Generator formularzy kontaktowych: szybki przewodnik
Dobrze zaprojektowany formularz kontaktowy to nie tylko sposób na kontakt — to potężne narzędzie do zbierania adresów e-mail i cennych danych, które Twoi klienci chętnie udostępnią. Jednak stworzenie formularza integrującego się z platformami takimi jak Google Sheets, Mailchimp czy Zapier może być trudne bez odpowiedniego rozwiązania. Wypróbuj widget Formularz kontaktowy od Elfsight.
Dzięki widgetowi Elfsight łatwo stworzysz formularz, który nie tylko jest w pełni konfigurowalny, ale także gotowy do zbierania i przesyłania danych bezpośrednio do wybranej przez Ciebie platformy. Oto jak prosto go ustawić:
- Wybierz szablon
- Dostosuj pola formularza
- Spersonalizuj wygląd
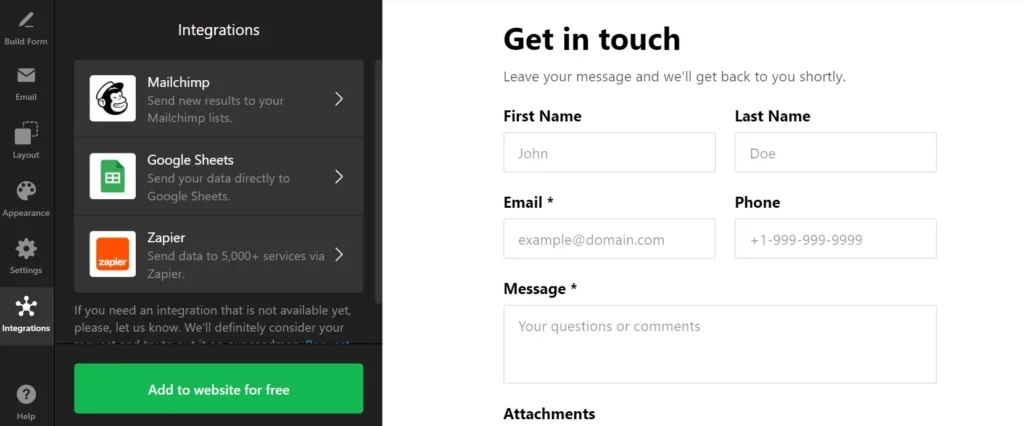
- Połącz potrzebne integracje
- Skopiuj kod widgetu i wklej go na swojej stronie
To szybkie, bezproblemowe i skuteczne rozwiązanie.
Spróbuj stworzyć własny formularz kontaktowy w edytorze ⇩
Zastosowania formularzy kontaktowych
Osadzenie formularza kontaktowego na stronie otwiera wiele możliwości zbierania przydatnych informacji i usprawniania działalności. Oto pięć kluczowych zastosowań, które czynią formularz niezbędnym narzędziem dla każdego właściciela strony:
- Zbieranie opinii i sugestii
Odwiedzający często mają cenne uwagi dotyczące korzystania z Twojej strony. Formularz kontaktowy pozwala im dzielić się opiniami lub sugestiami, co pomaga zidentyfikować obszary do poprawy i lepiej zrozumieć potrzeby odbiorców. Takie informacje są kluczowe do optymalizacji strony lub usług. - Prośby o recenzje produktów lub usług
Formularz może służyć jako miejsce, gdzie zadowoleni klienci zostawią opinie o Twoich produktach lub usługach. Zapraszając użytkowników do dzielenia się doświadczeniami bezpośrednio przez formularz, zbierasz wartościowe rekomendacje, które zwiększają zaufanie i zaangażowanie klientów. - Zapewnianie wsparcia klienta
Klienci często potrzebują pomocy, a formularz kontaktowy ułatwia im zgłoszenie zapytania. Niezależnie czy chodzi o pytania dotyczące usług, produktów czy rozwiązywanie problemów, formularz pozwala na sprawną i uporządkowaną obsługę klienta oraz szybkie odpowiedzi. - Rejestracje na wydarzenia, zapisy i umawianie spotkań
Organizujesz wydarzenia, konsultacje lub zarządzasz terminami? Formularz usprawnia ten proces. Użytkownicy mogą się rejestrować, zapisywać na warsztaty lub umawiać wizyty, wypełniając prosty formularz. Dzięki temu zbierasz wszystkie potrzebne dane, efektywnie zarządzasz zapisami i synchronizujesz je z kalendarzem lub CRM. - Oferta newsletterów i subskrypcji
Pozwól odwiedzającym zapisać się do newslettera lub otrzymywać powiadomienia o promocjach i nowościach za pomocą formularza. Ułatwia to rozbudowę listy mailingowej i daje klientom prosty sposób na pozostanie w kontakcie z Twoją firmą.
Szczegółowy przewodnik tworzenia formularza kontaktowego
Niezależnie od tego, czy Twoje zastosowanie jest na liście, czy masz własny pomysł na osadzenie formularza kontaktowego na stronie, czas zobaczyć, jak zbudować go w kilka minut za pomocą naszego kreatora. Gotowy, by zacząć?
