Adicionar um chatbot ao seu website é uma maneira poderosa de otimizar o suporte, melhorar as interações com os clientes e aumentar o engajamento. O processo de configuração pode parecer complexo, mas com a ferramenta certa, você pode criar e personalizar seu chatbot de IA em pouco tempo.
Neste guia, mostraremos como adicionar um chatbot de IA ao seu website, passo a passo. Desde a configuração do assistente e a personalização de seu comportamento até a incorporação no seu site, você aprenderá como criar uma ferramenta que oferece suporte 24/7 para seus visitantes.
Como Adicionar um Chatbot ao Seu Website: Guia Rápido
A Elfsight agora oferece um novo widget de Chatbot de IA, uma ótima solução para melhorar as interações com os clientes e o suporte no seu website. É fácil de configurar e pronto para usar — aqui está um guia breve para ajudá-lo a começar:
- Lance o editor do widget. Insira a URL do seu website ou os detalhes do seu negócio para configurar o assistente.
- Configure o comportamento do bot, a saudação e instruções adicionais.
- Personalize a aparência, as configurações e o tema do widget para alinhar com o design do seu website.
- Publique o chatbot e copie o código de incorporação. Insira-o no seu website. Pronto!
Crie seu próprio chatbot de IA com o editor fácil de usar e melhore o engajamento com os clientes!
Como Adicionar um Chatbot de IA ao Website: Guia Detalhado
Agora vamos entrar em mais detalhes sobre como você pode personalizar seu widget de chatbot de IA.
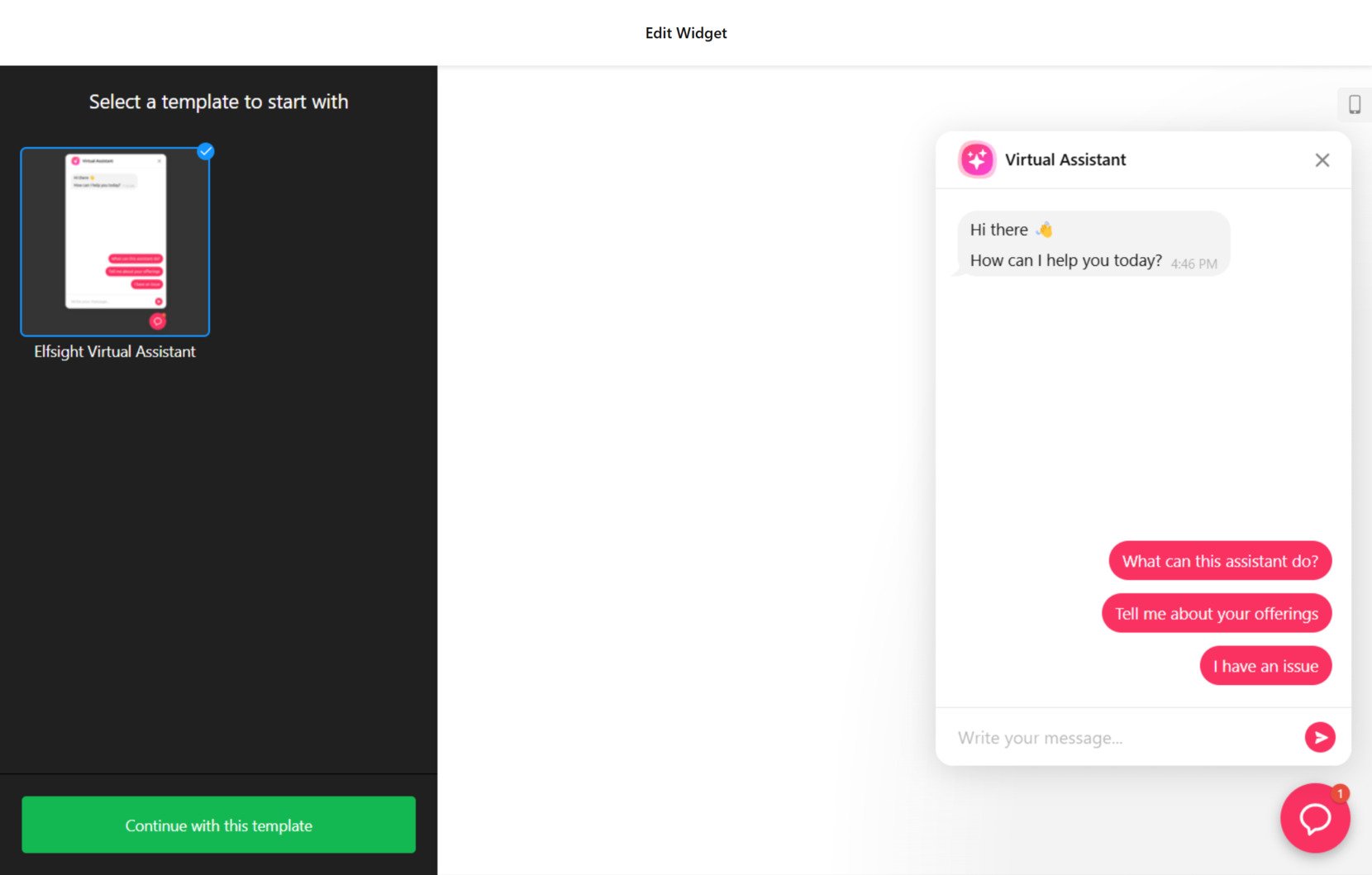
- Lance o editor. Abra o editor do chatbot e clique em ‘Continuar com este modelo’. Mais modelos estão chegando em breve.
