Google サイト WhatsApp チャット ウィジェット

WhatsApp チャット ウィジェットを作成する
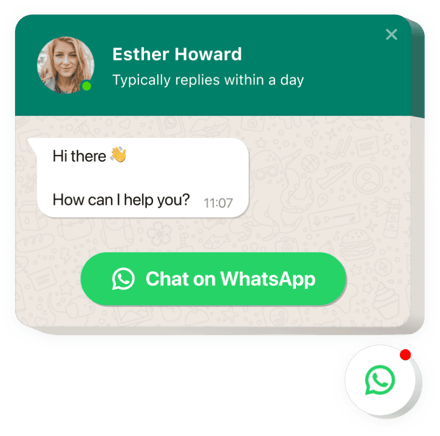
Elfsight ウィジェットを使用して WhatsApp Chat を埋め込む
Google サイトの WhatsApp Chat は、ウェブサイトのユーザーが連絡を取る最も簡単なツールですそして質問に答えてもらいましょう。クライアントの最も人気のあるメッセンジャーを 24 時間年中無休で利用できます。 Web サイトに WhatsApp チャットを追加して、指定したページまたは特定のカテゴリの対象者にのみ表示するようにしたり、チャット開始トリガーを有効にしたり、カスタムのウェルカム メッセージを作成したり、アイコンを変更したり、その他のカスタマイズを適用したりできます。サイトに埋め込まれた WhatsApp チャットを使用すると、いつでもどこからでもユーザーと連絡を取り合うことができます。
WhatsApp チャットを利用して、e コマースの目的に合わせてサイトをより効率的にしましょう
WhatsApp チャット ウィジェットの主な機能
- WhatsApp メッセンジャーを Web サイトに埋め込んで、視聴者とのつながりを保ちます。
- WhatsApp アカウントからメッセージに直接返信します。
- フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウの 3 種類のチャット レイアウトを使用します。
- バブルアイコンのライブラリを探索して選択してください|利用可能なアイコンのコレクションからバブル アイコンのバリエーションを選択します。
- 編集可能なバブル テキスト。
Google サイトのウェブサイトに WhatsApp Chat を埋め込むにはどうすればよいですか?
プラグインの使用を開始するには、以下のガイドラインを満たすだけです。
- 無料のコンフィギュレーターを実行して、独自のプラグインの作成を開始します。
選択したレイアウトとプラグインのパラメータを指定し、修正を保存します。 - Elfsight アプリの特別なフォームにポップアップ表示される個別のコードを取得します。
個人ツールの設定が完了したら、表示されたポップアップ内の専用コードをコピーし、将来使用できるように保管しておいてください。 - Google サイトのホームページでウィジェットの使用を開始します。
最近コピーしたコードをホームページに埋め込み、修正内容を保存します。 - これで完了です。セットアップは正常に実行されます。
ページに移動して、ウィジェットのパフォーマンスを観察します。
お問い合わせや問題が発生した場合は、サポート スタッフまでご連絡ください。当社のスタッフは、プラグインに関して発生する可能性のあるあらゆる問題を喜んで解決いたします。
コーディングのスキルがなくても、WhatsApp Chat ウィジェットを Google サイト ページに埋め込むにはどうすればよいですか?
Elfsight は、ユーザーが WhatsApp Chat ウィジェットを埋め込めるクラウドベースのソリューションを提供します。 Google サイト ページにアクセスすると、プロセスがいかに簡単かを確認できます。
- オンライン エディタにアクセスして、Google サイト ページに統合する WhatsApp チャット ウィジェット セクションを生成します。
- 事前にデザインされたテンプレートの 1 つを選択し、WhatsApp チャット ウィジェット設定をカスタマイズし、レイアウトと配色を変更して、コーディングを必要とせずにコンテンツを含めることができます。
- 構成した設定を保存します。 WhatsApp チャット ウィジェットを利用して、埋め込み用のウィジェット コードを取得すると、無料で Google サイト ページに簡単に追加できます。
使いやすいエディタで作業することで、インターネット ユーザーは誰でも、 WhatsApp チャット ウィジェット セクションを作成し、Google サイト ページに埋め込みます。 Elfsight Editor にアクセスするために、支払いやカード情報の開示は必要ありません。どの段階でも問題が発生した場合は、お気軽にカスタマー サポートまでご連絡ください。