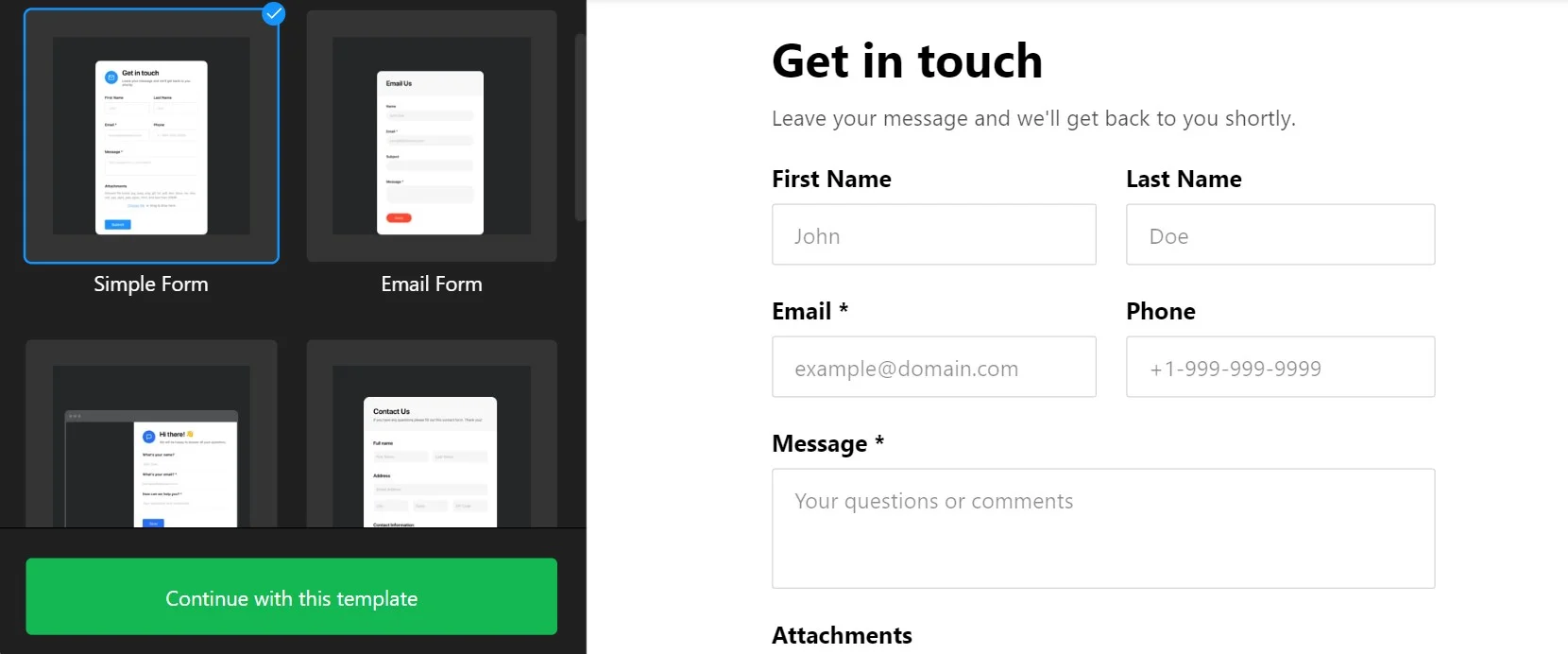
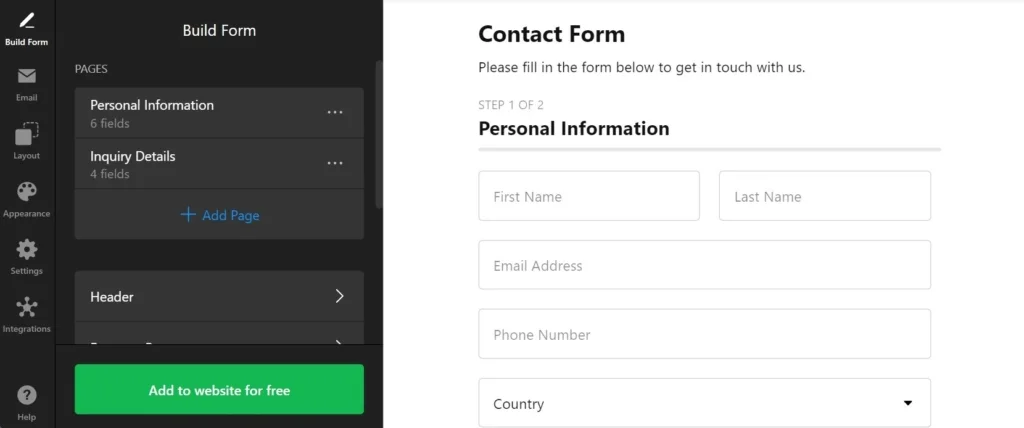
- Wybierz odpowiedni szablon. Edytor oferuje kilka gotowych opcji startowych, zaprojektowanych pod najczęstsze scenariusze. Możesz później dowolnie zmieniać wszystkie elementy.
