Hoje em dia, ter um website acessível é mais do que uma exigência legal — é um passo crucial para criar um mundo digital inclusivo. A acessibilidade garante que todos os usuários, incluindo aqueles com deficiências, possam interagir com o conteúdo da web de maneira eficaz, sem obstáculos. Seja navegando com um teclado, usando um leitor de tela ou ajustando configurações visuais, o design acessível oferece oportunidades iguais para todos interagirem com informações e serviços online.
Neste guia, vamos explorar exemplos reais de websites acessíveis, destacar características essenciais de acessibilidade e compartilhar melhores práticas para garantir conformidade com normas como o Americans with Disabilities Act (ADA) e o European Accessibility Act (EAA). Desde exibir designs bem-sucedidos até analisar erros comuns, este artigo fornecerá insights valiosos para criar um website que não só seja conforme, mas genuinamente centrado no usuário.
Principais Características de Acessibilidade de Websites
As características de acessibilidade tornam um website utilizável para todos, independentemente da habilidade. Elas removem barreiras digitais e otimizam a navegação para acessibilidade, garantindo que usuários com deficiências possam interagir facilmente com o conteúdo.
Várias características chave de acessibilidade garantem que um website atenda às necessidades de usuários diversos. Ao incorporar os seguintes elementos, você cria um ambiente digital mais inclusivo e amigável para todos:
- Navegação amigável ao teclado. Garanta que todos os componentes interativos — como formulários, botões e menus — sejam totalmente operáveis sem um mouse, apoiando usuários que dependem de comandos de teclado.
- Otimização para leitores de tela. Use elementos semânticos HTML e forneça rótulos ARIA descritivos para ajudar os leitores de tela a interpretar o conteúdo de forma precisa e guiar os usuários pela estrutura da página de maneira eficiente.
- Visuais de alto contraste. Mantenha um forte contraste de cores entre texto e fundo para melhorar a legibilidade de usuários com baixa visão, daltonismo ou ao visualizar sob condições de iluminação desafiadoras.
- Texto alternativo para imagens. Forneça descrições alternativas significativas para imagens, ícones e outros elementos visuais para que usuários que dependem de leitores de tela possam entender completamente o contexto visual.
- Estrutura clara e consistente. Organize o conteúdo usando hierarquias lógicas de cabeçalhos, listas estruturadas e menus intuitivos para tornar a navegação previsível e fácil de seguir para todos os visitantes.
- Tamanhos de texto ajustáveis. Permita que os usuários redimensionem facilmente o texto sem quebrar o layout, garantindo que o conteúdo permaneça legível e visualmente acessível em diferentes dispositivos e preferências pessoais.
Uma estrutura de cabeçalhos bem organizada beneficia pessoas que preferem escanear rapidamente o conteúdo, enquanto o texto de alto contraste melhora a legibilidade em várias condições de iluminação. Priorizar a acessibilidade desde o início leva a um melhor engajamento, melhor desempenho SEO e um alcance mais amplo.
Exemplos de Design Acessível e Layouts de Websites
Uma interface de usuário acessível foca na clareza, facilidade de navegação e interação intuitiva. Exemplos de design acessível geralmente priorizam os seguintes elementos para garantir uma experiência mais suave para todos os usuários:
| Recurso | Descrição |
|---|---|
| Estruturas de navegação lógicas | Menus, links e botões são fáceis de localizar, apresentados de forma consistente e totalmente operáveis por navegação via teclado. |
| Botões claros de chamada à ação | Ações importantes são destacadas com botões claramente rotulados, adequadamente dimensionados e fáceis de acessar sem movimento preciso do cursor. |
| Formulários minimalistas e amigáveis ao usuário | Formulários utilizam rótulos claros, ordens de tabulação lógicas e fornecem mensagens de erro ou dicas para apoiar usuários de tecnologias assistivas. |
| Indicadores visíveis de foco | Elementos interativos mostram um contorno visível ou estilo quando navegados por teclado, ajudando os usuários a identificar sua posição na página. |
| Conteúdo multimídia acessível | Vídeos incluem legendas e transcrições; conteúdo de áudio tem alternativas textuais para apoiar usuários com deficiências auditivas. |
Aplicando Princípios de Design Universal
Princípios de design universal focam em criar layouts que possam ser acessados, compreendidos e utilizados da maior forma possível por todas as pessoas, independentemente da idade, habilidade ou status. Os principais princípios aplicados no design acessível de websites incluem:
- Flexibilidade e responsividade. Designs que se adaptam de forma perfeita a vários dispositivos, orientações e preferências de escala de texto, sem perder funcionalidade.
- Consistência e previsibilidade. Esquemas de cores, padrões de layout e estruturas de navegação uniformes em todas as páginas.
- Clareza e simplicidade. Pouca desordem, espaço em branco suficiente e clara distinção entre seções de conteúdo melhoram a legibilidade e compreensão.
- Informação perceptível. Conteúdo importante é transmitido de forma clara através de múltiplos canais sensoriais (texto, visuais, som), sempre que possível, sem depender exclusivamente de cor ou som.
Ao aplicar de maneira cuidadosa esses elementos e princípios de design, os designers de websites podem criar experiências que capacitam usuários com uma ampla gama de habilidades. Um bom design acessível de website é fundamentado na empatia, antecipando as necessidades dos usuários e removendo obstáculos antes que eles apareçam.
Bons Exemplos de Websites Acessíveis
Para entender como os princípios de acessibilidade são aplicados com sucesso no mundo real, é útil explorar websites que estabelecem o padrão. Abaixo estão alguns dos websites mais acessíveis que criaram experiências digitais verdadeiramente amigáveis para pessoas com deficiências. Estes exemplos de websites acessíveis demonstram como escolhas de design pensativas e layouts responsivos podem remover barreiras para todos os usuários e criar um panorama digital mais inclusivo.