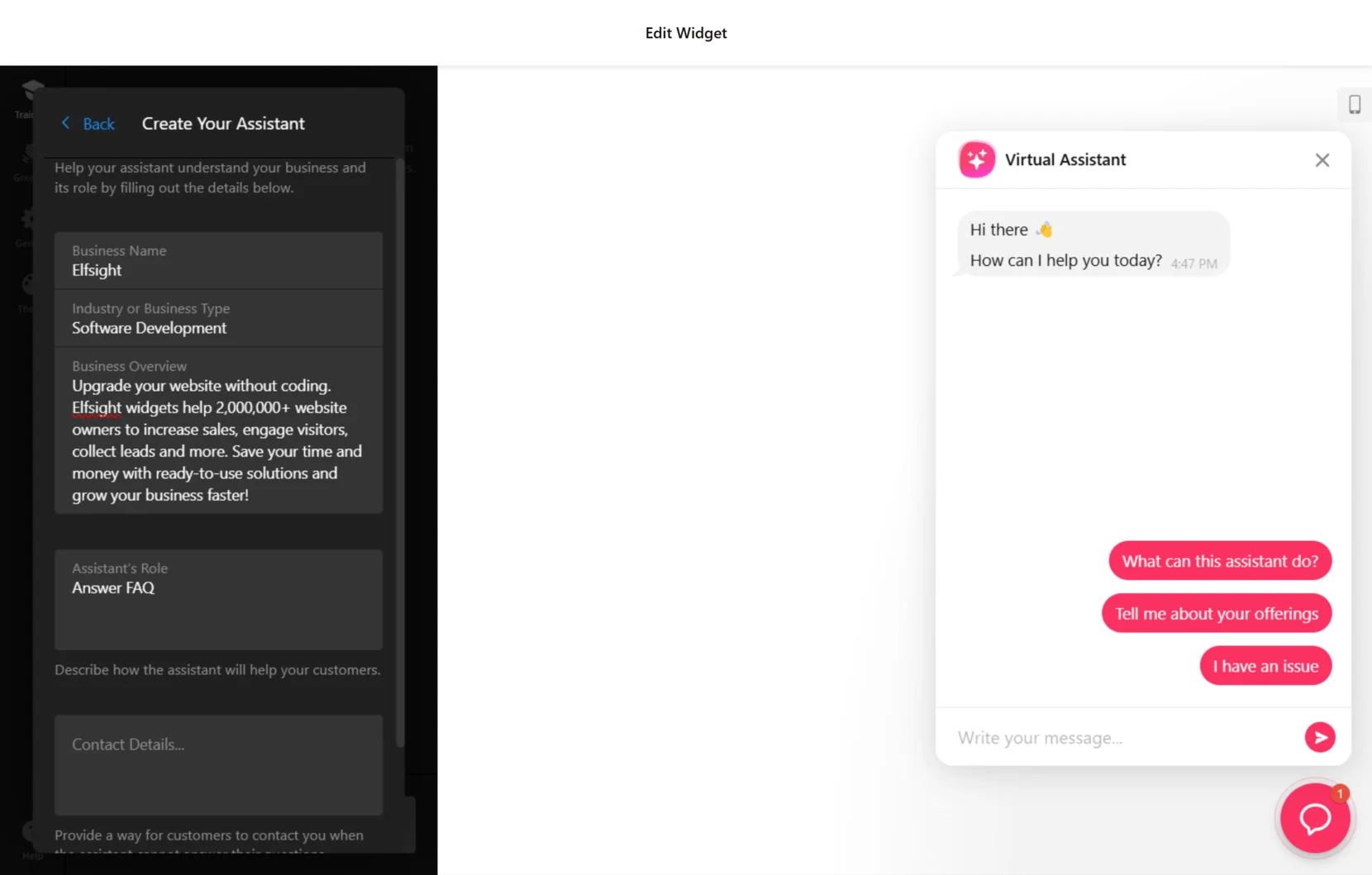
- Crie seu assistente. Insira a URL do seu website ou preencha manualmente os detalhes do seu negócio, como nome, setor, dados de contato, etc. Após preencher todas as informações, você verá a mensagem ‘Seu assistente está pronto!’ Clique no botão ‘Adicionar conhecimento’ abaixo dela.