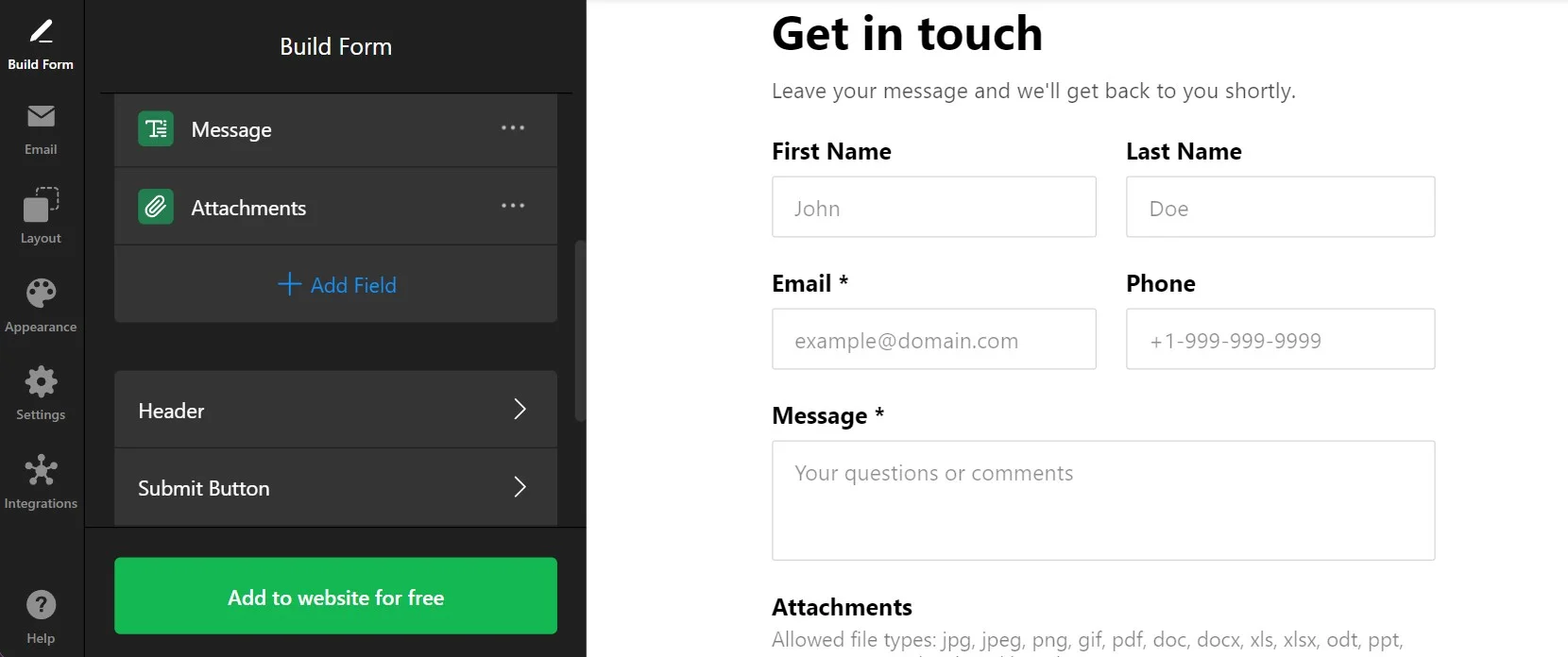
- Zbuduj swój formularz. Tu zaczyna się zabawa: dodaj dowolne pola potrzebne w Twoim scenariuszu, dostosuj ich układ i spersonalizuj wszystkie kluczowe elementy.
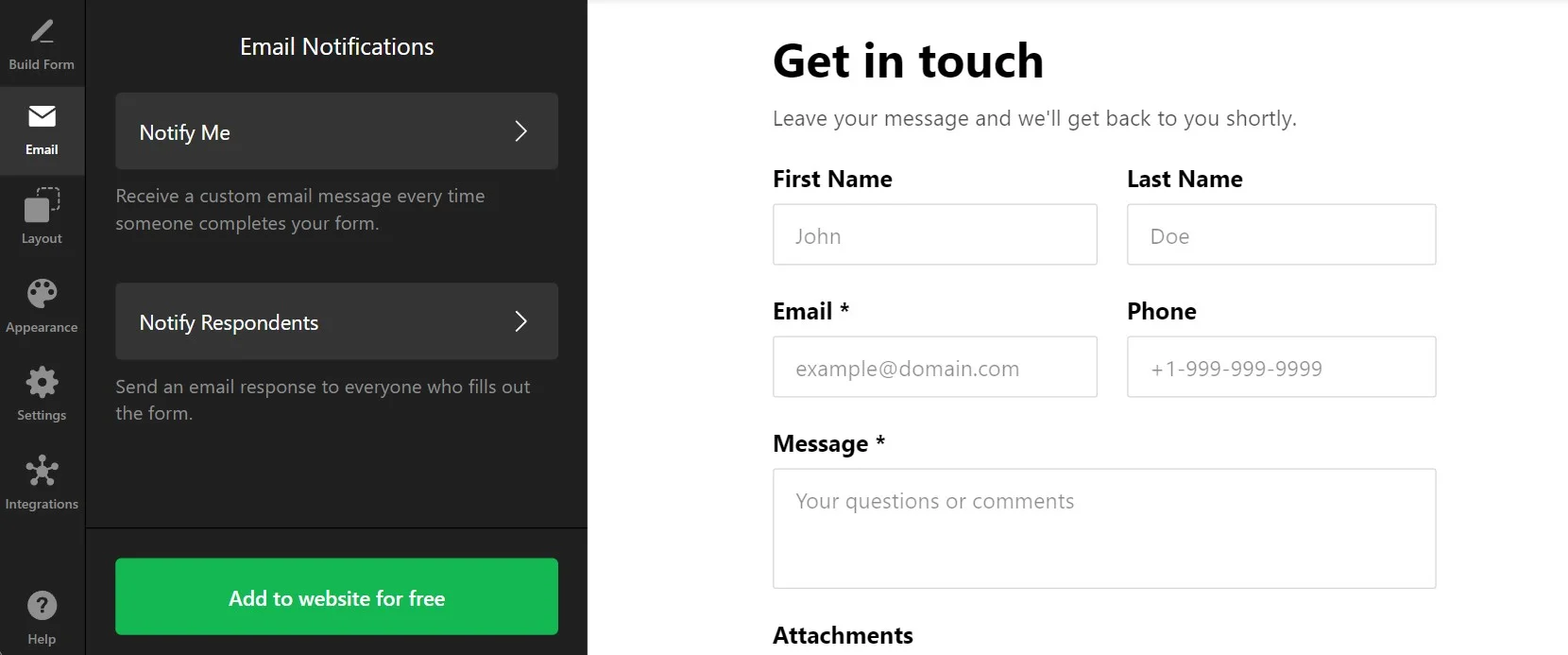
- Dostosuj powiadomienia. W kolejnym panelu ustawisz powiadomienia dla siebie i klientów po wypełnieniu formularza.
