Como adicionar formulários ao seu site gratuitamente
Se você está procurando uma maneira fácil e gratuita de adicionar formulários ao seu site, boas notícias! Os desenvolvedores oferecem uma solução em um clique para reduzir o trabalho manual com código HTML. Você pode criar formulários para qualquer caso sem a necessidade de codificação. Criação de formulários em várias etapas, integração com Zapier ou Google Sites, um recurso de lógica condicional – todas essas opções podem ser experimentadas online gratuitamente. Este artigo explica como.
Adicionando formulários ao seu site em poucos minutos
- Crie uma conta gratuita na Elfsight.
- Vá para o criador de widgets online da Elfsight.
- Escolha o modelo necessário.
- Personalize o widget e clique em salvar.
- Copie o código de instalação do formulário.
- Cole o código HTML no seu site.
Voilà! Você simplesmente incorporou formulários ao seu site.
Prós e contras do Construtor de Formulários pela Elfsight
Aqui você pode ver um panorama real que pode ajudá-lo a decidir se uma solução para adicionar formulários oferecida pela Elfsight atende às suas necessidades.
Em primeiro lugar, aqui está uma lista de vantagens que podem ser obtidas usando o construtor:
- os formulários são suportados pela maioria dos construtores de sites e não requerem conhecimento de código para integração;
- você pode criar um widget de formulário sem custo através do plano gratuito ou assinar qualquer um dos planos pagos para obter mais funcionalidades;
- se você não estiver totalmente satisfeito com o construtor, poderá solicitar reembolso dentro de 14 dias a partir da data da assinatura online;
- se você tiver algum problema, pode entrar em contato com o Suporte ao Cliente e eles estarão sempre online para ajudá-lo com a incorporação do formulário;
- há recursos para relatar e coletar dados que podem ajudá-lo a analisar a eficiência do construtor no site;
- com uma variedade de modelos de formulários, você pode coletar feedback dos clientes em seu site e usá-lo para remarketing.
Embora haja muitas vantagens, alguns inconvenientes também devem ser mencionados:
- não há capacidade de assinar anualmente e nenhuma função de assinatura vitalícia;
- ao começar a usar o construtor, a classificação de desempenho do site pode cair cerca de 3%;
- é uma solução simples que dificilmente pode superar a funcionalidade de plug-in integrado;
- há menos capacidade para interação com o site.
Tendo todos os pontos em mente, você pode tomar uma decisão equilibrada sobre se deseja experimentá-lo.
Lista de recursos do widget de Formulário
Nesta tabela, você pode visualizar a funcionalidade completa da solução pronta para uso para incorporação de formulários online pela Elfsight.
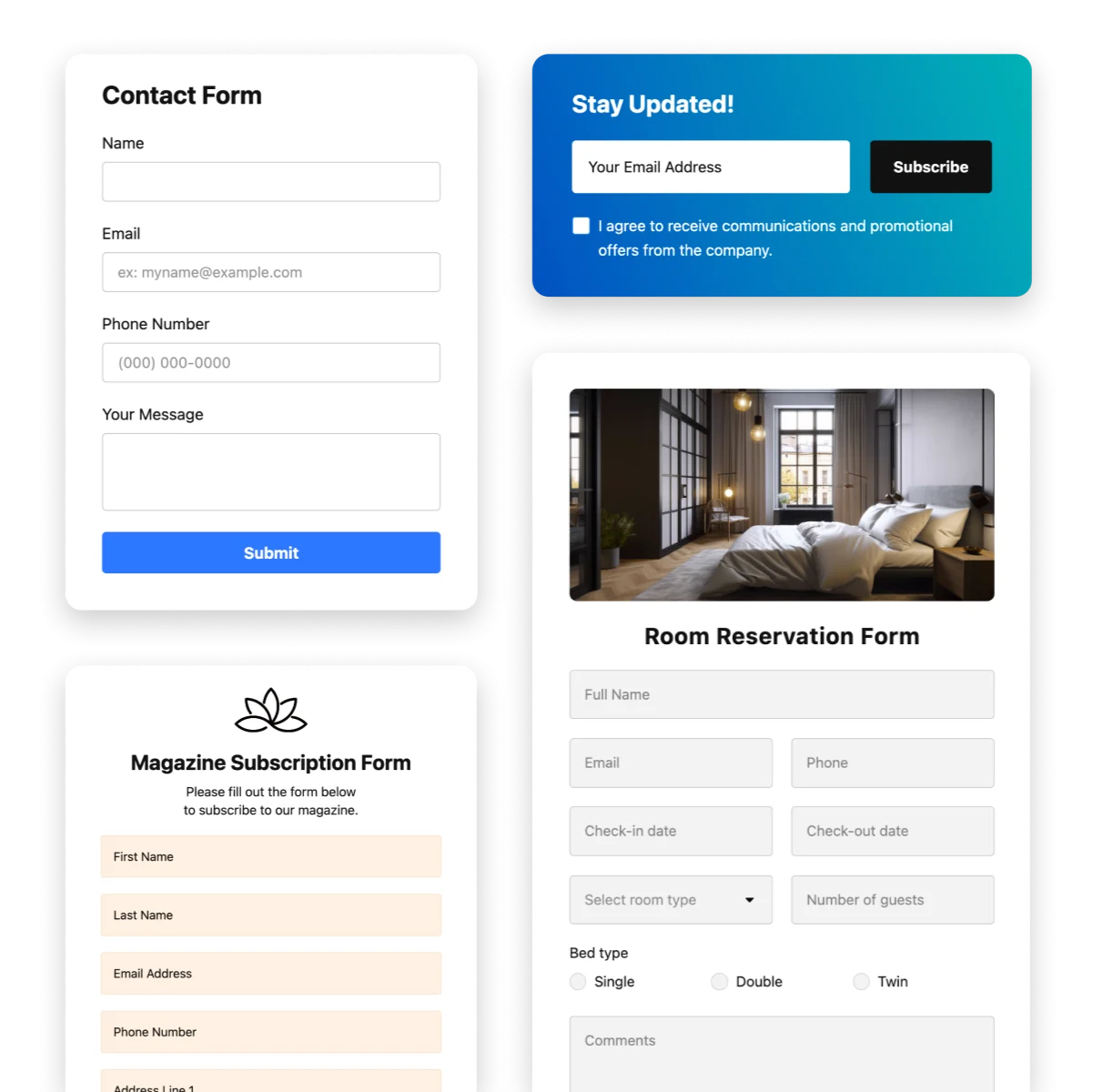
| Todos os tipos de formulários | Com o Construtor de Formulários da Elfsight, você pode criar formulários de qualquer tipo para incorporar ao seu site. Esta é uma ferramenta completa que permite que você faça um formulário de contato, uma pesquisa ou qualquer outro tipo de formulário que você possa precisar online, tudo em um só lugar. |
