Elementor Viber-Chat

Erstellen Sie Ihr Viber-Chat-Widget
Viber Chat auf Elementor mit dem Elfsight-Widget einbetten
Elfsight Viber Chat ist die schnellste Möglichkeit für andere, Sie zu erreichen deine Website. Jeder Benutzer erhält von Ihnen schnell Lösungen für seine Fragen oder Unterstützung. Bleiben Sie online in einem der am häufigsten genutzten Chats verfügbar. Sie können Elfsight Viber Chat so auswählen, dass er auf bestimmten Seiten stattfindet, und ihn auf bestimmte Zielgruppenkategorien ausrichten. Das Widget bietet zahlreiche Anpassungsoptionen: Definieren Sie Chat-Startstarter, verfassen Sie Ihre eigene Willkommensnachricht, wählen Sie Symbole aus und andere Funktionen. Mit Viber Chat auf der Website können Sie jederzeit und von überall aus mit Besuchern in Kontakt bleiben.
Erzielen Sie mit Viber Chat eine schnellere Geschäftsentwicklung und mehr Umsatz
Hier finden Sie die wesentlichen Funktionen des Widgets:
- Eine Bibliothek mit Blasensymbolen zur Auswahl
- Bearbeitbare Blase Text
- Flexibler Chat-Header mit Seitenlogo, Name und Beschriftung
- Option zum Bearbeiten des Chat-Namens
- Benutzerdefinierten Text als Chat-Beschriftung verwenden
- Bearbeitbare Willkommensnachricht mit Formatierungsoptionen und Links
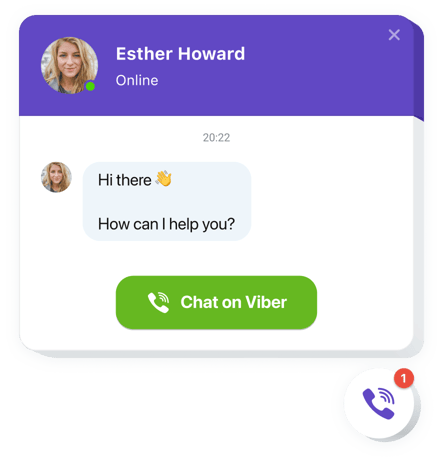
Sehen Sie sich einfach diese Demo an, um die Funktionalität des Widgets zu verstehen
Wie füge ich Viber Chat zu meiner Elementor-Website hinzu?
Führen Sie einfach die folgenden Richtlinien aus, um das Plugin hinzuzufügen.
- Verwenden Sie unseren kostenlosen Editor und beginnen Sie mit der Gestaltung Ihres eigenen Plugins.
Bestimmen Sie das ausgewählte Aussehen und die Aspekte des Plugins und wenden Sie die Änderungen an. - Sie erhalten den angezeigten eindeutigen Code im Fenster von Elfsight Apps
Wenn die Einrichtung Ihres Tools abgeschlossen ist, kopieren Sie den exklusiven Code im angezeigten Fenster und bewahren Sie ihn für die spätere Verwendung auf. - Beginnen Sie mit der Verwendung das Widget auf Ihrer Elementor-Homepage
Fügen Sie den kürzlich kopierten Code in Ihre Homepage ein und wenden Sie die Korrekturen an. - Das Setup wurde erfolgreich abgeschlossen
Gehe zu Besuchen Sie Ihre Website, um zu überprüfen, wie das Tool funktioniert.
Falls Sie auf Schwierigkeiten stoßen, zögern Sie nicht, sich an unseren Kundendienst zu wenden. Unsere Mitarbeiter lösen gerne alle Probleme, die Sie möglicherweise mit dem Produkt haben.
Wie füge ich Viber Chat zu meiner Elementor-Website hinzu, ohne Programmierkenntnisse zu benötigen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Viber-Chat-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Viber-Chat-Widget zu erstellen, das Sie gerne auf Ihrer Elementor-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Viber-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farbe der Elemente, ohne dass Sie Programmierkenntnisse benötigen. Speichern Sie den Viber Chat und kopieren Sie seinen Installationscode, damit Sie ihn problemlos zu Ihrer Elementor-Website hinzufügen können, ohne einen kostenpflichtigen Plan kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Viber-Chat-Widget erstellen und es einfach in seine Elementor-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.