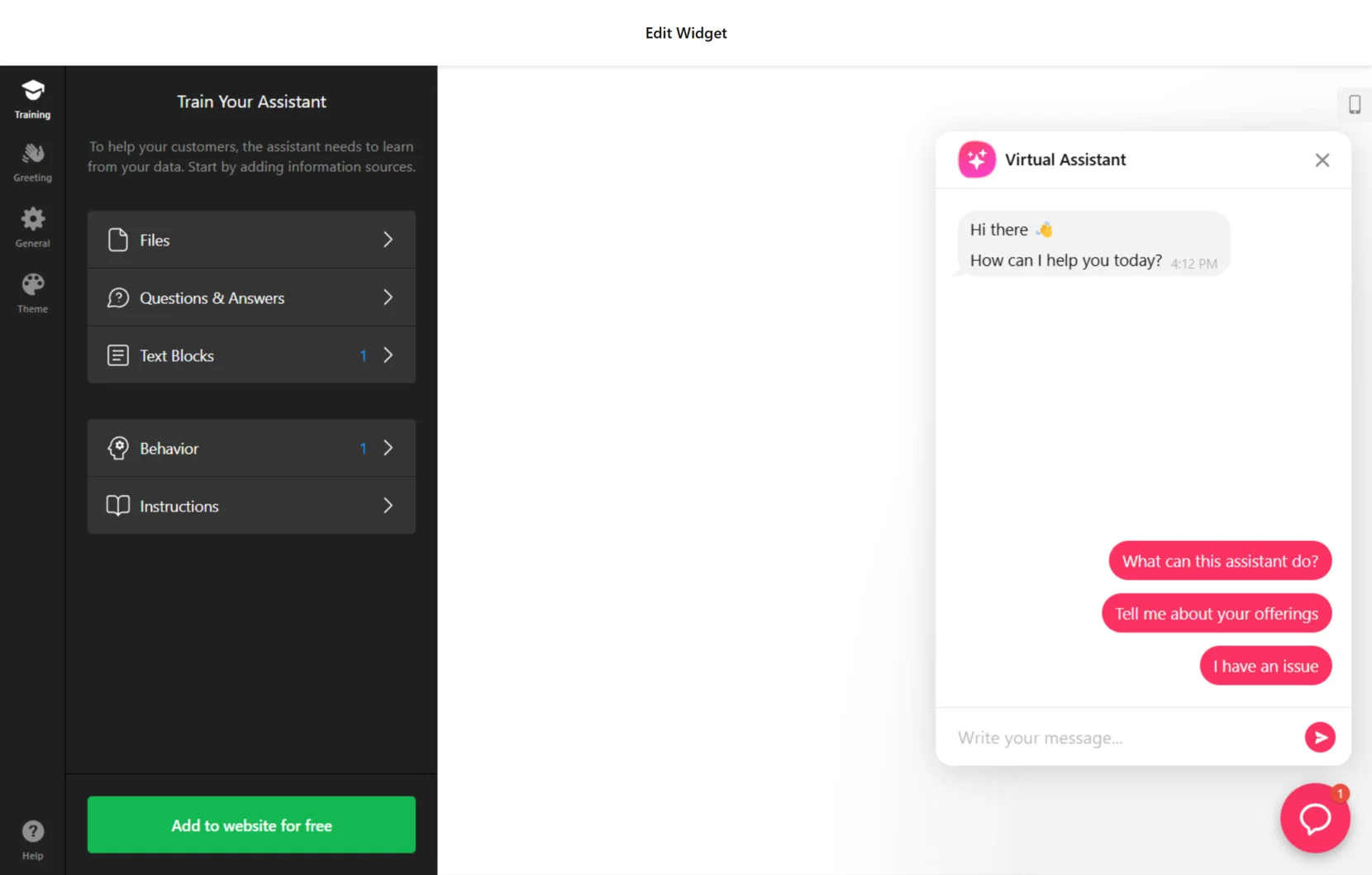
- Ensine o chatbot de IA. Agora, você precisa adicionar as informações que seu chatbot do website precisa saber. Você pode fazer upload de arquivos (arquivo de texto ou documento em PDF, TXT, JSON, DOCS, PPTX, HTML, MD), escrever diferentes perguntas e respostas manualmente ou fornecer apenas um bloco de texto. Também é possível configurar comportamentos específicos para respostas e dar instruções adicionais.
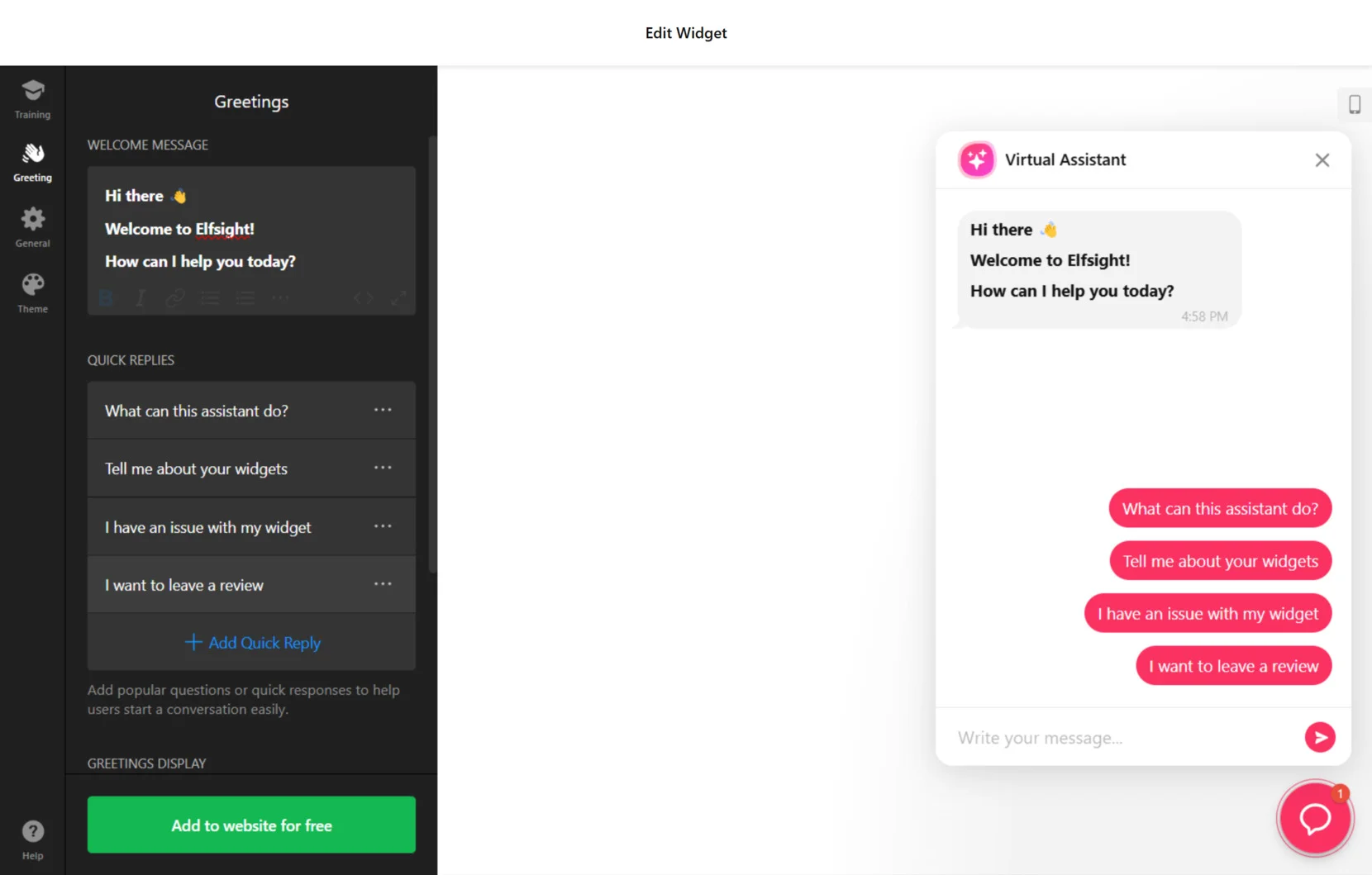
- Personalize a saudação. Configure a mensagem de boas-vindas, assim como algumas respostas rápidas para os clientes iniciarem a conversa com o chatbot.