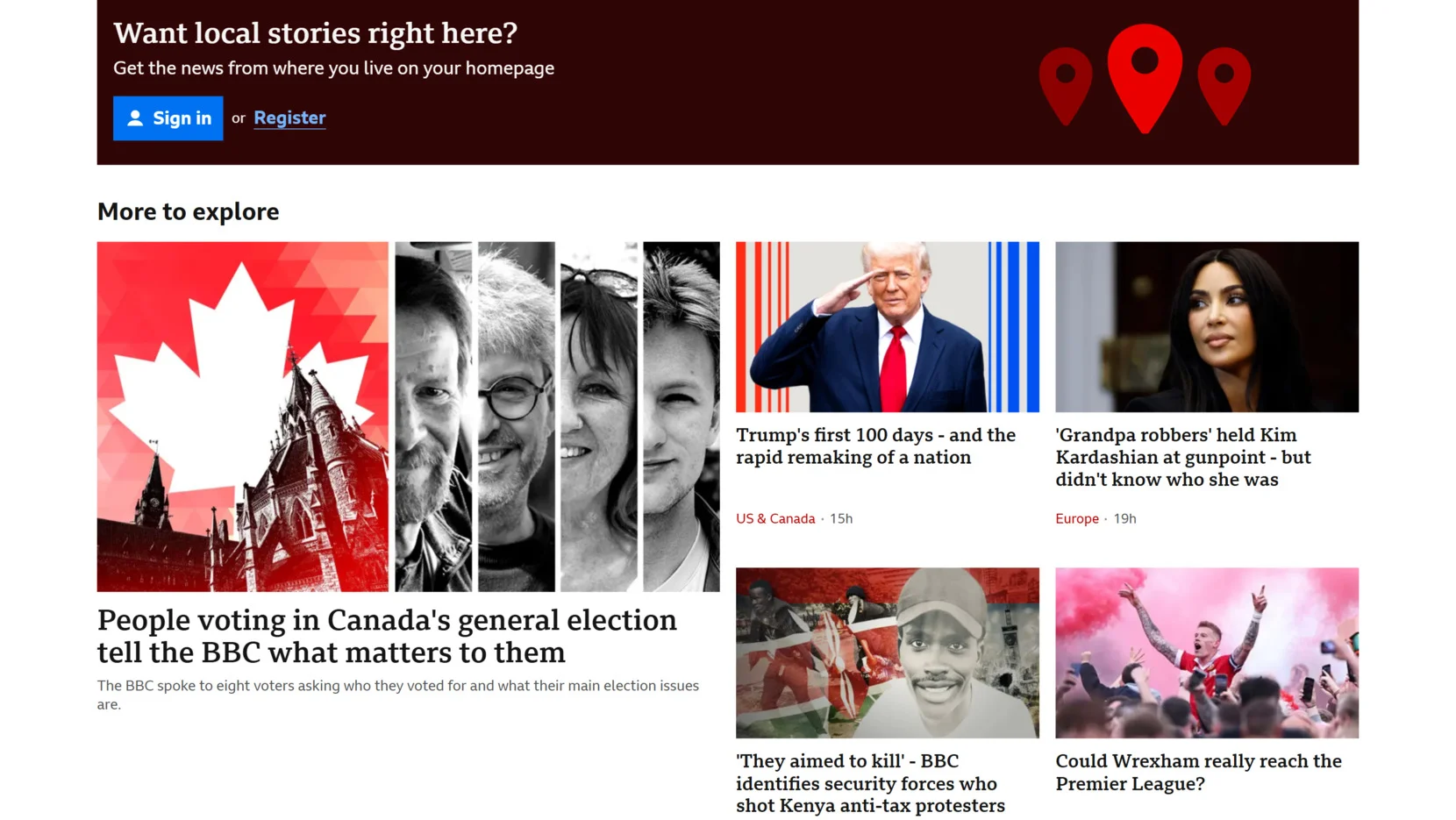
BBC News
O BBC News continua sendo uma referência global para jornalismo acessível online. Cada aspecto de seu design acomoda usuários que dependem de métodos de navegação alternativos. O website oferece funcionalidade total de teclado, permitindo que os usuários naveguem por artigos, menus, players multimídia e formulários sem nunca precisar de um mouse.

Indicadores de foco claros destacam o elemento ativo na página, tornando fácil acompanhar o movimento pela interface. Além disso, o uso de HTML semântico garante uma integração perfeita com leitores de tela, enquanto os layouts da página mantêm a legibilidade, mesmo com o texto ampliado até 200%, sem quebrar a estrutura.
- Suporte à navegação por teclado. Cada elemento da página é acessível usando controles somente de teclado, garantindo que usuários com deficiências motoras possam navegar completamente pelo website.
- Indicadores visíveis de foco. Componentes interativos, como links, botões e campos de formulário, mostram contornos distintos quando focados, ajudando os usuários a identificar sua posição facilmente.
- Otimização para leitores de tela. O uso consistente de níveis de cabeçalhos, marcos e atributos ARIA ajuda tecnologias assistivas a transmitir o conteúdo da página de forma precisa e eficiente.
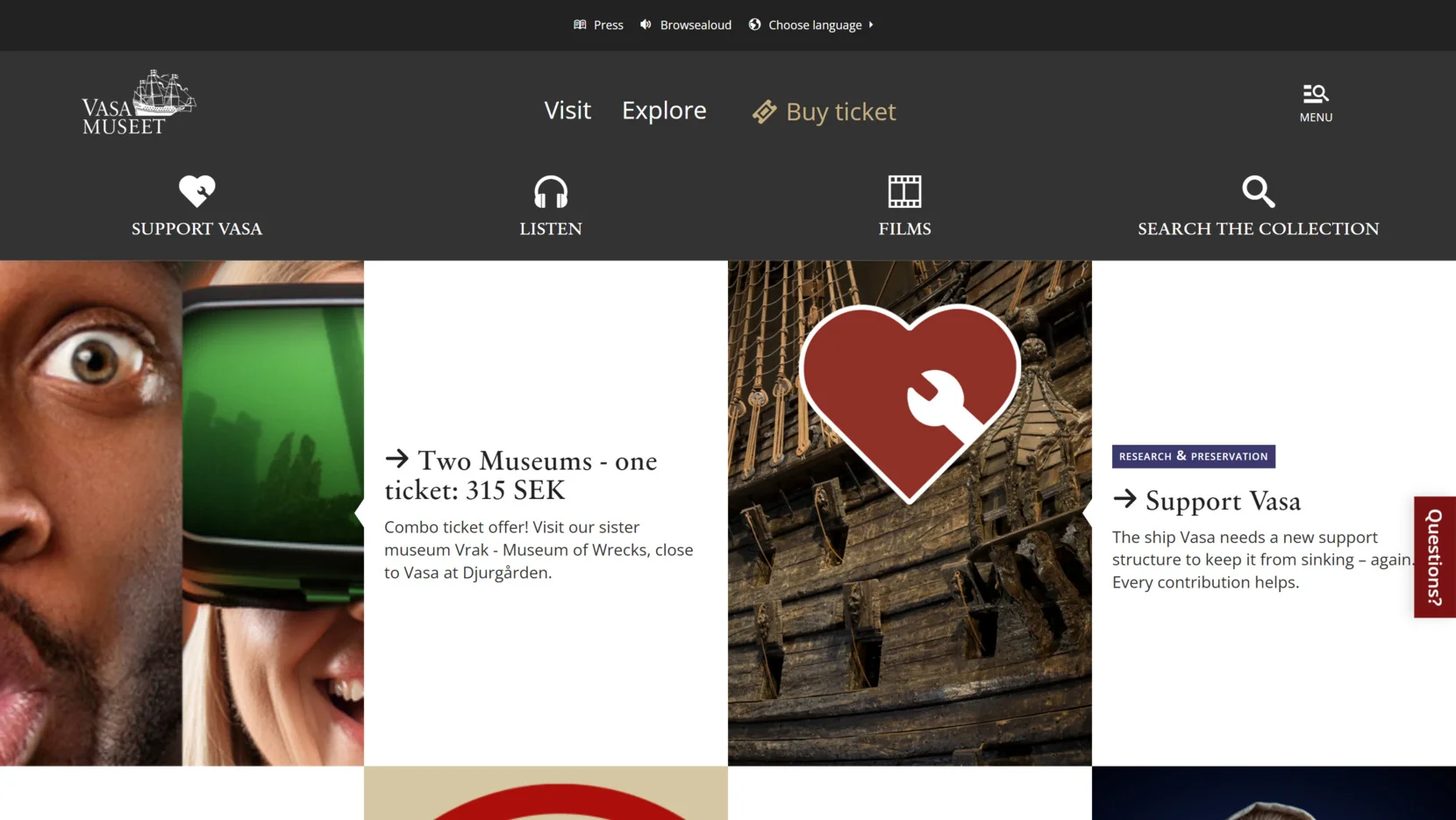
Museu Vasa
A presença digital do Museu Vasa exemplifica os princípios de acessibilidade cognitiva. Reconhecendo que usuários com deficiências cognitivas e de memória precisam de navegação clara, o website oferece trilhas de navegação estruturadas que mostram exatamente onde um visitante está dentro da hierarquia de conteúdo.

