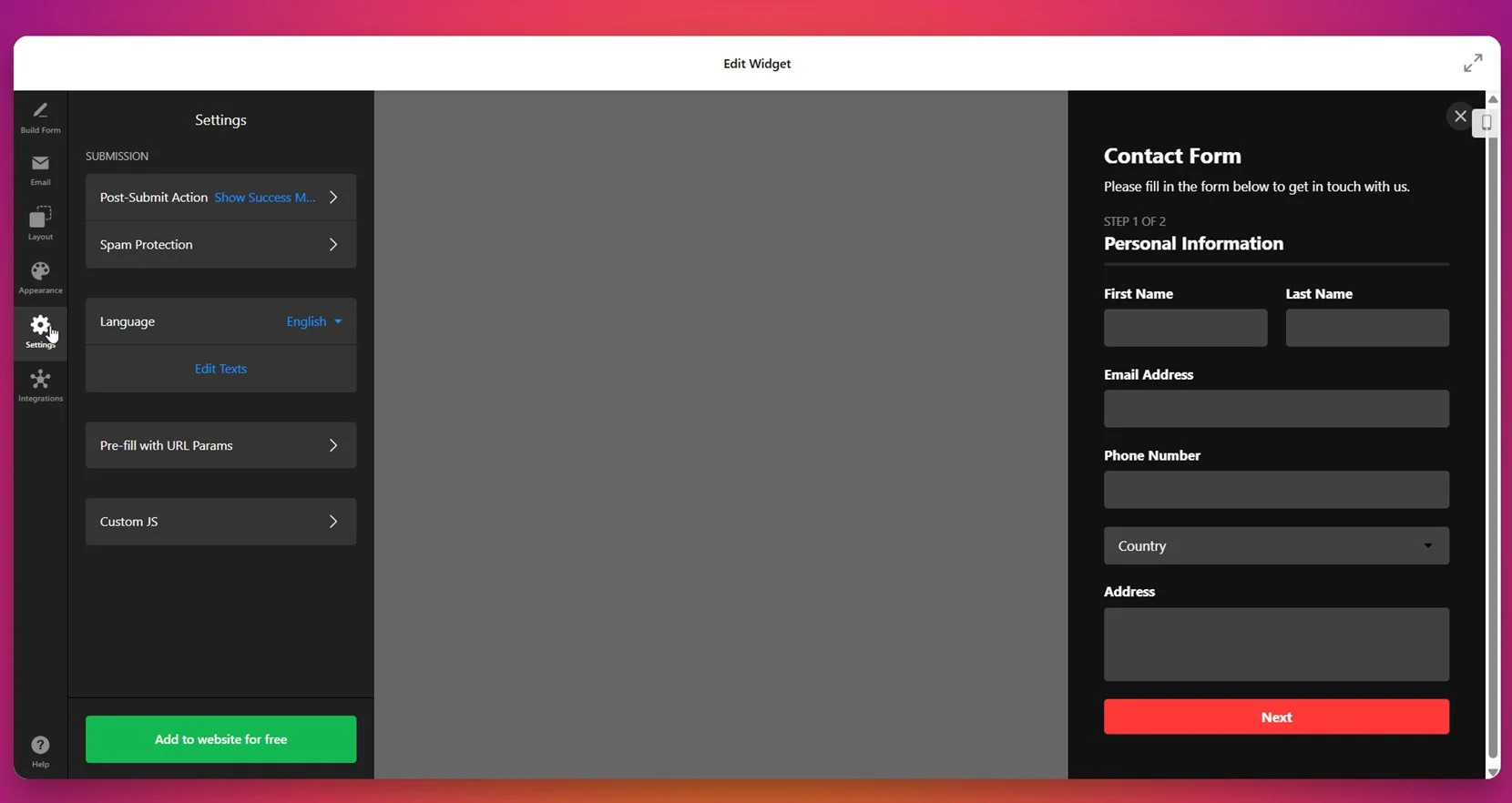
- Öffnen Sie den Elfsight Editor und wählen Sie die Vorlage für mehrstufige Formulare aus.
- Gliedern Sie den Formularinhalt, indem Sie für jede Gruppe von Feldern einen eigenen Schritt hinzufügen.
- Passen Sie Layout, Abstände, Beschriftungen und Fortschrittsbalken über das intuitive Einstellungsmenü an.
- Gestalten Sie Ihr Formular mit Hintergrundfarben, Schriftarten und Akzenten passend zum Design Ihrer Website.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den Einbettungscode und fügen Sie ihn im WordPress-Backend ein.
Diese Methode ist ideal für alle, die ein professionell aussehendes Formular möchten, ohne Stunden in die Entwicklung zu investieren. Egal ob Sie Leads sammeln, Umfragen durchführen oder Buchungen erfassen – Elfsight erleichtert den Prozess ganz ohne Programmierkenntnisse.
Sehen Sie selbst – erstellen Sie Ihr mehrstufiges Formular in wenigen Minuten!
Funktionen des Elfsight Form Builders
Nachdem Sie gesehen haben, wie einfach es ist, ein mehrstufiges Formular zu erstellen, lohnt es sich, die Gründe zu verstehen, warum Elfsight Form Builder eine ausgezeichnete Wahl für Formulare mit Fortschrittsanzeige in WordPress ist. Hier sind die wichtigsten Funktionen, die für eine nahtlose Nutzerinteraktion und praktische Vorteile für Ihr Unternehmen sorgen.
Das bietet Ihnen die Elfsight-Lösung im Überblick:
- Fortschrittsanzeige. Nutzer sehen, wie weit sie sind und was noch kommt, was Ermüdung vorbeugt und die Motivation hoch hält.
- Sanfte Übergänge zwischen den Schritten. Sorgen Sie für ein reibungsloses Erlebnis mit fließenden Schrittwechseln, die natürlich und schnell wirken.
- Feldgruppierung und Organisation. Strukturieren Sie lange Formulare logisch, indem Sie sie in kleinere, leicht verständliche Abschnitte aufteilen.
- Mobilfreundliche Darstellung. Die Formulare funktionieren einwandfrei auf mobilen Geräten und bieten auf allen Bildschirmgrößen eine konsistente Performance.
- Feldvalidierung und Logik. Fügen Sie intelligente Regeln für Eingabevalidierung und bedingte Logik hinzu, die Nutzer Schritt für Schritt zum richtigen Feld führen.
- Individuelle Bestätigungsnachrichten. Steuern Sie, was Nutzer nach dem Absenden sehen – maßgeschneiderte Erfolgsmeldungen oder Weiterleitungslinks.
