Elementor Viber チャット

Viber Chat ウィジェットを作成する
Elfsight ウィジェットを使用して Viber Chat を Elementor に埋め込む
Elfsight Viber Chat は、あなたのウェブサイトで最も早く連絡を取る方法の 1 つです。すべてのユーザーは、質問に対する解決策やサポートをすぐに得ることができます。最もよく使用されるチャットで常にオンラインで利用できます。Elfsight Viber Chat を特定のページで実行するように選択し、特定のカテゴリーの視聴者をターゲットにすることができます。このウィジェットには多くのカスタマイズ オプションがあり、チャットの開始スターターを定義したり、独自のウェルカム メッセージを作成したり、アイコンやその他の機能を選択したりできます。サイトに Viber Chat を使用すると、いつでもどこからでも訪問者と連絡を取り合うことができます。
Viber Chat を使用すると、より迅速なビジネス開発と売上増加を達成できます。
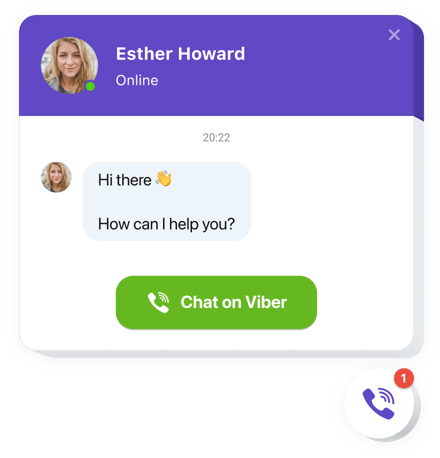
ウィジェットの重要な機能を以下に示します:
- 選択できるバブル アイコンのライブラリ
- 編集可能なバブルテキスト
- ページのロゴ、名前、キャプションを含む FlexibleChat ヘッダー
- チャット名を編集するオプション
- チャット キャプションとしてカスタム テキストを使用する
- 書式設定オプションとリンクを含む編集可能なウェルカム メッセージ
Viber Chat を自分の Elementor Web サイトに追加するにはどうすればよいですか?
以下のガイドラインを実行するだけでプラグインを追加できます。
- 無料のエディタを使用して、独自のプラグインの作成を開始します。
選択した外観とプラグインの側面を決定し、変更を適用します。 - Elfsight アプリのウィンドウに表示される固有のコードを受け取ります。
ツールのセットアップが完了したら、表示されたウィンドウ内の専用コードをコピーし、後で使用できるように保管しておきます。 - Elementor ホームページにウィジェットを追加します。
最近コピーしたコードをホームページに挿入し、修正を適用します。 - セットアップは正常に完了しました。
次のページに移動して、ウィジェットの動作を確認します。
何か問題が発生した場合は、ためらわずにカスタマー サービス スタッフにご連絡ください。当社のスタッフは、製品に関して発生する可能性のあるすべての問題を喜んで解決いたします。
コーディング スキルなしで Elementor Web サイトに Viber Chat を追加するにはどうすればよいですか?
Elfsight は、Viber Chat ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Elementor Web サイトに表示したい Viber Chat ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、Viber Chat 設定を調整し、コンテンツを追加し、要素のレイアウトと色を変更します。Viber Chat を保存してインストール コードをコピーすると、有料プランを購入することなく Elementor Web サイトに簡単に追加できます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Viber Chat ウィジェットを作成し、Elementor Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