Cada página é limpa e minimalista, reduzindo a carga cognitiva ao remover distrações como links excessivos, elementos piscantes ou pop-ups desnecessários. Além disso, iconografia consistente e linguagem simples ao longo do website ajudam os visitantes a entender rapidamente as ações e informações sem confusão.
- Navegação por trilha de migalhas. Cada página exibe uma trilha de migalhas, ajudando os usuários a manter a orientação e a refazer seus passos facilmente por navegação em vários níveis.
- Layouts de design minimalistas. O conteúdo é dividido em seções gerenciáveis com distrações limitadas, melhorando o foco para usuários com deficiências cognitivas.
- Conteúdo simples e multilíngue. A linguagem simples é usada consistentemente, e o website oferece opções de idioma fáceis de acessar para usuários internacionais.
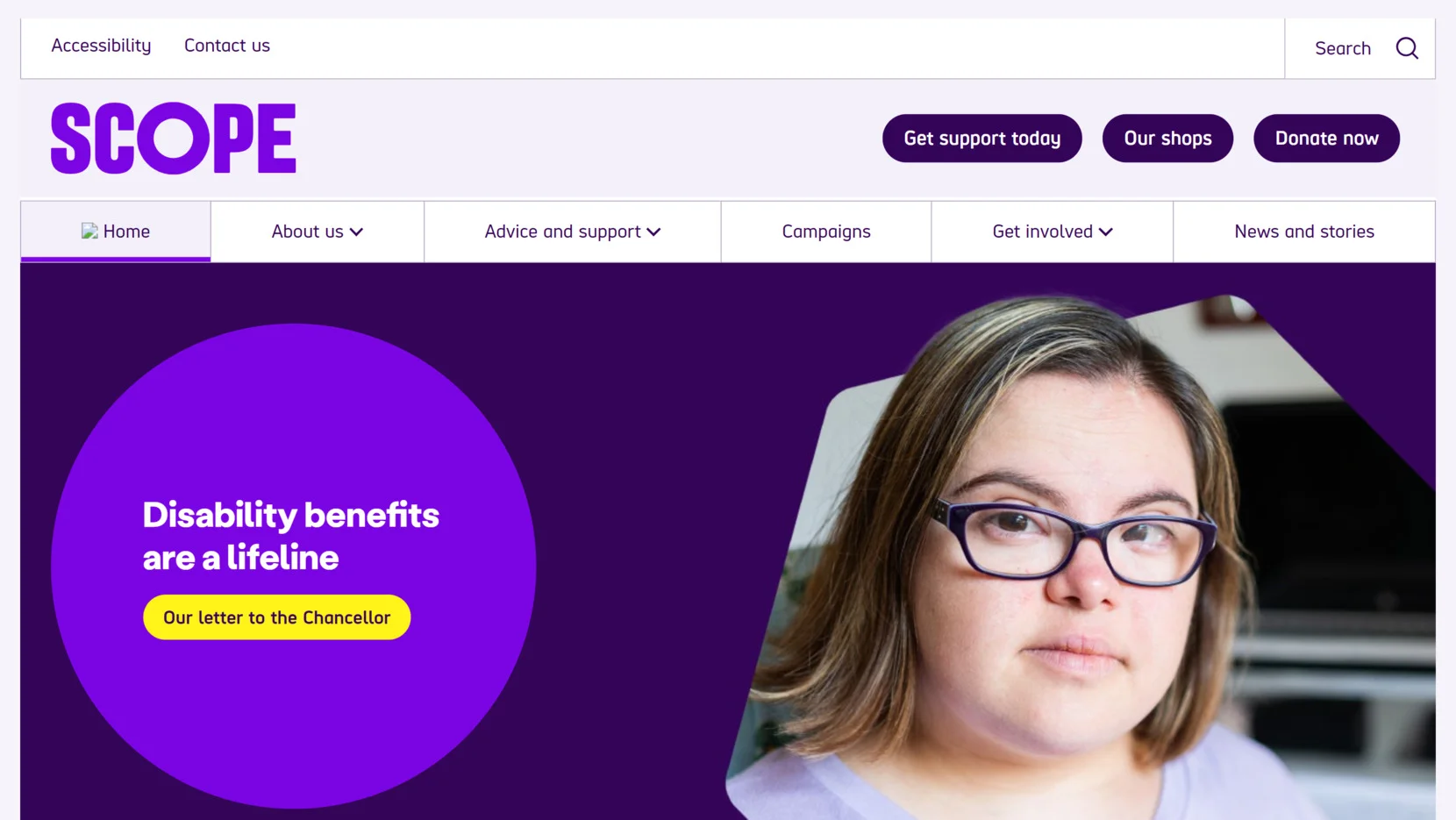
Scope (Instituição de Caridade do Reino Unido)
O website da Scope demonstra como a acessibilidade visual pode capacitar um amplo espectro de usuários. A paleta de cores mantém razões de contraste extremamente altas, superando os requisitos WCAG AA e AAA, o que torna o texto facilmente legível, mesmo sob condições visuais difíceis.

Menus de navegação são diretos, com grandes alvos de toque e rotulagem clara, permitindo fácil acesso por usuários com deficiências visuais e motoras. Além disso, o texto alternativo é cuidadosamente escrito para todas as imagens, ícones e gráficos funcionais, garantindo que usuários não visuais ainda recebam informações completas por meio de leitores de tela.