- Spam-Schutzoptionen. Verhindern Sie unerwünschte Antworten mit integrierten Spamfiltern und sichern Sie die Qualität der gesammelten Daten.
-
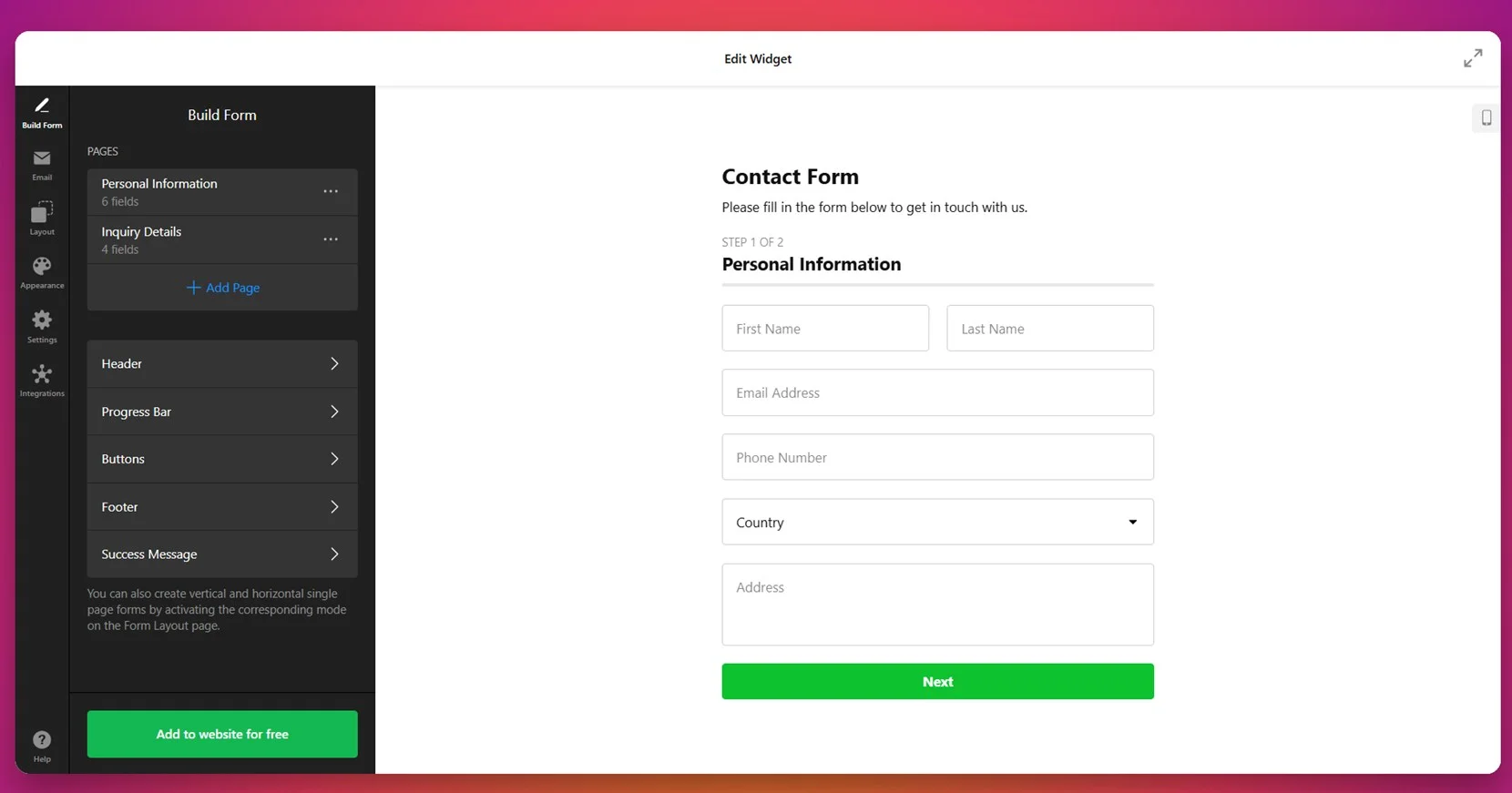
- Beginnen Sie mit der Formularvorlage. Wählen Sie im Elfsight Form Builder Editor die passende mehrstufige Vorlage aus. Erstellen Sie das Formular manuell oder nutzen Sie den KI-Generator zur Unterstützung.
- Beginnen Sie mit der Formularvorlage. Wählen Sie im Elfsight Form Builder Editor die passende mehrstufige Vorlage aus. Erstellen Sie das Formular manuell oder nutzen Sie den KI-Generator zur Unterstützung.