| Layout flexível | O construtor oferece a você oportunidades flexíveis para personalização de layout online para atender às necessidades do seu site, tais como:uma opção para dividir seus campos em colunas para criar um visual peculiar;uma opção para editar rótulos da maneira necessária – você pode ocultá-los se necessário ou criar um rótulo comum para cada grupo de campos;uma opção para fazer um formulário totalmente horizontal;uma opção para editar a largura do seu formulário;uma opção para estruturar o formulário usando elementos de rótulo, cabeçalho e parágrafo distintos. |
| Formulários de várias etapas | Se você precisar dividir seu formulário em várias páginas, basta definir o número de páginas e distribuir seus campos entre elas. Em seguida, você pode personalizar ainda mais as páginas do seu site online adicionando um título e uma descrição a cada página. |
| 20 elementos de formulário | Com 20 diferentes elementos de formulário online, o widget pode ser usado para criar qualquer formulário desejado. Aqui estão incluídos:textos longos e curtos;diferentes escalas online (polegar, smiley, estrela e número);opções responsivas de data e hora;e muitos mais.Além disso, todos os campos podem ser alterados da maneira que você precisar. Por exemplo, no criador online da Elfsight, você pode configurar os campos necessários do seu formulário responsivo, formatos de data e hora, arquivos disponíveis para upload, etc. |
| Estilo do formulário | Você é livre para criar um design único para o seu formulário sem precisar codificar: escolha entre modo claro ou escuro, adicione sua própria cor de marca, defina um design específico para os campos do seu formulário ou altere a fonte. E se você precisar de um visual peculiar para o seu formulário responsivo, você pode alcançá-lo facilmente alterando cada um de seus componentes individualmente via editor online. |
| Cabeçalho do formulário | Você pode definir um cabeçalho para o formulário e fornecê-lo com um título e uma descrição. Além disso, há uma opção para adicionar uma imagem de capa do site e o logotipo da sua marca. Com o cabeçalho, você pode melhorar a aparência do seu formulário responsivo, o que é especialmente relevante ao usar formulários fora do site via link. |
| Formulários flutuantes | Há uma maneira de escolher como o formulário será incorporado ao site: ou ele será colocado diretamente na área de conteúdo (Formulário embutido), ou haverá um botão flutuante que abre um painel com o seu formulário se clicado (Formulário flutuante). |
| Integrações | Os formulários responsivos da Elfsight podem ser integrados a serviços online como Mailchimp e Google Sheets para a coleta eficiente de estatísticas de usuário. Dessa forma, todos os dados dos seus formulários serão enviados diretamente para qualquer um desses serviços se você adicionar a função no criador online. Mais um serviço disponível para adicionar é o Zapier, que permite integrar informações dos formulários do seu site com mais de 5000 serviços e resolver quase qualquer tarefa de integração. |
| Proteção contra spam | Para proporcionar a melhor experiência com o widget, os formulários suportam o Google reCAPTCHA. O Google reCAPTCHA é uma solução gratuita e de carregamento rápido para proteger seus formulários contra spam. É invisível, portanto, os clientes não precisarão passar pelo checkbox no site, pois tudo funciona automaticamente. Enquanto isso, os bots de spam certamente terão dificuldades. |
