HTML天気ウィジェット

天気ウィジェットを作成する
説明
Elfsight Weather は、選択した場所に関連する気象条件を表示する、高速かつ非常に調整可能な Web サイト プラグインです。タイトル、郵便番号、または座標を使用して地区を挿入します。ウェブサイトの閲覧者は、温度、気圧、湿度、気象要素に関する最新情報を確認できます。今後 1 週間または今後 12 時間の予測を示す機能があります。このウィジェットには、天気をテーマにした背景と任意の色を選択する機能も含まれています。
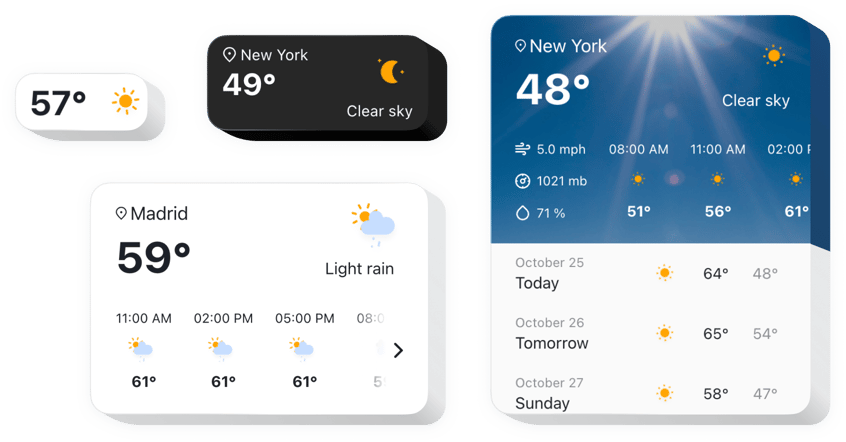
ページ上の情報満載の天気ウィジェットを使用して、ユーザー エクスペリエンスを向上させます。
ここでは、天気ウィジェットのすべての機能を確認できます。これらはエディターで直接利用でき、ニーズに最も適したウィジェットを構成するのに役立ちます。
- 場所を入力するには、名前、郵便番号、座標の 3 つの方法があります。
- 視聴者が話す言語で気象情報を示すために 30 以上の言語が含まれています。
- さまざまなユースケースに対応するウィジェット構成の 5 つのバリエーション。
- 1 週間先の毎日の天気予報を日付とともに表示する機能。
- 直近 12 時間の 1 時間ごとの予報を追加します。
天気ウィジェットを HTML ウェブサイトに埋め込むにはどうすればよいですか?
プラグインを埋め込むには、以下のガイドラインに従ってください。
- 個人用天気プラグインを構築する
無料のコンフィギュレーターを管理し、プラグインを作成します好ましいデザインと機能的特性を備えています。 - プラグインを公開するための個人コードを取得する
ウィジェットを設定した後、Elfsight Apps に表示されるウィンドウからインストール コードを取得します。このコードをコピーしてください。 - HTML サイトにプラグインを追加します
プラグインを表示する予定の領域を見つけて、そこに保存したコードを追加します。結果を公開します。 - セットアップは完了しました
サイトに入ってプラグインを確認してください。
アドバイスやご質問が必要な場合は、お気軽にカスタマー サポートまでお問い合わせください。当社のスペシャリストがあらゆるご質問に喜んで対応させていただきます。
コーディングの知識がなくても、HTML ホームページに天気を追加するにはどうすればよいですか?
Elfsight は、ユーザーが自分で天気ウィジェットを作成できるソリューションを提供しています。簡単な手順を確認してください。オンライン デモにアクセスして、HTML Web ページに表示する天気アプリを生成します。コーディングの知識がなくても、事前にデザインされたテンプレートの 1 つを選択して天気設定を調整し、要素のレイアウトと色を変更してコンテンツを更新します。天気を保存し、有料プランを購入することなく HTML ホームページに含めることができるウィジェットのインストール コードをコピーします。使いやすいエディターを使用すると、Web ユーザーは誰でも Weather をオンラインで確立し、HTML Web ページに簡単に組み込むことができます。 Elfsight サービスにアクセスするために支払いをしたり、カード データを開示したりする必要はありません。いずれかの段階で問題が発生した場合は、カスタマー サポートまでご連絡ください。