- Esquemas de cores de alto contraste. As cores do texto e fundo têm forte contraste, garantindo visibilidade para usuários com baixa visão ou daltonismo.
- Elementos interativos grandes e bem rotulados. Botões, links e campos de formulário são grandes o suficiente para fácil seleção e acompanhados por pistas textuais claras.
- Uso extensivo de texto alternativo. Textos alternativos descritivos são aplicados a todos os elementos não textuais, tornando imagens e ícones totalmente compreensíveis por meio de leitores de tela.
Exemplos de Websites Compatíveis com a ADA e Melhores Práticas
Para um website ser compatível com o Americans with Disabilities Act (ADA), ele deve atender a várias diretrizes de acessibilidade para garantir que todas as pessoas, independentemente de suas deficiências, possam navegar de forma efetiva. O ADA define os requisitos legais para empresas e governos dos EUA em relação à acessibilidade digital, abrangendo diversos aspectos de design e funcionalidade.
Alguns bons exemplos de websites que são bem projetados em conformidade com o ADA incluem:
- Website do Walmart — Fácil navegação e alto contraste de cores.
- Website do Target — Texto alternativo eficaz e elementos interativos acessíveis.
- Website do Banco de América — Funcionalidade total para navegação por teclado e leitores de tela.
Exemplos de Websites Compatíveis com a EAA e Dicas Úteis
O European Accessibility Act (EAA) estabelece requisitos para garantir a acessibilidade digital na União Europeia. Empresas e organizações da UE precisam garantir que seus websites atendam a essas normas para garantir que as pessoas com deficiências possam usá-los de maneira eficiente.
- Website do Parlamento Europeu — Design responsivo, navegação eficiente com teclado e suporte completo a leitores de tela.
- Website da Renault — Textos alternativos, layouts claros e design inclusivo.
- Website da Lufthansa — Funcionalidade total de navegação por teclado e compatibilidade com dispositivos assistivos.
Exemplos de Websites Inacessíveis
Embora muitos websites atendam aos requisitos de acessibilidade, existem ainda exemplos de websites que falham nesse aspecto, deixando de lado a experiência de usuários com deficiência. Erros típicos incluem:
- Falta de texto alternativo para imagens. Isso exclui usuários com deficiência visual que dependem de leitores de tela.
- Navegação apenas com mouse. Websites que não são totalmente navegáveis com teclado excluem pessoas com deficiência motora.
- Baixo contraste de cores. Texto que é difícil de ler para pessoas com baixa visão ou daltonismo.
Conclusão
Ao aprender com os melhores exemplos de websites acessíveis e adotar boas práticas de design, você pode criar um ambiente digital mais inclusivo para todos. Lembre-se de que a acessibilidade não é apenas uma questão legal, mas também uma oportunidade para melhorar a experiência do usuário e alcançar um público mais amplo. Ao projetar com a diversidade em mente, você contribui para um mundo digital mais justo e acessível para todos.
A acessibilidade se estende também ao design responsivo: os tamanhos de fonte podem ser ampliados dramaticamente sem quebrar os layouts, e todos os elementos interativos, como controles deslizantes e seletores de produtos, permanecem totalmente funcionais tanto com teclados quanto com leitores de tela.
- HTML semântico e atributos ARIA. O uso adequado dos elementos estruturais do HTML5 e os rótulos ARIA garantem que os leitores de tela naveguem pelo conteúdo de maneira lógica e informativa.
- Conteúdo multimídia inclusivo. Vídeos e animações são complementados com legendas e transcrições, apoiando usuários com deficiências auditivas.
- Texto escalável e responsivo. Os usuários podem ampliar o texto de 200 a 300% sem perder funcionalidade ou prejudicar a coerência do layout.
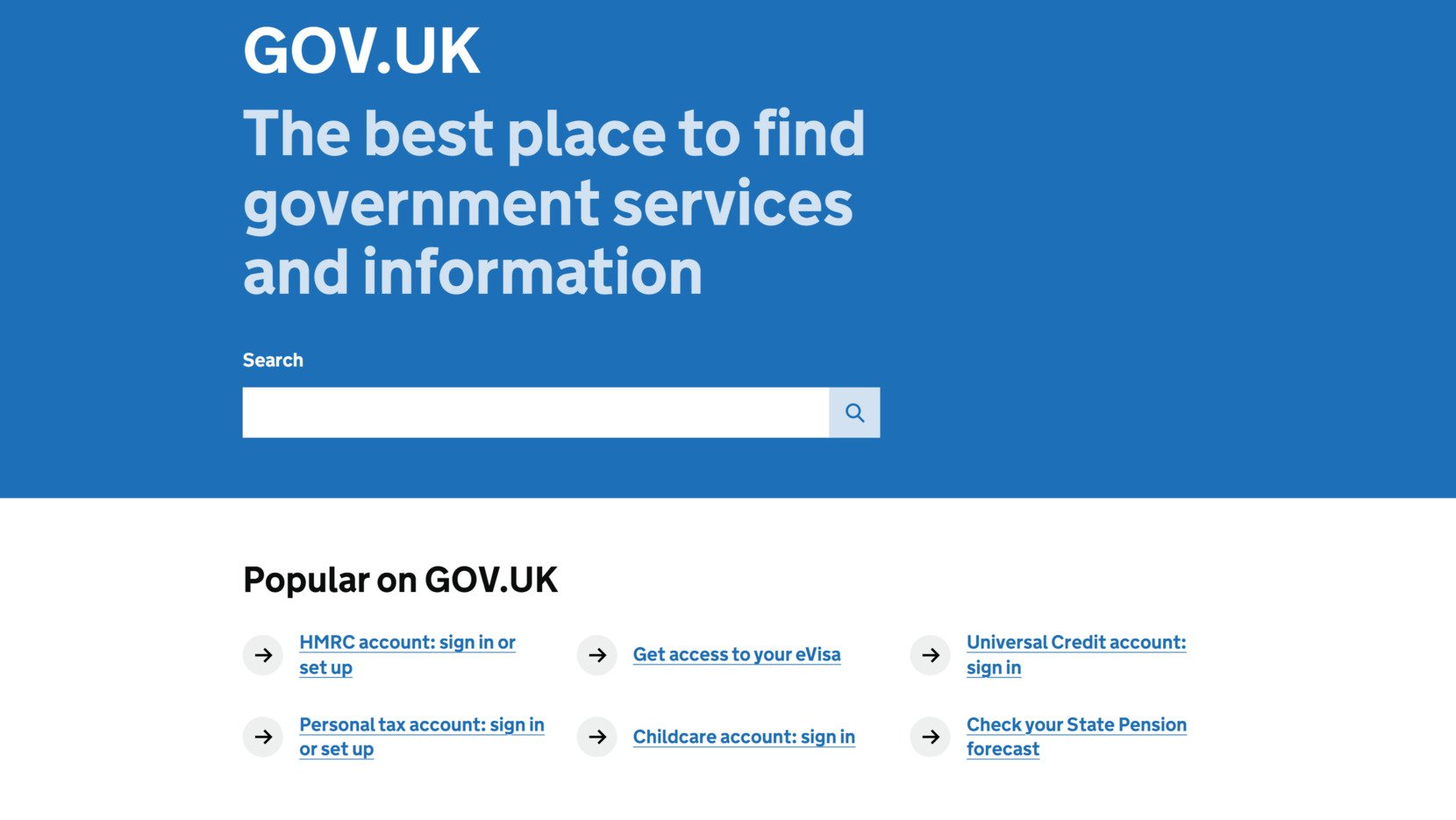
GOV.UK
O GOV.UK é o exemplo principal de serviços governamentais acessíveis online. Sua filosofia de design gira em torno da simplicidade e clareza, tornando as informações públicas acessíveis ao maior público possível. O conteúdo é estruturado de forma hierárquica, começando com títulos de página claros e seguindo com cabeçalhos e parágrafos lógicos.

