Vorher-Nachher-Slider für WordPress

Erstellen Sie Ihr Vorher-Nachher-Slider-Plugin
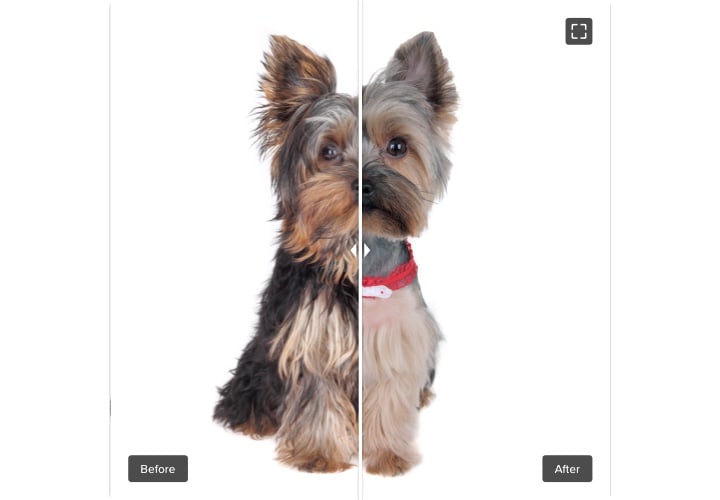
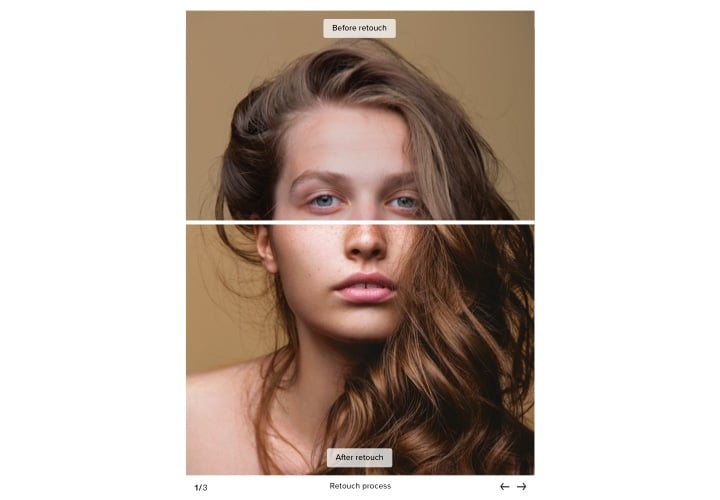
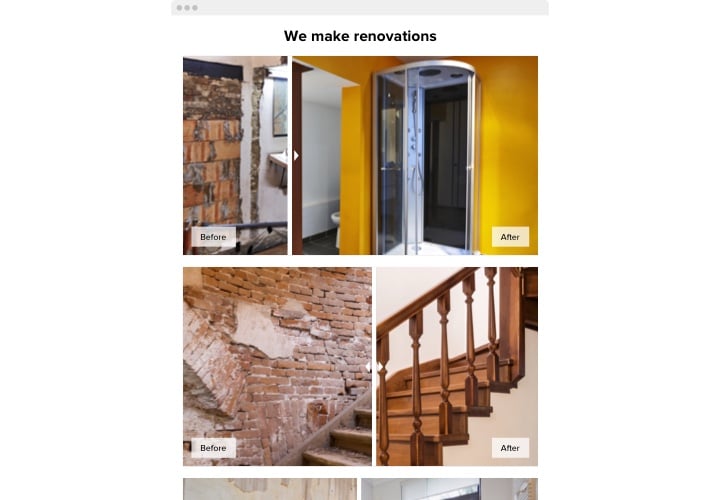
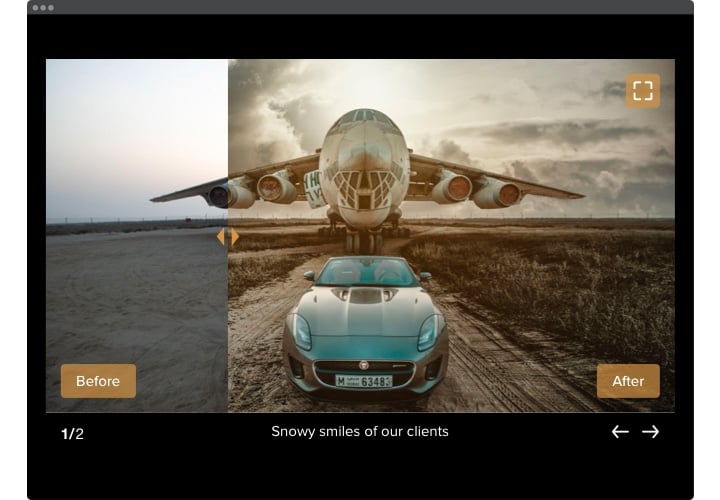
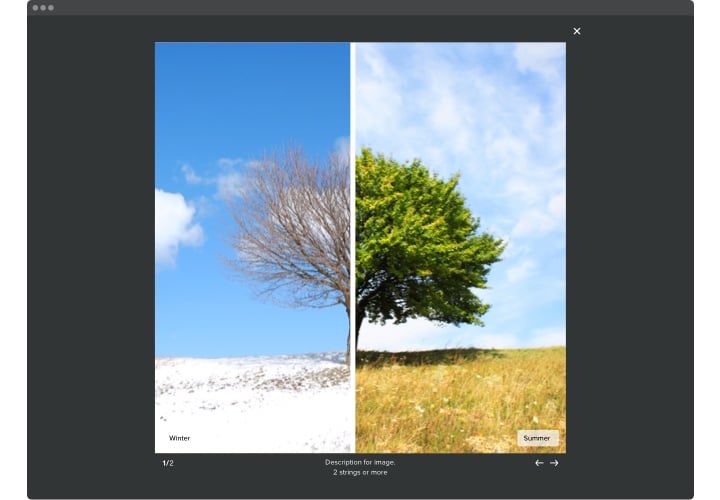
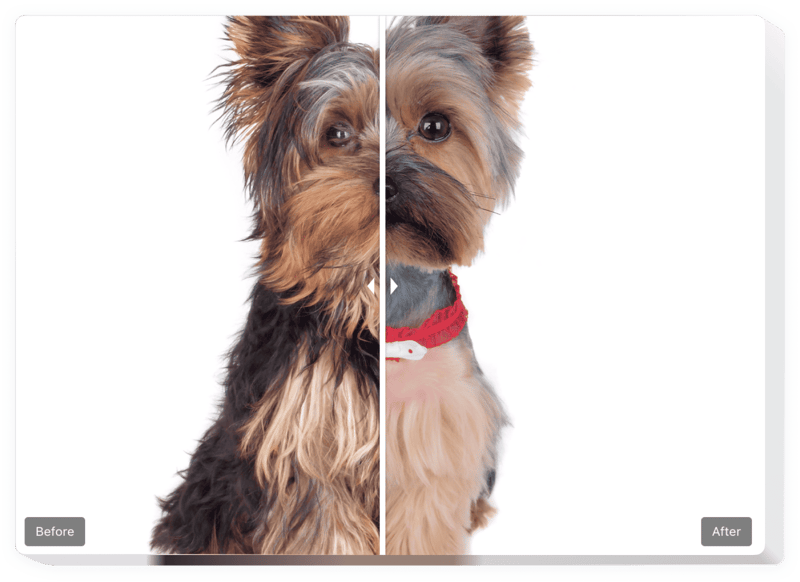
Screenshots
Betten Sie den Vorher-Nachher-Slider in WordPress mit dem Elfsight-Widget ein
Mit dem Vorher-Nachher-Slider von Elfsight können Sie beeindruckende Werbung zeigen Fotos für Ihre Website. Kunden können alle Änderungen erkunden, die Ihre Waren oder Dienstleistungen vornehmen. Laden Sie einfach Vorher- und Nachher-Bilder in den Vorher- und Nachher-Slider für WordPress hoch und Sie erhalten eine Trennlinie, die Benutzer verschieben können, um den Unterschied zu erkennen. Sie können unbegrenzt viele Fotopaare hinzufügen sowie Bildunterschriften und Beschriftungen schreiben. Die Ausrichtung der Teiler kann horizontal oder vertikal sein, und Sie können das beste Bildverhältnis wählen. Ihre Besucher werden auf jeden Fall bestellen, sobald sie die tatsächliche Wirksamkeit erfahren Ihrer Produkte!
Machen Sie Ihre Website effizienter für Geschäftsziele mit Fotos von Vorher und Nachher
Dies sind nur Mehrere der umfangreichen Widget-Funktionen:
- Erstellen Sie eine beliebige Anzahl von Vorher- und Nachher-Bildpaaren
- Fügen Sie Beschriftungen mit Textformatierung zu jedem Bild ein
- Zwei Integrierte Layouts: Liste und Karussell
- Horizontales oder vertikales Verschieben der Trennlinie
- Klicken und Ziehen oder einfach den Mauszeiger bewegen, um die Trennlinie zu verschieben
- Wischen auf Touchscreen-Geräten
Untersuchen Sie alle Einstellungen in der Demo mit vollem Funktionsumfang
Wie füge ich einen Vorher-Nachher-Slider auf meiner WordPress-Website hinzu?
Befolgen Sie einfach die nachstehenden Anweisungen, um mit der Verwendung des Plugins auf WordPress zu beginnen.