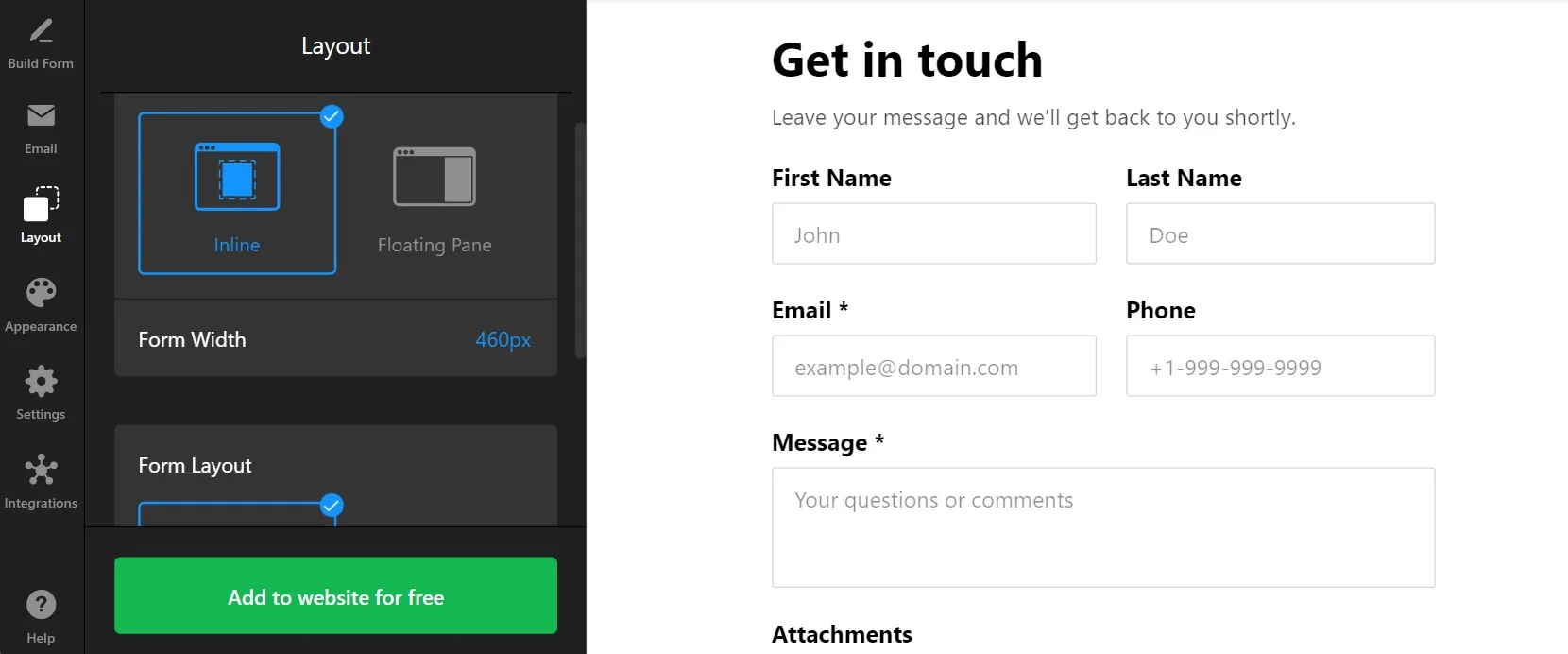
- Określ wygląd formularza. Wybierz układ pionowy lub poziomy, tak aby formularz prezentował się jak najlepiej dla odwiedzających Twoją stronę.
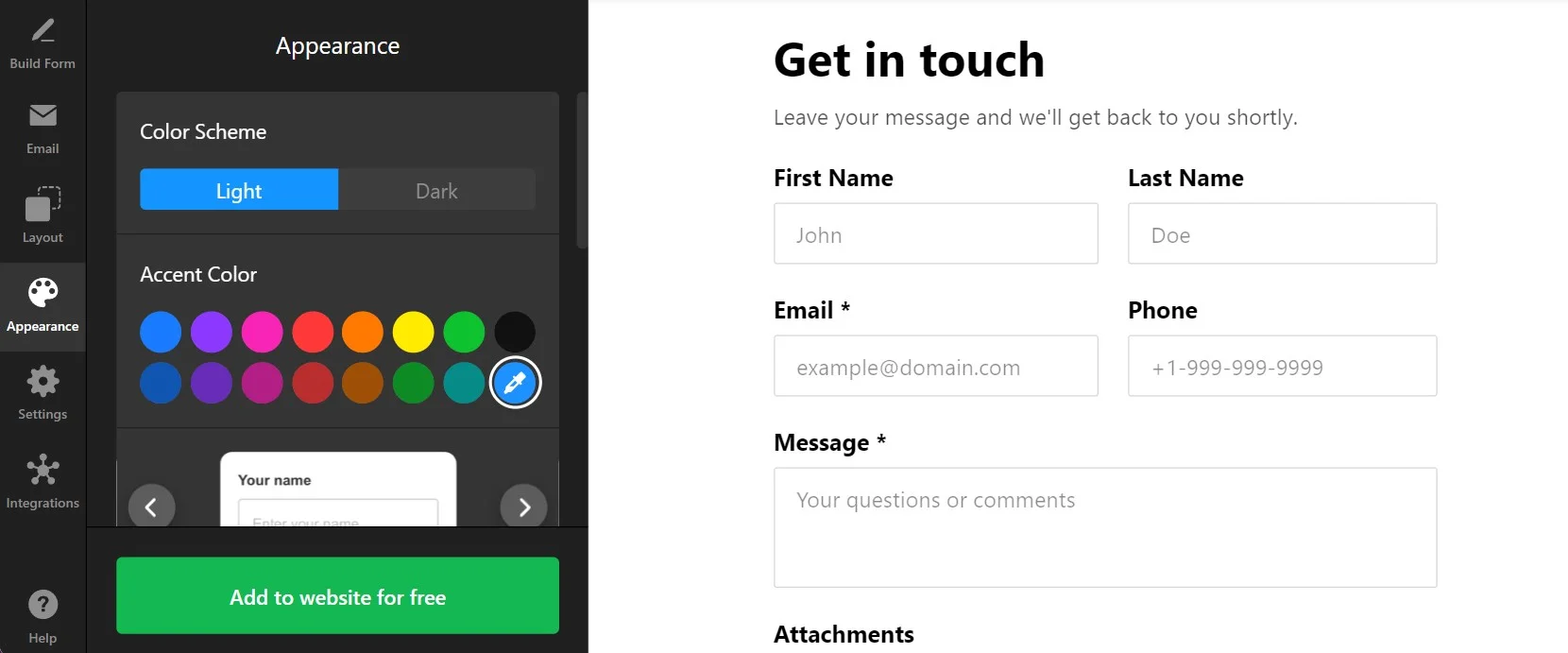
- Spersonalizuj formularz. Zakładka „Wygląd” pozwala nadać formularzowi indywidualny charakter: zmień czcionki, kolory, kształty i obramowania pól oraz innych elementów.