O uso da escrita em inglês simples minimiza mal-entendidos, tornando informações jurídicas ou administrativas complexas mais fáceis de digerir. Cada página é totalmente navegável usando comandos de teclado, e todos os estados de foco são claramente estilizados, garantindo que os usuários possam navegar de forma intuitiva sem precisar de um mouse.
- Hierarquia lógica do conteúdo. O uso estruturado de cabeçalhos e divisões de parágrafos melhora tanto a leitura escaneada quanto a navegação para os usuários de leitores de tela.
- Comunicação em linguagem simples. As informações são apresentadas em inglês claro e simples, acomodando usuários com níveis mais baixos de alfabetização ou deficiências cognitivas.
- Acessibilidade total por teclado. Todos os elementos interativos, formulários e estruturas de navegação são totalmente operáveis apenas por comandos de teclado.
Esses exemplos demonstram que alcançar a acessibilidade não se trata apenas de conformidade, mas de projetar com as necessidades diversas das pessoas reais em mente. Ao focar em navegação inclusiva, conteúdo legível e design centrado no usuário, esses sites amigáveis para pessoas com deficiência provam que a acessibilidade enriquece a experiência digital para todos.
Exemplos de Sites Compatíveis com a ADA e Melhores Práticas
Construir um site que esteja em conformidade com a Lei dos Americanos com Deficiências (ADA) é crucial para garantir acesso igualitário a informações e serviços digitais. Exemplos de sites compatíveis com a ADA mostram como um design cuidadoso, aderência aos padrões de acessibilidade WCAG e práticas proativas de usabilidade podem criar experiências que atendem a todos, independentemente da capacidade. Abaixo estão dois exemplos excepcionais que ilustram como os princípios de design de sites ADA são implementados com sucesso.
A Casa Branca
O site da Casa Branca é um modelo de excelência em acessibilidade para instituições públicas. Cada elemento é projetado meticulosamente para estar em conformidade com os padrões WCAG 2.1 Nível AA, garantindo que usuários com deficiências visuais, auditivas, cognitivas e motoras possam interagir facilmente com o conteúdo.

Alternativas de texto estão disponíveis para todos os meios visuais, indicadores de foco são destacados para navegação sem interrupções por teclado, e marcos ARIA guiam os usuários de leitores de tela de forma eficiente pelas seções complexas. Mesmo quando os usuários ajustam o tamanho do texto, alteram o contraste ou navegam sem um mouse, o site permanece totalmente funcional e fácil de usar.
- Conformidade total com WCAG 2.1. Incorpora critérios de sucesso para alternativas de texto, navegabilidade, conteúdo distinto e assistência à entrada.
- Navegação robusta por teclado. Cada componente navegável, desde o menu principal até infográficos interativos, pode ser acessado sem um mouse.
- Estrutura otimizada para leitores de tela. Cabeçalhos adequados, links de salto e regiões ARIA são empregados para criar um fluxo de leitura lógico.
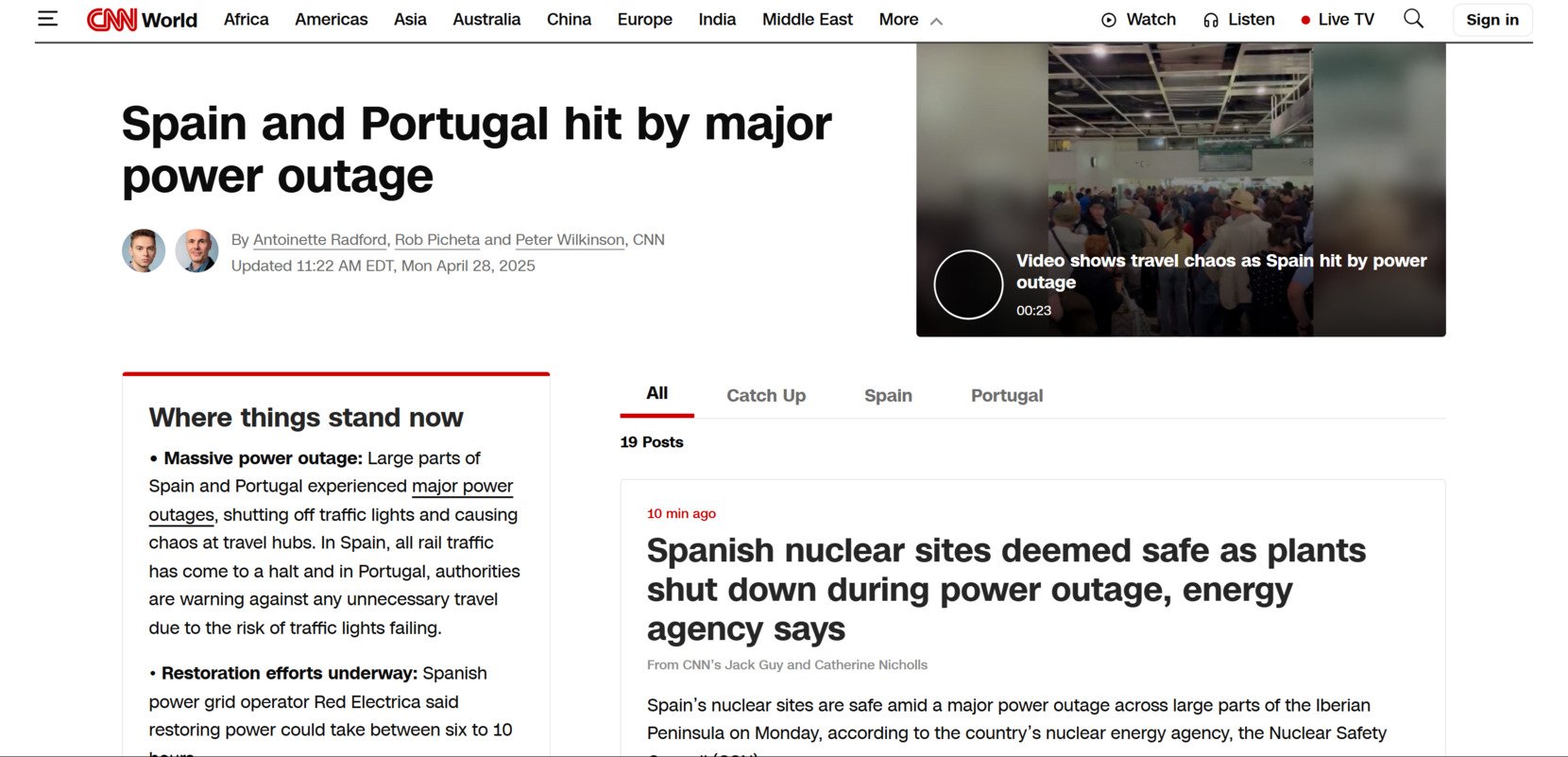
CNN
A CNN demonstra como um site complexo e cheio de multimídia pode ainda atender aos requisitos de acessibilidade da ADA sem comprometer a experiência do usuário. A plataforma enfatiza fornecer transcrições completas de vídeos e legendas, permitindo que usuários com deficiências auditivas acessem as coberturas de notícias de forma independente.