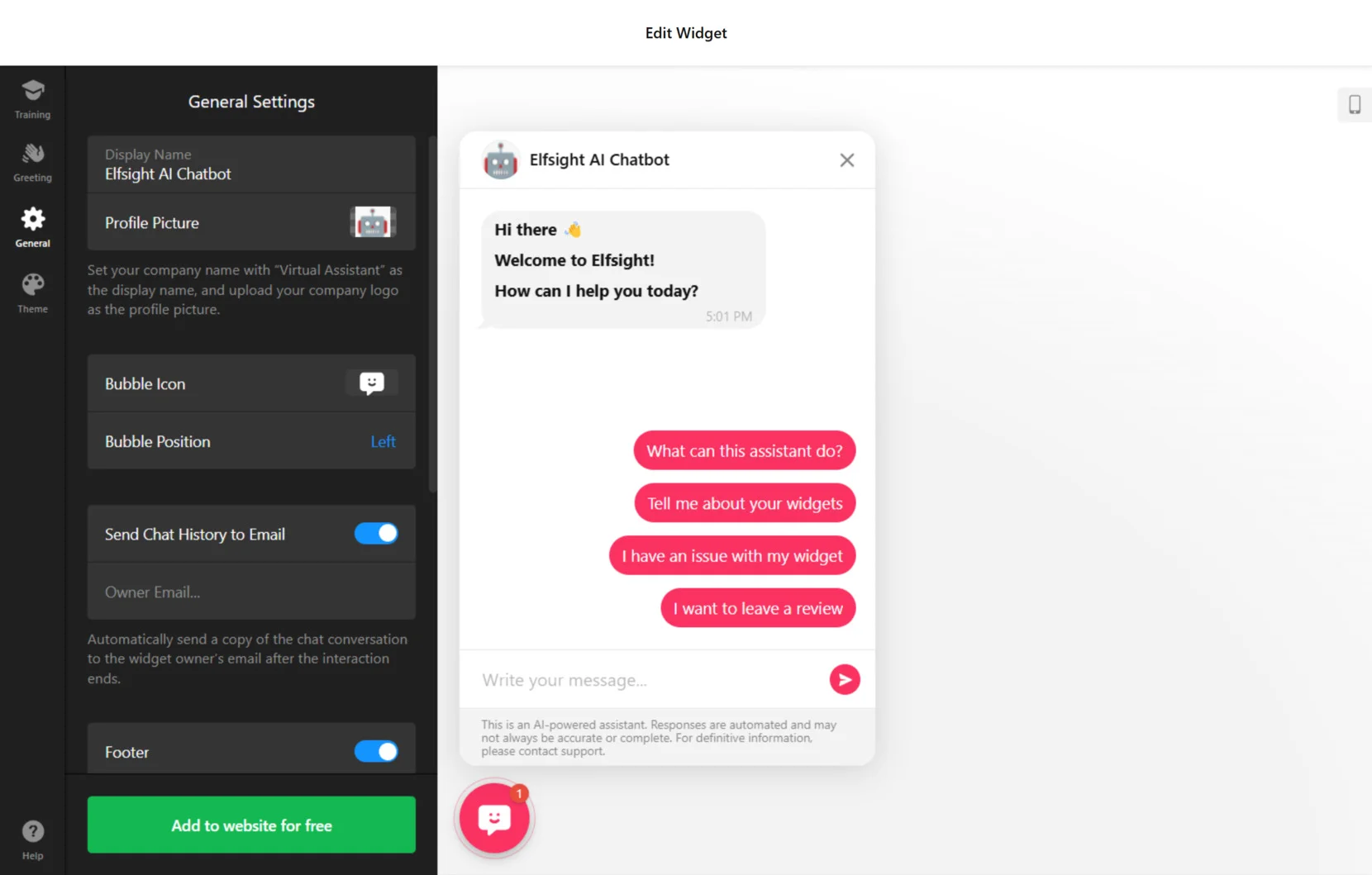
- Ajuste as configurações gerais do widget. Escreva o nome exibido para o seu assistente e adicione uma foto de perfil, se desejar. Você também pode selecionar o ícone da bolha para o seu widget e escolher a posição do chat na tela. Configurações adicionais incluem a inclusão de informações no rodapé, envio do chat para um e-mail, escolha de idioma e fuso horário. Elementos personalizados de CSS e JS também estão disponíveis.
