Виджет временной шкалы для Blogger

Создайте виджет временной шкалы Blogger
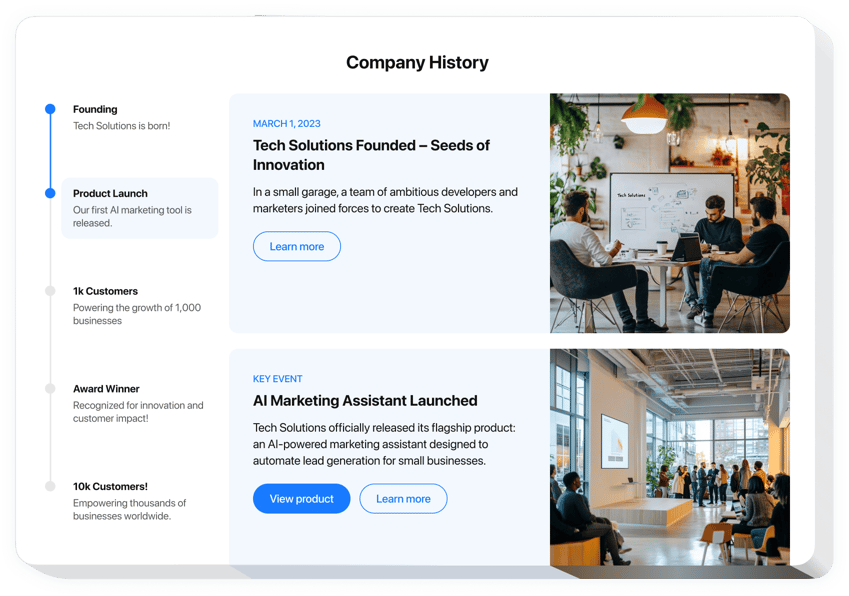
Виджет временной шкалы Blogger
Улучшите свой веб-сайт Blogger, добавив интерактивную временную шкалу, которая выделяет вехи, ключевые события или этапы ваших проектов. Привлекайте посетителей визуально привлекательной и интерактивной временной шкалой. Конструктор временной шкалы Elfsight Blogger позволяет легко добавлять собственные маркеры этапов, привлекающие внимание. Независимо от того, отображаете ли вы историю своей компании, процесс разработки продукта или основные вехи бизнеса, этот виджет позволяет вам создать персонализированную временную шкалу с учетом ваших целей.
- Создавайте интерактивные временные шкалы без программирования.
Создайте полнофункциональную временную шкалу за считанные минуты, не требуя технических знаний, и мгновенно начните привлекать свою аудиторию. - Расширенные возможности настройки.
Настройте дизайн своей временной шкалы, макет, шрифты, цвета и многое другое, чтобы соответствовать внешнему виду вашего веб-сайта. - Быстрый процесс внедрения.
Легко добавляйте персонализированную ленту на свой веб-сайт Blogger с помощью простого HTML-кода для внедрения — навыки кодирования не требуются. - Отзывчивая поддержка клиентов.
Наша специальная группа поддержки всегда готова помочь вам настроить ленту, чтобы она идеально работала на вашем веб-сайте.
Попробуйте виджет «Хронология Elfsight Blogger» и продемонстрируйте свои ключевые этапы в динамичной и увлекательной форме!
Что вы можете сделать с помощью временной шкалы Blogger
- Привлекайте посетителей визуально.
внимание аудитории с помощью привлекательной временной шкалы, которая отображает ваши основные этапы в четком графическом формате. Это помогает посетителям легко усваивать ваш контент и побуждает их изучать больше. - Продемонстрируйте свой прогресс и события.
Представьте свои бизнес-достижения и этапы проекта в хронологическом порядке, чтобы посетители были в курсе и были заинтересованы в вашем путешествии. - Выделите ключевые достижения.
Подчеркните свои важные вехи и истории успеха с помощью четкого и понятного макета, который привлекает внимание и побуждает к дальнейшему взаимодействию.
Попробуйте редактор временной шкалы, чтобы открыть для себя все его возможности.
Как встроить временную шкалу в Blogger
Добавить виджет временной шкалы на свой веб-сайт Blogger можно быстро и легко, не требуя никаких знаний в области программирования. Просто выполните следующие простые шаги:
- Настройте хронику Blogger
Выберите шаблон в редакторе, а затем настройте его в соответствии со своими потребностями. Настройте макет, добавьте этапы и настройте дизайн в соответствии со стилем вашего блога. - Получите код для внедрения
После настройки временной шкалы вы получите уникальный код для внедрения в формате HTML. Скопируйте этот код для дальнейшего использования. - Вставьте код на свой сайт Blogger.
Вставьте HTML-код в соответствующий раздел сообщения или страницы Blogger и сохраните изменения. Ваша интерактивная временная шкала будет активной! - Наслаждайтесь своей интерактивной временной шкалой!
Посетите свой блог, чтобы увидеть временную шкалу в действии и привлечь посетителей интерактивной и визуально привлекательной функцией.
Для более подробного руководства ознакомьтесь с нашим подробным руководством на как добавить временную шкалу на свой веб-сайт.
С помощью Blogger Виджет временной шкалы позволяет создавать различные типы временных шкал, например:
- История компании: отображает историю и рост вашего бизнеса, выделяя важные вехи и события.
- Разработка продукта: демонстрирует разработку вашего продукта от концепции до запуска, подчеркивая каждый ключевой этап.
- Ход проекта: Отслеживайте и отображайте этапы текущих или завершенных проектов, информируя свою аудиторию о прогресс.
- Расписание мероприятий: отображает график предстоящих событий или презентаций, помогая посетителям оставаться в курсе ключевых дат и подробностей.