-
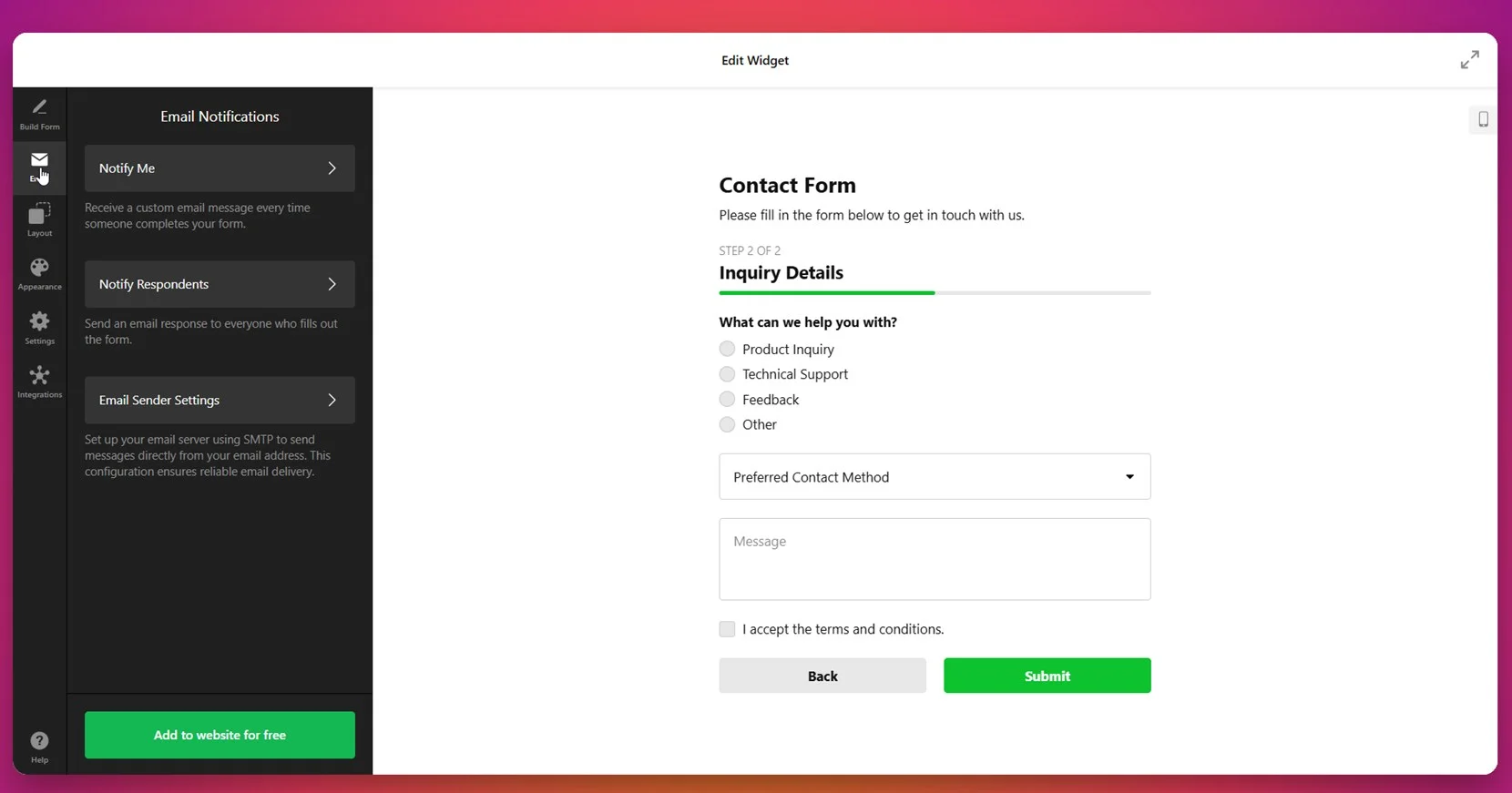
- Konfigurieren Sie E-Mail-Benachrichtigungen. Wechseln Sie zum Tab E-Mail. Richten Sie Benachrichtigungen für sich selbst und optionale automatische Antworten für Nutzer ein, die das Formular absenden. Sie können auch SMTP-Absenderdaten für bessere Zustellbarkeit festlegen.
- Konfigurieren Sie E-Mail-Benachrichtigungen. Wechseln Sie zum Tab E-Mail. Richten Sie Benachrichtigungen für sich selbst und optionale automatische Antworten für Nutzer ein, die das Formular absenden. Sie können auch SMTP-Absenderdaten für bessere Zustellbarkeit festlegen.
-
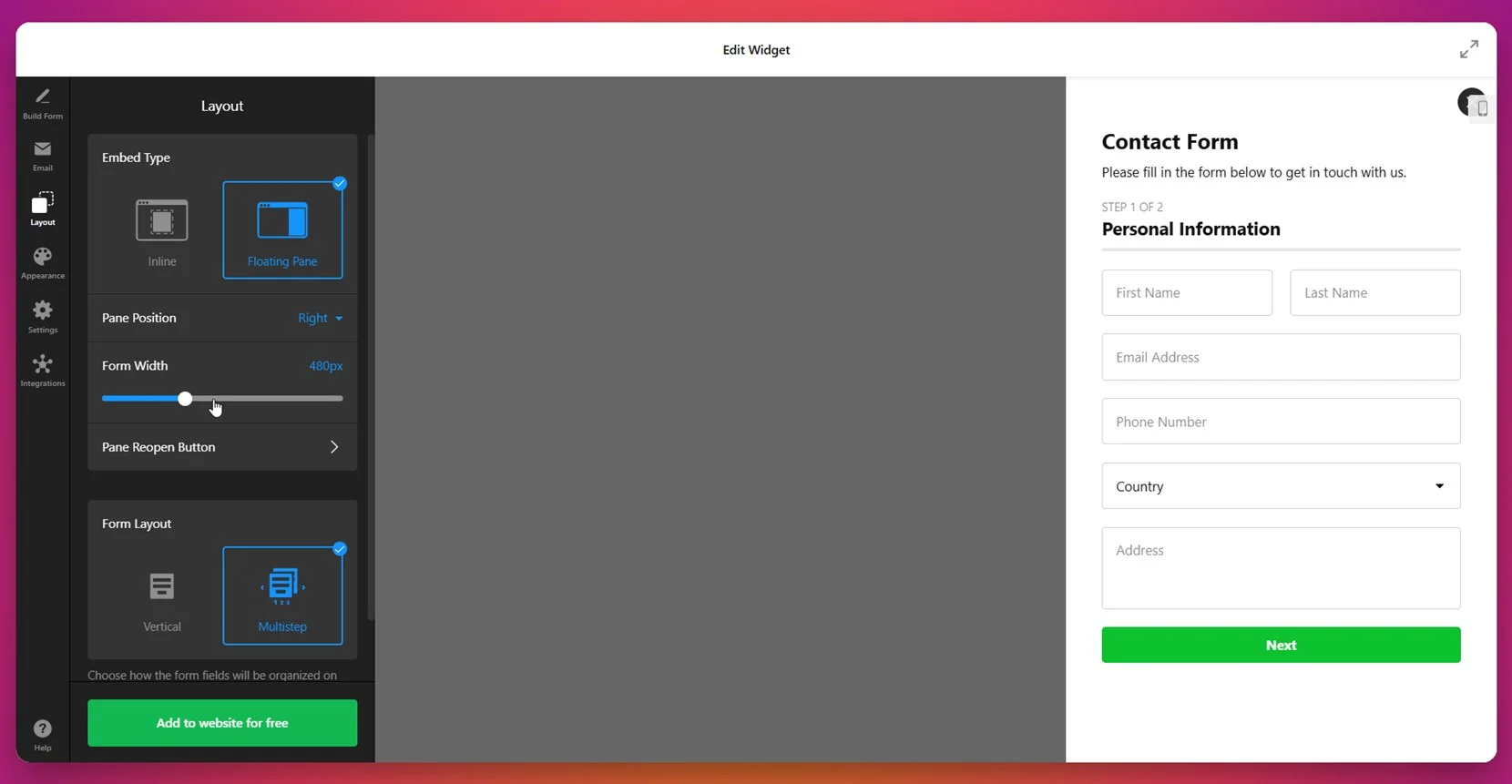
- Legen Sie den Layout-Stil fest. Öffnen Sie den Bereich Layout, um das Erscheinungsbild Ihres Formulars zu wählen – Inline oder als schwebendes Fenster. Passen Sie die Formularbreite an, bestimmen Sie die Position des Panels und stellen Sie sicher, dass das mehrstufige Layout aktiviert ist.