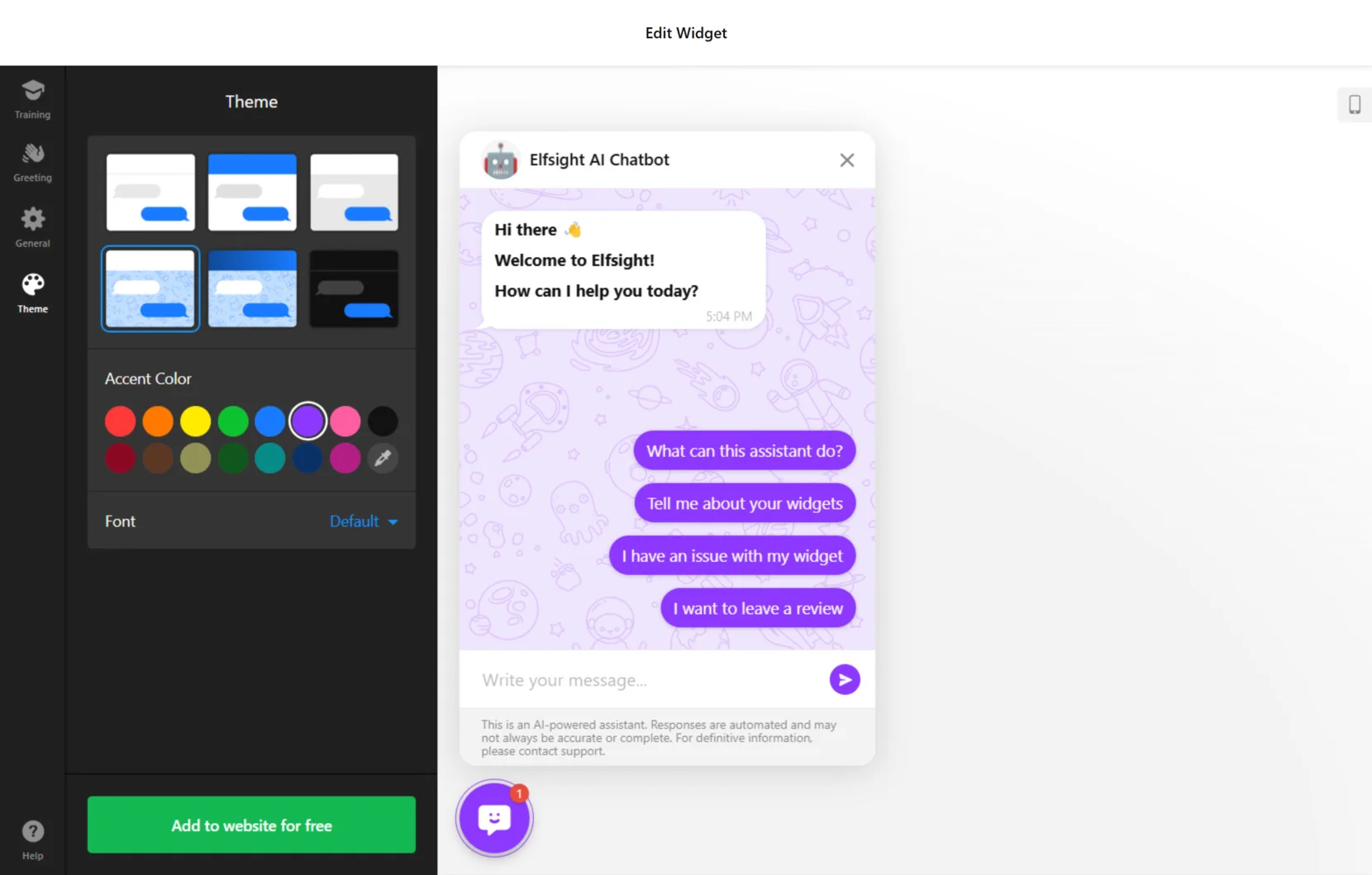
- Escolha o tema. Selecione o tema de cores para o seu chatbot, a fonte e as cores de destaque para garantir que o widget se integre perfeitamente ao design do seu website.
