Webflow 電報チャット

Telegram チャット ウィジェットを作成する
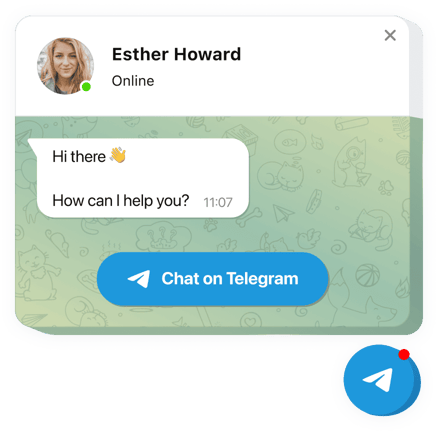
Elfsight ウィジェットを使用して Webflow にテレグラム チャットを埋め込む
Elfsight によって開発されたテレグラム ウィジェットは、サイト ユーザーにとってシームレスなバリアントです。あなたに連絡し、質問やリクエストに答えるため。視聴者は、最も人気のあるメッセンジャーでいつでもオンラインで利用できるようになります。Telegram Chat を Web サイトに配置し、特定のページまたは特定の種類の対象者に表示するように選択したり、チャット開始トリガーを選択したり、独自のウェルカム メッセージを表示したり、アイコンを並べたりするなどの操作を行うことができます。Telegram メッセンジャーを使用すると、いつでもどこからでもユーザーに簡単に連絡できるようになります。
人々があなたに連絡したり、問題を解決したりするのに最も便利な方法です。
Telegram Chat ウィジェットの主な機能
Telegram Chat のすべての機能のリストは次のとおりです。これらはエディターで直接利用でき、ニーズに合ったウィジェットを作成するのに役立ちます。
- 訪問者とチャットするために Web サイトに Telegram メッセンジャーを埋め込む。
- 3 種類のチャットの位置: フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ。
- 選択できるバブルアイコンのコレクション。
- バブルテキストを編集するオプション。
- チャットページのロゴ、名前、キャプションを含むヘッダー。
Telegram チャット ボックスを Webflow Web サイトと統合するにはどうすればよいですか?
ウィジェットを埋め込むには、以下のガイドラインに従ってください。
- 独自の Telegram ウィジェットを作成する
無料のデモを利用して、選択した構成と機能特性を備えたプラグインを入手します。 - ウィジェットを公開するための個人コードを取得する
ウィジェットを作成したら、Elfsight アプリに表示される通知から個人コードを取得します。コピーします。 - Webflow サイトにウィジェットを追加します
プラグインを統合する場所を選択し、そこに保存されたコードを追加します。結果を保存します。 - インストールは完全に完了しました。
サイトにアクセスして、作業内容を表示します。
アドバイスが必要な場合や問題がある場合は、カスタマー サポートまでご連絡ください。あらゆるリクエストに喜んで対応させていただきます。
コーディング スキルなしで Webflow Web サイトに Telegram Chat を追加するにはどうすればよいですか?
Elfsight は、Telegram Chat ウィジェットを自分で作成するには、プロセスがいかに簡単かを確認できる SaaS ソリューションを提供しています。オンライン エディタで直接作業して、Webflow Web サイトに表示したい Telegram Chat ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して Telegram チャット設定を調整し、コンテンツを追加し、レイアウトや色を変更します。Telegram Chat を保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入する必要がなく、Webflow Web サイトに簡単に含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Telegram Chat ウィジェットを作成し、Webflow Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