- Legen Sie den Layout-Stil fest. Öffnen Sie den Bereich Layout, um das Erscheinungsbild Ihres Formulars zu wählen – Inline oder als schwebendes Fenster. Passen Sie die Formularbreite an, bestimmen Sie die Position des Panels und stellen Sie sicher, dass das mehrstufige Layout aktiviert ist.
-
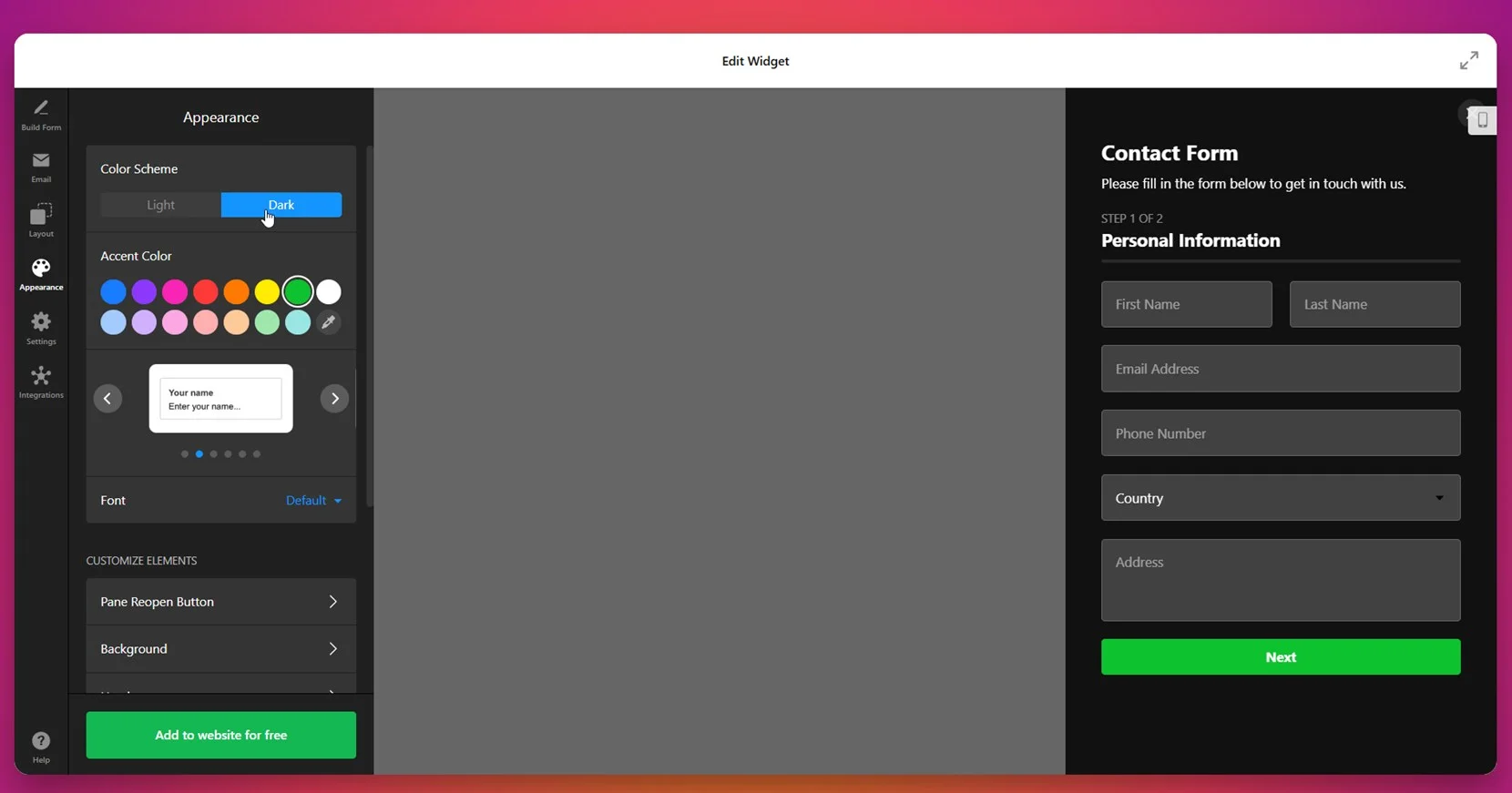
- Passen Sie das Erscheinungsbild an. Wechseln Sie zum Tab Erscheinungsbild. Wählen Sie zwischen hellem oder dunklem Modus, bestimmen Sie eine Akzentfarbe und eine Schriftart. Sie können auch Hintergrund und visuelle Elemente wie Buttons und Rahmen anpassen.
- Passen Sie das Erscheinungsbild an. Wechseln Sie zum Tab Erscheinungsbild. Wählen Sie zwischen hellem oder dunklem Modus, bestimmen Sie eine Akzentfarbe und eine Schriftart. Sie können auch Hintergrund und visuelle Elemente wie Buttons und Rahmen anpassen.
-
- Verhalten und Validierung einstellen. Im Tab Einstellungen konfigurieren Sie das Verhalten nach dem Absenden, z. B. Erfolgsmeldungen oder Weiterleitungen. Aktivieren Sie Spam-Schutz, legen Sie unterstützte Sprachen fest oder füllen Sie Felder mit URL-Parametern vor.
- Verhalten und Validierung einstellen. Im Tab Einstellungen konfigurieren Sie das Verhalten nach dem Absenden, z. B. Erfolgsmeldungen oder Weiterleitungen. Aktivieren Sie Spam-Schutz, legen Sie unterstützte Sprachen fest oder füllen Sie Felder mit URL-Parametern vor.