| Notificações por e-mail | No criador online, você pode configurar várias notificações por e-mail ao preencher o formulário. Por exemplo, envie um e-mail para você com todas as informações do formulário. Ou envie um e-mail para o cliente depois que ele preencher o formulário no seu site online (recurso de autoresponder). Para cada notificação, você pode configurar todos os parâmetros de envio responsivo e personalizar o modelo de e-mail. |
| Ações pós-envio | Cabe a você escolher qual ação será realizada após o envio do formulário: se uma mensagem de sucesso aparecerá, se haverá um redirecionamento para outra página do site ou se o formulário simplesmente desaparecerá. Cada ação pode ser personalizada ainda mais sem código no criador de formulários online. |
| Pré-preenchimento de formulários com parâmetros de URL | Para uma integração mais profunda do formulário, você pode configurar o pré-preenchimento de determinados campos por padrão usando parâmetros de URL. Por exemplo, se você souber que seu cliente está interessado em um determinado produto ou serviço, pode fornecer a ele um link do site onde o parâmetro já estará especificado. Dessa forma, haverá um pré-preenchimento do campo correspondente no formulário e novamente, sem a necessidade de codificar. Você também pode adicionar informações analíticas responsivas usando campos ocultos, pré-preenchendo-os através de parâmetros de URL. |
| Formulários multilíngues | Todos os campos do seu formulário personalizado podem ser traduzidos para qualquer idioma, aqui estão apenas alguns deles:Espanhol;Francês;Italiano;Português;Sérvio;e muitos, muitos outros. |
Guias detalhados sobre como adicionar formulários a diferentes criadores de sites
Aqui está um guia simples sobre como incorporar o formulário que você criou e personalizou online a qualquer site. Você não precisará de mais nada além de colar o código do widget de formulário em um campo HTML da sua página da web. Pronto, configurado, codificado!
- Sem cobranças: ambas as opções para criar o formulário e revisar sua funcionalidade são gratuitas;
- Se desejar fazer alterações no formulário existente, você pode fazê-lo online no painel de administração da Elfsight. Portanto, não há necessidade de editar o código da sua plataforma para alterar o formulário.
- Todas as atualizações do seu formulário responsivo são automatizadas, portanto, não há trabalho manual para você fazer.
Com estas instruções passo a passo, você verá que incorporar formulários em qualquer site é tão fácil que até mesmo não profissionais em código podem gerenciar. Você é livre para assistir ao vídeo para se certificar:
Aqui está uma breve transcrição em vídeo que você também pode seguir:
- Autorize-se na Elfsight gratuitamente e vá para o painel de administração;
- Crie seu formulário responsivo no criador de widgets;
- Salve o seu Construtor de Formulários depois que todas as configurações forem concluídas;
- Copie o código para instalação do formulário do popup;
- Vá para o seu site e cole o código do formulário no campo HTML.