Os menus de navegação e o conteúdo interativo, como os players de vídeo, são totalmente operáveis por teclado. Além disso, os layouts das páginas são limpos e estruturados semanticamente, permitindo que leitores de tela narrem artigos, multimídia e alertas de notícias de forma eficiente, sem confusão ou conteúdo perdido.
- Acessibilidade abrangente de vídeo. Cada segmento de vídeo inclui transcrições e legendas, garantindo que o conteúdo de notícias esteja disponível para usuários com deficiências auditivas.
- Controles multimídia acessíveis por teclado. Os usuários podem pausar, reproduzir e navegar em vídeos e galerias inteiramente usando comandos de teclado.
- Estrutura de conteúdo amigável à tecnologia assistiva. O HTML semântico garante compatibilidade com leitores de tela, tornando artigos e multimídia acessíveis e navegáveis.
Lista de Verificação para Design de Sites Compatíveis com a ADA
- Certifique-se de que todo conteúdo não textual tenha alternativas descritivas de texto (texto alternativo, rótulos, legendas).
- Estruture o conteúdo de forma lógica usando cabeçalhos, listas e elementos HTML5 adequados.
- Garanta que toda a funcionalidade seja operável via teclado.
- Ofereça aos usuários opções para ajustar o tamanho do texto e o contraste sem perder a funcionalidade do conteúdo.
- Use roles ARIA, marcos e rótulos de forma apropriada para melhorar a navegação com leitores de tela.
- Teste regularmente com tecnologia assistiva real e conduza auditorias de acessibilidade.
A conformidade com a ADA no design de sites vai além de marcar caixas — trata-se de construir experiências para o usuário que priorizem a inclusão em cada etapa. Os sites da Casa Branca e da CNN exemplificam como adotar os padrões de acessibilidade WCAG não apenas cumpre os requisitos legais, mas também constrói confiança, melhora a usabilidade e garante que os espaços digitais sejam abertos para todos.
Exemplos de Sites Compatíveis com o EAA e Dicas Úteis
A Lei de Acessibilidade Europeia (EAA) expande os requisitos de acessibilidade digital em toda a União Europeia, garantindo que produtos e serviços — incluindo sites — sejam utilizáveis por pessoas com deficiência.
A conformidade com o EAA está centrada em princípios de acessibilidade universal, focando na remoção de barreiras e promovendo o design inclusivo para todos. Embora a lei tenha como alvo oficial as empresas que atendem aos mercados da UE, seus padrões de acessibilidade oferecem diretrizes valiosas para qualquer organização que queira criar uma experiência online mais acessível.
Abaixo estão dois exemplos de acessibilidade digital de sites que estão alinhados com os altos padrões do EAA, demonstrando como o design cuidadoso pode cumprir os requisitos legais enquanto melhora a usabilidade para todos os usuários.
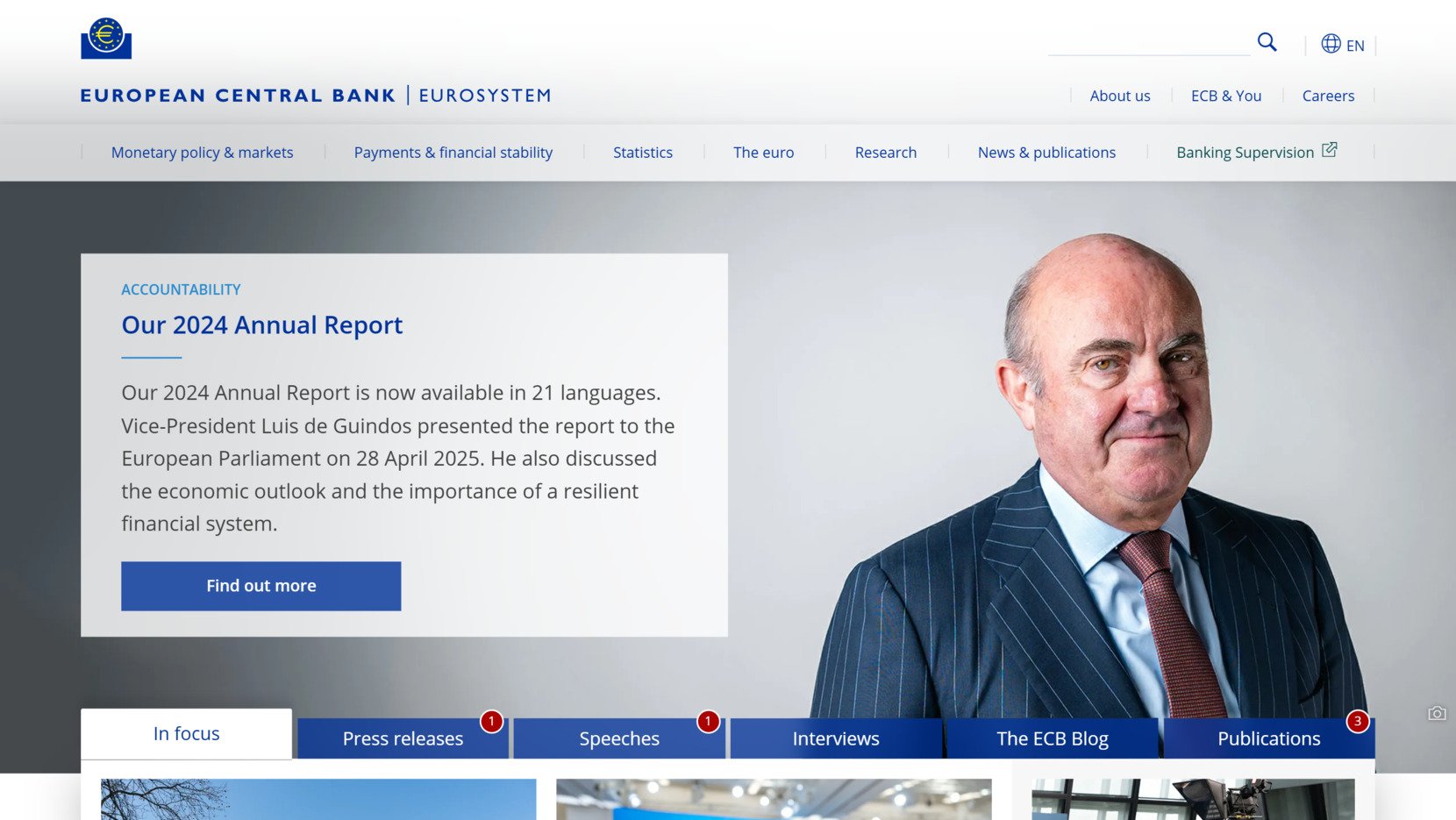
Site do Banco Central Europeu (BCE)
O site do Banco Central Europeu serve como um exemplo principal de acessibilidade alinhada ao EAA em ação. A plataforma é projetada com acessibilidade cognitiva em mente, oferecendo sistemas de navegação estruturados e layouts consistentes que simplificam a navegação.

