Webflow Whatsapp ライブ チャット

Whatsapp チャット ウィジェットを作成する
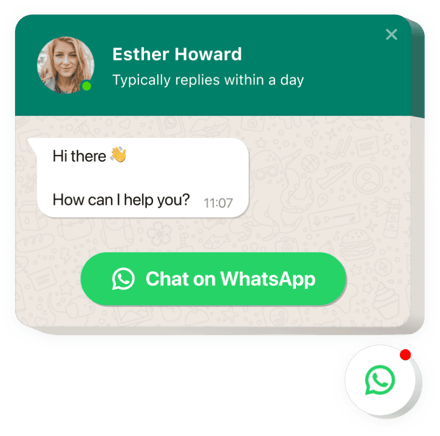
Elfsight ウィジェットを使用して WhatsApp チャットを埋め込む
Elfsight の WhatsApp ウィジェットは、Web サイトのユーザーがあなたに連絡したり、連絡したりするための簡単なバリエーションです。彼らの質問に答えてもらいましょう。クライアントはいつでも快適なメッセンジャーを使用してオンラインで利用できるようになります。ストアにチャットを貼り付け、特定のページまたは特定の種類のクライアントに表示するように選択し、チャット開始トリガーを設定し、個人的なウェルカム メッセージを作成し、アイコンを選択するなどの操作を実行できます。ウェブサイトに埋め込まれた Webflow チャットを利用すると、場所に関係なく、いつでも視聴者に投稿できます。
ウェブサイトのどこにウィジェットをインストールできますか
WhatsApp Chat は、サイトのすべてのページに表示することも、特定のページにのみ表示することもできます。チャットが必要ない特定のページを除外するオプションもあります。
このウィジェットを使用する利点は何ですか?
これにより、さらに多くのことが可能になります。ユーザーが質問や問題についてあなたに連絡するため。したがって、見込み客の数と売上を増やすことができます。もう 1 つの利点は、即時返信とパーソナライズされたアプローチにより、顧客との関係の質が向上することです。
私の Web サイトに WhatsApp を追加するにはどうすればよいですか?
これには、いくつか時間がかかります。ウィジェットの使用を開始するまでの時間 (分)。埋め込みは非常に迅速で、無料でコーディングは必要ありません。
当社のサービス内でウィジェットをサイトに直接追加するオプションがあります。これについては、このページの以下の手順を確認してください。
WhatsApp チャット ウィジェットの主な機能
ライブ CAHT を明確に理解するには、主な機能のリストを見てください。これらにより、ウィジェットはウェブサイトで非常に効率的になります。
- ユーザーと通信するためにサイトに WhatsApp メッセンジャーを設定します。
- WhatsApp アカウントから直接回答を提供します。
- 3 種類のウィジェット レイアウト: フローティング バブル、埋め込みバブル、埋め込みチャット ウィンドウ。
- バブル アイコンのコレクションから選択してください。
- チャットバブルの個人的なテキストを入力します。
WhatsApp ライブ チャットを Webflow ウェブサイトに追加する方法
Weblow チームによる公式チュートリアルをご覧ください
サイトにウィジェットを設定するために必要なのは、これらのいくつかの手順だけです。所要時間はほんの数分で、コーディングの必要はありません。
- 個人用 WhatsApp ウィジェットをデザインします
無料デモを利用して、選択したデザインと機能を備えたプラグインを作成します。 - 個別のコードをコピーしてウィジェットを表示します
プラグインをカスタマイズした後、Elfsight アプリに表示される通知から固有のコードを取得します。コードをコピーします。 - ウェブサイトにウィジェットを追加します
プラグインを統合する領域を選択し、そこに保存したコードを貼り付けます。結果を公開します。 - セットアップは成功しました!
Web サイトにアクセスして、作業内容を確認してください。
まだ疑問がありますか?それともご質問がありますか?当社のカスタマーサービスにリクエストを送信するだけで、あらゆる問題を解決いたします。
コーディングのスキルがなくても、どのような方法で Webflow に Whatsapp Chat を追加できますか?
Elfsight 社は、 Whatsapp Chat アプリを自分で構築できる SaaS ソリューション。簡単な手順を参照してください:
- オンライン エディターに移動して、Webflow Web ページに追加する Whatsapp Chat アプリを作成します。
- 既製のテンプレートの 1 つを選択し、Whatsapp チャットの設定を調整し、コンテンツを追加し、レイアウトと色を変更します。
- Whatsapp チャットを保存してウィジェットのコードを取得します。インストールについては、無料プランを使用して任意の Webflow Web サイトに簡単に追加できます。
簡単なエディタを使用すると、すべてのインターネット ユーザーが Whatsapp チャット セクションを作成し、Webflow Web ページに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カードデータを開示したりする必要はありません。どの段階でも問題が発生した場合は、遠慮なくサポート スタッフにお問い合わせください。