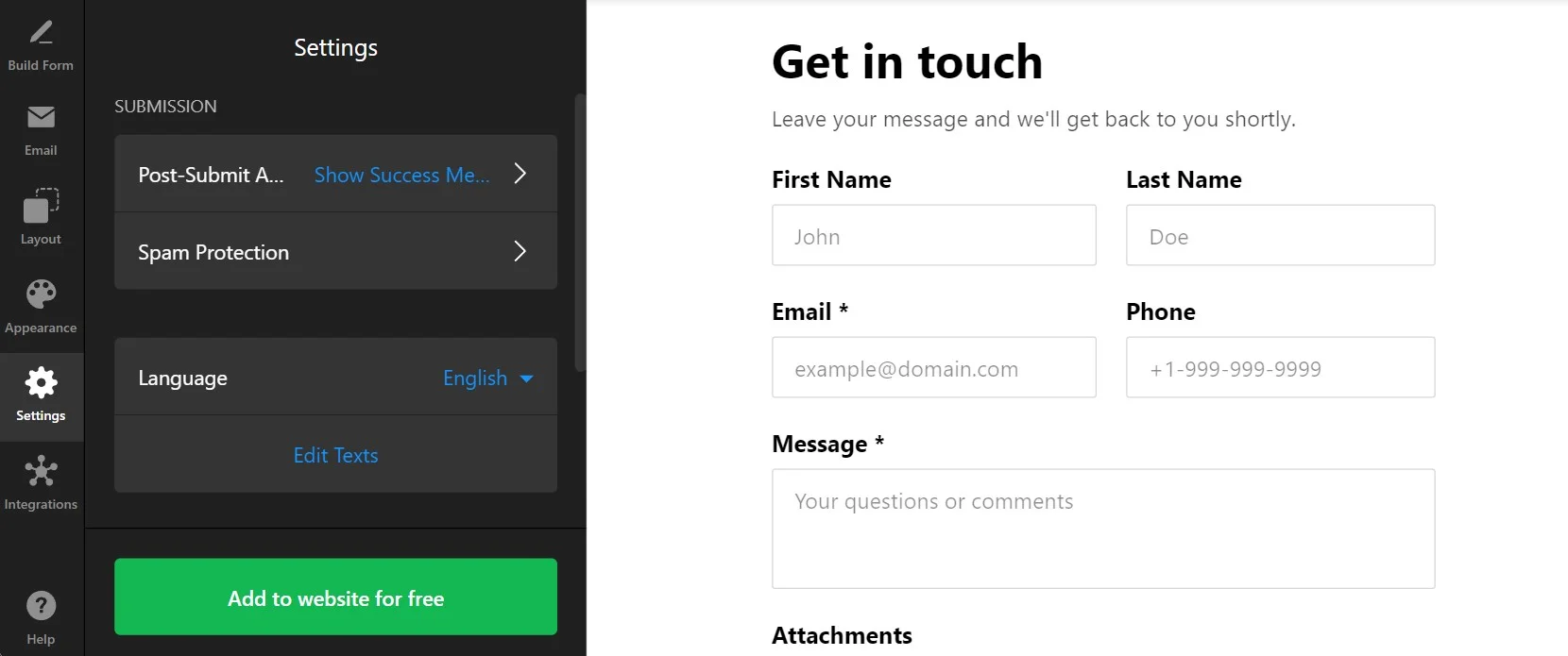
- Sprawdź pozostałe ustawienia. Zakładka „Ustawienia” dodaje dodatkowe funkcje, takie jak ochrona przed spamem, wiadomości po wysłaniu formularza, język i inne opcje, które zwiększają wygodę korzystania z formularza.
Widget jest prawie gotowy. Został jeszcze jeden ważny szczegół, który uczyni go naprawdę użytecznym.
Jak zbierać zgłoszenia za pomocą mojego formularza kontaktowego?
Prawdziwą siłą generatora formularzy kontaktowych jest łatwość łączenia opinii klientów z kluczowymi usługami. Twój formularz działa jako proste narzędzie do zbierania zgłoszeń, które można zapisywać w Mailchimp, Zapier, a nawet Google Sheets. Jeśli korzystasz z innego systemu zarządzania formularzami, daj nam znać na Liście życzeń.

Teraz możesz zakończyć i opublikować widget na stronie, aby zobaczyć, jak wszystko działa. W następnej części omówimy osadzanie formularza kontaktowego w HTML i na popularnych platformach.
Jak osadzić formularz kontaktowy na stronie?
Dodanie widgetu formularza do dowolnej strony jest bardzo proste. Przyjrzymy się instrukcjom dla najpopularniejszych platform CMS.
Dodaj formularz kontaktowy do strony HTML
Obejrzyj ten film, aby szybko nauczyć się, jak osadzić widget formularza kontaktowego na dowolnej stronie opartej na HTML. Warto zobaczyć proces w praktyce przed rozpoczęciem. Jeśli wolisz, możesz też skorzystać z poniższych prostych instrukcji pisemnych.
- Wejdź do panelu administracyjnego swojej strony. Upewnij się, że możesz edytować kod HTML, aby bezproblemowo zintegrować widget.
- Wklej kod Elfsight do HTML swojej strony. Wybierz miejsce, w którym chcesz, aby formularz się pojawił, zgodnie z celami biznesowymi.