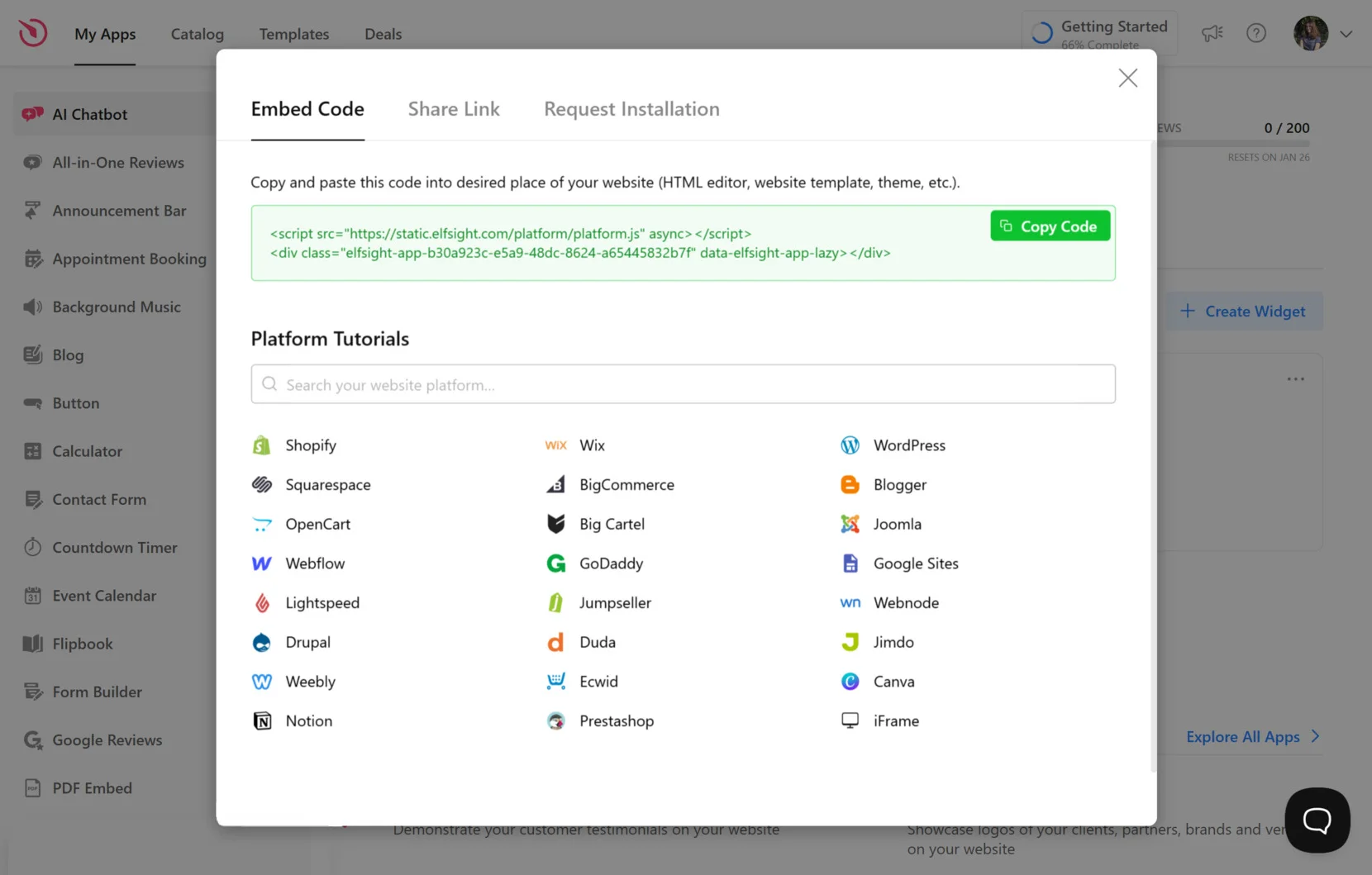
- Adicione o chatbot ao seu website. Após todas as modificações, clique em ‘Adicionar ao website gratuitamente’ e depois em ‘Publicar’. Copie o código de incorporação e insira-o no construtor do seu website. Certifique-se de testar o chatbot para garantir que ele funciona como você deseja.
Adicionando um Chatbot ao Construtor do Seu Website
O widget de Chatbot de IA pode ser integrado de forma simples em uma ampla variedade de construtores de websites e sistemas de gerenciamento de conteúdo, tornando-o uma solução versátil para qualquer site.
Abaixo, fornecemos instruções detalhadas para adicionar o chatbot nas sete plataformas mais populares.
Como adicionar o chatbot de IA a um website HTML

Integrar o widget de Chatbot de IA ao seu website HTML é simples e rápido. Basta copiar o código gerado na Elfsight e colá-lo no local desejado no seu site.
- Acesse o painel de administração do seu website. Certifique-se de ter as permissões necessárias para editar o código HTML através do painel de administração para uma integração suave.
- Coloque o código do Chatbot de IA. Selecione o local na sua página onde você deseja que o chatbot apareça e cole o código no HTML.
- Salve as suas alterações. Verifique se tudo está funcionando corretamente e se o chatbot está sendo exibido corretamente na página.
Adicionar chatbot ao site HTML →
Como adicionar um chatbot de IA ao site WordPress

Você pode facilmente incorporar o widget de Chatbot de IA sem código no seu site WordPress inserindo o código fornecido em um bloco HTML personalizado.
- Faça login na sua conta WordPress. Acesse o painel de administração para ter acesso às opções de edição do seu site.
- Vá para ‘Páginas’. Escolha a página onde deseja exibir o Chatbot de IA, garantindo que ela esteja alinhada com os objetivos do seu site.
- Adicione um bloco HTML personalizado. Coloque o bloco HTML na área onde deseja que o chatbot apareça na sua página.
- Cole o código. Insira o código gerado no bloco e clique em ‘Atualizar’ para confirmar que o chatbot está funcionando corretamente no seu site.
Adicionar chatbot ao site WordPress →
Como implementar o chatbot de IA no site Shopify

Adicionar o Chatbot de IA à sua loja Shopify é um processo simples. Basta inserir o código fornecido na seção apropriada do seu site.
- Acesse o painel de administração do Shopify. Abra a área administrativa e vá para a seção ‘Loja Online’.
- Clique em ‘Personalizar’. Nas opções, escolha ‘Adicionar Seção’ para adicionar uma nova área para o chatbot.
- Selecione ‘HTML Personalizado’. Esta opção aparece sob ‘Adicionar Conteúdo’. Fique à vontade para remover qualquer elemento existente, se necessário.
- Insira o código do Chatbot de IA. Cole o código gerado na seção HTML e salve suas atualizações.
