Elementor Whatsapp チャット ウィジェット

Whatsapp チャット ウィジェットを作成する
Elfsight ウィジェットを使用して WhatsApp チャットを埋め込む
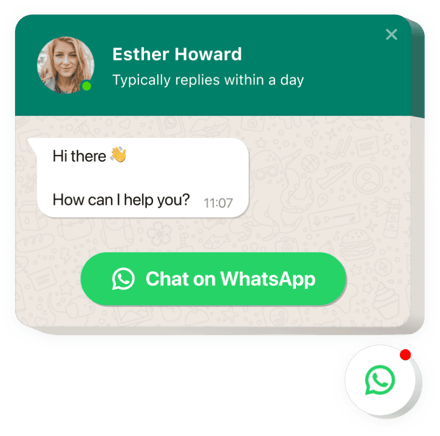
Elfsight によって作成されたチャット ウィジェットは、Web サイトの閲覧者があなたと連絡を取るのに最も速く、彼らの質問に答えてもらいましょう。最も快適なメッセンジャーで、一日中オンラインで利用できるようになりました。 Web ページに WhatsApp ウィジェットを埋め込んで、指定したページまたは特定の閲覧者グループに表示させたり、チャット開始トリガーを選択したり、個人的なウェルカム メッセージを含めたり、アイコンを設定したり、その他のカスタマイズを適用したりできます。 Web ページに Elfsight ライブ チャットを設置すると、どこにいても、いつでも訪問者に簡単にアクセスできます。
Elementor WhatsApp チャットは、以下を提供することで会社の全体的なパフォーマンスを向上させるのに役立ちます。素晴らしいカスタマーサポート。 Elementor WhatsApp ボタンをウェブサイト上のすべてまたは特定のページに自由に埋め込むことができます。さらに、Elementor WhatsApp ボタンにアクセスできる特定のユーザーを選択することもできます。このオプションを Web サイトに含めることで、WhatsApp ボタンが効果的に機能するようになります。これは、あらゆる種類のヘルプ、カスタマー サポート、オンボーディング、およびオンラインおよびオフラインのビジネスが遭遇する可能性のあるその他の状況に最適なソリューションです。最も人気のあるメッセンジャーの 1 つを使用しているという事実は、ポイントを追加するだけです。
当社の WhatsApp プラグインはカスタマイズも非常に簡単なので、Elementor ウェブサイトの切り離せない部分になります。あなたがしなければならないことは、WhatsApp プラグイン全体の外観を完全に変える適切な色を選択することから始めることだけです。使用可能な 4 つのインターフェイス要素 (チャット バブルの背景とアイコン、ヘッダーの背景、ボタン自体) に最適なトーンと色合いを選択します。チャット プラグインを Web サイトのデザイン コンセプトに完全に一致させて、ビジネス目標に向けてどのように機能し、すべての重要な指標を向上させるかを確認してください。
Web サイトのどこに表示できますか?ウィジェット
サイトのすべてのページに追加することも、特定のページにのみ追加することもできます。チャットを望まない選択したページでチャットを制限するオプションもあります。
ウィジェットからどのような利点がありますか?
このプラグインはさらに役立ちます訪問者はあなたに質問や要望を伝えます。見込み顧客の数と売上の強化に役立つ可能性があります。もう 1 つの利点は、スピーディーな対応とパーソナライズされたアプローチにより、顧客との関係のレベルが向上することです。
Whatsapp Chat を使用するにはどうすればよいですか?
ウィジェットの使用を開始するには、わずか 1 分しかかかりません。サイトへの追加は非常に迅速かつ無料で、コーディングも必要ありません。
ウィジェットは、当社のサービスまたはマーケットプレイス経由でサイトに導入できます。 2 つのオプションに関する詳細を表示し、選択することができます。
WhatsApp チャット プラグインの主な機能
Whatsapp ウィジェットをよりよく理解するには、その主な機能のリストを参照してください。これらにより、このウィジェットは非常に効果的になります。
- WhatsApp メッセンジャーをサイトに追加して、訪問者とのコミュニケーションを確立します。
- WhatsApp アカウントから直接メッセージを送信し続けます。
- チャット位置の 3 つのオプション: バブルの埋め込み、フローティング バブル、チャット ウィンドウの埋め込み。
- 利用可能なアイコンのコレクションからバブル アイコンを選択します。
- 編集可能なバブル テキスト。
Whatsapp チャットを Elementor ウェブサイトに追加する方法は次のとおりです
продукт を有効にするために必要なのは、以下の操作だけです。
- 個人用 Whatsapp ウィジェットを作成する
無料のデモを利用して、望ましいデザインと機能を備えたプラグインを作成します。 - コードを取得するプラグインの統合用
ウィジェットの調整後、Elfsight アプリのポップアップ ウィンドウからライブ チャット ウィジェットのコードを取得します。 - ウェブサイトにプラグインを埋め込みます
ページの必要な場所にプラグインを追加し、編集を適用します。 - インストールは正常に実行されました。
Elementor サイトにアクセスして、作業内容を確認してください。
まだ決まっていませんか?それとも何かにつまずいたでしょうか?弊社のサポートチームにリクエストを送信していただくだけで、あらゆる種類の問題を解決いたします。
コーディングなしで Whatsapp Chat を Elementor Web ページに埋め込むにはどうすればよいですか?
Elfsight 社はクラウドを提供していますWhatsapp チャット セクションを自分で作成できるソリューションについては、簡単なガイドをご覧ください:
- オンライン エディターに移動して、Elementor サイトに表示したい Whatsapp チャット ウィジェットを作成します。
- 多くの既製のテンプレートから 1 つを選択し、Whatsapp Chat の設定を変更し、レイアウトと色を切り替え、コーディングなしでコンテンツを含めます。
- Whatsapp Chat に行った設定を保存し、ウィジェットを取得します。インストール コード。無料プラン内の Elementor サイトに簡単に含めることができます。
使いやすいエディターで作業することで、Web ユーザーは誰でも Whatsapp Chat を構築し、それを Elementor Web サイトに簡単に組み込むことができます。当社のサービスに参加するために支払いをしたり、カードデータを入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にサポート スタッフにご相談ください。
