Widget Carte Google pour Webflow

Créez votre widget Google Maps
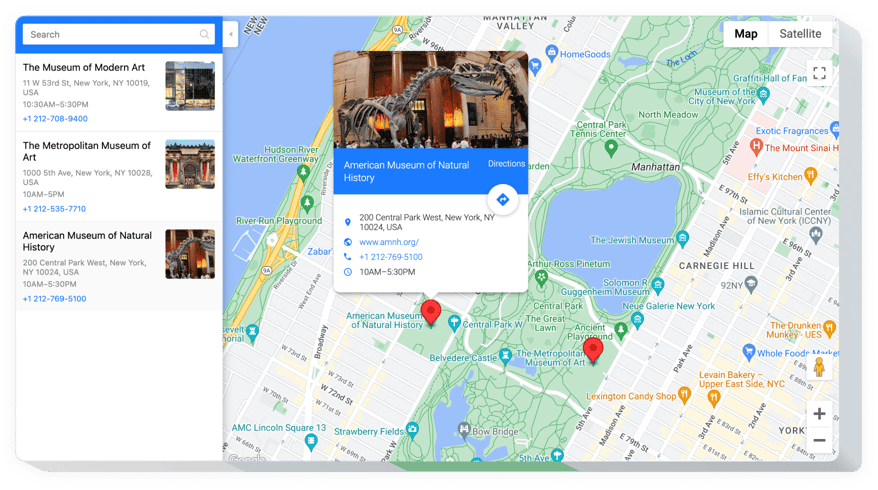
Intégrez Google Maps sur Webflow avec le widget Elfsight
Une configuration rapide, une interface universelle et entièrement personnalisée facilitent grandement la tâche de vos clients pour rechercher vos points de carte. Attirer avec succès des clients réels, ajouter rapidement à un site et le configurer en font peut-être le meilleur instrument pour chaque site Webflow.Attirez plus de clients réels en utilisant des cartes attrayantes sur votre site Web !- Maximisez l’interaction de vos clients avec les cartes. Créez une carte personnelle confortable pour les visiteurs et insérez-la dans votre site Web, afin que les visiteurs puissent facilement utiliser vos informations de contact.
- Affichez une liste complète de vos points sur la carte. Révélez sur la carte tous les magasins disponibles, les lieux de vente ou de cueillette de marchandises et permettez à vos clients d’avoir une carte conviviale pour trouver l’emplacement des placards.
- Ne consacrez pas vos efforts à créer des cartes. Toutes les fonctions sont disponibles en 2 clics, vous pouvez donc créer la carte la plus puissante pour votre site en quelques secondes seulement.
Principales fonctionnalités du widget Google Maps
Quelles fonctions font de la carte Elfsight la meilleure pour tous les sites Webflow ?- Emplacement diversifié marqueurs pour carte interactive ;
- 4 types de cartes : feuille de route, satellite, hybride, terrain ;
- Carte d’informations contextuelle pour chaque marqueur individuellement ;
- Animation de 3 marqueurs types ;
- Plus de 60 langues prises en charge.
Comment ajouter un widget Google Maps au site Web Webflow
- Générez vos cartes Google personnelles. Grâce à notre démo gratuite, créez un widget avec le modèle et les capacités nécessaires.
- Copiez un code pour afficher le widget. Après la génération du widget, obtenez un code pour le widget Carte à partir de la notification apparue sur les applications Elfsight.
- Affichez le widget sur le site Webflow. .Intégrez le widget à l’endroit souhaité de la page et publiez les modifications.
- L’installation est terminée. Accédez à votre site Webflow pour vérifier votre carte.
Comment puis-je ajouter Google Maps sur mon site Web Webflow sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget Google Maps. Voyez à quel point le processus est simple : Travaillez directement dans l’éditeur en ligne pour créer le widget Google Maps que vous souhaitez. à voir sur votre site Webflow. Choisissez l’un des modèles prédéfinis et ajustez les paramètres de Google Maps, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez Google Maps et copiez son code d’installation, que vous pouvez facilement coller sur votre site Web Webflow sans acheter d’abonnement payant. Grâce à notre éditeur intuitif, tout internaute peut créer un widget Google Maps en ligne et l’intégrer facilement à son site Web Webflow. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.


