Widget do Google Maps para Webflow

Crie seu widget do Google Maps
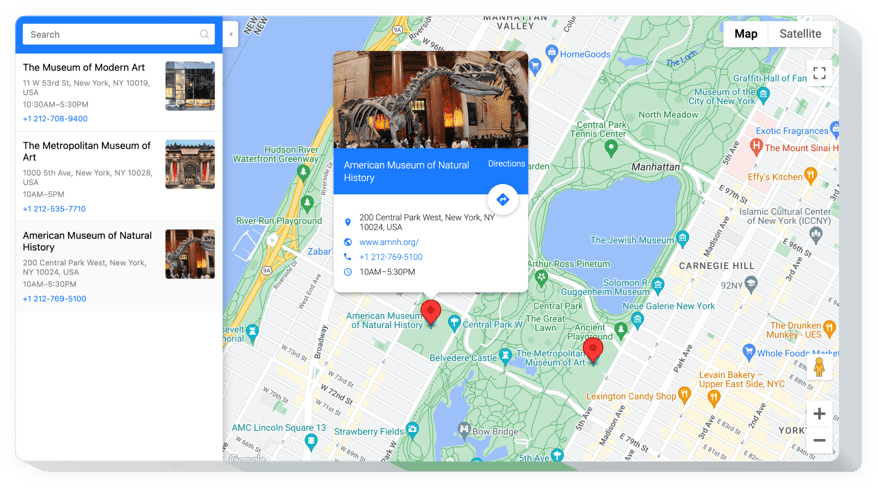
Incorpore o Google Maps no Webflow com o widget Elfsight
Uma configuração rápida, uma interface universal e totalmente personalizada tornam tudo muito mais fácil para seus clientes para procurar seus pontos no mapa. Atrair clientes reais com sucesso, adicioná-los rapidamente a um site e configurá-los torna-o talvez o melhor instrumento para cada site Webflow.Consiga mais clientes reais usando mapas atraentes em seu site!
- Maximize a interação de seus clientes com mapas. Faça um mapa pessoal confortável para os visitantes e insira-o em seu site, para que os visitantes possam usar facilmente suas informações de contato.
- Mostre uma lista completa de seus pontos no mapa. Revele no mapa todas as lojas disponíveis, locais de venda ou coleta de mercadorias e permita que seus clientes tenham um mapa fácil de usar para encontrar a localização dos armários.
- Não gaste seu esforço na construção de mapas. Todas as funções estão disponíveis em 2 cliques, para que você possa moldar o mapa mais poderoso para o seu site em apenas alguns segundos.
Principais recursos do widget do Google Maps
Quais funções tornam o mapa Elfsight o melhor para todos os sites Webflow?- Localização diversificada marcadores para mapa interativo;
- 4 tipos de mapa: Roteiro, Satélite, Híbrido, Terreno;
- Cartão de informações aparece para cada marcador individualmente;
- animação de 3 marcadores tipos;
- Mais de 60 idiomas suportados.
Como adicionar o widget do Google Maps ao site do Webflow
- Gere seus mapas pessoais do Google. Por meio de nossa demonstração gratuita, crie um widget com o modelo e as capacidades necessárias.
- Copie um código para exibir o widget. Após a geração do widget, adquira um código para o widget de mapa a partir da notificação exibida nos aplicativos Elfsight.
- Exiba o widget no site Webflow. Integre o widget no local necessário da página e publique as edições.
- A instalação foi concluída. Vá para o site do Webflow para verificar seu mapa.
Como posso adicionar o Google Maps ao meu website Webflow sem conhecimentos de codificação?
A Elfsight fornece uma solução SaaS que lhe permite criar você mesmo um widget do Google Maps. Veja como o processo é fácil: Trabalhe diretamente no Editor online para criar um widget do Google Maps que pretenda para ver em seu site Webflow. Escolha um dos modelos predefinidos e ajuste as configurações do Google Maps, adicione seu conteúdo, altere o layout e as cores sem nenhuma habilidade de codificação. Salve o Google Maps e copie seu código de instalação, que você pode colar facilmente em seu site Webflow sem comprar uma assinatura paga.
Com nosso editor intuitivo, qualquer usuário da Internet pode criar um widget do Google Maps on-line e incorporá-lo facilmente ao seu site Webflow. Não há necessidade de pagar ou inserir as credenciais do seu cartão para acessar o serviço. Se você enfrentar qualquer problema em qualquer etapa, não hesite em entrar em contato com nossa equipe de suporte técnico.