- Zapisz zmiany na stronie. Sprawdź, czy wszystko działa zgodnie z planem i wygląda spójnie na stronie.
Stwórz formularz kontaktowy w HTML→
Dodaj formularz kontaktowy do strony WordPress

Możesz szybko osadzić widget bez kodowania, wstawiając wygenerowany kod do bloku. Dzięki temu formularz pojawi się dokładnie tam, gdzie chcesz.
- Zaloguj się do swojego konta WordPress. Będziesz pracować w panelu administracyjnym, aby wprowadzić zmiany w kodzie HTML.
- Przejdź do „Strony” i wybierz odpowiednią stronę. Pamiętaj o celach biznesowych i powodach osadzenia formularza w danym miejscu.
- Dodaj blok niestandardowego HTML. Powinien znaleźć się w wybranym miejscu na stronie, gdzie chcesz umieścić formularz.
- Wklej wygenerowany kod do tego bloku. Nie zapomnij „Zaktualizować” strony i sprawdzić działania widgetu.
Stwórz formularz kontaktowy w WordPress→
Dodaj formularz kontaktowy do strony Wix

Dodanie widgetu z formularzem do wybranej strony Wix jest proste. Otrzymany kod Elfsight integruje się bezproblemowo z wybraną sekcją strony.
- Otwórz edytor swojej strony Wix. Zaloguj się do konta Wix i wybierz stronę do edycji. Przejdź do panelu i kliknij „Edytuj stronę”, aby otworzyć edytor.
- Dodaj blok HTML dla widgetu formularza. Kliknij ikonę Plus w menu po lewej, przejdź do sekcji „Osadź”. W zakładce „Niestandardowe osadzenia” wybierz „Osadź widget”, aby dodać nowy blok HTML na stronie.
- Wklej kod instalacyjny formularza. Kliknij „Wprowadź kod” i wklej kod instalacyjny z edytora formularza kontaktowego. Po wprowadzeniu kliknij „Aktualizuj”, aby osadzić widget.
- Dopasuj rozmiar i położenie widgetu. Ustaw odpowiednie wymiary i pozycję, aby widget dobrze się prezentował i był wygodny w użyciu.
- Optymalizuj pod urządzenia mobilne. Przełącz się na edytor mobilny i dostosuj widget. Upewnij się, że wygląda dobrze na telefonach, a następnie opublikuj zmiany.
Stwórz formularz kontaktowy w Wix→
Dodaj formularz kontaktowy do strony Shopify

Możesz szybko dodać widget do dowolnej strony Shopify, wystarczy wstawić gotowy kod Elfsight w wybrane miejsce na stronie.
- Wejdź do panelu administracyjnego Shopify. Znajdź sekcję „Sklep online”.
- Wybierz „Dostosuj” z menu rozwijanego. Następnie w menu po lewej kliknij „Dodaj sekcję”.
- W „Niestandardowa zawartość” kliknij „Dodaj”. Usuń wcześniej zainstalowane elementy Shopify, jeśli to konieczne.
- Wybierz „Niestandardowy HTML”. To opcja dostępna w menu „Dodaj zawartość”.
- Znajdź sekcję „HTML”. Wklej tam kod instalacyjny formularza i zapisz zmiany.
Stwórz formularz kontaktowy w Shopify→
Dodaj formularz kontaktowy do strony Squarespace

Każdy może szybko osadzić formularz kontaktowy na wybranej stronie Squarespace, wystarczy wkleić wygenerowany kod Elfsight w odpowiedni blok.
- Zaloguj się do konta Squarespace. Wybierz stronę, na której chcesz umieścić widget. Przejdź do panelu i wybierz stronę do edycji.
- Przejdź do sekcji „Strona internetowa”. Wybierz stronę, na której chcesz dodać formularz. W menu głównym kliknij „Strona internetowa” i wybierz odpowiednią stronę.
- Kliknij „Edytuj”, a następnie „Dodaj sekcję”. Dodaj nową sekcję na stronie, gdzie chcesz umieścić widget.
- Dodaj blok kodu. Wybierz „Dodaj pustą sekcję”, kliknij „Dodaj blok” i wybierz „Kod”. To miejsce, gdzie wkleisz kod widgetu.
- Wklej kod instalacyjny widgetu. W edycji wklej kod formularza kontaktowego i dostosuj szerokość bloku. Upewnij się, że widget dobrze się prezentuje na stronie.
Stwórz formularz kontaktowy w Squarespace→
Dodaj formularz kontaktowy do strony Webflow

Dodanie widgetu do stron Webflow jest proste — wystarczy dodać element Embed i wkleić wygenerowany kod formularza kontaktowego.
- Zaloguj się do Webflow. Wybierz stronę, na której chcesz osadzić widget.
- Dodaj widget. W edytorze Webflow kliknij ikonę Plus, przeciągnij i upuść element Embed w wybrane miejsce.
- Wklej kod. W edytorze kodu HTML Embed wklej kod instalacyjny formularza, a następnie kliknij „Zapisz i zamknij”.
- Dostosuj i opublikuj. Skonfiguruj formularz, kliknij „Opublikuj” i wybierz domeny, na których ma działać.
Stwórz formularz kontaktowy w Webflow→
Dodaj formularz kontaktowy do strony Elementor

Osadzenie widgetu formularza kontaktowego w Elementor jest proste i wygodne. Wystarczy mieć pusty blok na stronie, gdzie wkleisz kod widgetu.
- Zaloguj się do panelu WordPress. Przejdź do „Strony” i wybierz stronę, na której chcesz dodać formularz.
- Uruchom edycję w Elementorze. Kliknij „Edytuj w Elementorze”, aby rozpocząć dostosowywanie strony.
- Dodaj element HTML. Przeciągnij i upuść element HTML na stronie.
- Wklej kod widgetu. Wklej kod instalacyjny formularza Elfsight w pole kodu HTML.