O suporte multilíngue está totalmente integrado, permitindo que os usuários alternem facilmente entre os principais idiomas europeus sem perder o contexto. Além disso, o uso de texto escalável e opções de alto contraste do BCE garante que usuários com deficiências visuais possam personalizar sua experiência de leitura, mantendo a estrutura do conteúdo e a usabilidade.
- Estrutura de navegação consistente. Menus, links e caminhos são organizados logicamente para ajudar na compreensão e reduzir a sobrecarga cognitiva.
- Acesso multilíngue. Os visitantes podem alternar sem problemas entre vários idiomas oficiais europeus de qualquer página, sem erros de navegação.
- Escalabilidade de texto e contraste. O texto pode ser redimensionado, e o contraste visual ajustado, mantendo uma leitura clara em diferentes dispositivos e preferências.
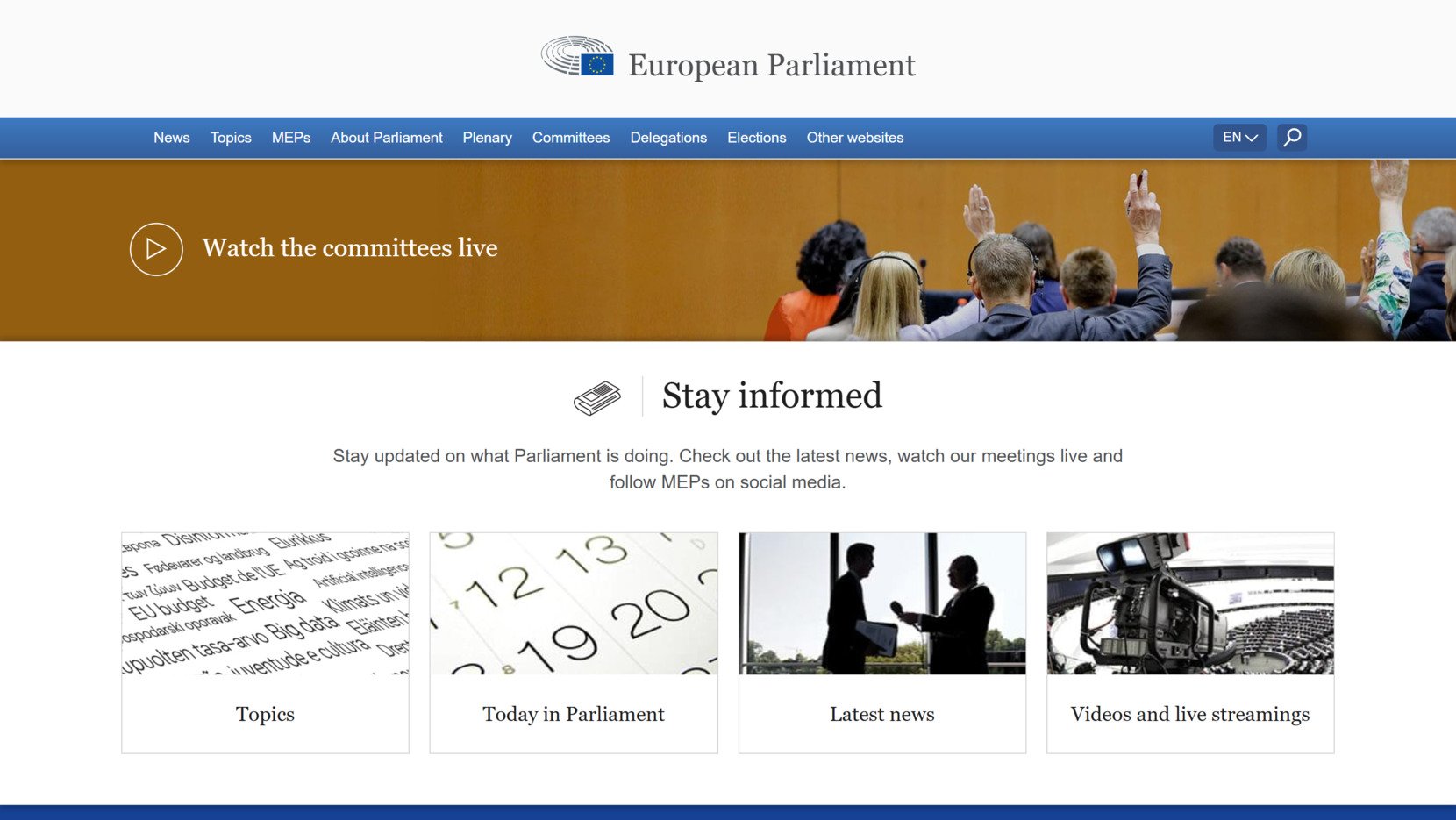
Site do Parlamento Europeu
O site do Parlamento Europeu demonstra uma aderência abrangente aos principais objetivos de acessibilidade digital do EAA. Os recursos de redimensionamento de texto são integrados sem sacrificar a integridade do layout, permitindo que os usuários personalizem a exibição do texto conforme suas necessidades. As configurações de contraste de cores garantem que usuários com baixa visão ou daltonismo possam distinguir facilmente os elementos visuais.