-
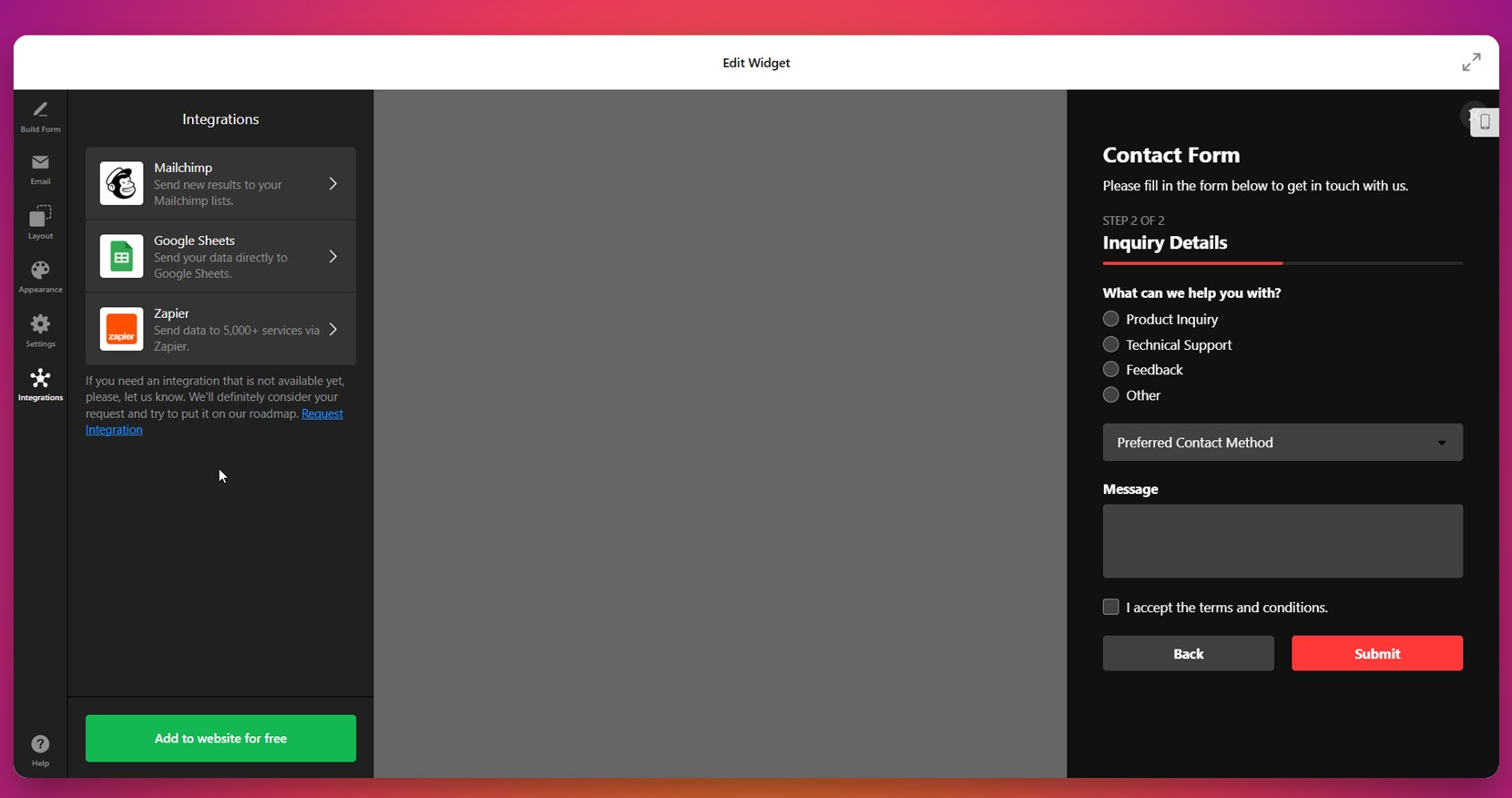
- Drittanbieter-Integrationen verbinden. Verknüpfen Sie Ihr Formular über den Tab Integrationen mit Diensten wie Mailchimp, Google Sheets oder Zapier. So sammeln und verwalten Sie Einsendungen automatisch mit Ihren bevorzugten Tools.
- Drittanbieter-Integrationen verbinden. Verknüpfen Sie Ihr Formular über den Tab Integrationen mit Diensten wie Mailchimp, Google Sheets oder Zapier. So sammeln und verwalten Sie Einsendungen automatisch mit Ihren bevorzugten Tools.
-
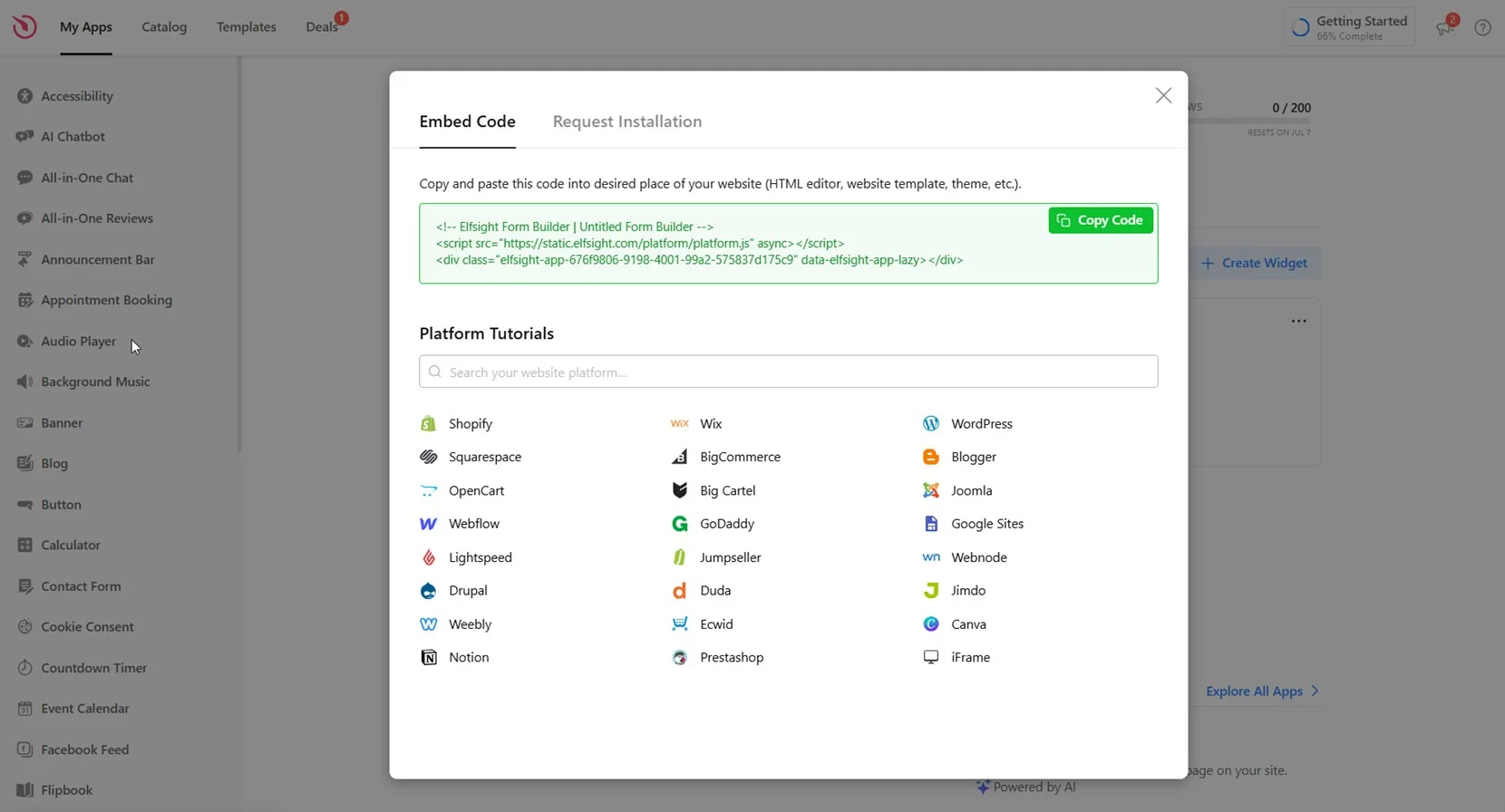
- Formular auf Ihrer Website einbetten. Klicken Sie auf „Kostenlos zur Website hinzufügen“, um den Code zu generieren. Kopieren Sie den Code-Snippet und fügen Sie ihn im WordPress-Editor, in den Theme-Einstellungen oder in einem Block an der gewünschten Stelle ein. Speichern und veröffentlichen Sie die Änderungen.