Agora você vê como é fantásticamente fácil! Depois de terminar, vá para a sua página da web e verifique o desempenho do seu Construtor de Formulários responsivos. E se você enfrentou alguma dificuldade, a Equipe de Suporte da Elfsight está sempre online para ajudar!
Como incorporar formulários no WordPress
Aqui você pode ver como adicionar o Construtor de Formulários HTML ao seu site WordPress. Existem duas instruções distintas, pois alguns usuários da plataforma escolhem o Elementor e não o editor padrão de sites do WordPress, veja:
Variante 1: Para aqueles que usam o editor online do WordPress
Então, você criou seu formulário responsivo e o modificou no painel da Elfsight. Agora, depois que todas as alterações estiverem concluídas, abra o seu site WordPress e vá para o painel de administração. Em seguida, você precisa colar o código do widget do formulário da Elfsight no campo de código HTML. Siga os passos:
- Crie o formulário no criador online da Elfsight.
- Copie o código para instalação do formulário.
- Autorize-se no seu site WordPress.
- Vá para a seção ‘Páginas’.
- Escolha uma página para colocar o seu formulário.
- Adicione um bloco de código HTML personalizado onde necessário.
- Cole o código do formulário do criador de widgets gratuito.
- Clique em ‘Atualizar’ e salve as alterações.
Quando o widget estiver incorporado no seu site, todas as alterações podem ser feitas diretamente através do painel de administração da Elfsight gratuitamente. Elas serão automaticamente exibidas no seu Construtor de Formulários. Portanto, você não precisa modificar os formulários criados no site WordPress.
Variante 2: Para aqueles que usam o Elementor
Se você escolheu o Elementor, aqui está um guia rápido para você:
- Gere seu formulário personalizado na Elfsight.
- Copie o código de instalação do formulário.
- Vá para o painel de administração do site WordPress.
- Selecione a página necessária para adicionar o formulário.
- Vá para o gerenciador de páginas ou a lista de páginas.
- Escolha a opção ‘Editar com Elementor’.
- Arraste o elemento ‘HTML’ para adicionar o formulário à página.
- Clique em ‘Atualizar’ para salvar as modificações.
Siga o guia para adicionar o código do widget de formulário a cada página do WordPress que você criou com o Elementor. Basta seguir os passos em cada página uma por uma e veja o seu Construtor de Formulários responsivos exibido no site em um piscar de olhos.
Incorporando formulários em um site HTML no Wix
Para adicionar o Construtor de Formulários ao site Wix, você primeiro precisará abrir o painel de controle do Wix. Em seguida, encontre uma opção para incorporar código HTML personalizado ao site e siga os passos abaixo:
- Vá para o painel de administração da Elfsight.
- Crie o formulário e pressione ‘Salvar’.
- Copie o código do widget do formulário mostrado no popup.
- Autorize-se no painel de administração do site Wix.
- De lá, vá para a seção ‘Configurações’.
- Escolha a opção ‘Código personalizado’.
- O campo ‘Adicionar código personalizado’ aparecerá.
- Aqui você precisa colar o código do seu formulário.
Pronto! Você pode ir para o Wix e ver como seu construtor gratuito e responsivo funciona. E se você realizar quaisquer alterações em seus formulários, elas serão automaticamente mostradas no site do Wix. Este artigo descreve como você pode facilmente adicionar um formulário aos sites do Wix.
Uma maneira de adicionar formulários ao Squarespace
Aqui está um breve tutorial para adicionar o Construtor de Formulários HTML ao Squarespace:
- Faça login no painel da Elfsight.
- Crie seu formulário no criador de widgets.
- Copie o código de instalação do formulário.
- Autorize-se no painel de administração do Squarespace.
- Vá para o editor do site Squarespace.
- Clique em ‘Bloco de código’ para inserir o código do formulário.
- Pressione um botão para salvar as alterações.
- Verifique o widget no site do Squarespace.
Depois de salvar as alterações, você pode ver seu formulário sendo exibido imediatamente no site do Squarespace. Você está livre de fazer qualquer trabalho com código HTML na plataforma. Assim que você fizer quaisquer modificações no painel de administração da Elfsight, elas aparecerão automaticamente no seu site.