- Zaktualizuj i ciesz się efektem. Kliknij „Aktualizuj”, aby zapisać zmiany i zobaczyć formularz na stronie.
Stwórz formularz kontaktowy w Elementor→
Widget formularza kontaktowego: korzyści
Widget Elfsight pozwala tworzyć formularze kontaktowe, które przynoszą Twojej firmie wiele korzyści. Oto najważniejsze z nich, jakie zyskujesz, korzystając z naszych formularzy bez kodowania.
- Twórz uniwersalne formularze na różne potrzeby
Możesz zbudować bardzo indywidualne formularze z wieloma polami do zbierania dowolnych danych. Poproś o kontakt, załączniki, wybór z list i przycisków radiowych. - Spraw, by każdy formularz był logiczny i dopasowany
Klienci docenią funkcję logiki warunkowej, która dostosowuje formularz do ich odpowiedzi, pokazując tylko istotne pola. Połącz to z możliwością tworzenia formularzy wielostronicowych, aby ankiety były przejrzyste i nie przytłaczały użytkowników. - Dopasuj wygląd formularza do strony
Skorzystaj z licznych opcji dostosowania i układu Elfsight, aby formularz naturalnie komponował się z Twoją stroną. Dziesiątki szablonów pomogą Ci zacząć z idealnym wyglądem dla każdego zastosowania. - Zbieraj dane w wygodny i uporządkowany sposób
Dzięki integracjom z Mailchimp, Zapier i Google Sheets informacje z formularza łatwo przetworzysz. Otrzymujesz zgłoszenia na bieżąco i sprawnie zarządzasz bazą klientów.
Przykłady osadzonych formularzy kontaktowych
Spójrzmy na kilka przykładów formularzy kontaktowych, które możesz stworzyć i osadzić na swojej stronie, aby zbierać opinie, zapytania i informacje od klientów.
Formularz kontaktowy wieloetapowy
Formularz kontaktowy wieloetapowy dzieli długie formularze na wygodne sekcje, korzystając ze stron. Idealny do złożonych zapytań lub zbierania danych, pozwala użytkownikom łatwo przechodzić przez kolejne kroki. Podział na etapy sprawia, że formularz jest bardziej przyjazny i mniej przytłaczający, co zwiększa szanse na ukończenie zgłoszenia.

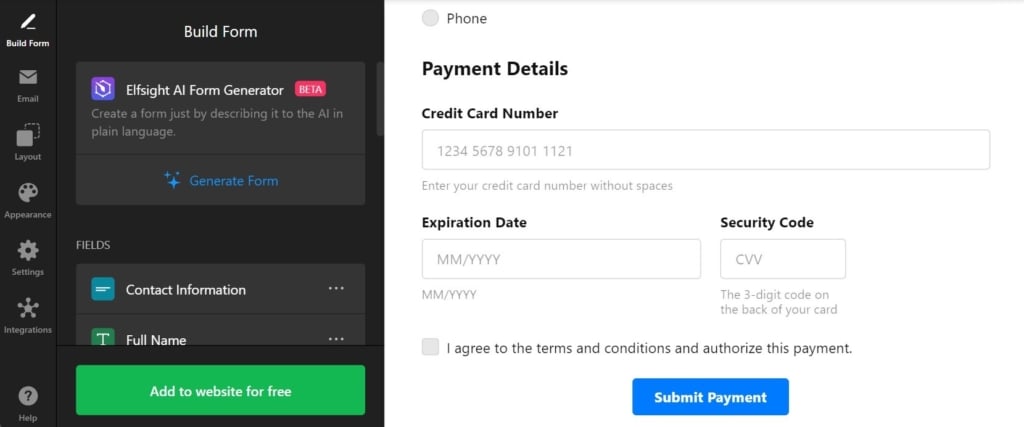
Formularz kontaktowy z płatnością
Formularz kontaktowy z płatnością jest idealny dla firm, które chcą przyjmować płatności bezpośrednio przez formularz. Zawiera pole płatności, umożliwiające wygodne transakcje. Niezależnie czy pobierasz opłaty za usługi, produkty czy rejestracje na wydarzenia, ten formularz ułatwia obsługę płatności i zbieranie innych ważnych danych.

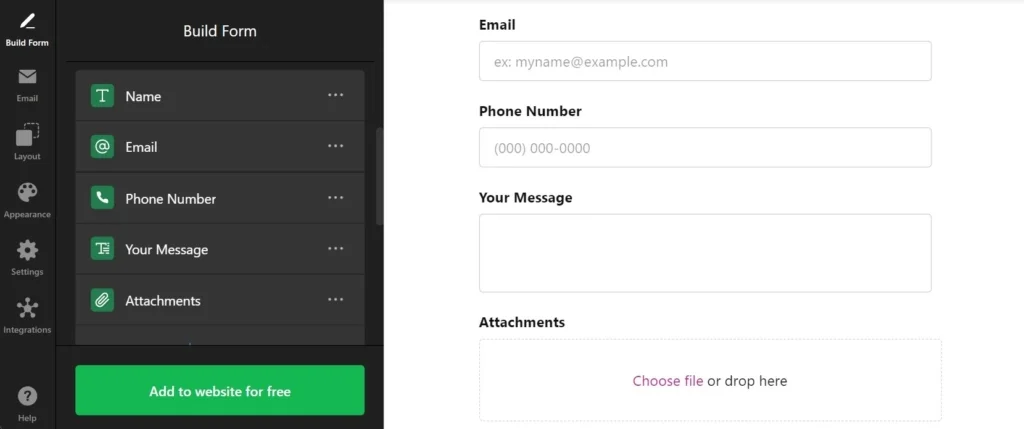
Formularz kontaktowy z możliwością przesyłania plików
Formularz kontaktowy z przesyłaniem plików ułatwia sytuacje, gdy użytkownicy muszą dołączyć dokumenty lub zdjęcia. Szablon jest szczególnie przydatny w obsłudze klienta, pozwalając na przesyłanie zrzutów ekranu problemów lub zdjęć uszkodzonych produktów przy zwrotach, co upraszcza proces dla obu stron.