Adicionar chatbot ao site Shopify →
Como adicionar o chatbot de IA ao site Wix

Integrar o Chatbot de IA a uma página específica do seu site Wix é fácil. Basta usar o código personalizado fornecido pela Elfsight para incorporar o chatbot no local desejado.
- Abra o editor do Wix. Faça login na sua conta Wix, selecione o site que deseja editar e clique em ‘Editar Site’ no seu painel.
- Adicione um Bloco HTML. Clique no ícone de Mais no menu à esquerda, vá até a seção ‘Incorporar’ e selecione ‘Incorporar um Widget’ para adicionar um novo bloco HTML.
- Insira o código do Chatbot de IA. Cole o código gerado na seção ‘Inserir Código’ e clique em ‘Atualizar’.
- Personalize as configurações. Ajuste o tamanho e a posição do chatbot para garantir que ele tenha uma boa aparência e se encaixe bem no layout da página.
Adicionar chatbot ao site Wix →
Como integrar o chatbot de IA no site Webflow

Integrar o Chatbot de IA nas suas páginas Webflow é simples — basta adicionar um elemento ‘Embed’ e colar o código fornecido.
- Faça login no Webflow. Acesse sua conta do Webflow e selecione o projeto onde deseja adicionar o chatbot.
- Insira o elemento ‘Embed’. No editor do Webflow, clique no botão ‘Plus’ e arraste o elemento ‘Embed’ para o local desejado na página.
- Cole o código do Chatbot de IA. Insira o código no ‘Editor de Código HTML Embed’ e clique em ‘Salvar & Fechar’.
- Ajuste as configurações e publique. Faça as alterações necessárias nas configurações do widget e clique em ‘Publicar’ para lançar o chatbot no seu site.
Adicionar chatbot ao site Webflow →
Como adicionar o chatbot de IA ao site Squarespace

Para incorporar o widget de Chatbot de IA em uma página específica do seu site Squarespace, basta colar o código gerado no bloco relevante.
- Faça login no Squarespace. Acesse sua conta e selecione o site que deseja editar no seu painel de controle.
- Vá até a seção ‘Website’. Escolha a página onde deseja adicionar o Chatbot de IA.
- Clique em ‘Editar’ e ‘Adicionar Seção’. Adicione uma nova seção em branco e depois selecione ‘Adicionar Bloco’ para inserir o bloco ‘Código’.
- Insira o código do Chatbot de IA. Cole o código gerado na caixa ‘Editar’ e ajuste a largura do bloco para garantir que o chatbot esteja corretamente posicionado e visualmente atraente.
Adicionar chatbot ao site Squarespace →
Como incorporar o chatbot de IA no site Elementor

Incorporar o widget de Chatbot de IA no Elementor é simples. Basta inserir o código do widget fornecido em um bloco vazio na sua página.
- Faça login no WordPress. Vá para ‘Páginas’ no painel do WordPress e selecione a página onde deseja adicionar o Chatbot de IA.
- Edite com Elementor. Clique em ‘Editar com Elementor’ para começar a personalizar o layout da página.
- Use o Elemento HTML. Arraste e solte o elemento HTML na página onde deseja que o chatbot apareça.
- Insira o código do Chatbot de IA. Cole o código fornecido na caixa ‘Código HTML’.
- Atualize e revise. Clique em ‘Atualizar’ para salvar suas alterações e pré-visualize o Chatbot de IA na sua página.
Adicionar chatbot ao site Elementor →
Chatbot de IA para Sites: Casos de Uso & Benefícios
Os chatbots de IA se tornaram ferramentas indispensáveis para empresas de vários setores. Esses assistentes inteligentes se adaptam às suas necessidades específicas, oferecendo suporte personalizado, automatizando tarefas rotineiras e melhorando o engajamento.
🛒 E-commerce
Os chatbots de IA no e-commerce oferecem uma experiência de compra aprimorada, ajudando os clientes a encontrar produtos, respondendo a perguntas frequentes sobre pedidos ou devoluções e oferecendo recomendações personalizadas de produtos. Com sua capacidade de gerenciar o rastreamento de pedidos e responder a perguntas comuns, eles garantem um processo de compra mais tranquilo.
Benefícios:
- Aumentar o engajamento do cliente. Respostas personalizadas mantêm os compradores interessados e mais propensos a voltar.
- Reduzir custos de suporte. Lida com consultas repetitivas, reduzindo a carga de trabalho das equipes de suporte.
🔧 Negócios baseados em serviços
Para empresas de serviços, os chatbots em sites melhoram a interação com os clientes, respondendo instantaneamente a consultas relacionadas aos serviços, fornecendo informações detalhadas sobre os serviços e enviando mensagens de acompanhamento para manter os clientes informados. A capacidade do chatbot de aprender detalhes específicos o torna um assistente virtual valioso para essas empresas.
Benefícios:
- Melhorar a acessibilidade. Garante que os clientes recebam as informações de que precisam, mesmo fora do horário comercial.
- Aumentar o profissionalismo. Oferece comunicação clara e consistente, adaptada aos seus serviços.
💻 Empresas de TI
Os chatbots de IA são inestimáveis para empresas de TI, simplificando o suporte ao cliente ao responder perguntas técnicas, fornecer orientações passo a passo para configuração ou solução de problemas, e escalando questões complexas para as equipes apropriadas. Eles ajudam a otimizar as interações enquanto garantem precisão.
Benefícios:
- Aumentar a eficiência.