Como adicionar formulários em um site HTML no Shopify
Abaixo, você pode ver uma instrução que o ajudará a incorporar o widget responsivo da Elfsight no site Shopify:
- Acesse o painel de administração da Elfsight.
- Crie o formulário via criador online.
- Pressione um botão para salvar o seu progresso.
- Copie o código do formulário do popup.
- Vá para o painel de administração do site Shopify.
- Escolha ‘Loja Online’ – ‘Personalizar’.
- No menu, escolha ‘Adicionar seção’.
- Vá para ‘Conteúdo personalizado’, pressione ‘Adicionar’.
- Exclua as partes instaladas no site por padrão.
- Vá para o menu ‘Adicionar conteúdo’.
- Cole o código do formulário no campo ‘HTML personalizado’.
- Salve e verifique o funcionamento do widget responsivo do site.
Uma vez que você precisa alterar o visual ou a funcionalidade do widget responsivo, você pode fazê-lo no painel de administração da Elfsight gratuitamente. Todas as mudanças serão automaticamente exibidas no seu site, o que significa que você não precisa lidar com o código da plataforma.
Incorporando formulários em um site HTML no Webflow
Siga um guia rápido sobre como integrar formulários ao seu site Webflow:
- Inicie a demonstração gratuita da Elfsight para começar a construir seu formulário.
- Selecione o design e os recursos adequados do widget.
- Pressione para salvar e, em seguida, copie o código de incorporação do formulário.
- Insira o código do widget do formulário na página inicial do Webflow.
- Salve as edições e verifique a funcionalidade responsiva do widget.
Não hesite em entrar em contato com a Equipe de Assistência em caso de qualquer problema com a incorporação do código do site. Eles estão sempre lá para ajudar você.
Adicionando formulários a um site HTML no Google Sites
Precisamos de dois tutoriais distintos, pois há uma versão nova e uma antiga do Google Sites. Aqui você pode ver como adicionar formulários a qualquer uma das versões que você está usando.
Variante 1. Novo site do Google Sites
- Crie, personalize e salve seu widget no elfsight.com.
- Copie o código de instalação do formulário da janela popup.
- Vá para o editor do Google Sites e clique em ‘Incorporar’.
- Selecione a opção ‘Código de incorporação’, cole o código do formulário, pressione ‘Avançar’.
- Ajuste a largura e altura desejadas do seu widget responsivo.
Feito! Você incorporou com sucesso formulários em seu site do Google Sites.
Variante 2. Site clássico (antigo) do Google Sites
Esta opção é um pouco mais complicada do que a primeira, mas não se preocupe! Com a ajuda deste tutorial, não é tão assustador quanto parece.
- Crie o widget responsivo no painel de administração da Elfsight.
- Personalize todos os elementos no criador online e pressione salvar.
- Obtenha o código de instalação do formulário do popup.
Como a plataforma não suporta códigos JS, você precisará converter seu widget responsivo em iframe. Isso precisa ser feito antes de continuar a incorporação no site do Google Sites. Clique no link para obter uma instrução que você pode usar para fazer isso.
Depois de instalar o widget no iframe, siga o breve guia de incorporação de código:
- Abra o editor do Google Sites, clique em ‘Editar’.
- Pressione ‘Editar origem HTML’ para adicionar um novo elemento de código.
- Insira o iframe criado e, em seguida, pressione ‘Atualizar’.
- Altere as configurações e o tamanho do widget via ‘Propriedades’.
- Verifique o funcionamento do widget no site do Google Sites.
Não foi simples? Agora, seu widget responsivo funciona perfeitamente na página da Web do Google Sites! Se acontecer de não funcionar, não hesite em contatar a Equipe de Suporte da Elfsight. Eles estão sempre lá para ajudar você.
Como adicionar formulários a um site HTML no Blogger
Para incorporar formulários ao site no Blogger, siga as etapas:
- No painel de administração da Elfsight, crie seu formulário.
- Defina um design e clique para salvar as alterações.
- Copie o código HTML do popup.
- Vá para a página inicial do Blogger e clique em ‘Tema’.
- Pressione ‘Editar HTML’ e veja a página de edição de código.
- Encontre a tag “body”, cole o código após “div class”.
- Pressione salvar e aproveite o desempenho responsivo do widget.
Parabéns! Você incorporou o formulário ao seu site no Blogger.