- Formular auf Ihrer Website einbetten. Klicken Sie auf „Kostenlos zur Website hinzufügen“, um den Code zu generieren. Kopieren Sie den Code-Snippet und fügen Sie ihn im WordPress-Editor, in den Theme-Einstellungen oder in einem Block an der gewünschten Stelle ein. Speichern und veröffentlichen Sie die Änderungen.
-
- Gehen Sie im WordPress-Dashboard auf „Seiten“ oder „Beiträge“ und erstellen oder bearbeiten Sie eine Seite. Öffnen Sie den Gutenberg-Editor an der gewünschten Stelle für das Formular.
-
- Verwenden Sie den „Gruppe“-Block, um Formularabschnitte zu trennen. Fügen Sie für jeden Formularschritt einen „Gruppe“-Block hinzu – z. B. „Persönliche Daten“, „Präferenzen“ oder „Bestätigung“ – und vergeben Sie jedem eine eindeutige Anker-ID über die erweiterten Blockeinstellungen.
-
- Fügen Sie in jeder Gruppe Standard-Eingabeblöcke hinzu. Verwenden Sie „Absatz“, „Text“ oder „HTML“-Blöcke, um Eingabefelder darzustellen. Wiederverwendbare Blöcke können hilfreich sein, wenn Sie bestimmte Eingabelayouts oft verwenden.
-
- Fügen Sie Navigationsbuttons zum Wechseln zwischen den Schritten ein. Platzieren Sie Button-Blöcke mit Beschriftungen wie „Weiter“ oder „Zurück“ und verlinken Sie diese auf die Anker-ID der jeweiligen Gruppe. Für flüssigere Übergänge können Sie einfaches JavaScript einbetten, das dynamisch scrollt oder versteckte Abschnitte einblendet.
-
- Erstellen Sie den finalen Absende-Schritt. Im letzten Gruppenblock fügen Sie einen „HTML“-Block mit dem Einreichungscode Ihres Formulars ein. Sie können ein Google-Formular, einen Drittanbieter-Prozessor oder einen eigenen PHP-Handler einbetten, je nach Ziel.
-
- Gehen Sie im WordPress-Dashboard zu Plugins → Neu hinzufügen. Suchen Sie nach „WPForms“ und installieren Sie das Plugin „WPForms Lite“. Nach der Installation klicken Sie auf „Aktivieren“.
-
- Erstellen Sie ein neues Formular mit dem Drag-and-Drop-Builder. Klicken Sie im WPForms-Menü auf „Neu hinzufügen“. Wählen Sie „Leeres Formular“ oder eine einfache Vorlage als Ausgangspunkt.
-
- Fügen Sie das Seitenumbruch-Feld ein, um das Formular zu teilen. Ziehen Sie das Element „Seitenumbruch“ in Ihr Formular. Jeder Seitenumbruch erzeugt einen neuen Schritt, sodass Sie mehrere hinzufügen können, um Nutzer durch verschiedene Abschnitte zu führen.
-
- Passen Sie Felder, Titel und Navigationsbuttons an. Benennen Sie die Schritte um, ändern Sie Button-Beschriftungen wie „Weiter“ und „Zurück“ und konfigurieren Sie die Formularfelder jedes Abschnitts über die intuitiven Einstellungen.
-
- Binden Sie das Formular auf Ihrer Seite ein. Nach dem Speichern kopieren Sie den von WPForms bereitgestellten Shortcode. Öffnen Sie eine WordPress-Seite oder einen Beitrag, fügen Sie einen Shortcode-Block ein und fügen Sie den Code ein. Veröffentlichen Sie die Seite, um das Formular live zu schalten.
-
- Platzieren Sie das Formular dort, wo Nutzer es erwarten. Formulare sollten an relevanten Stellen erscheinen, z. B. auf Kontaktseiten, Produktdetailseiten oder nach einem starken Call-to-Action. Vermeiden Sie es, das Formular tief in Menüs oder unterhalb des sichtbaren Bereichs zu verstecken.
-
- Halten Sie die Anzahl der Schritte angemessen. Zwar verbessert die Aufteilung langer Formulare die Bedienbarkeit, zu viele Schritte können den Prozess endlos erscheinen lassen. Beschränken Sie sich auf 3–5 Abschnitte für ein ausgewogenes Verhältnis.
-
- Verwenden Sie klare und aussagekräftige Schritt-Titel. Beschriften Sie jeden Abschnitt mit einem logischen Namen wie „Ihre Daten“ oder „Zahlungsinformationen“, um Nutzer innerhalb der Navigation zu orientieren.