O site também oferece uma interface totalmente multilíngue, respeitando a diversidade linguística exigida pelos padrões europeus. Cada elemento interativo segue os princípios universais de acessibilidade, tornando a navegação simples para usuários de todas as habilidades.
- Compatibilidade com redimensionamento de texto. Os visitantes podem ajustar o tamanho da fonte sem perder funcionalidade ou encontrar problemas de rolagem horizontal.
- Contraste de cores forte. Texto e elementos críticos da interface de usuário mantêm altas proporções de contraste para melhorar a legibilidade.
- Apoio multilíngue completo. O conteúdo está disponível em vários idiomas, com opções intuitivas de seleção de idioma em cada página.
Passos-chave para Alcançar a Conformidade com a Acessibilidade do EAA
- Forneça layouts adaptáveis que permaneçam funcionais sob escalonamento de texto e diferentes resoluções de tela.
- Ofereça acesso multilíngue com seletores de idioma acessíveis integrados em cada página.
- Garanta que os elementos interativos tenham contraste suficiente e sejam operáveis por teclado e tecnologias assistivas.
- Implemente trilhas de navegação (breadcrumbs) e estruturas hierárquicas claras para melhorar a orientação.
- Revise regularmente o conteúdo para legibilidade, simplicidade e consistência entre versões de idioma.
Atender à conformidade do EAA não se trata apenas de cumprir obrigações legais — representa um compromisso com espaços digitais inclusivos, onde cada usuário, independentemente de idioma ou habilidade, pode participar plenamente. Sites como o do Banco Central Europeu e o Parlamento Europeu mostram que os princípios de design acessível beneficiam todos os usuários e fortalecem a presença online das organizações que atendem a públicos globais.
Exemplos de Sites Inacessíveis
Compreender o que leva a sites inacessíveis é tão importante quanto estudar boas práticas de design. Muitas plataformas digitais ainda enfrentam desafios significativos de usabilidade para pessoas com deficiências, muitas vezes devido a falhas nos processos de design e desenvolvimento.
Aqui estão dois exemplos hipotéticos de sites com más práticas de acessibilidade, ilustrando erros comuns e oferecendo soluções para melhorar a acessibilidade para todos os usuários.
Exemplo 1: Site de Varejista Online
Muitos sites de varejo ainda não atendem nem mesmo aos padrões básicos de acessibilidade. A falta de atenção à compatibilidade com leitores de tela e o gerenciamento inadequado do foco podem prejudicar severamente os usuários com deficiências, dificultando sua navegação, a busca por produtos ou a finalização de compras de forma independente.
| Problema de Acessibilidade | Solução Recomendada |
|---|---|
| Texto alternativo ausente nas imagens dos produtos | Adicione texto alternativo descritivo a todas as imagens, especialmente aquelas que transmitem informações essenciais, como fotos de produtos. |
| Traps de teclado nos menus de navegação | Garanta que todos os itens do menu sejam totalmente navegáveis por teclado sem que os usuários fiquem presos ou percam o foco. |
| Estrutura inadequada de cabeçalhos | Use níveis de cabeçalhos claros e sequenciais (H1, H2, H3) para organizar o conteúdo de maneira lógica para os usuários de leitores de tela. |
| Baixo contraste de cores para botões de CTA | Aumente o contraste entre o texto e os fundos dos botões para atender aos mínimos de contraste do WCAG 2.1 para legibilidade. |
Esses erros de acessibilidade criam barreiras significativas para usuários com deficiências visuais, cognitivas e motoras. Por exemplo, sem texto alternativo, compradores com deficiência visual que dependem de leitores de tela não conseguem entender quais produtos estão sendo exibidos.
Traps de teclado frustram usuários que navegam sem um mouse, às vezes tornando seções do site completamente inacessíveis. Essas falhas não apenas prejudicam a experiência do usuário, mas também podem levar a perdas significativas de receita e riscos legais para o varejista.
Exemplo 2: Site de Governo Local
Os sites do governo devem ser altamente acessíveis, mas muitos ainda lutam para cumprir as normas de acessibilidade. Estruturas de navegação deficientes, layouts confusos e falta de rótulos ARIA criam barreiras significativas para usuários que dependem de tecnologias assistivas como leitores de tela.
| Problema de Acessibilidade | Solução Recomendada |
|---|---|
| Falta de rótulos nos campos do formulário | Adicione rótulos claros e descritivos a todos os campos do formulário para permitir uma interpretação precisa pelos leitores de tela e melhorar a usabilidade para todos. |
| Sem links de navegação para pular | Implemente um link “Pular para o conteúdo principal” no início de cada página para permitir a navegação rápida pelos menus de navegação repetitivos. |
| Estilo inconsistente nos links | Garanta que todos os links sejam visualmente identificáveis (por exemplo, sublinhados) e claramente distinguíveis do texto regular, sem depender apenas da cor. |
| Layouts complexos com ordem de foco inadequada | Desenvolva fluxos de conteúdo lineares e lógicos e garanta que a ordem da tabulação corresponda à ordem visual de leitura para os usuários de tecnologias assistivas. |
Falhas de acessibilidade em sites do governo podem ter consequências graves, especialmente porque esses sites muitas vezes fornecem informações e serviços essenciais. Sem os rótulos adequados, os usuários de leitores de tela podem não conseguir enviar formulários ou concluir tarefas importantes, como se registrar para votar ou se inscrever em benefícios.
Links de navegação ausentes forçam os usuários a tabular manualmente por cada item do menu repetidamente, causando frustração desnecessária. Garantir uma estrutura adequada não é apenas sobre conformidade — é garantir que a informação pública permaneça acessível a todos.
Exemplos de sites com más práticas de acessibilidade destacam como pequenas falhas podem impactar significativamente a usabilidade para pessoas com deficiências. Reconhecer esses desafios — e projetar soluções de forma proativa — é o primeiro passo para alcançar a conformidade total com a acessibilidade e oferecer uma experiência digital verdadeiramente inclusiva.
Conclusão
Analisando exemplos de sites acessíveis em diferentes indústrias — desde serviços governamentais até líderes globais de tecnologia — fica claro que o design inclusivo na web não é apenas uma boa prática; é essencial para criar experiências digitais significativas.
Priorizar práticas de acessibilidade responsiva, como navegação por teclado, estrutura semântica, visuais de alto contraste e suporte multilíngue, ajuda a remover barreiras para milhões de usuários ao redor do mundo. Seja cumprindo a ADA, o EAA ou padrões organizacionais internos, focar na acessibilidade é uma parte crítica para construir um futuro digital mais inclusivo.