O que você deve saber sobre o uso de formulários em seu site
De acordo com as estatísticas do BuiltWith Trends, 40% dos top 1000 sites usam formulários para coletar dados do usuário. Não é de se admirar – houve pesquisas mostrando que os formulários são valorizados pelos clientes e aumentam a conversão. Aqui você pode ver algumas dicas e fatos desses estudos que devem ser definitivamente mantidos em mente antes da instalação do formulário.
1. Pode ser que o uso de formulários em um site afete o aumento das vendas?
Claro! Houve estudos que comprovaram que o uso de formulários pode impulsionar as vendas. Por exemplo, de acordo com Venture Harbour, formulários em vários passos podem levar a 300% mais conversões.
“Uma das melhores descobertas que fiz em minha carreira foi descobrir o quão bem formulários em vários passos convertem… Em 2014, eu acabara de lançar uma calculadora online para medir as ‘zonas de conforto’ das pessoas… devido à natureza da ferramenta, formulários web tradicionais não nos serviam. Precisávamos capturar informações detalhadas sobre os usuários, mas formulários longos estavam prejudicando nossas taxas de conversão.
Após muita pesquisa e testes, encontramos o conceito de formulários em vários passos e projetamos um para nós mesmos… O formulário em vários passos converteu 53% dos visitantes do site em leads, apesar de fazer muitas perguntas (incluindo email, nome, número de telefone e salário).”
Marcus Taylor
2. Quando coletar informações pessoais do usuário?
De acordo com o estudo, 65% dos visitantes do site afirmaram que não enviariam um formulário se fosse necessário “muitas informações pessoais”. E há uma razão para isso. Os clientes não querem compartilhar detalhes como números de telefone ou endereços de email com alguém que não conhecem. Portanto, campos de pergunta como esses em seus formulários podem levantar suspeitas para aqueles que visitam seu site pela primeira vez.
3. Quantos campos devem haver em meu formulário?
Houve vários estudos que testaram o encurtamento ou alongamento das perguntas de conteúdo do formulário. Graças novamente à Venture Harbour, podemos ver como o comprimento do formulário afeta a eficiência de seu uso. Os resultados são controversos e dependem de fatores como:
- O tipo de conversão: Inscrições por email e criações de conta exigem formulários muito diferentes.
- Expectativas do usuário: Se os usuários veem valor em preencher um campo, ficarão felizes em fazê-lo.
- Incentivo: Com isso em mente, você pode criar incentivo para reduzir o atrito?
- Quantas informações você precisa: Às vezes, adicionar atrito é o preço que você paga por leads de qualidade em vez de quantidade.
- Formatação: Formulários em vários passos criam espaço para formulários muito mais longos, formatados em um design que reduz o atrito.
- Melhores práticas: Estas são diretrizes, não regras. Tendências de design aceitas nem sempre funcionam.
Solução completa para criar qualquer tipo de formulário em um clique
O widget Elfsight Form Builder é uma ferramenta completa para você criar qualquer formulário com apenas um clique. Escolha aquele que melhor atenda às suas necessidades: Formulário de contato, Formulário de feedback, Formulário de pesquisa, Formulário de pedido, Formulário personalizado
Com o Elfsight Form Builder, simplesmente crie os tipos de formulários necessários em um só lugar.

Se ainda tiver dúvidas
Agora você sabe como simplesmente adicionar formulários a qualquer construtor de sites e por que eles são eficazes. Você também sabe que pode criar qualquer tipo de formulário que precisar com o widget responsivo Elfsight. No entanto, se ainda tiver perguntas que não foram abordadas no artigo, consulte as seguintes opções:
- visite Lista de Desejos para oferecer recursos que você precisa, mas que o Form Builder ainda não possui.
- vá para Centro de Ajuda para ver mais artigos e tutoriais relacionados ao Form Builder.
- explore os modelos de widgets existentes que você pode escolher para criar uma ferramenta personalizada.
- conecte-se com pessoas com interesses semelhantes e compartilhe suas ideias na Comunidade Elfsight.
Esperando que o artigo criado tenha sido útil de ler. Volte novamente e obrigado pela sua atenção!
Também, tenha em mente que também temos outros guias incríveis, por exemplo, você pode descobrir como incorporar avaliações de negócios do Google em um site!