エレメンター天気ウィジェット

天気ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor に天気を埋め込む
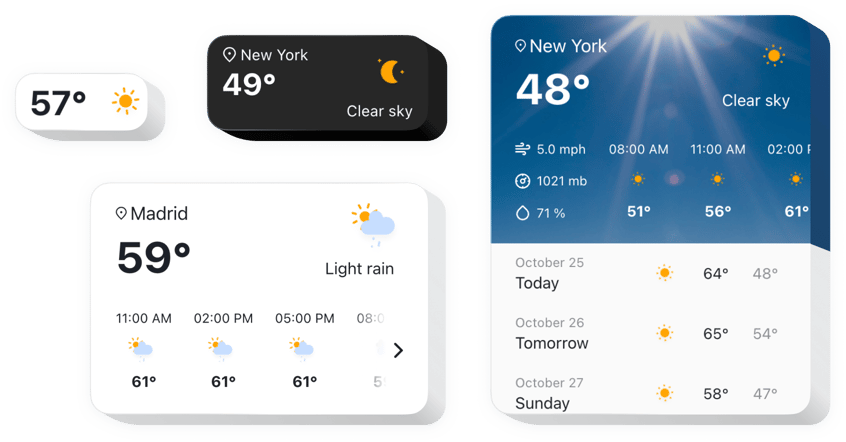
Elfsight Weather は、新鮮な情報を表示する、迅速で非常にカスタマイズ可能な Web サイト プラグインです。必要な場所の気象条件。名前、ZIP、または座標でポイントを挿入します。視聴者は、気温、気圧、湿度の割合、気象要素に関する更新されたデータを確認できます。時間ごとまたは毎日の予測を示すこともできます。このウィジェットには、テーマに沿った背景と独自の色を適用する機能もあります。
サイトに正確な天気予報を表示して季節商品の売上を増やしましょう。
天気ウィジェットのすべての機能のリストは次のとおりです。これらはエディターで直接管理でき、ケースに合わせてウィジェットを形作るのに役立ちます。
- 場所を入力する 3 つの方法: 名前、郵便番号、座標による。
- 30 を超える言語が含まれており、視聴者の言語で天気情報を表示できます。
- さまざまなユースケースに対応したウィジェット構成の 5 つのバリエーション。
- 今後の週の毎日の予測を日付とともに追加する機能。
- 今後 12 時間の時間ごとの予測を追加します。
天気ウィジェットをElementor Webサイトと統合するにはどうすればよいですか?
プラグインを有効にするには、以下の手順を適用してください。
- 個人用天気プラグインを作成します
手段無料のエディターを使用して、選択した外観と機能を備えたプラグインを入手します。 - プラグインを追加するための個人コードを取得します
ウィジェットを設定した後、 Elfsight アプリのポップアップ ウィンドウから固有のコードを取得します。コピーしてください。 - プラグインを Elementor ウェブサイトに統合します
プラグインを追加する必要がある場所を選択し、コピーしたコードをそこに追加します。変更を適用します。 - インストールは正常に実行されました
ストアに入って、作業内容を確認してください。
サポートが必要な場合やご質問がある場合は、お気軽にカスタマー サポートにご連絡ください。あらゆるお問い合わせに喜んで対応させていただきます。
コーディングの知識がなくても、Elementor Web ページに天気を追加するにはどのような方法がありますか?
Elfsight 社が、天気ウィジェットを自分で生成できるクラウド ソリューションを導入しました、わかりやすいガイドをご覧ください: オンライン エディターに移動して、Elementor Web サイトに統合する天気プラグインを生成します。コーディングの経験がなくても、事前にデザインされたテンプレートの 1 つをクリックして天気設定を調整し、レイアウトと配色を変更してコンテンツを更新します。クリックして天気を保存し、インストール用のコードを取得します。このコードは、有料版を購入することなく、Elementor サイトに簡単に追加できます。使いやすいエディターの助けを借りて、インターネット ユーザーは誰でも天気ウィジェットを生成し、それを Elementor Web サイトに簡単に含めることができます。サービスにアクセスするために有料プランを取得したり、カードデータを開示したりする必要はありません。何らかの問題が発生した場合は、お気軽にサポート スタッフまでご連絡ください。