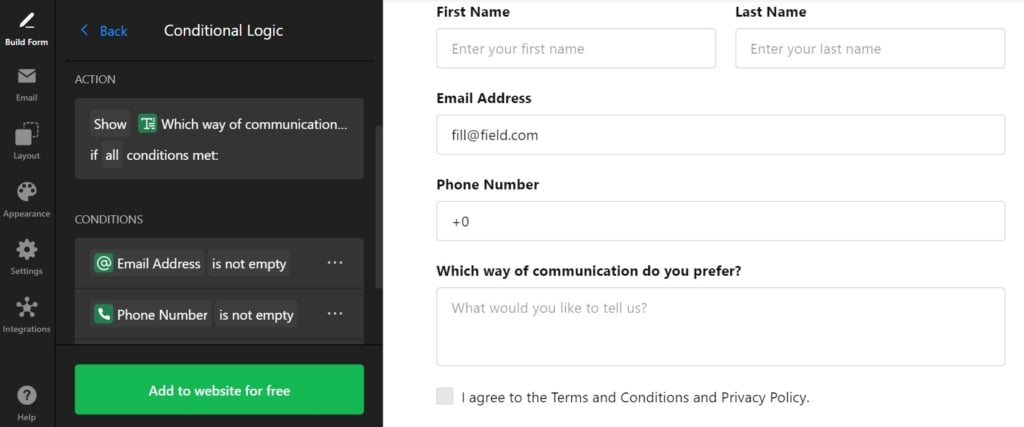
Formularz kontaktowy z logiką warunkową
Formularz kontaktowy z logiką warunkową oferuje dynamiczne pola, które pojawiają się w zależności od odpowiedzi użytkownika. Na przykład, jeśli klient poda e-mail i numer telefonu, może wybrać preferowaną formę kontaktu. To idealne rozwiązanie, by dostosować formularz do potrzeb użytkownika, zachowując przejrzystość i pokazując tylko istotne opcje.

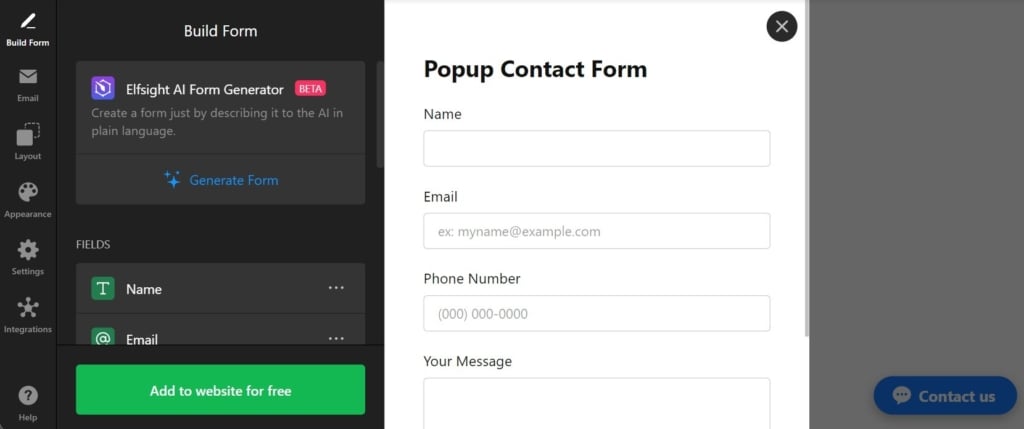
Formularz kontaktowy pływający
Formularz kontaktowy pływający to idealne rozwiązanie, gdy na stronie brakuje miejsca w głównej części treści. Formularz jest przypięty do lewej lub prawej krawędzi ekranu, zawsze widoczny i dostępny, nie zajmując cennej przestrzeni. Dzięki temu klienci mogą się z Tobą kontaktować w każdej chwili, bez zakłócania układu strony.

FAQ
Jak dodać Captcha do formularza kontaktowego?
Jak powiązać formularz kontaktowy z moim e-mailem?
Jak wyśrodkować formularz?
Jak znaleźć adres e-mail z formularza kontaktowego?
Więcej pomysłów na rozwój Twojej strony
- Czy Twoja marka jest w mediach społecznościowych? Mamy widget, który pomoże promować Twoje działania w social media na stronie. Sprawdź widget Social Feed od Elfsight, który świetnie uzupełni Twoje formularze i zwiększy lojalność odbiorców.
- Masz do czynienia z liczbami? Popularny na Elfsight jest też inny typ formularza: widget Kalkulator. Dzięki wielu polom obliczeniowym, prostemu kreatorowi i funkcji AI do automatycznego generowania kalkulatorów, stworzysz idealne rozwiązanie dla klientów chcących zmierzyć korzyści z Twojej oferty.
- Chcesz więcej opinii? Osadź recenzje z Amazon, Facebook, Yelp i ponad 30 innych serwisów w naszym widget All-in-One Reviews. Możesz organizować ankiety w formularzu, a możliwość napisania publicznej opinii o Twojej firmie dodatkowo zwiększy zaangażowanie i zaufanie klientów.
Lub po prostu sprawdź listę wszystkich widgetów Elfsight, które ułatwiają e-commerce, działania w social media i zarządzanie stroną.
Masz pytanie?
Mamy nadzieję, że ten przewodnik był pomocny. Skontaktuj się z nami, jeśli potrzebujesz więcej informacji o osadzaniu widgetu formularza kontaktowego lub wsparcia. Jesteśmy tu, by zapewnić Ci płynne i skuteczne doświadczenie. Elfsight to kompleksowe rozwiązanie bez kodowania dla Twojej strony. Jesteśmy też aktywną społecznością, gdzie pomysły i wiedza łączą się, więc śmiało dziel się swoimi kreatywnymi sugestiami na naszej Liście życzeń!