- Ofereça experiências personalizadas aos clientes
Proporcione um toque humano com recursos como reconhecimento de nome, históricos de chat salvos e mensagens de acompanhamento. Ofereça uma comunicação personalizada que pareça significativa. - Treine a IA para respostas precisas e específicas da marca
Personalize o chatbot usando os dados do seu negócio. Faça upload de arquivos, perguntas frequentes e textos detalhados para ensinar ao assistente o tom e os serviços da sua marca. - Melhore a satisfação do cliente com respostas instantâneas e de qualidade
Ofereça aos clientes respostas imediatas, claras e precisas para suas dúvidas em vários idiomas. O chatbot garante interações suaves e profissionais, aumentando a confiança e a satisfação. - Obtenha insights acionáveis para otimizar o desempenho
Receba transcrições detalhadas de chats diretamente em sua caixa de entrada. Utilize esses insights para aprimorar o conhecimento do chatbot e melhorar ainda mais as experiências dos clientes. - Personalize o seu widget para combinar com a sua marca
Mantenha uma aparência coesa para o seu site com o widget de chatbot totalmente personalizável. Personalize cada elemento, desde o avatar até os temas, sem a necessidade de habilidades de programação.
Chatbot de IA para Site: Prós & Contras
Embora um chatbot em um site possa ser um divisor de águas, é preciso estar ciente de suas limitações. Abaixo, descrevemos os principais prós e contras que você precisa considerar ao adicionar o chatbot ao seu site.
| Prós | Contras |
|---|---|
| Automatiza tarefas repetitivas, economizando tempo e reduzindo custos. | Falta inteligência emocional para questões complexas ou sensíveis. |
| Oferece suporte ao cliente 24/7 com respostas instantâneas. | Requer treinamento e manutenção contínuos para manter a precisão. |
| Oferece suporte multilíngue para alcançar um público global. | Pode ter dificuldades com consultas de clientes sutis ou casos únicos. |
| Melhora a satisfação do cliente com experiências personalizadas. | Pode levar à frustração se nenhuma opção de suporte humano estiver disponível. |
Um chatbot de IA é uma ferramenta excelente para melhorar o suporte ao cliente, agilizar processos e melhorar o engajamento geral do site. No entanto, a intervenção humana é essencial para garantir que o assistente esteja bem treinado, preciso e atualizado. Oferecer aos clientes a opção de se conectar com agentes humanos para necessidades mais complexas garante uma abordagem equilibrada, combinando a eficiência da IA com a empatia e a adaptabilidade da interação humana.
Solução Alternativa: API do ChatGPT
Para empresas que buscam uma solução de chatbot avançada, integrar a API do ChatGPT diretamente no seu site é uma excelente alternativa. Esse método oferece maior flexibilidade e escalabilidade, permitindo que as empresas criem um assistente conversacional personalizado para suas necessidades e fluxos de trabalho específicos.
Aproveitando a poderosa tecnologia de processamento de linguagem natural da OpenAI, o widget ChatGPT pode lidar com interações complexas, adaptar-se a vários casos de uso e integrar-se perfeitamente com os sistemas existentes.
Principais recursos da API do ChatGPT
- Capacidades avançadas de IA. Lida com conversas sutis e consultas complexas com compreensão contextual e coerência.
- Motor de IA poderoso. Oferece compreensão de linguagem de ponta, garantindo interações de alta qualidade e envolventes.
- Controle do desenvolvedor. Dá às empresas total controle sobre como o chatbot interage com os usuários, integra-se com outras ferramentas e evolui ao longo do tempo.
Como adicionar o widget Chat GPT ao seu site
- Inscreva-se para acesso à API do OpenAI. Crie uma conta no OpenAI e gere sua chave de API.
- Configure seu backend. Use uma linguagem do lado do servidor (como Node.js ou Python) para enviar solicitações de API para o ChatGPT.
- Criar uma interface de chat. Projete uma caixa de bate-papo no seu site onde os usuários possam enviar consultas e exibir as respostas da IA.
- Conecte frontend e backend. Use JavaScript para enviar entradas do usuário da interface de bate-papo para o seu servidor, que consulta a API e envia a resposta.
Para um guia mais detalhado sobre como integrar a API do ChatGPT, consulte as instruções detalhadas da OpenAI.
Adicionar o widget ChatGPT ao seu site oferece uma maneira poderosa e flexível de interagir com seu público. Seguindo essas etapas, você pode criar uma experiência de chatbot altamente personalizada que aproveita a tecnologia avançada de IA para fornecer suporte instantâneo e personalizado.
Perguntas Frequentes
Posso criar um chatbot para o meu site de graça?
Quais outros recursos de IA posso adicionar ao meu site?
Conclusão
Em conclusão, adicionar um chatbot de IA ao seu site pode melhorar significativamente o engajamento do cliente, automatizando interações, oferecendo suporte personalizado e agilizando a comunicação. Com o widget fácil de integrar da Elfsight, você pode implementar rapidamente um assistente de IA adaptado às necessidades do seu negócio.
Embora os chatbots ofereçam grande eficiência, é importante manter a supervisão humana para treinamento, controle de qualidade e oferecer aos clientes a opção de se conectar com agentes humanos quando necessário. Equilibrar a automação da IA com a interação humana garante uma experiência ótima para seus visitantes no site.
Precisa de Mais Informações?
Esperamos que este guia tenha sido útil. Entre em contato conosco para explorar como criar um chatbot de IA para o seu site. Nossa missão é garantir que você tenha uma experiência tranquila e bem-sucedida. Na Elfsight, buscamos fornecer uma solução de widget sem código para o seu negócio.
Participe da nossa ativa Comunidade, onde você pode compartilhar ideias e insights. Apreciamos suas sugestões de melhorias, então fique à vontade para adicioná-las à nossa Lista de Desejos.