- Öffnen Sie unsere kostenlose Demo und beginnen Sie mit der Gestaltung Ihres individuellen Plugins .
Bestimmen Sie die bevorzugte Schnittstelle und Parameter des Widgets und wenden Sie die Korrekturen an. - Kopieren Sie Ihren eindeutigen Code, der im Fenster von Elfsight Apps angezeigt wird.
Wenn die Einrichtung Ihres persönlichen Vorher-Nachher-Slider-Plugins abgeschlossen ist, kopieren Sie den persönlichen Code aus dem angezeigten Feld und speichern Sie ihn zur späteren Verwendung. - Initiieren Sie die Anwendung des Widgets auf Ihrer WordPress-Website.
Fügen Sie den zuvor gespeicherten Code in Ihre Website ein und speichern Sie die Verbesserungen. - Fertig! Das Setup wurde erfolgreich durchgeführt.
Besuchen Sie Ihre Seite, um die Leistung des Plugins zu überprüfen.
Wenn Sie Fragen haben oder auf Hindernisse stoßen, können Sie sich gerne an unsere Support-Mitarbeiter wenden. Unsere Spezialisten sind bestrebt, alle Probleme zu lösen, die Sie möglicherweise mit dem Widget haben.
Wie kann ich ohne Programmierkenntnisse einen Vorher- und Nachher-Schieberegler zu meiner WordPress-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Vorher- und Nachher-Schieberegler-Widget erstellen können Sehen Sie, wie einfach der Vorgang ist: Erstellen Sie direkt im Online-Editor ein Vorher-Nachher-Schieberegler-Widget, das Sie gerne auf Ihrer WordPress-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen des Vorher- und Nachher-Schiebereglers an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Vorher-Nachher-Schieberegler und kopieren Sie den Installationscode, den Sie einfach in Ihre WordPress-Website einbinden können, ohne einen kostenpflichtigen Plan zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Vorher-Nachher-Slider-Widget erstellen und es einfach in seine WordPress-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.