-
- Minimieren Sie Pflichtfelder pro Schritt. Überfordern Sie Nutzer nicht mit zu vielen Pflichtangaben auf einer Seite. Verteilen Sie diese und fragen Sie nur das Nötigste pro Abschnitt ab.
-
- Aktivieren Sie, wenn möglich, eine automatische Zwischenspeicherung. Falls Ihre Lösung das unterstützt, speichern Sie den Fortschritt im Hintergrund, damit Nutzer keine Daten verlieren, wenn sie die Seite neu laden oder wechseln.
-
- Testen Sie das Formular auf verschiedenen Geräten. Stellen Sie sicher, dass Ihr Formular auf Desktop, Tablet und Smartphone einheitlich aussieht und funktioniert. Ein responsives Layout ist entscheidend für eine reibungslose Navigation.
All diese Funktionen helfen Ihnen, Formulare zu erstellen, die nicht nur gut aussehen, sondern auch echte Interaktion fördern. Im Folgenden zeigen wir Ihnen eine ausführliche Anleitung, wie Sie Ihr Formular mit Elfsight erstellen und einbetten.
Mehrstufiges Formular in WordPress erstellen und einbetten: Anleitung
Sie wissen nun, warum mehrstufige Formulare wertvoll sind und wie Elfsight deren Einrichtung vereinfacht. Gehen wir den kompletten Prozess durch, wie Sie Ihr Formular mit dem Elfsight-Editor auf einer WordPress-Seite erstellen und einbinden. Jeder Schritt ist intuitiv und gibt Ihnen volle Kontrolle über Layout, Design und Verhalten – ganz ohne Programmierung.
Um das mehrstufige Formular-Widget speziell in WordPress einzufügen, müssen Sie den generierten Einbettungscode an einer passenden Stelle Ihrer Website einfügen. Die gängigste Methode ist der Custom HTML-Block im WordPress-Seiteneditor oder das Einfügen in einen widgetfähigen Bereich wie Footer oder Sidebar. Für mehr Kontrolle können Sie den Code auch direkt in Ihre Theme-Dateien einfügen oder ein Plugin zur Code-Injektion verwenden.
Mit dieser vollständigen Einrichtung fügen Sie nicht nur ein Formular hinzu, sondern schaffen ein optimiertes Erlebnis, das nahtlos zu Ihrer WordPress-Website und Ihren Geschäftszielen passt.
Mit Ihrem nun erstellten, gestalteten und live geschalteten Formular auf Ihrer WordPress-Website sind Sie bestens gerüstet, um strukturierte Antworten einfach zu sammeln. Wenn Sie neugierig auf weitere Optionen sind oder andere Methoden zur Formularerstellung ausprobieren möchten, führt Sie der nächste Abschnitt durch einige nützliche Alternativen.
Weitere Möglichkeiten, mehrstufige Formulare in WordPress hinzuzufügen
Während Elfsight eine schnelle, benutzerfreundliche No-Code-Lösung bietet, gibt es auch andere Wege, ein mehrseitiges Formular in WordPress zu erstellen. Dazu gehören die Nutzung des nativen Block-Editors (Gutenberg) oder die Erweiterung mit nativen Tools wie dem WPForms Lite Plugin. Im Folgenden finden Sie detaillierte Anleitungen für jede Methode, die Sie ausprobieren können, wenn Sie lieber innerhalb der WordPress-Umgebung arbeiten möchten.
Methode 1: Gutenberg-Blöcke (manuelle Einrichtung)
Diese Methode basiert vollständig auf dem nativen WordPress-Block-Editor – Gutenberg – um manuell ein mehrstufiges Formularerlebnis zu schaffen. Statt eines Plugins oder Widgets simulieren Sie Schritte, indem Sie Formularfelder in visuelle Abschnitte gruppieren und Ankerlinks oder einfaches JavaScript zur Navigation verwenden. Es ist ein leichter Ansatz, der sich am besten für einfache Anwendungsfälle eignet, wie das Sammeln grundlegender Kontaktdaten oder kurzer Umfragen, und für Nutzer, die mit HTML oder Blockanpassungen vertraut sind.
Dieser Ansatz bietet volle Designfreiheit im Gutenberg-Interface, erfordert aber zusätzlichen Aufwand, um echte Formularfunktionalität nachzubilden. Er eignet sich für einfache Abläufe, bei denen die Nutzerführung unkompliziert und direkt sein kann.
Methode 2: WPForms Lite
WPForms Lite ist ein weit verbreitetes Drag-and-Drop-Formular-Plugin für WordPress, mit dem Sie einfache Formulare ohne Programmierung erstellen können. Die Möglichkeit, echte mehrstufige Formulare zu erstellen, ist der Pro-Version vorbehalten, aber Sie können das Erlebnis mit Seitenumbruch-Feldern simulieren. Diese Lösung vermittelt ein schrittweises Layout mit minimalem Aufwand und ist ideal für Nutzer, die eine plugin-basierte Einfachheit ohne Kosten bevorzugen.
Diese Methode eignet sich gut für Einsteiger, die einen visuellen Builder und etwas Schritt-Funktionalität ohne komplexe Einrichtung wünschen. Allerdings sind einige wichtige Funktionen in der kostenlosen Version eingeschränkt.
Vergleich der verfügbaren Methoden für mehrstufige Formulare
So unterscheiden sich die zugänglichsten Methoden für mehrstufige Formulare hinsichtlich Einrichtung, Anpassung und Funktionalität.
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Widget | Volle Anpassung, Drag-and-Drop-Bearbeitung, Schrittlogik und integrierte Validierung – alles ohne Programmierung. | Erfordert Einbettung per Code-Snippet (einmaliges Kopieren und Einfügen). |
| Gutenberg manuelle Einrichtung | Funktioniert nativ mit WordPress ohne Plugin-Installation. | Erfordert manuelle Gruppierung und bietet keine echte Schrittlogik oder Validierung ohne zusätzlichen Code. |
| WPForms Lite | Einfacher, anfängerfreundlicher Drag-and-Drop-Formular-Builder, integriert in WordPress. | Erweiterte mehrstufige Funktionen wie bedingte Logik und Fortschrittsanzeigen sind nur in der kostenpflichtigen Version enthalten. |
Jede Methode bietet je nach technischem Komfort und Anforderungen unterschiedliche Vorteile. Für schnelle, professionelle und voll ausgestattete Formulare ohne zusätzliche Plugins oder Programmierung ist Elfsight die einfachste und umfassendste Lösung. Im Folgenden finden Sie praktische Tipps, um das Beste aus Ihren mehrstufigen Formularen herauszuholen.
