Webflow 天気ウィジェット

天気ウィジェットを作成する
Elfsight ウィジェットを使用して Webflow に天気を埋め込む
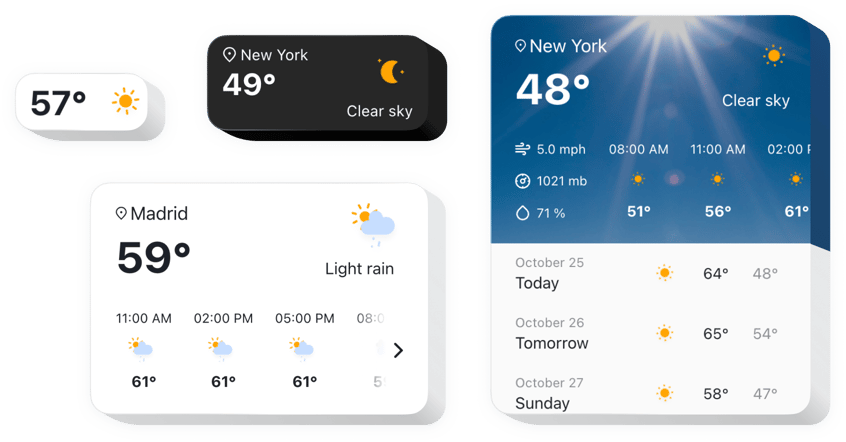
Elfsight Weather は、アップデータを表示するシンプルで適応性のある Web サイト ウィジェットです。選択した地域のこれまでの気象状況。名前、郵便番号、または座標で場所を入力します。ウェブサイトの閲覧者は、気温、気圧、湿度、活発な天候をチェックします。時間ごとまたは日ごとの天気予報を表示することもできます。このウィジェットには、テーマに合わせた背景画像や、背景を独自の色でペイントする機能もあります。
クライアントが天気予報を常に確認しながら屋外イベントを手配できるようにします。
天気ウィジェットのすべての機能特性を確認してください。これらはエディターで直接利用でき、ユースケースに合わせてウィジェットを形成するのに役立ちます。
- 場所を入力するには、名前、郵便番号、座標の 3 つの方法があります。
- 視聴者の言語で気象データを表示するために 30 以上の言語が含まれています。
- さまざまなユースケースに対応した 5 種類のウィジェット構成。
- 今後の週の毎日の予測を日付とともに表示するオプション。
- 直近 12 時間の 1 時間ごとの予測を示します。
Webflow に天気ウィジェットを埋め込むにはどうすればよいですか?
プラグインを追加するには、以下の手順に従ってください。
- カスタム天気プラグインを設計します
弊社の無料のエディターで、カスタム デザインと機能特性を備えたプラグインを生成します。 - 個人コードをコピーしてプラグインを表示します
ウィジェットを設定した後、Elfsight アプリのポップアップ通知から個人コードを取得します。今後使用するためにコードをコピーします。 - Webflow Web サイトでプラグインを公開します
プラグインを配置する領域を見つけて、コピーしたコードをそこに追加します。結果を適用します。 - 埋め込みは成功しました。
ウェブページにアクセスして、あなたの作品を見てください。
サポートが必要な場合やご質問がある場合は、お気軽にクライアント サポートにお問い合わせください。あらゆるご要望に喜んでお手伝いさせていただきます。
コーディングの知識がなくても、Webflow サイトに天気を追加するにはどのような方法がありますか?
Elfsight 社は、ユーザーが自分で天気セクションを生成できる SaaS ソリューションを導入しました。プロセスがいかに単純かを確認してください。オンライン デモにアクセスして、Webflow ホームページに埋め込みたい天気セクションを作成します。既製のテンプレートの 1 つを選択し、コーディングなしで天気設定を調整し、レイアウトと色を変更してコンテンツを更新します。 Weather に行った設定を保存し、有料プランを購入せずに Webflow Web ページに簡単に組み込めるインストール コードを取得します。簡単なエディターを使用すると、すべての Web ユーザーが天気プラグインを確立し、それを Webflow Web サイトに貼り付けるだけで済みます。当社のサービスにアクセスするために、有料プランを取得したり、カードデータを開示したりしないでください。何らかの問題が発生した場合は、遠慮なくテクニカル サポート チームにご連絡ください。