Tipps zur Steigerung der Formularinteraktion
Nachdem Sie die beste Methode zum Einbinden Ihres mehrstufigen Formulars gewählt haben, ist es wichtig, dessen Funktion und Erscheinungsbild auf Ihrer WordPress-Website zu optimieren. Hier einige praktische Tipps, die eine reibungslose Nutzerinteraktion sicherstellen, Abbrüche reduzieren und die Datenqualität verbessern.
Erwägen Sie außerdem, freundliche und handlungsorientierte Bestätigungsnachrichten hinzuzufügen. Statt eines einfachen „Danke“ können Sie hilfreiche nächste Schritte oder Links einbauen, wie „Wir melden uns bald bei Ihnen“ oder „Entdecken Sie weitere Services“. Solche kleinen Details verbessern die Nutzererfahrung und erhöhen die Zufriedenheit.
Jetzt, da Sie wissen, wie Sie Ihr Formular erstellen und optimieren, sehen wir uns an, wer am meisten von mehrstufigen Formularen profitiert und in welchen Branchen sie besonders effektiv sind.
Anwendungsfälle für mehrstufige Formulare: Branchen
Sobald Ihr Formular optimiert und korrekt eingebettet ist, stellt sich die Frage: Wer profitiert am meisten von dieser Lösung? Mehrstufige Formulare sind vielseitige Werkzeuge, die in Branchen eingesetzt werden, in denen strukturierte Antworten, Lead-Qualifizierung oder Segmentierung wichtig sind. Hier einige Branchen, in denen Schritt-für-Schritt-Formulare klare Vorteile bieten.
Anwendung in der Immobilienbranche 🏡
Immobilienagenturen nutzen mehrstufige Formulare, um Käufer- oder Verkäufer-Leads effizient zu qualifizieren. Indem sie in jedem Schritt nur wenige Fragen stellen – etwa zur Immobilienart, Lage, Budget und Kontaktdaten – vermeiden sie Überforderung und sammeln dennoch detaillierte Informationen. Diese Formulare werden oft auf Immobilienlisten, Landingpages oder als Popups beim Scrollen eingebunden.
Anwendung im Gesundheitswesen und Wellness 💉
Kliniken, Therapeuten und Wellnessanbieter können diese Formulare für Patientenaufnahme, Terminvereinbarung oder Service-Vorqualifikation nutzen. Durch die Aufteilung sensibler Gesundheitsfragen in Etappen fühlen sich Nutzer wohler und Abbrüche werden reduziert. Zudem verbessert sich die Datenqualität und die Einhaltung von Vorschriften durch Validierung in jedem Schritt.
Anwendung in Bildung und Training 🎓
Online-Schulen, Trainingsanbieter und Kursplattformen verwenden mehrstufige Formulare, um neue Schüler anzumelden oder Leads für bestimmte Programme zu qualifizieren. Nutzer wählen Lernpräferenzen, Ziele, Zeitpläne und geben Kontaktdaten nacheinander an. Diese Struktur macht lange Bewerbungsprozesse überschaubarer und fördert mehr Abschlüsse.
Diese Beispiele zeigen, wie ein strukturiertes, mehrstufiges Formular nicht nur die Nutzererfahrung verbessert, sondern Unternehmen auch hilft, relevantere und besser organisierte Daten zu sammeln. Im Folgenden gehen wir auf mögliche Probleme und Lösungen ein, damit Ihre Formulare auf jeder WordPress-Website einwandfrei funktionieren.
Häufige Probleme beheben
Obwohl mehrstufige Formulare die Nutzererfahrung verbessern, können technische oder Bedienungsprobleme auftreten. Hier sind die häufigsten Schwierigkeiten, die bei mehrseitigen Formularen in WordPress auftreten können – und wie Sie sie lösen.
Warum werden nicht alle Schritte meines mehrstufigen Formulars angezeigt?
Wie stelle ich sicher, dass das Formular auf mobilen Geräten funktioniert?
Was tun, wenn das Formular nicht abgesendet wird?
Kann ich komplexe Formulare in logische Schritte unterteilen?
Wie verbessere ich das Gesamterlebnis?
Mit der richtigen Einrichtung und Beachtung dieser Details können Sie zuverlässige und benutzerfreundliche Formulare erstellen, die gut aussehen und reibungslos funktionieren.
Abschließende Gedanken
Ein mehrstufiges Formular in WordPress zu erstellen, ist eine der effektivsten Methoden, um die Datenerfassung zu optimieren und die Nutzerreise zu verbessern. Durch die Aufteilung in überschaubare Schritte, das Hinzufügen einer Fortschrittsanzeige und eine nahtlose Nutzerführung steigern Sie Engagement und Abschlussraten. Egal ob Sie Leads sammeln, Buchungen verwalten oder Umfragen durchführen – ein gut gestaltetes mehrstufiges Formular hält Nutzer fokussiert und motiviert, den Prozess abzuschließen.
Elfsight bietet eine reibungslose No-Code-Erfahrung, mit der Sie in wenigen Minuten ein Formular mit Fortschrittsanzeige in WordPress erstellen können. Mit voller Anpassbarkeit, Echtzeit-Bearbeitung und integrierter Validierung ist es die perfekte Lösung für Unternehmen, die funktionale und ansprechende Formulare ohne technischen Aufwand wünschen. Von einfachen Kontaktformularen bis hin zu komplexeren Anwendungen in Immobilien, Gesundheitswesen oder Bildung – mehrstufige Formulare lassen sich flexibel an Ihre Abläufe und Ziele anpassen.
Suchen Sie weitere Unterstützung?
Wir hoffen, dieses Tutorial hat Ihnen alle wichtigen Informationen zum Erstellen und Einbetten mehrstufiger Formulare vermittelt. Wenn Sie noch Fragen haben oder individuelle Anwendungsfälle erkunden möchten, kontaktieren Sie uns – unser Team hilft Ihnen gerne weiter. Bei Elfsight setzen wir uns dafür ein, flexible, codefreie Widgets bereitzustellen, die Ihre Geschäftsziele unterstützen und die Nutzererfahrung verbessern.
Werden Sie Teil unserer wachsenden Community, um sich mit anderen auszutauschen, Ideen zu teilen und Feedback zu geben. Wir freuen uns auf Ihre Feature-Wünsche – fügen Sie Ihre Vorschläge direkt zu unserer Wunschliste hinzu und gestalten Sie die Zukunft der Elfsight-Widgets mit.